🎶 文章简介:木字楠后台管理系统开发(3):Vue项目初始化并引入基础依赖
💡 创作目的:为了带大家完整的体验木字楠后台管理系统模版的开发流程
☀️ 今日天气:温度骤降,差点给爷送走。
📝 每日一言:比起担心会后悔而什么都不做,还不如做完了再去后悔。
文章目录
- 🌍 1、新建一个Vue项目
- 🌎 1-1、使用npm安装Vue脚手架
- 🌏 1-2、使用vue脚手架初始化Vue项目
- 🗺️ 2、项目结构完善
- 🧭 2-1、删除不需要使用的文件
- 🏔️ 2-2、项目样式清空
- ⛰️ 2-3、基础依赖引入
- 🌋 2-3-1、Antd Vue引入
- 🛤️ 2-3-2、animate.css引入
- 🏕️ 2-3-3、axios引入
- 🏞️ 2-3-4、vuex-persistedstate引入
- 🛣️2-4、配 置文件以及工具类新增
- 🏖️ 2-4-1、新建vue.config.js文件
- 🏜️ 2-4-2、网络请求工具类封装
- 🏝️ 2-4-3、Vuex持久化配制
🌍 1、新建一个Vue项目
本文默认大家已经安装nodejs
🌎 1-1、使用npm安装Vue脚手架
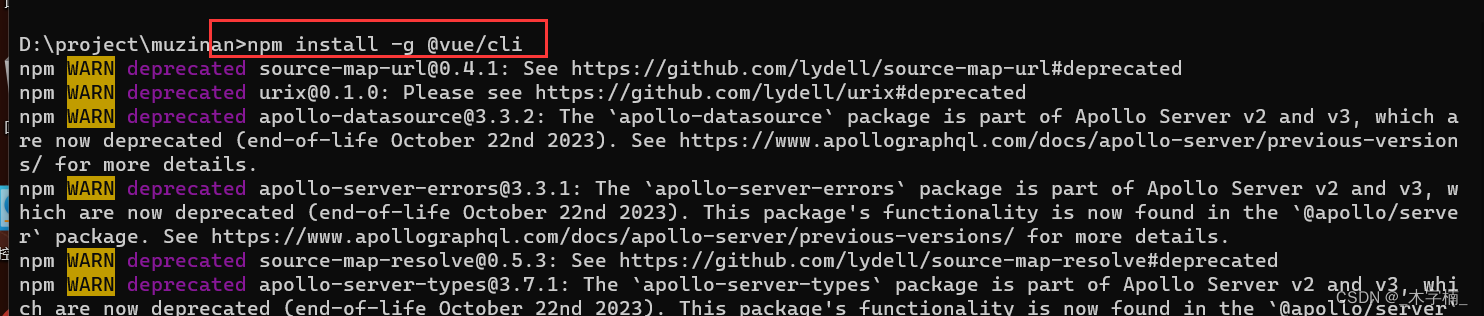
我们打开控制台 / Cmd,执行
npm install -g @vue/cli命令进行脚手架的全局安装。
若安装过程中出现Error可尝试使用cnpm进行安装。

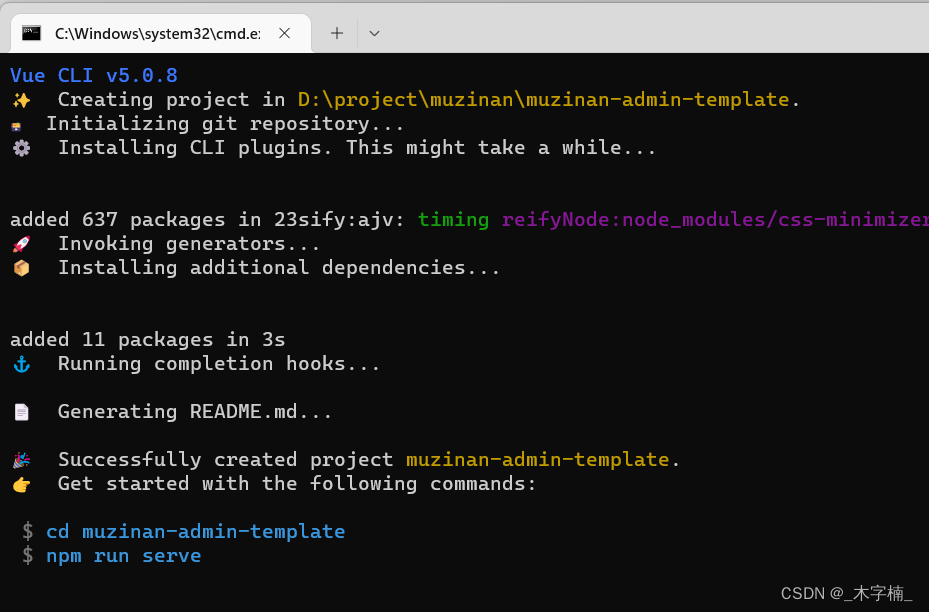
🌏 1-2、使用vue脚手架初始化Vue项目
我们打开控制台 / Cmd,执行
vue create [项目名称]命令进行vue项目的初始化。
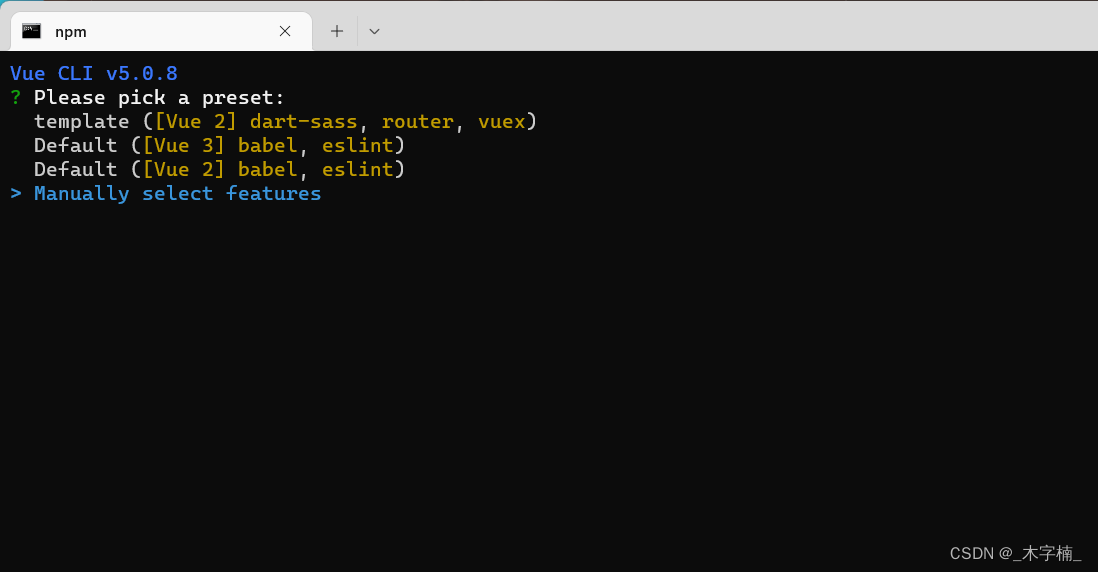
这里大家可以根据自身情况来进行选择使用那个版本的vue(上下键进行选项的切换,空格确认)

