渗透基础知识一
- 一、Web架构
- 1、了解Web
- 2、Web技术架构
- 3、Web客户端技术
- 4、Web服务端组成
- 5、动态网站工作过程
- 6、后端存储
- 二、HTTP协议
- 1、HTTP协议解析
- 2、HTTP协议
- 3、http1.1与http2.0的区别
- 4、HTTP协议
- 三、HTTP请求
- 1、发起HTTP请求
- 2、HTTP响应与请求-HTTP请求
- 3、HTTP响应与请求-HTTP响应
- 4、HTTP请求方法-GET
- 5、HTTP请求方法-POST
- 6、HTTP请求方法GETvsPOST
- 7、HTTP请求方法-HEAD
- 8、HTTP请求方法-PUT
- 9、HTTP请求方法-OPTIONS
- 10、HTTP请求方法-其它
- 四、HTTP状态码
- 常见的HTTP状态码
- HTTP消息-请求头
- 发起HTTP请求-curl
- 五、Http协议-cookie
- 1、Http协议-cookie原理
- 2、Http协议-cookie作用
- 3、Http协议-cookie特点
- 4、cookie使用建议
- 5、HTTP协议和HTTPS协议的区别
- 6、同源策略
- 六、渗透测试流程
- 1、什么是渗透测试
- 2、渗透测试主要阶段
- 3、渗透测试类型
- 4、渗透测试方法
- 5、渗透测试基础-HTTP协议
- 6、数据库
- 7、SQL基础知识
- 8、WEB架构
一、Web架构
1、了解Web
Web网站可能是互联网公司和一些组织机构暴露在公网上最常见的服务,更进一步的说,一些其它的应用程序也出现了web版本(网上购物、网上支付、网络社交等)。这其中大量的信息传输让web安全成为信息安全的重要组成部分。
2、Web技术架构
- 客户端 绝大部分是浏览器。
Trident内核,代表是IE
EDGE内核,代表是微软的Edge浏览器
Gecko内核,代表是Firefox
WebKit内核,代表是Safari和Chrome
Blink内核,代表是最新的Chrome
Presto内核,代表是Opera - Web服务端 web服务端从客户端接收请求数据,并对请求数据进行处理之后返回数据给用户客户端。
Unix和Linux平台下的常用Web服务器有Apache,Nginx,Lighttpd,Tomcat,IBM WebSphere、BEA Weblogic等,其中
应用最广泛的是Apache。而WindowsNT/2000/2003平台下最常用的服务器则是微软公司的IIS。 - 存储端 用来检索和存储数据,最常见的是数据库。
大型数据库有:Oracle、Sybase、DB2、SQL server
小型数据库有:Access、MySQL等。
3、Web客户端技术
每个普通用户都在使用客户端的技术,它包括HTML、JavaScript、Flash等等,而这些技术对于普通用户来说不需要去关注,因为这些都已经被各种浏览器(Chrome、Firefox、Internet、Explorer、Safari…)所封装好,同样,web客户端也可能是一段脚本,比如爬虫脚本、攻击poc脚本等。

4、Web服务端组成

5、动态网站工作过程

6、后端存储
后端存储既可以放在和web服务器一起,也可以分开(即站库分离)。
数据库存储的技术分为一般分为以下的几个技术:
- 简单的文件存储
- 关系型数据库,如mysql、oracle、SQL server、PostgreSQL等
- 非关系型数据库,如Redis、MongoDB、
CouchDB等 - 目录数据库,如AD(Active Directory)、
openLDAP

二、HTTP协议
1、HTTP协议解析
网络七层协议的通俗理解
| OSI中的层 | 功能 | TCP/IP协议族 |
|---|---|---|
| 应用层 | 文件传输,电子邮件,文件服务,虚拟终端 | TFTP、HTTP、SNMP、FTP、SMTP、DNS、RIP、Telnet |
| 表示层 | 数据格式化、代码转换、数据加密 | 没有协议 |
| 会话层 | 解除或建立与别的接点的联系 | 没有协议 |
| 传输层 | 提供端对端的接口 | TCP、UDP |
| 网络层 | 为数据包选择路由 | IP、ICMP、OSPF、BGP、IGMP、ARP、RARP |
| 数据链路层 | 传输有地址的帧以及错误检测功能 | SLIP、CSLIP、PPP、MTU、ARP、RARP |
| 物理层 | 以二进制数据形式在物理媒体上传输数据 | ISO2110、IEEE802、IEEE802.2 |
HTTP协议 默认80端口
2、HTTP协议

