JavaScript入门
- 一、 JavaScript编写位置
- 二、输入输出语句
一、 JavaScript编写位置
(1)编写到script标签中
- 控制浏览器弹出一个警告框
alert("警告内容")
- 让计算机在页面中输出一个内容
document.write() /*可以向body中输出一个内容*/
- 向控制台输出一个内容
console.log("我在控制台中才会出现")
例如:
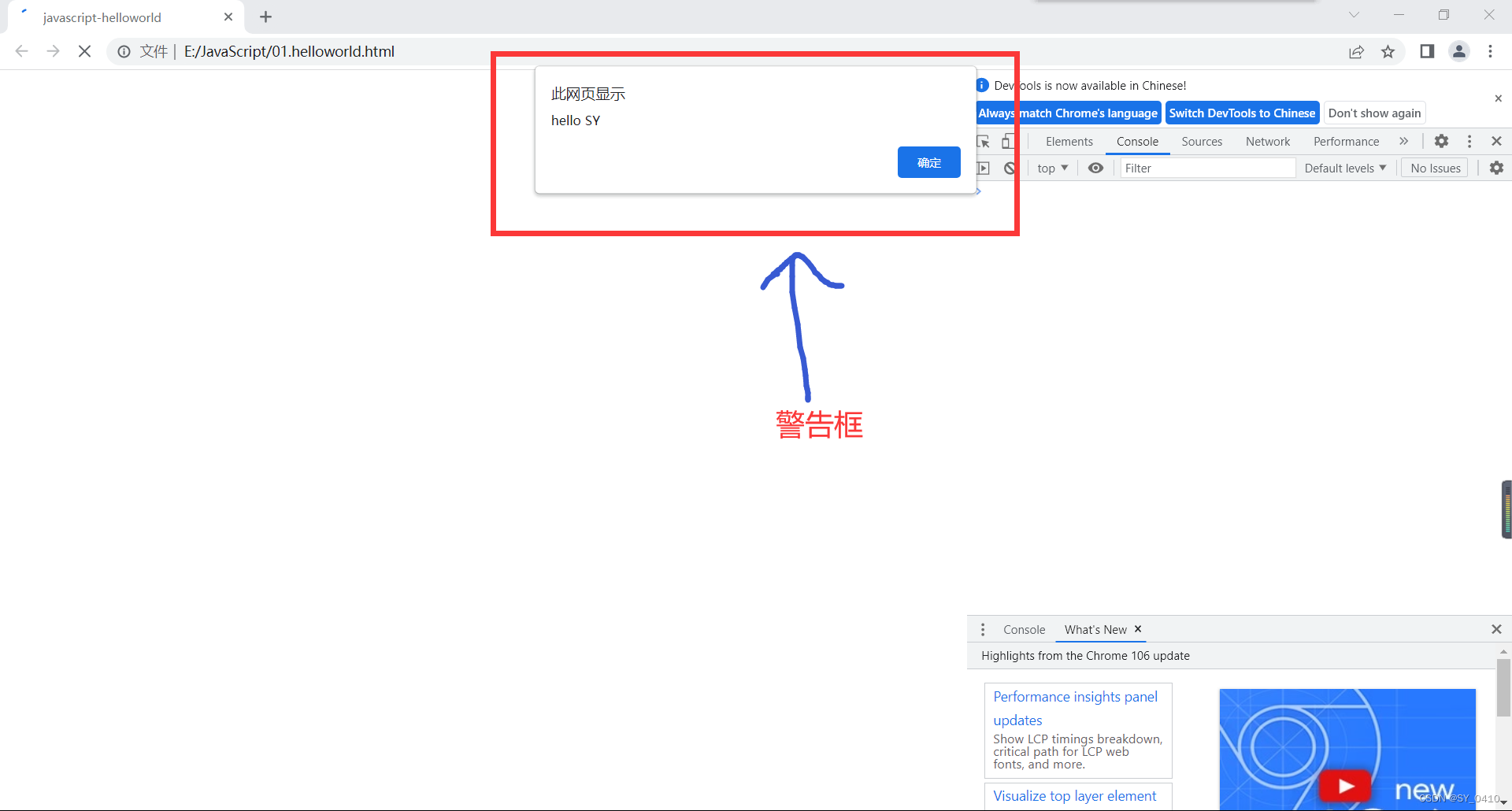
alert('hello SY');
