目录
前言:
会议发布的产品原型图:
1.会议发布
1.1实现的特色功能:
1.2思路:
使用的数据库:
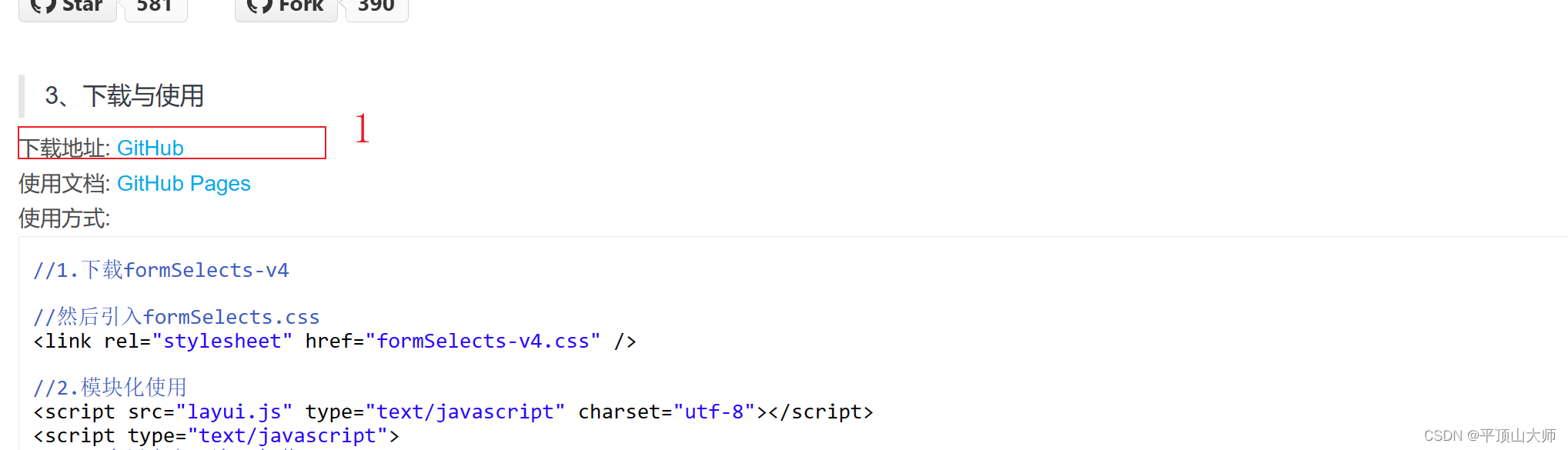
我们要实现多功能下拉框的形式选择可以参考原文档:https://hnzzmsf.github.io/example/example_v4.html#download
1.3使用的知识技术:formSelect插件(用于下拉显示得到的参与用户数据将点击下拉 的数据显示到文本框中),ajax,session保存
1.4实现功能:
addMeeting.js
在UserDao中写一个查询所有用户的方法:
UserAction新增一个查询用户
MeetingInfoAction
MeetingInfoDao
1.5演示效果:
前言:
今天小编带来的是会议OA项目功能之会议发布功能,我们今天正式进入这个会议OA项目的分享。
使用的开发工具:eclipse,MySQL,tonmcat8.5,
会议发布的产品原型图:

1.会议发布
1.1实现的特色功能:
1将参与人员的名字能够通过下拉框的形式选择,2添加具有具体时间的选择器,3发布成功后,刷新表单。
1.2思路:
分析得出在这个界面就是LayUi的一个表单提交的功能我们去官网中找到对应的源码这个页面的前端代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/head.jsp"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/meeting/addMeeting.js"></script>
<title>发布会议</title>
</head>
<body>
<form class="layui-form layui-form-pane">
<div class="layui-form-item">
<button id="btn_add" type="submit" class="layui-btn" lay-submit="" lay-filter="meeting">立即提交</button>
<button id="btn_reset" type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
<div class="layui-form-item">
<label class="layui-form-label">会议标题</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="required" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">会议内容</label>
<div class="layui-input-block">
<textarea name="content" lay-verify="required" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">参与者</label>
<div class="layui-input-block">
<select name="canyuze" xm-select="canyuze" lay-verify="required" lay-vertype="tips">
<option value="">---请选择---</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">列席者</label>
<div class="layui-input-block">
<select name="liexize" xm-select="liexize" lay-verify="required" lay-vertype="tips">
<option value="">---请选择---</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">主持人</label>
<div class="layui-input-block">
<input type="text" readonly="readonly" name="zhuchirenname" value="${user.name }" autocomplete="off" placeholder="请输入标题" class="layui-input">
<input type="hidden" name="zhuchiren" value="${user.id }"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">会议地点</label>
<div class="layui-input-block">
<input type="text" lay-verify="required" name="location" autocomplete="off" placeholder="请输入会议地点" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">会议时间</label>
<div class="layui-input-block">
<input type="text" readonly="readonly" lay-verify="required" id="dt" name="dt" autocomplete="off" placeholder="请选择会议时间" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<textarea name="remark" placeholder="请输入备注" class="layui-textarea"></textarea>
</div>
</div>
</form>
</body>
</html>使用的数据库:

我们要实现多功能下拉框的形式选择可以参考原文档:https://hnzzmsf.github.io/example/example_v4.html#download
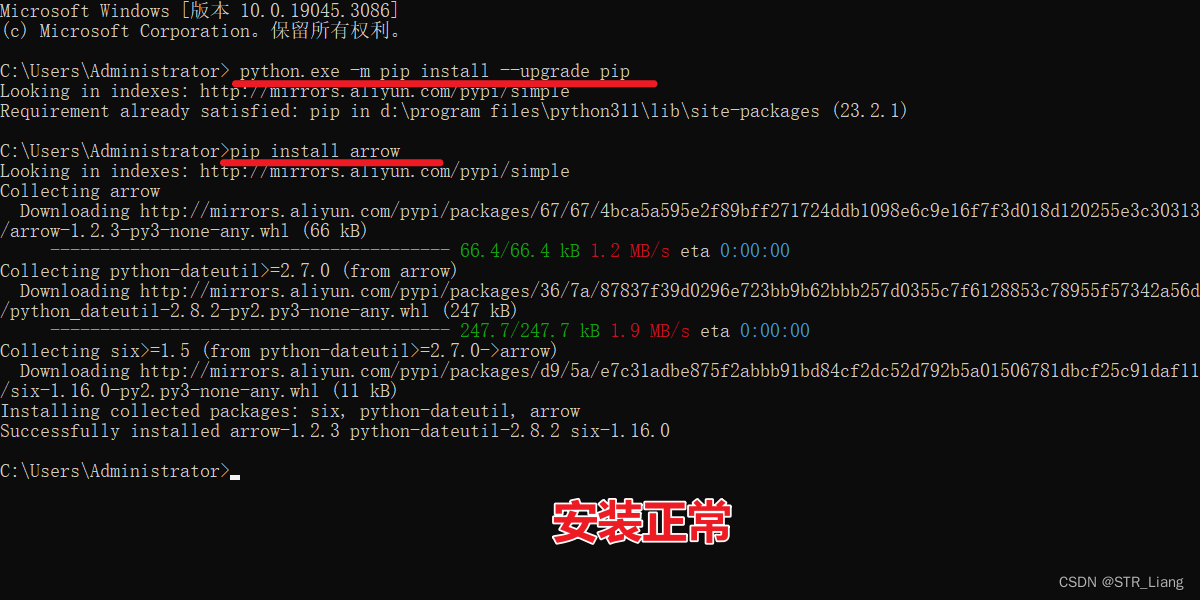
1.下载相关的js文件以及css文件