3、http1.1与http2.0的区别
| 协议类型 | 传输格式 | 多路复用 | 报头压缩 | 服务端主动推送 | 请求优先级 |
|---|---|---|---|---|---|
| http1.1 | 文本 | 错 | 错 | 错 | 错 |
| http2.0 | 二进制帧 | 对 | 对 | 对 | 对 |
4、HTTP协议
HTTP协议目前最新版的版本是2.0,HTTP是一种无状态的协议。无状态是指Web浏览器与Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器发出请求,Web服务器返回响应(Response),连接就被关闭了,在服务器端不保留连接的有关信息,也就是说,HTTP请求只能由客户端发起,而服务器不能主动向客户端发送数据。

客户端和服务器之间进行http请求时,请求和响应都是一个数据包,它们之间是需要一个传输的通道的所以会先创建tcp连接,只有当tcp连接之后,才能发送http请求

在创建过程当中,三次握手就是代表着有三次网络传输,客户端发送一次,然后服务端返回一次,然后客户端再发送一次,这个时候才创建了tcp连接,然后才能去发送http请求
而HTTP1.0协议和HTTP1.1协议之所以不同,一部分也在于此:
在HTTP1.0里面,这个连接是在http请求创建的时候,就去创建这个tcp连接,然后连接创建完之后,请求发送过去,服务器响应之后,这个tcp连接就关闭了
在HTTP1.1协议中,可以用Keep-Alive方法去申明这个连接可以一直保持,那么第二个http请求就没有三次握手的开销,而且相较于HTTP1.0,HTTP1.1有了Pipeline,客户端可以像流水线一样发送自己的HTTP请求,而不需要等待服务器的响应,服务器那边接收到请求后,需要遵循先入先出机制,将请求和响应严格对应起来,再将响应发送给客户端。

三、HTTP请求
1、发起HTTP请求
如何发起一个HTTP请求?这个问题似乎很简单,当在浏览器地址栏中输入一个URL,并按回车键就发起了这个HTTP请求,很快就会看到这个请求的返回结果。
URL(统一资源定位符)也被成为网页地址,是互联网标准的地址。URL的标准格式如下:
协议://服务器IP[:端口]/路径/[?查询]
例如,http://www.baidu.com/help/help.html就是一个标准的URL。
借助浏览器可以快速发起一次HTTP请求,如果不借助浏览器应该怎样发起HTTP请求呢?其实可以借助很多工具来发起HTTP请求,例如,在Linux系统中的curl命令。严格地说,浏览器也属于HTTP工具的一种。
2、HTTP响应与请求-HTTP请求
HTTP请求包括三部分,分别是请求行(请求方法)、请求头(消息报头)和请求正文,下面是HTTP请求的一个例子。

POST /login.php HTTP/1.1 //请求行
HOST:www.test.com //请求头
User-Agent: Mozilla/5.0 (compatible; MSIE 10.0;
Windows NT 6.1; WOW64; Trident/6.0)
//空白行,代表请求头结束
Username=admin&password=admin //请求正文
POST /login.php HTTP/1.1 //请求行
HOST:www.test.com //请求头
User-Agent: Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.1;
WOW64; Trident/6.0)
//空白行,代表请求头结束
Username=admin&password=admin //请求正文
HTTP请求行的第一行即为请求行,请求行由三部分组成,改行的第一部分说明了该请求是POST请求;改行的第二部分是一个斜杠(/login.php),用来说明请求是该域名根目录下的login.php。改行的最后一部分说明使用的是HTTP 1.1版本(另一个可选项是1.0)。
第二行至空白行为HTTP中的请求头(也被成为消息头)。其中,HOST代表请求的主机地址,User-Agent代表浏览器的标识。请求头由客户端自行设定。关于消息头的内容,在后面章节中将会详细介绍。
HTTP请求的最后一行为请求正文,请求正文是可选的,它最常出现在POST请求方法中。

