文末获取源码
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue.js 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:Java jdk8
Maven:apache-maven 3.8.1-bin
目录
一、前言介绍
二、系统功能
三、系统前台模块
3.1系统前台登录页面
3.2新闻页面
3.3国内机票详情页面
3.4购票页面
3.5出发地页面
四、管理员功能模块
4.1站点管理模块
4.2用户管理模块
4.3内容管理模块
4.4更多管理模块
4.5国际机票管理模块
五、用户功能模块
5.1订单中心模块
5.2退票中心模块
六、部分核心代码
6.1国内机票展示的关键代码
6.2出发地展示的关键代码
6.3用户注册的关键代码
一、前言介绍
航空售票管理系统主要功能模块包括系统用户管理、国内机票、国际机票、目的地、出发地、订单中心、退票中心等,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用SpringBoot框架、Vue技术、Ajax技术进行业务系统的编码及其开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对航空售票管理系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现航空售票管理系统和部署运行使用它。
二、系统功能
本航空售票管理系统主要包括两大功能模块,即管理员、普通用户功能模块。
(1)前台用户:首页、公告消息、新闻、国内机票、国际机票、目的地、出发地、登录注册、我的(我的账户、个人中心、退出)。
(2)用户后台:订单中心、退票中心。
(3)管理员模块:系统中的核心用户是管理员,管理员登录后,通过管理员来管理后台系统。主要功能有:站点管理(轮播图、公告栏)用户管理(管理员、普通用户)内容管理(留言、留言分类、新闻列表、新闻分类列表)更多管理(国内机票、国际机票、目的地、出发地、订单中心、退票中心)。
三、系统前台模块
3.1系统前台登录页面