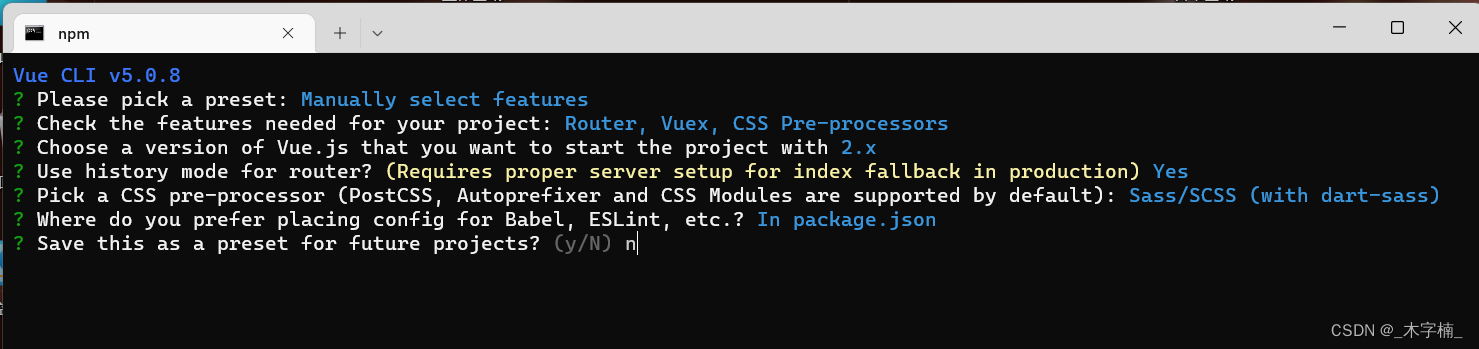
我这里选择自定义配置(后面浅蓝色字体为选择项,大家可进行参考)

项目创建成功!