我们下载的js/css都在这里面。

将这4个文件下载下来


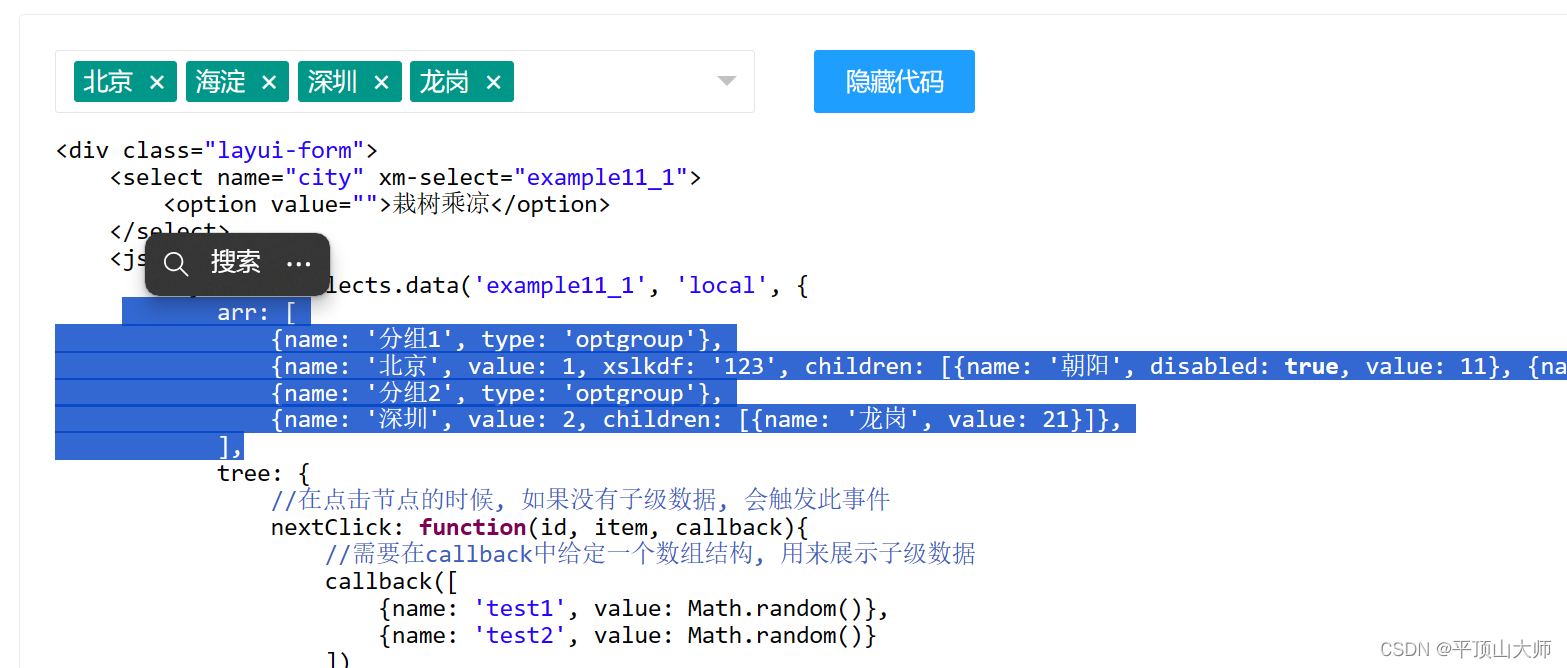
引入了外部资源后我们便可以根据官网的介绍,来进行我们addMeeting.js的编码工作
将它写的数据改变,使用Ajax传递我们想要传递的数据就行了!