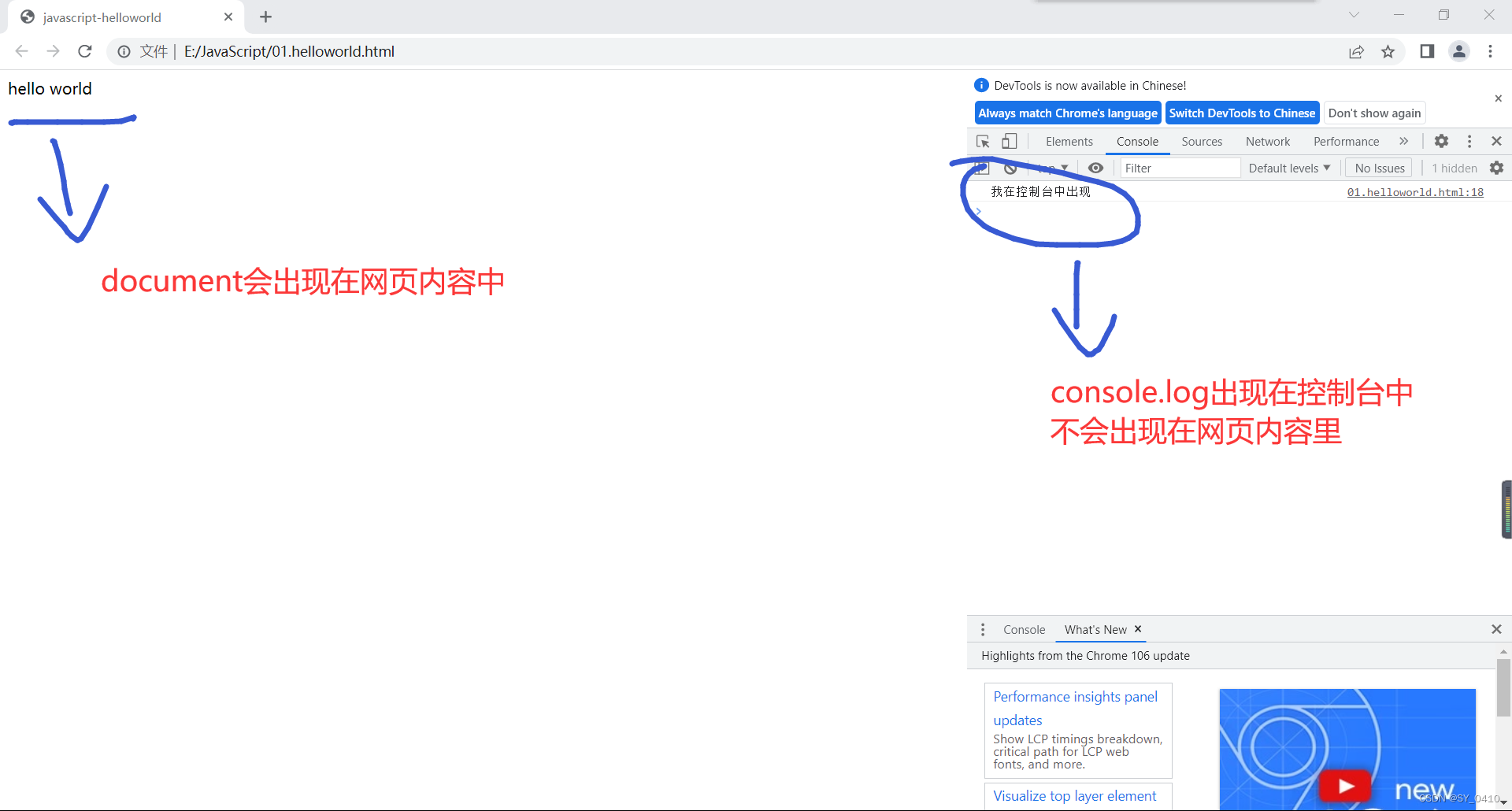
document.write('hello world');
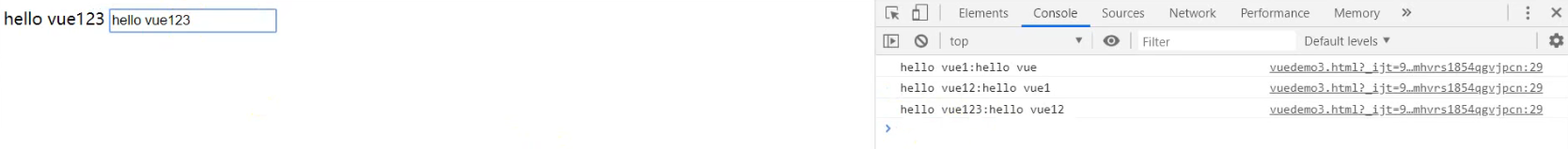
console.log('我在控制台中出现');
效果:


(2)编写到标签的onclick属性中
例如:
<button onclick="alert('你好')">hello,SY</button>
注释:此时每点击一次按钮都会出现一次警告框
(3)将js代码写在超链接的href属性中,这样当我们点击超链接时,会执行js代码。
