项目背景:一个项目里有两个分辨率的设计稿(1920和2400),不能拆开来打包
参考:
是参考vant插件:移动端Vant组件库rem适配下大小异常的解决方案:https://github.com/youzan/vant/issues/1181
说明:
因为
vue.config.js文件无法获取window对象,所以任何外部参数都加不进来,甚至无法打印console.log(),领导强制只能打包一次,不能拆分项目,甚至不能分开打包。
所以想到通过判断文件夹名称的方式,因为不同项目,肯定有分开的文件夹包着,特殊的分辨率,按照他路径名称判断有没有这个文件夹名称就行了
代码:
module.exports = ({ file }) => {
// 适配,根据文件名称,digital-pasture文件下的和他的视频监控全部240
if (file && (file.indexOf('digital-pasture') > -1 || file.indexOf('surveillanceVideo') > -1)) {
rootValue = 240
} else {
rootValue = 192
}
return {
plugins: {
autoprefixer: {},
"postcss-pxtorem": {
rootValue: rootValue,// 设计稿宽度或者目前正常分辨率的1/10
// rootValue: 240,// 设计稿宽度或者目前正常分辨率的1/10
selectorBlackList: [".ivu"],// 要忽略的选择器并保留为px。
minPixelValue: 2,// 设置要替换的最小像素值。
propList: [
"*"
]// 需要做转化处理的属性,如`hight`、`width`、`margin`等,`*`表示全部
}
}
}
}
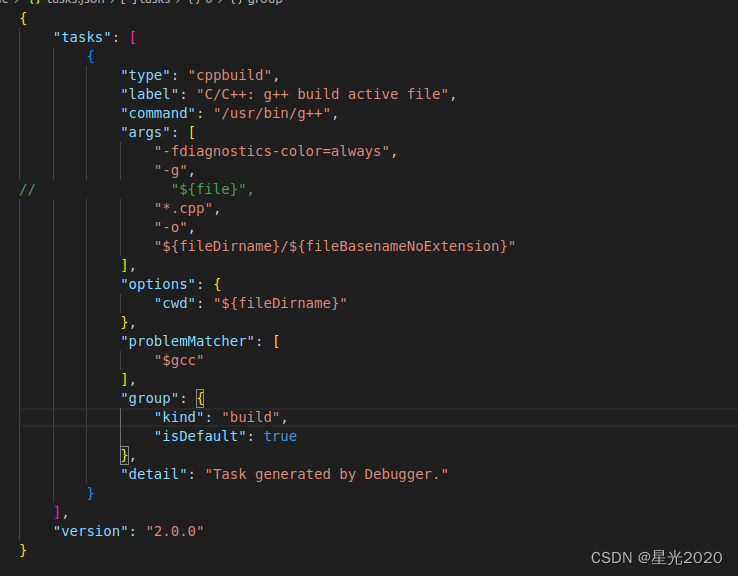
效果图:
总之1920和2400下的设计稿都可以正常适配了