🗺️ 2、项目结构完善
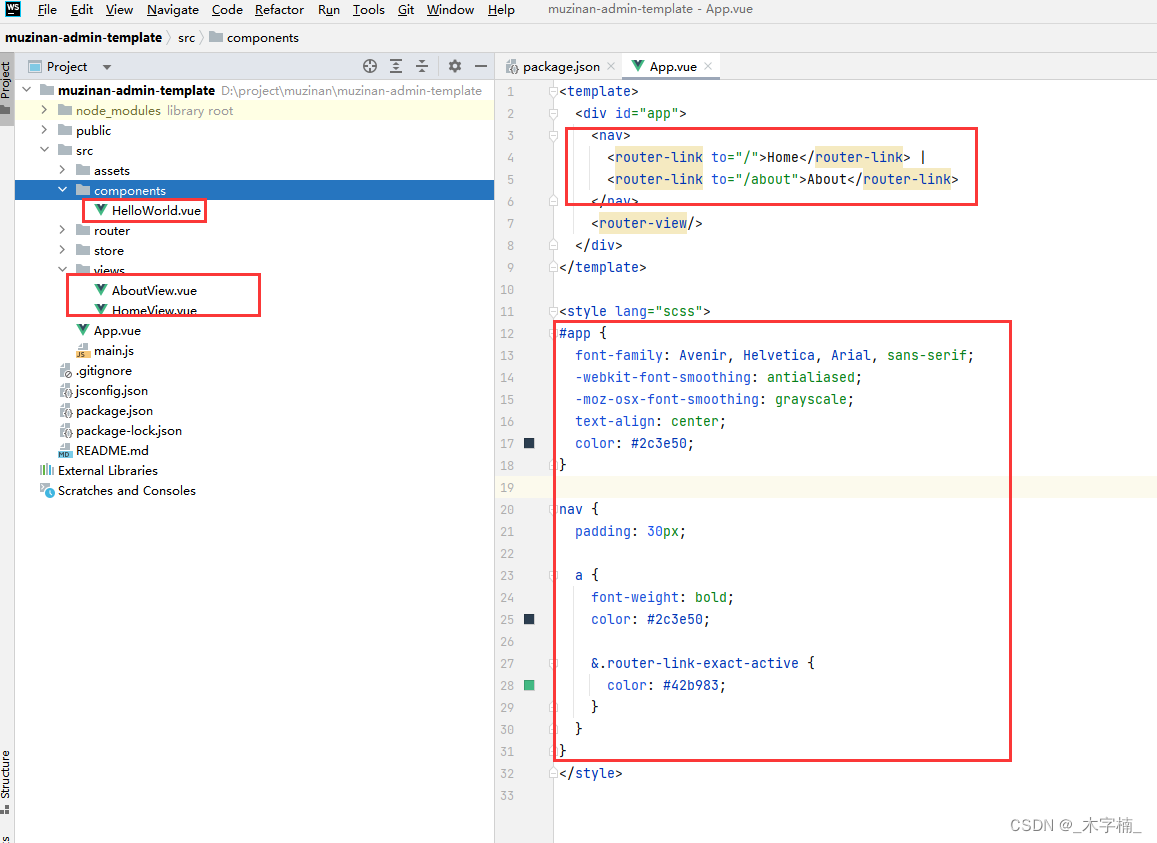
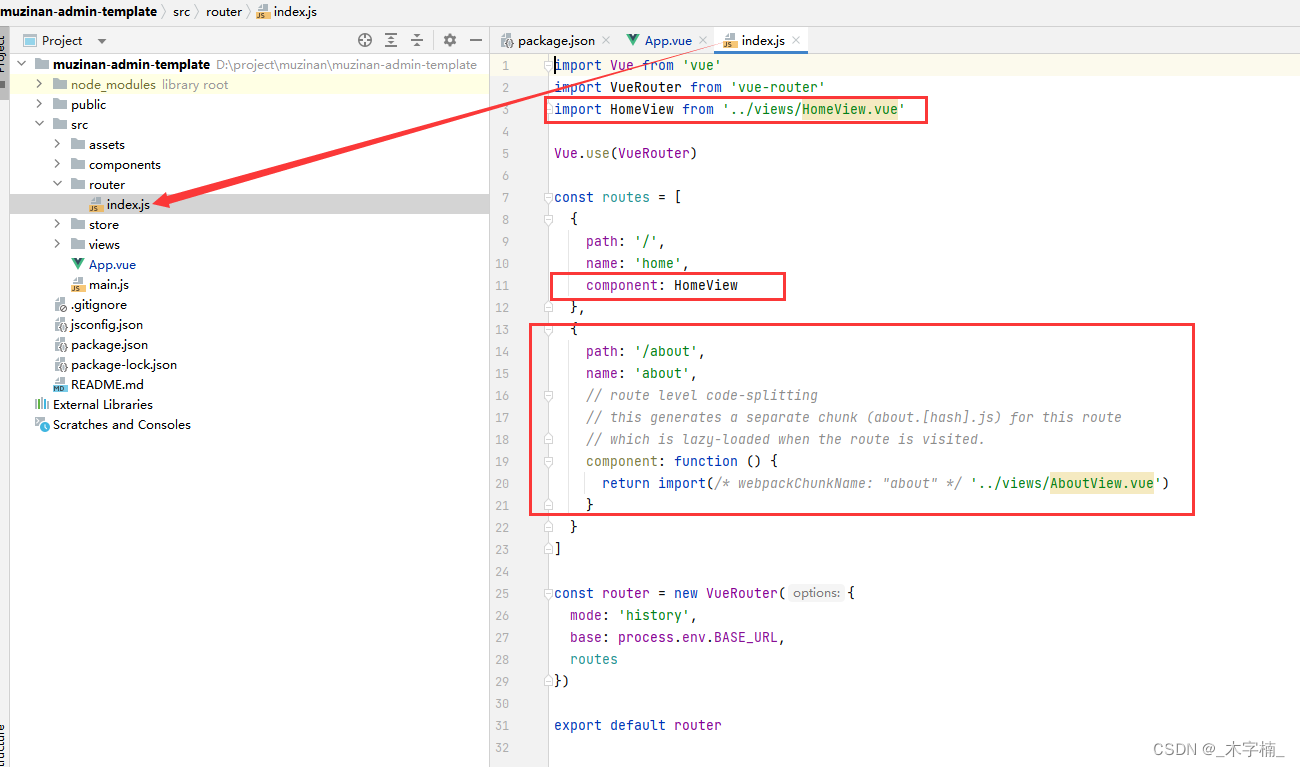
🧭 2-1、删除不需要使用的文件
首先,我们删除我们不需要使用的文件。
- component/HelloWorld.vue
- views/AboutView.vue
- views/HomeView.vue
- App.vue 内部部分内容
- router/index.js 内部部分内容