3、HTTP响应与请求-HTTP响应
与HTTP请求对应的是HTTP响应,HTTP响应也由三部分内容组成,分别是响应行、响应头(消息报头)和响应正文(消息主题)。下面是一个经典的HTTP响应。

HTTP/1.1 200 OK //响应行
Date:Thu,28 Feb 2015 07:36:47 GMT //响应头
Server:BWS/1.0
Content-Length:4199
Content-Type:text/html;charset=utf-8
Cache-Control:private
Expires:Thu,28 Feb 2015 07:36:47 GMT
Content-Encoding:gzip
Set-Cookie:H_PS_PSSID=2022_1438_1944_1788;path=/;domain=.test.com
Connection:Keep-Alive
//空白行代表响应头结束
<head><title>Index.html</title></head> //响应正文

4、HTTP请求方法-GET
HTTP请求的方法非常多,其中GET、POST最常见。下面是HTTP请求方法的详细介绍
GET方法用于获取请求页面的指定消息(以实体的格式)。如果请求资源为动态脚本(除HTML),那么返回文本是Web容器解析后的HTML源代码,而不是源文件。例如请求index.jsp,那么返回的不是index.jsp的源文件,而是经过解析后的HTML代码。
如下HTTP请求:
GET /index.php?id=1 HTTP/1.1
HOST:www.test.com
使用GET请求index.php,并且id参数为1,在服务器端脚本语言中可以选择性地接受这些数据,比如id=1&name=admin,一般都是由开发者内定好的参数项目才会接收,比如开发者只接收id参数项目,若加了其它参数项,如:
Index.php?id=1&uername=admin //多个参数项以“&”分隔
服务器端脚本不会理会你加入的内容,依然只会接收id参数,并且去查询数据,最终向服务器端发送解析过的HTML数据,不会因为你的干扰而乱套
5、HTTP请求方法-POST
POST方法也与GET方法相似,但最大的区别在于,GET方法没有请求内容,而POST是有请求内容的。POST请求最多用于向服务器发送大量的数据。GET虽然也能发送数据,但是有大小(长度)的限制,并且GET请求会将发送的数据显示在浏览器端,而POST则不会,所以安全性相对来说高一点。
例如,上传文件、提交留言等,只要是向服务器传输大量的数据,通常都会使用POST请求(登录一般也是post请求)。
6、HTTP请求方法GETvsPOST
GET方法
1.提交内容在URL中
2.RFC2616未限制URL长度
3.IE限制URL长度为2083个字符
4.Firefox限制URL长度65536个字符
POST方法
1.提交内容置于请求实体中
2.已修改服务端内容为设计目的(RFC2616/9/5)
3.长度无限制
7、HTTP请求方法-HEAD
HEAD方法除了服务器不能在响应里返回消息主体外,其它都与GET方法相同。此方法经常被用来测试超文本链接的有效性、可访问性和最近的改变。攻击者编写扫描工具时,就常用此方法,因为只测试资源是否存在,而不用返回消息主题,所以速度一定是最快的。一个经典的HTTP HEAD请求如下:
HEAD /index.php HTTP/1.1
HOST:www.test.com
8、HTTP请求方法-PUT
PUT方法用于请求服务器把请求中的实体存储在请求资源下,如果请求资源已经在服务器中存在,那么将会用此请求中的数据替换原先的数据,作为指定资源的最新修改版。如果请求指定的资源不存在,将会创建这个资源,且数据位请求正文,请求如下:
PUT /input.txt
HOST:www.test.com
Content-Length:6
123456
这段HTTP PUT请求将会在主机根目录下创建input.txt,内容为123456。通常情况下,服务器都会关闭PUT方法,因为它会为服务器建立文件,属于危险的方法之一。