1.3使用的知识技术:formSelect插件(用于下拉显示得到的参与用户数据将点击下拉的数据显示到文本框中),ajax,session保存
1.4实现功能:
addMeeting.js
let $,formSelects;
layui.use(['jquery','formSelects'],function(){
$=layui.jquery,formSelects=layui.formSelects;
//添加多功能下拉框选项
formSelects.btns('canyuze', ['select', 'remove', 'reverse']);
formSelects.btns('liexize', ['select', 'remove', 'reverse']);
//local模式
formSelects.data('canyuze', 'local', {
arr: [
{"name": "广州", "value": 3},
{"name": "深圳", "value": 4},
{"name": "天津", "value": 5}
]
});
})在UserDao中写一个查询所有用户的方法:
//查询所有用户用于绑定多功能下拉框
public List<Map<String, Object>> queryUserAll(User user,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select id as value,name from t_oa_user";
return super.executeQuery(sql, pageBean);
}UserAction新增一个查询用户
/**
* 添加会议的用户信息
* @param req
* @param resp
* @return
*/
public String queryUserAll(HttpServletRequest req, HttpServletResponse resp) {
try {
List<Map<String, Object>> users = userdao.queryUserAll(user,null);
ResponseUtil.writeJson(resp, R.ok(200, "获取用户多选框数据成功!!!", users));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "获取用户多选框数据失败"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}这里我们将查询到的方法更新到js中
let $,formSelects;
layui.use(['jquery','formSelects'],function(){
$=layui.jquery,formSelects=layui.formSelects;
//添加多功能下拉框选项
formSelects.btns('canyuze', ['select', 'remove', 'reverse']);
formSelects.btns('liexize', ['select', 'remove', 'reverse']);
$.getJSON("user.action",{methodName:"queryUserAll"},function(rs){
//local模式
formSelects.data('canyuze', 'local', {
arr: rs.data
});
formSelects.data('liexize', 'local', {
arr: rs.data
});
})
})我们查看LayUi的官网,进行copy对应的资源
layDate - JS 日期和时间选择器组件/插件 - 在线演示 - Layui![]() http://layui.org.cn/demo/laydate.html
http://layui.org.cn/demo/laydate.html
MeetingInfoAction
public String add(HttpServletRequest req, HttpServletResponse resp) {
try {
int rs = meetingInfoDao.add(info);
if (rs > 0) {
ResponseUtil.writeJson(resp, R.ok(200, "会议信息增加成功"));
} else {
ResponseUtil.writeJson(resp, R.error(0, "会议信息增加失败"));
}
} catch (Exception e) {
e.printStackTrace();
}
return "toList";
}MeetingInfoDao
/**
* 会议新增
*
* @param meetingInfo
* @return
* @throws Exception
*/
public int add(MeetingInfo meetingInfo) throws Exception {
String sql = "insert into t_oa_meeting_info(title,content,canyuze,liexize,zhuchiren,\r\n"
+ "location,startTime,endTime,remark) values(?,?,?,?,?,?,?,?,?)";
return super.executeUpdate(sql, meetingInfo, new String[] { "title", "content", "canyuze", "liexize", "zhuchiren",
"location", "startTime", "endTime", "remark" });
}我们实体中的时间是data类型,这里在Action中注册一个转接器(用于时间date类型转页面显示) 我们可以用到一个工具类(将转换的代码全部封装起来,那么以后在其他的地方就方便调用)
@Override
public MeetingInfo getModel() {
// 注册一个转接器(用于时间date类型转页面显示)
// ConvertUtils.register(new MysqlxDatatypes, Date.class);
return info;
}package com.zking.util; import java.text.SimpleDateFormat; import java.util.Date; import org.apache.commons.beanutils.Converter; public class MyDateConverter implements Converter { @Override public Object convert(Class type, Object value) { String dateStr = (String)value; SimpleDateFormat spdt = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); try { Date date = spdt.parse(dateStr); return date; } catch (Exception e) { e.printStackTrace(); } return null; } }
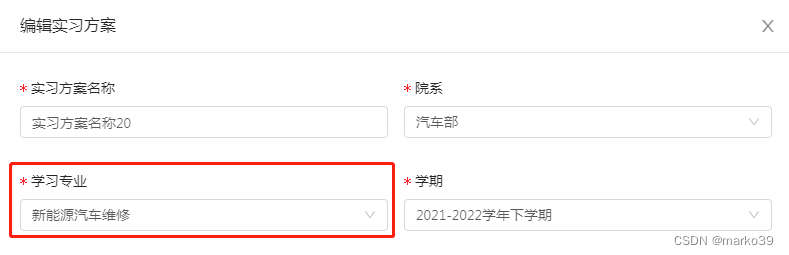
1.5演示效果:

今天会议管理就分享到这里了!











![[Linux]进程间通信](https://img-blog.csdnimg.cn/img_convert/e6fe24a78706bc605f79d5dcc4e6ef9e.png)