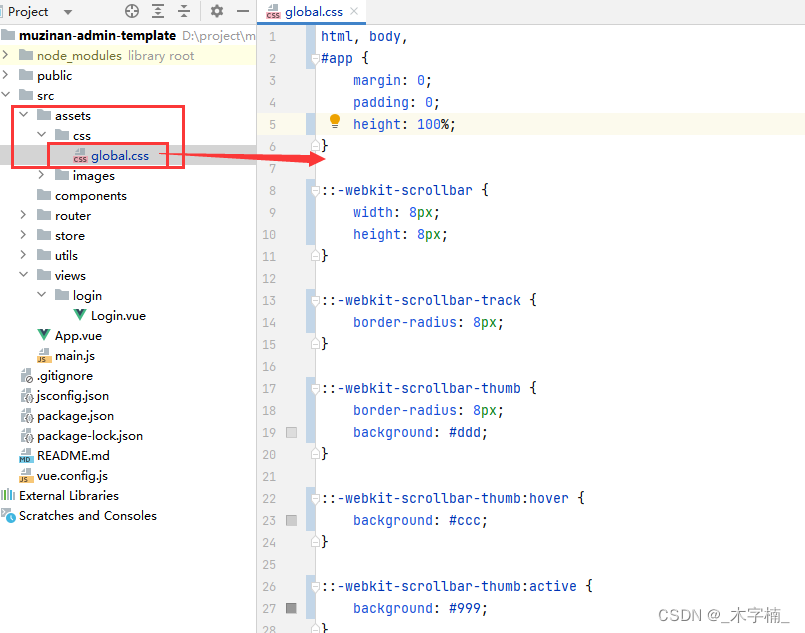
🏔️ 2-2、项目样式清空
我们在
assets目录 (一般存放静态资源)下新建css文件夹并新增global.css文件
css文件编写完成之后,我们在main.js文件中对其进行引用即可。

html, body,
#app {
margin: 0;
padding: 0;
height: 100%;
}
::-webkit-scrollbar {
width: 8px;
height: 8px;
}
::-webkit-scrollbar-track {
border-radius: 8px;
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
background: #ddd;
}
::-webkit-scrollbar-thumb:hover {
background: #ccc;
}
::-webkit-scrollbar-thumb:active {
background: #999;
}
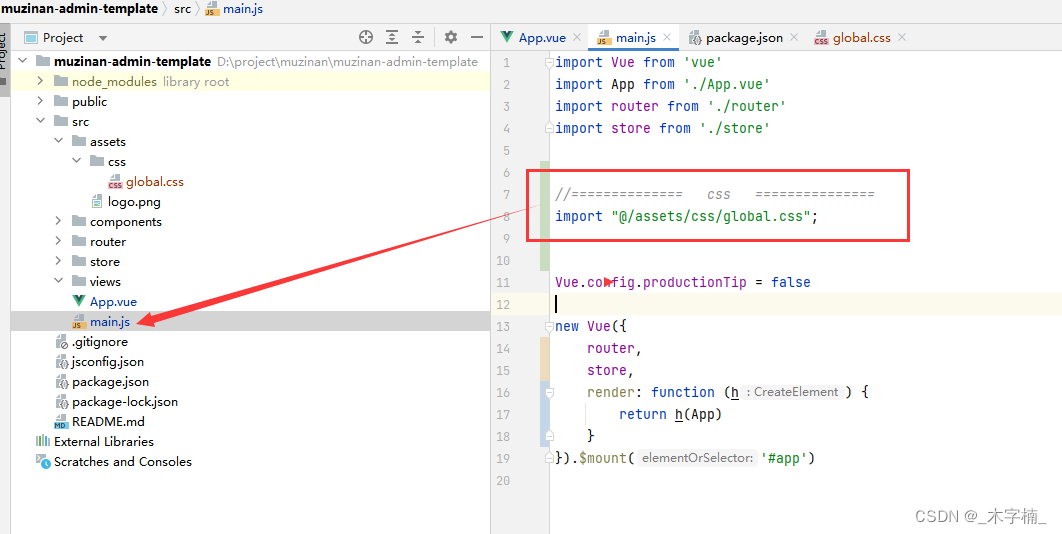
main.js 中引入css文件