9、HTTP请求方法-OPTIONS
OPTIONS方法是用于请求获得由URL标识的资源在请求/响应的通信过程中可以使用的功能选项。通过这个方法,客户端可以在采取具体资源请求之前,决定对该资源采取何种必要措施,或者了解服务器的性能。HTTP OPTIONS请求如下:
OPTIONS /HTTP1.1
HOST:www.test.com
HTTP/1.1 200 OK
Allow:OPTIONS,TRACE,GET,HEAD,POST
Server:Microsoft-IIS/7.5
……
10、HTTP请求方法-其它
DELETE方法用于请求源服务器删除请求的指定资源。服务器一般都会关闭此方法,因为客户端可以进行删除文件操作,属于危险方法之一。
TRACE方法被用于激发一个远程的应用层的请求消息回路,也就是说,回显服务器收到的请求。TRACE方法允许客户端去了解数据被请求链的另一端接收的情况,并且利用那些数据信息去测试或诊断,但此方法非常少见。
四、HTTP状态码
当客户端发出HTTP请求,服务器端接收后,会向客户端发送响应信息,其中,HTTP响应中的第一行中,最重要的一点就是HTTP的状态码,内容如下:
HTTP/1.1 200 OK
此状态码为200,在HTTP协议中表示请求成功。HTTP协议中的状态码由三位数字组成,第一位数字定位了响应的类型
- 1xx:代表请求已被接受,需要继续处理。范围100-102
- 2xx:代表请求已成功被服务器接收、理解、并接受。范围200-207
- 3xx:重定向。范围300-307
- 4xx:请求错误。范围400-449
- 5xx:服务器错误。范围500-510
- 600:源站没有返回响应头部,只返回实体内容
常见的HTTP状态码
| 状态码 | 代码描述 | 处理方式 |
|---|---|---|
| 200 | 请求成功 | 获得响应的内容,进行处理 |
| 201 | 请求完成,结果是创建了新的资源,新创建资源的URL可在响应的实体中得到。 | 爬虫中不会遇到 |
| 202 | 请求被接受,但处理尚未完成 | 阻塞等待 |
| 204 | 服务器端已经实现了请求。但是没有返回新的信息,如果客户是用户代理,则无需为此更新自身的文档视图 | 丢弃 |
| 300 | 该状态码不被http/1.0的应用程序直接使用,只是作为3XX类型回应默认解释,存在多个可用的被请求资源 | 若程序中能够处理,如果程序中不能处理,则丢弃 |
| 301 | 请求到的资源都会分配一个永久的URL,这样做可以在将来通过该URL来访问此资源 | 重定向到分配的URL |
| 302 | 请求到的资源在一个不同的 URL处临时保存 | 重定向到临时的 URL |
| 304 | 请求的资源未更新 | 丢弃 |
| 400 | 非法请求 | 丢弃 |
| 401 | 未授权 | 丢弃 |
| 403 | 禁止 | 丢弃 |
| 404 | 没有找到 | 丢弃 |
| 5XX | 回应代码以"5“开头的状态代码表示服务器端发现自己出现错课,不能继续执行请求 | 丢弃 |
HTTP消息-请求头
HTTP消息又成为HTTP头(HTTP header),由四部分组成,分别是请求头、响应头。
3、Accept
说明:指定客户端能够接收的内容类型,内容类型中的先后次序表示客户端接收的先后次序。
例如:
Accept:text/xml,application/xml,application/xhtml+xml,text/html;q=0.9,text/plain;q=0.8,image/png,/;q=0.5
4、Accept-Language
说明:指定HTTP客户端浏览器用来展示返回信息所优先选择的语言。
实例:
Accept-Language: zh-cn,zh;q=0.5
这里默认为中文
5、Accept-Encoding
说明:指定客户端浏览器可以支持的web服务器返回内容压缩编码类型。表示允许服务器在将输出内容发送到客户端以前进行压缩,以节约带宽。而这里设置的就是客户端浏览器所能够支持的返回压缩格式。