例如:
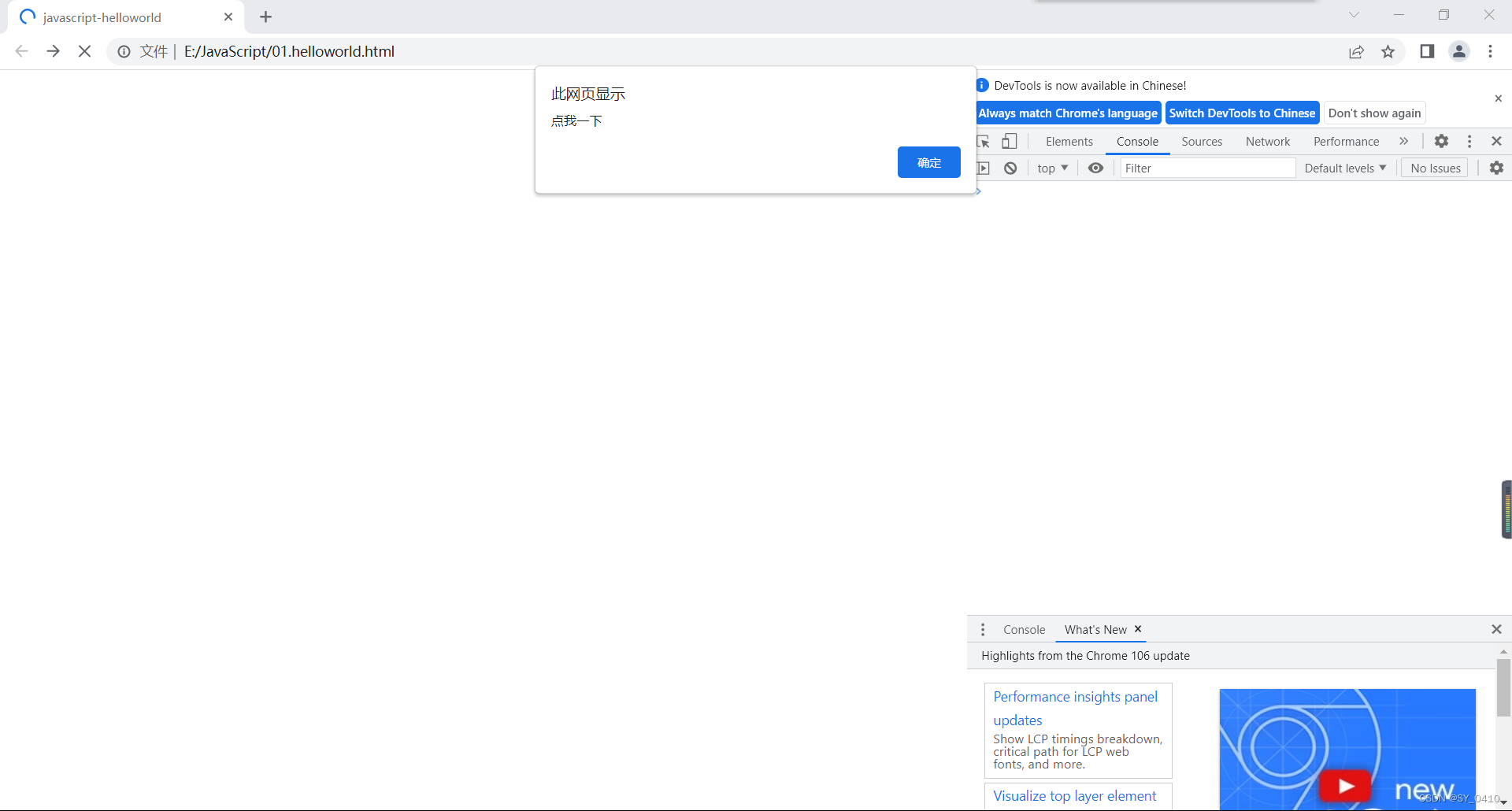
<a href="javascript:alert('点击成功');">点我一下</a>
此时点击超链接会跳出警告框
(4)将js代码编写到外部js文件中,通过script标签引入

效果:


注意:script标签一旦引入外部文件,就不能在编写代码了,即使编写了浏览器也会自动忽略。如果需要则可以在创建一个新的script标签用于编写内部代码。
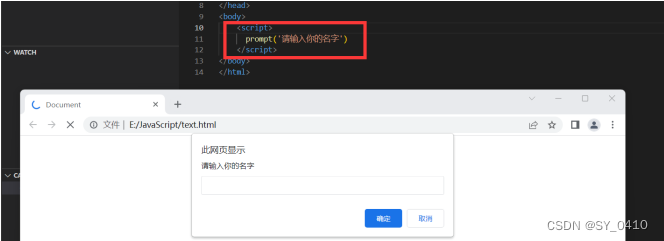
二、输入输出语句