⛰️ 2-3、基础依赖引入
- 本项目的UI框架使用的 Antd Vue 1.7.8版本
- 界面中的动态效果主要使用 animate.css动画库
- 网络请求使用 axios网络请求库
- Vuex持久化插件vuex-persistedstate解决刷新数据消失的问题
🌋 2-3-1、Antd Vue引入
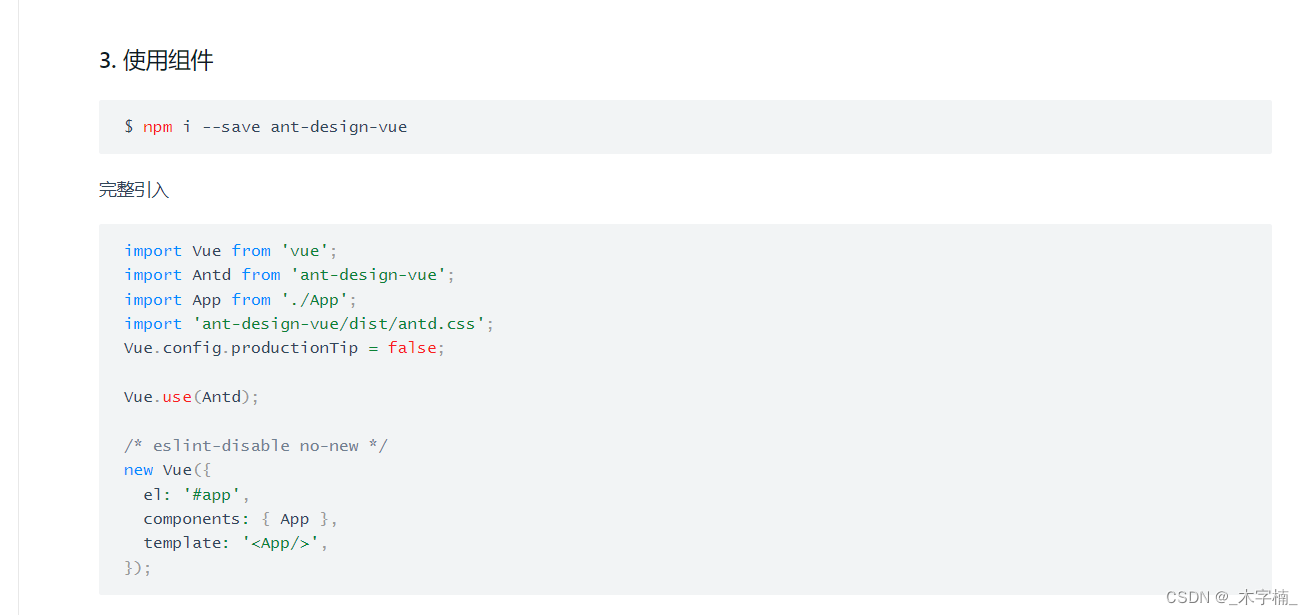
我们根据 官网 提示来进行依赖的拉取安装

我们使用1.7.2版本的Antd-Vue
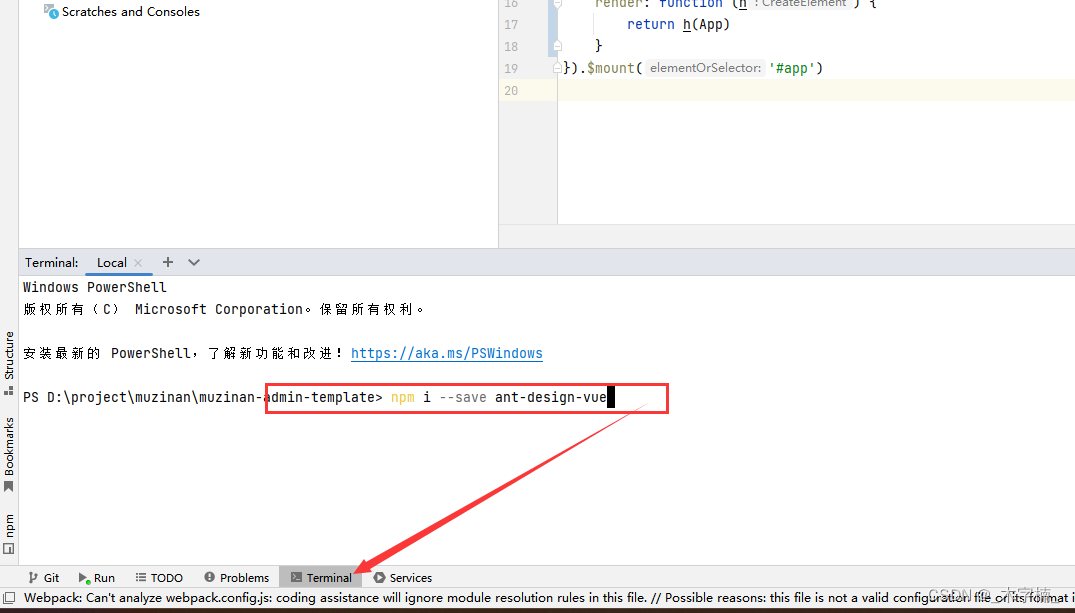
- 我们打开控制台
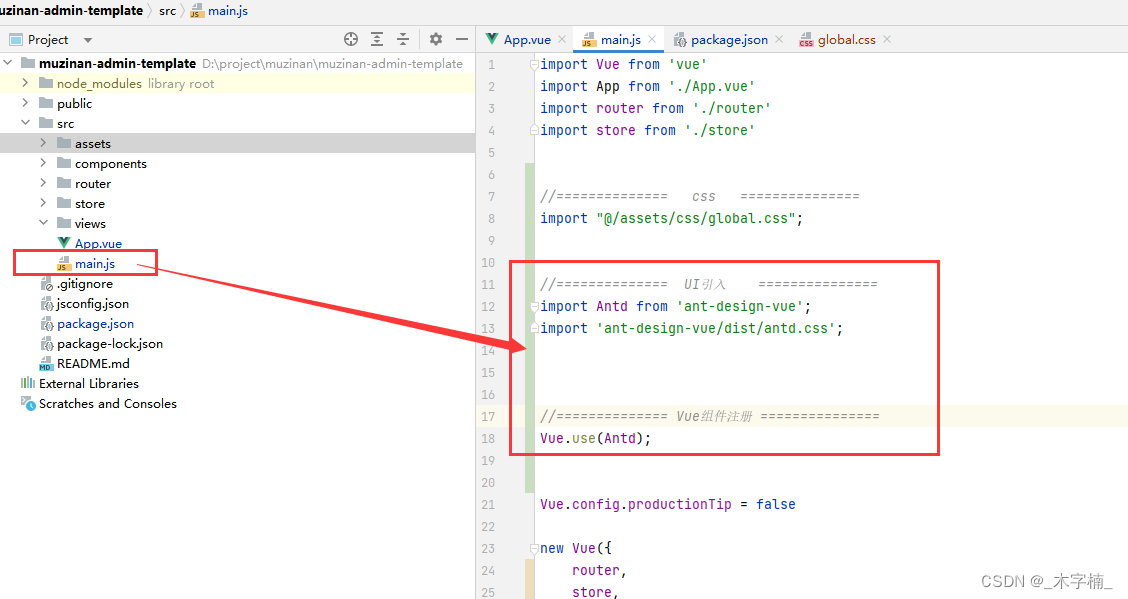
npm i --save ant-design-vue@1.7.2(如果安装失败建议使用cnpm进行安装)- 在main.js中进行引用
这样 antd-vue 就已经成功引入了