3.2新闻页面

3.3国内机票详情页面

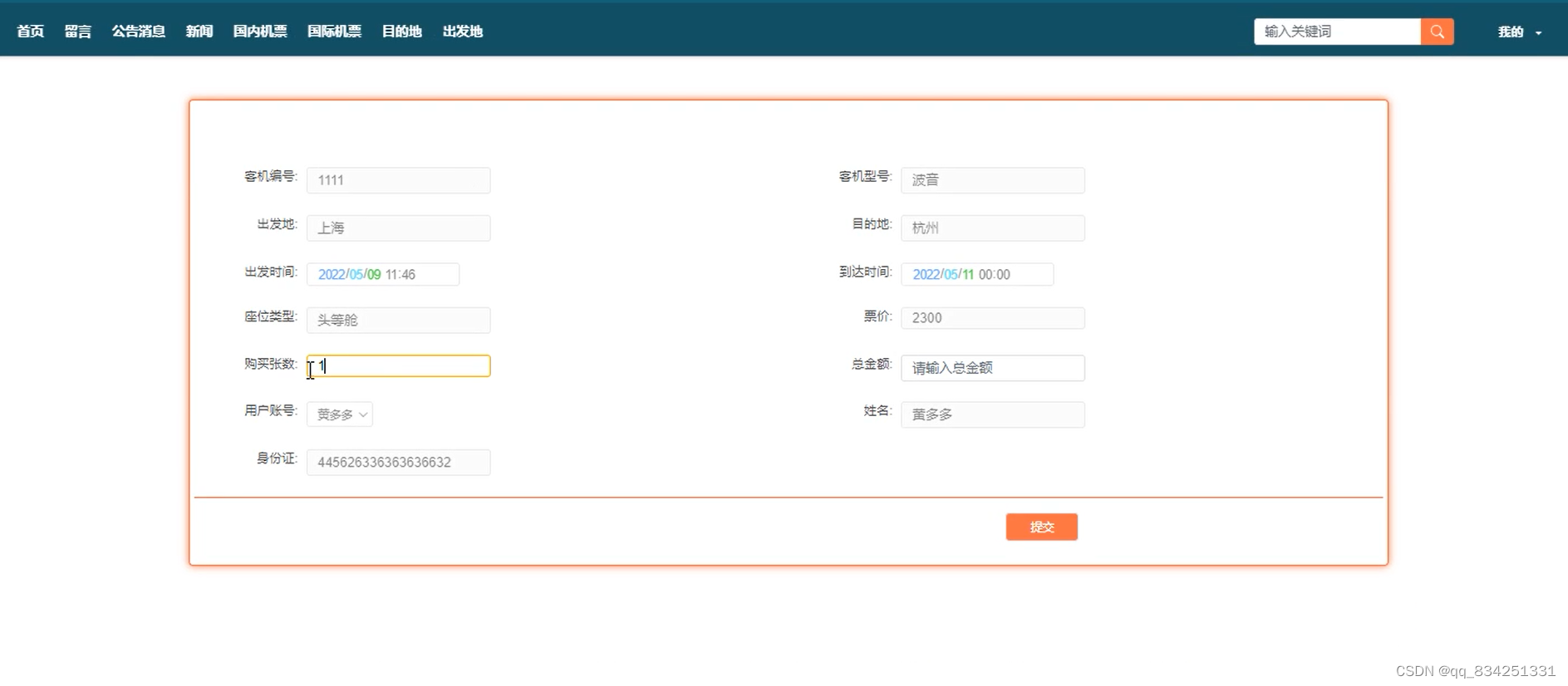
3.4购票页面

3.5出发地页面

四、管理员功能模块
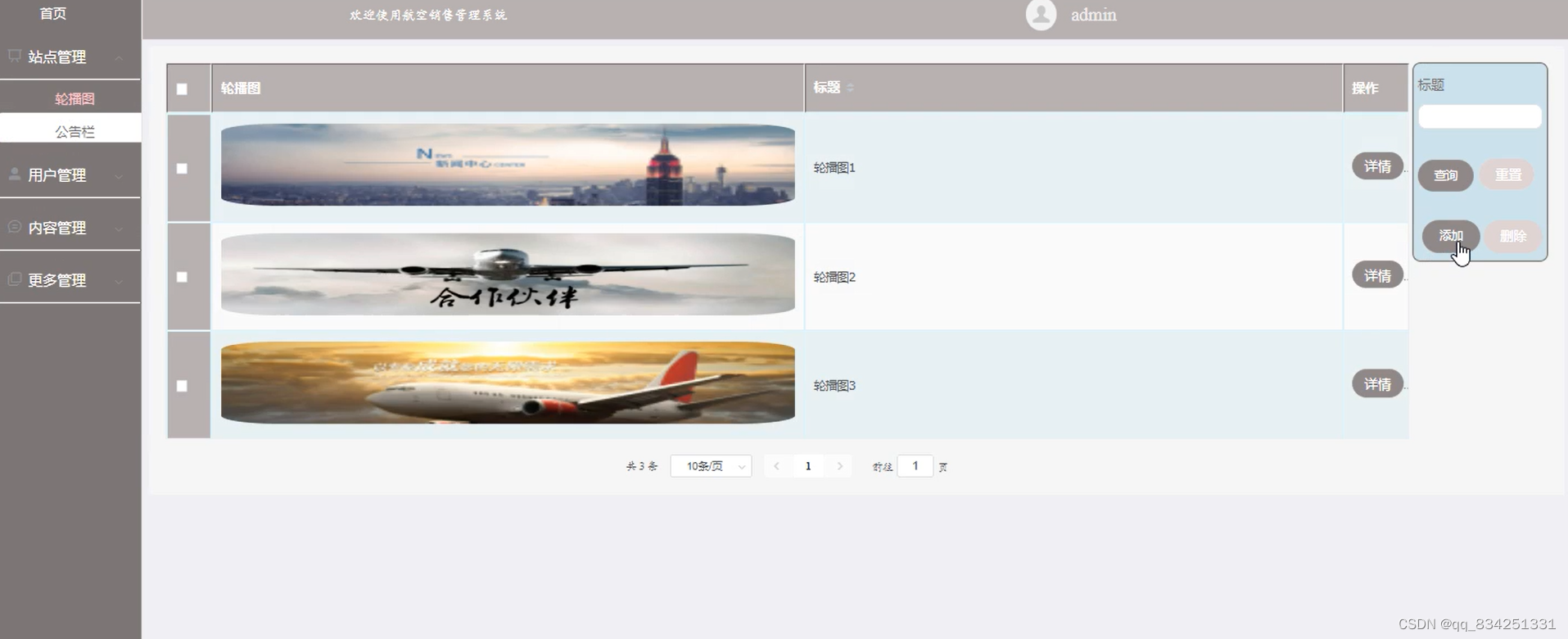
4.1站点管理模块

4.2用户管理模块

4.3内容管理模块

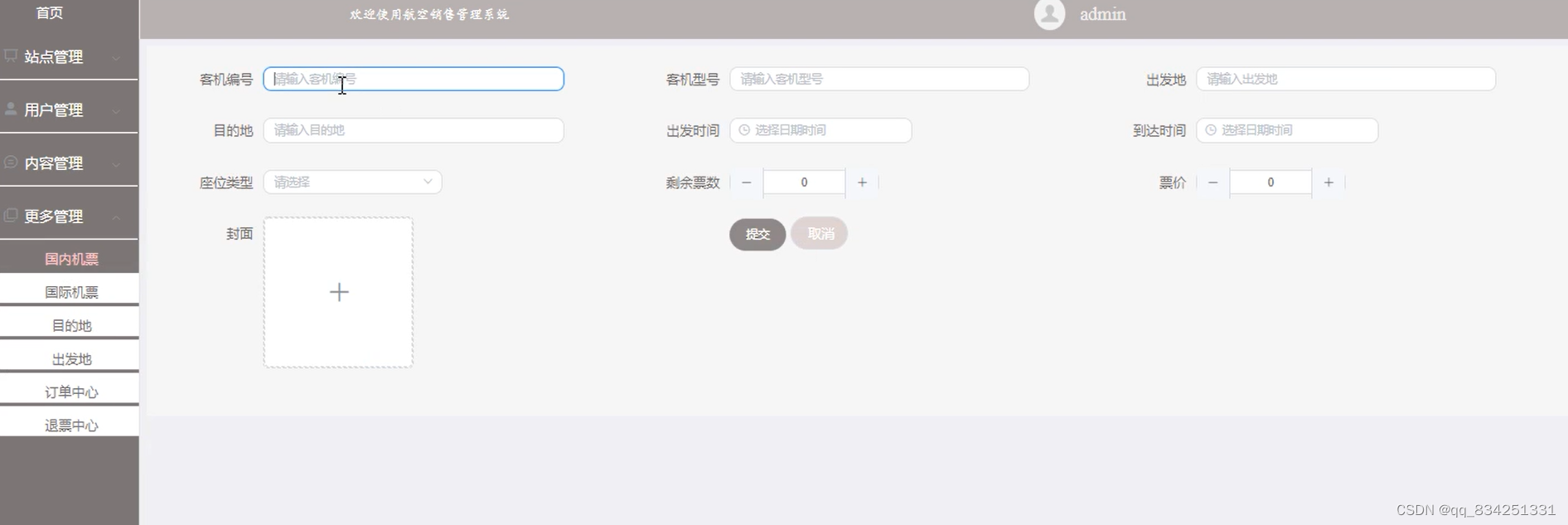
4.4更多管理模块

4.5国际机票管理模块

五、用户功能模块
5.1订单中心模块

5.2退票中心模块

六、部分核心代码
6.1国内机票展示的关键代码
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}6.2出发地展示的关键代码
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
6.3用户注册的关键代码
/**
* 注册
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(HttpServletRequest request) throws IOException {
// 查询用户
Map<String, String> query = new HashMap<>();
Map<String,Object> map = service.readBody(request.getReader());
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}