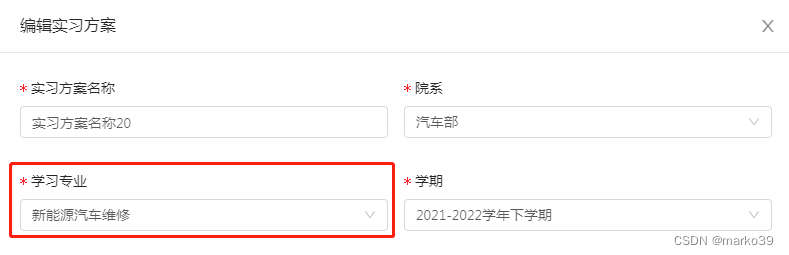
在开发过程中表单中的【学习专业】下拉列表项需要数据回显,设置了initialValue,但只显示下拉选项的majorId值, 没有显示具体的专业名称,经排查发现是majorId数据类型导致的,下拉选项majorList数组中的id是数值类型,而在表单赋值时给的majorId是字符类型,数据类型不一致导致的 ,将两边的id类型转为一致的就可以了。
<a-select v-decorator="['majorId',{initialValue:createForm.majorId}]" placeholder="请选择专业" >
<a-select-option v-for="item in majorList" :value="item.id" :key="item.id">{{ item.name }}</a-select-option>
</a-select>在对变量赋值时,强制转变类型 , 我这是都转为数值类型,你都转为字符类型也可以。
createForm.majorId : Number( formData.majorId )
下拉框数据回显正常了。







![[Linux]进程间通信](https://img-blog.csdnimg.cn/img_convert/e6fe24a78706bc605f79d5dcc4e6ef9e.png)