🛤️ 2-3-2、animate.css引入
我们根据 官网提示来进行依赖的拉取安装

- 我们打开控制台
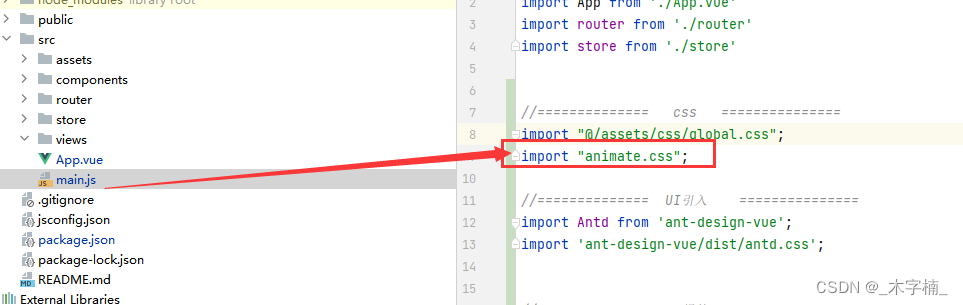
npm install animate.css --save(如果安装失败建议使用cnpm进行安装)- 在main.js中进行引用
这样 animate.css 就已经成功引入了


🏕️ 2-3-3、axios引入
我们根据 官网提示来进行依赖的拉取安装

- 我们打开控制台
npm install axios(如果安装失败建议使用cnpm进行安装)- axios原生的网络请求方式代码比较臃肿,我们可以对其代码进行封装使用,故此不做全局引用。

🏞️ 2-3-4、vuex-persistedstate引入
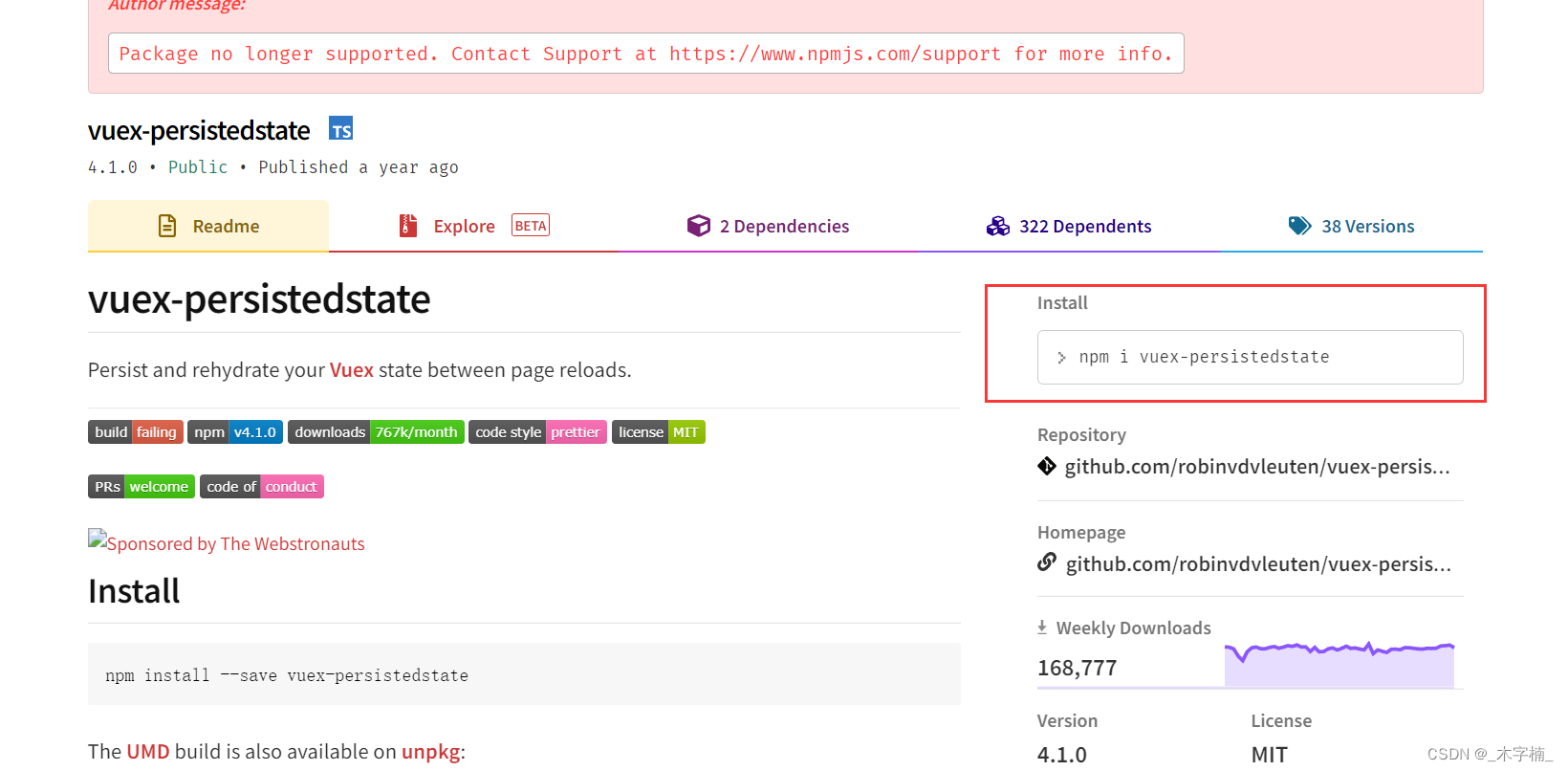
我们根据 官网提示来进行依赖的拉取安装