实例:Accept-Encoding: gzip,deflate
备注:其实在百度很多产品线中,apache在给客户端返回页面数据之前,将数据以gzip格式进行压缩,deflate使缩小。
6、Accept-Charset
说明:浏览器可以接受的字符编码集。
实例:Accept-Charset: gb2312,utf-8;q=0.7,*;q=0.7
7、Content-Type
说明:显示此HTTP请求提交的内容类型。一般只有post提交时才需要设置该属性。
实例:Content-type: application/x-www-form-urlencoded;charset:UTF-8有关Content-Type属性值可以如下两种编码类型:
(1)“application/x-www-form-urlencoded”
: 表单数据向服务器提交时所采用的编码类型,默认的缺省值就是“application/x-www-form-urlencoded”。 然而,在向服务器发送大量的文本、包含非ASCII字符的文本或二进制数据时这种编码方式效率很低。
(2)“multipart/form-data”
: 在文件上载时,所使用的编码类型应当是“multipart/form-data”,它既可以发送文本数据,也支持二进制数据上载。
当提交为单单数据时,可以使用“application/x-www-form-urlencoded”;当提交的是文件时,就需要使用“multipart/form-data”编码类型。
在Content-Type属性当中还是指定提交内容的charset字符编码。一般不进行设置,它只是告诉web服务器post提交的数据采用的何种字符编码。
一般在开发过程,是由前端工程与后端UI工程师商量好使用什么字符编码格式来post提交的,然后后端ui工程师按照固定的字符编码来解析提交的数据。所以这里设置的charset没有多大作用。
8、Connection
说明:表示是否需要持久连接。如果web服务器端看到这里的值为“Keep-Alive”
,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接),它就可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。要实现这一点, web服务器需要在返回给客户端HTTP头信息中发送一个Content-Length(返回信息正文的长度)头,最简单的实现方法是:先把内容写入ByteArrayOutputStream,然 后在正式写出内容之前计算它的大小。
实例:Connection: keep-alive
9、Keep-Alive
说明:显示此HTTP连接的Keep-Alive时间。使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。
以前HTTP请求是一站式连接,从HTTP/1.1协议之后,就有了长连接,即在规定的Keep-Alive时间内,连接是不会断开的。
实例:Keep-Alive: 300
10、cookie
说明:HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。
11、Referer
说明:包含一个URL,告诉web程序:我从哪儿来
用于:
1.防止盗链
2.CSRF防护
HTTP消息又成为HTTP头(HTTP header),由四部分组成,分别是请求头、响应头、普通头和实体头。从名称上看,我们就可以知道它们所处的位置。
发起HTTP请求-curl
CURL是一个利用URL语法在命令行下工作的文件传输工具,1997年首次发行。它支持文件上
传和下载,所以是综合传输工具。
CURL支持的通信协议有HTTP、HTTPS、FTP、FTPS、TFTP、SFTP、Gopher、SCP、Telnet、DICT、FILE、LDAP、LDAPS、IMAP、POP3、SMTP和RTSP。