- 我们打开控制台
npm i vuex-persistedstate(如果安装失败建议使用cnpm进行安装)- vuex-persistedstate 为 Vuex的增强,所以仅需要在vuex中进行配置添加。
🛣️2-4、配 置文件以及工具类新增
🏖️ 2-4-1、新建vue.config.js文件
注意:我们需要在项目顶层目录下进行文件的新建
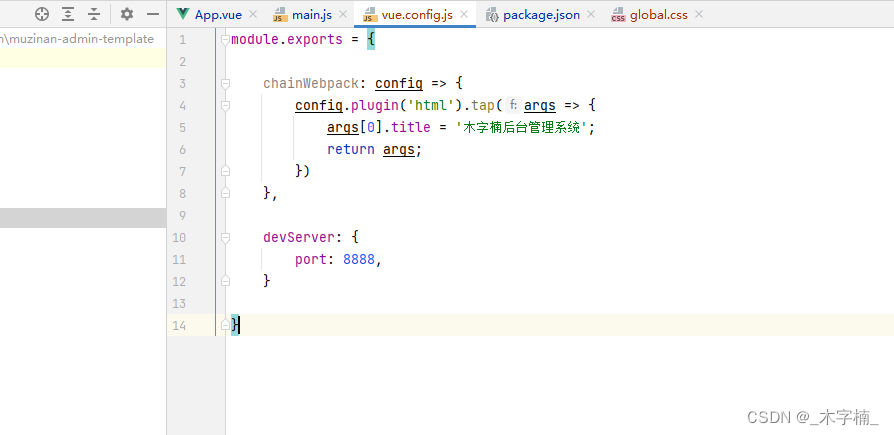
我们可在项目中配置网站名称、项目使用端口以及代理等…


module.exports = {
chainWebpack: config => {
config.plugin('html').tap(args => {
args[0].title = '木字楠后台管理系统';
return args;
})
},
devServer: {
port: 8888,
}
}
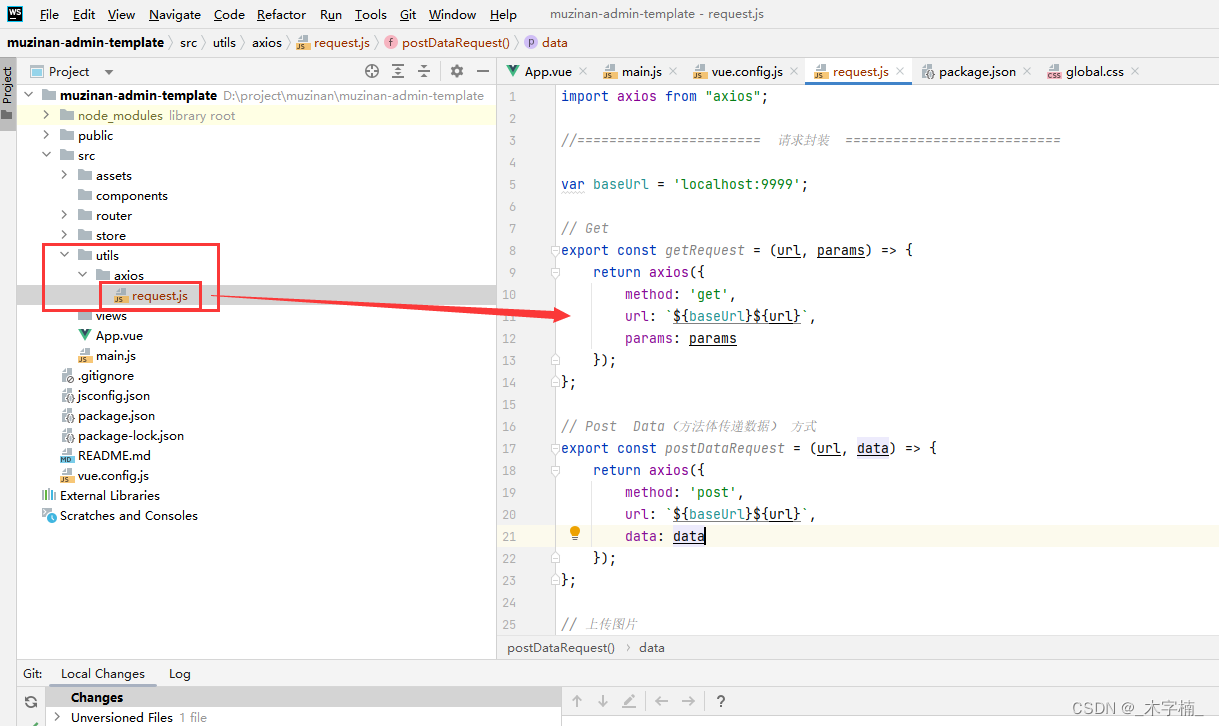
🏜️ 2-4-2、网络请求工具类封装
我们对axios请求进行一定封装,这样可以减少冗余代码。

import axios from "axios";
//======================= 请求封装 ===========================
var baseUrl = 'localhost:9999';
// Get
export const getRequest = (url, params) => {
return axios({
method: 'get',
url: `${baseUrl}${url}`,
params: params
});
};
// Post Data(方法体传递数据) 方式
export const postDataRequest = (url, data) => {
return axios({
method: 'post',
url: `${baseUrl}${url}`,
data: data
});
};
// 上传图片
export const uploadRequest = (url, data) => {
return axios({
method: 'post',
url: `${baseUrl}${url}`,
data: {'file': data},
headers: {
'Content-Type': 'multipart/form-data'
},
});
};
// Post Params(路径拼接参数) 方式
export const postParamsRequest = (url, params) => {
return axios({
method: 'post',
url: `${baseUrl}${url}`,
params: params
});
};
// Put Data(方法体传递数据) 方式
export const putDataRequest = (url, data) => {
return axios({
method: 'put',
url: `${baseUrl}${url}`,
data: data
});
};
// Put Params(路径拼接参数) 方式
export const putParamsRequest = (url, params) => {
return axios({
method: 'put',
url: `${baseUrl}${url}`,
params: params
});
};
// Delete
export const deleteRequest = (url, params) => {
return axios({
method: 'delete',
url: `${baseUrl}${url}`,
params: params
});
};
export const deleteDataRequest = (url, params) => {
return axios({
method: 'delete',
url: `${baseUrl}${url}`,
data: params
});
};
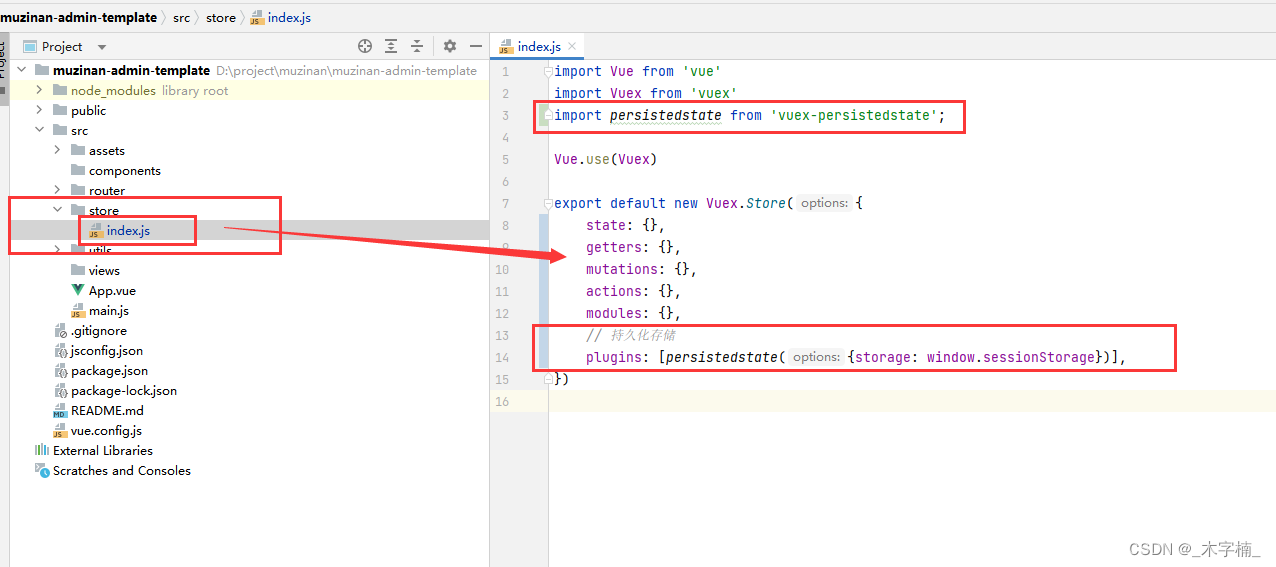
🏝️ 2-4-3、Vuex持久化配制
我们在
store/index.js中对vuex进行持久化,持久化之后vuex中存储的数据会存储在sessionStorage当中。vuex中的数据会由于页面的刷新而丢失,但我们使用持久化之后数据则不会丢失。

import Vue from 'vue'
import Vuex from 'vuex'
import persistedstate from 'vuex-persistedstate';
Vue.use(Vuex)
export default new Vuex.Store({
state: {},
getters: {},
mutations: {},
actions: {},
modules: {},
// 持久化存储
plugins: [persistedstate({storage: window.sessionStorage})],
})







![[附源码]计算机毕业设计会议室预定管理APPSpringboot程序](https://img-blog.csdnimg.cn/803373609d9d4f78b4f0ca4ecd880546.png)