五、Http协议-cookie
Cookie,有时也用其复数形式 Cookies,指某些网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)。
1、Http协议-cookie原理

浏览器第一次访问服务器后,服务器响应Cookie给浏览器,下次浏览器再访问服务器时,只要浏览器端的Cookie仍然存在,浏览器就会在访问服务器时将Cookie带给服务器。
2、Http协议-cookie作用
- Cookie是网站为了辨别用户身份、进行 session 跟踪而储存在用户本地终端上的数据(通常经过加密)。服务器可以利用Cookies包含信息的任意性来筛选并经常性维护这些信息,以判断在HTTP传输中的状态。
- Cookies最典型的应用是会话管理功能,记录用户的登录状态是cookie最常用的用途。通常web服务器会在用户登录成功后下发一个签名来标记session的有效性,这样免去了用户多次认证和登录网站。 记录用户的访问状态,例如导航啊,用户的注册流程啊。
- 另外,可以个性化用户信息。Cookie也经常用来记忆用户相关的信息,以方便用户在使用和自己相关的站点服务。例如有的网站会记忆上一次登录的用户账号,这样在下次登录的时候会默认填写好这个账号。
- Cookie也被用来记忆用户自定义的一些功能。用户在设置自定义特征的时候,仅仅是保存在用户的浏览器中,在下一次访问的时候服务器会根据用户本地的cookie来表现用户的设置。例如google将搜索设置(使用语言、每页的条数,以及打开搜索结果的方式等等)保存在一个cookie里。
3、Http协议-cookie特点
存储特点:
- (1) 存储大小受限,跟浏览器版本有关
- (2) 存储条数受限,跟浏览器版本有关
- (3)字符编码为Unicode,不支持直接存储中文
- (4)存储内容可以被轻松查看,不建议存储敏感信息
传输特点:
- (1)每次Request客户端符合domian以及path要求的Cookie都会通过Request Headers传输到服务器端
- (2)传输的Cookie大小会受到浏览器以及Web服务器的限制
安全特点:
- (1) Cookie中的信息很容易被查看,建议加密后存储
- (2) Cookie容易被XSS攻击利用,可以设置HttpOnly=true,不能通过非HTTP方式来访问,例如通过调用JavaScript(例如,引用document.cookie)
- (3)Cookie的Secure属性,意味着保持Cookie通信只限于加密传输,指示浏览器仅仅在通过安全/加密连接才能使用该Cookie。如果一个Web服务器从一个非安全连接里设置了一个带有secure属性的Cookie,当Cookie被发送到客户端时,它仍然能通过中间人攻击来拦截。
4、cookie使用建议
- 不要保存未经加密敏感信息(安全性)
- 如果不需要在客户端(即浏览器)访问,设置HttpOnly=true(安全性)
- 设置合理的过期时间(传输效率)
- 不要存储过大的内容(传输效率)

5、HTTP协议和HTTPS协议的区别

HTTPS(Secure Hypertext Transfer Protocol)安全超文本传输协议
它是一个安全通信通道,它基于HTTP开发,用于在客户计算机和服务器之间交换信息。它使用安全套接字层(SSL)进行信息交换,简单来说它是HTTP的安全版。
HTTPS和HTTP的区别:
- https协议需要到ca申请证书,一般免费证书很少,需要交费。
- http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议
- http和https使用的是完全不同的连接方式用的端口也不一样,前者是80,后者是443。
- HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议要比http协议安全
6、同源策略
浏览器安全的基石是"同源政策"(same-origin policy)。
1995年,同源政策由 Netscape 公司引入浏览器。目前,所有浏览器都实行这个政策。
最初,它的含义是指,A网页设置的 Cookie,B网页不能打开,除非这两个网页"同源"。所谓"同源"指的是"三个相同"。
- 协议相同
- 域名相同
- 端口相同
举例来说,http://www.example.com/dir/page.html这个网址,协议是http://,域名是
www.example.com,端口是80(默认端口可以省略)。它的同源情况如下。
http://www.example.com/dir2/other.html:同源
http://example.com/dir/other.html:不同源(域名不同)
http://v2.www.example.com/dir/other.html:不同源(域名不同)
http://www.example.com:81/dir/other.html:不同源(端口不同)
六、渗透测试流程
1、什么是渗透测试
渗透测试是一种通过模拟攻击者的技术与方法,以挫败目标系统的安全控制措施并取得访问控制权为目的的安全测试方法。
渗透测试的过程并非简单地运行一些扫描器和自动化工具,而是结合系统和人的漏洞进行深入挖掘的一种系统性的测试方法。
2、渗透测试主要阶段
渗透测试主要的阶段
一般渗透测试会经历一下几个阶段
- 前期交互阶段
- 情报搜集阶段
- 漏洞分析以及利用阶段
- 渗透攻击阶段
- 后渗透测试阶段
3、渗透测试类型
白盒测试:
提供测试系统的源代码或者目标相关资料
灰盒测试:
渗透测试人员处于渗透目标内部网络。
黑盒测试:
未提供测试目标或者相关系统的资料,例如:源代码等信息。

4、渗透测试方法
渗透测试涉及的方法
- 内部和外部网络渗透测试
- Web渗透测试
- 无线渗透测试
- 社会工程学渗透测试
- 移动端程序渗透测试
5、渗透测试基础-HTTP协议
HTTP协议
HTTP(Hypertext Transfer Protocol)就是超文本传输协议,它是现代互联网最
重要也是最基本的协议。
HTTP协议特点
- 支持客户/服务端模式
- 简单快速
- 无连接
- 无状态

HTTP协议响应
HTTP响应也是由三个部分组成,分别是:状态行、消息报头、响应正文、状态代码有三个数字组成,且有五种可能取值:
- 1XX:请求已接收,继续处理
- 2XX:请求已被成功接收、理解、接受
- 3XX:重定向
- 4XX:客户端错误
- 5XX:服务器端错误
6、数据库
数据(Data)图像、语音、文字等
- 在计算机系统中,各种字母、数字符号的组合、语音、图形、图像等统称为数据。
- 数据库(Database)Access、MSSQL、Oracle、SQLITE、MySQL等
数据库是按照数据结构来组织、存储和管理数据的”仓库“。 - 数据库管理系统(DBMS):Access、MSSQL、Oracle、SQLITE、MySQL等
数据库管理系统(database management system)是一种操纵和管理数据库的软件,用于建立、使用和维护数据库。它对数据库进行统一的管理和控制,以保证数据库的安全性和完整性。 - 结构化查询语言(SOL)DOL、DDL、DML
结构化查询语言(Structured Query Language)简称SQL,结构化查询语言是一种数据库查询和程序设计语言,用于存取数据以及查询、更新和管理关系数据库系统。
7、SQL基础知识
什么是SQL
- SQL 指结构化查询语言
- SQL 使我们有能力访问数据库
SQL 能做什么
- SQL 面向数据库执行查询
- SQL 可在数据库中插入新的记录
- SQL 可更新数据库中的数据
- SQL 可从数据库删除记录
- SQL 可创建新数据库
- SQL 可在数据库中创建新表
- SQL 可在数据库中创建存储过程
- SQL 可在数据库中创建视图
- SQL 可以设置表、存储过程和视图的权限
数据操作语言 (DML)
- SELECT - 从数据库表中获取数据
- UPDATE - 更新数据库表中的数据
- DELETE - 从数据库表中删除数据
- INSERT - 向数据库表中插入数据
数据定义语言 (DML)
- CREATE DATABASE - 创建新数据库
- ALTER DATABASE - 修改数据库
- CREATE TABLE - 创建新表
- ALTER TABLE - 变更(改变)数据库表
- DROP TABLE - 删除表
- CREATE INDEX - 创建索引(搜索键)
- DROP INDEX - 删除索引
| 语句 | 语法 |
|---|---|
| AND/OR | SELECT column name(s) FROM table name WHERE condition ANDIORcondition |
| BETWEEN | SELECT column_name(s) FROM table_name WHERE column_name BETWEENvalue1 AND value2 |
| DELETE FROM | DELETE FROM table name orDELETE FROM table name WHERE condition |
| INSERT INTO | INSERT INTO table name VALUES (value1, value2,…jorINSERT INTO table name (column name1, column name2,…] VALUES(value1, value2,…) |
| ORDER BY | SELECT column name(s) FROM table name ORDER BY column_name[ASCIDESC] |
8、WEB架构
常见WEB中间件

常见的web中间件:
- TOMCAT
- JBOSS
- WEBLOGIC
- IIS
- APACHE
- NGINX
常见WEB应用框架
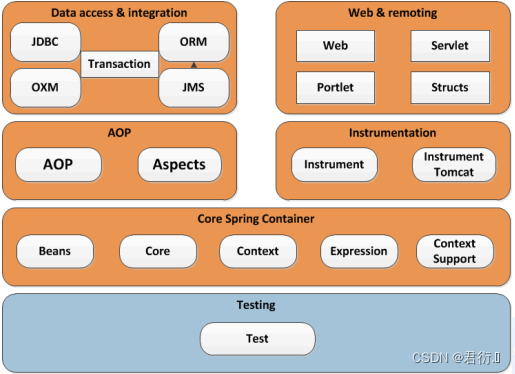
JAVA
- Spring
- Spring MVC
- Struts2
PHP
- THINKPHP
- YII
- CI
- ZendFramework