作者:虚坏叔叔
博客:https://xuhss.com
早餐店不会开到晚上,想吃的人早就来了!😄
AST Babel插件最简单修改值示例

一、文档地址和安装的方式
https://github.com/jamiebuilds/babel-handbook/blob/master/translations/zh-Hans/plugin-handbook.md
https://www.babeljs.cn/
1.1 安装
npm install @babel/core
二、Babel简单示例
2.1简单例子
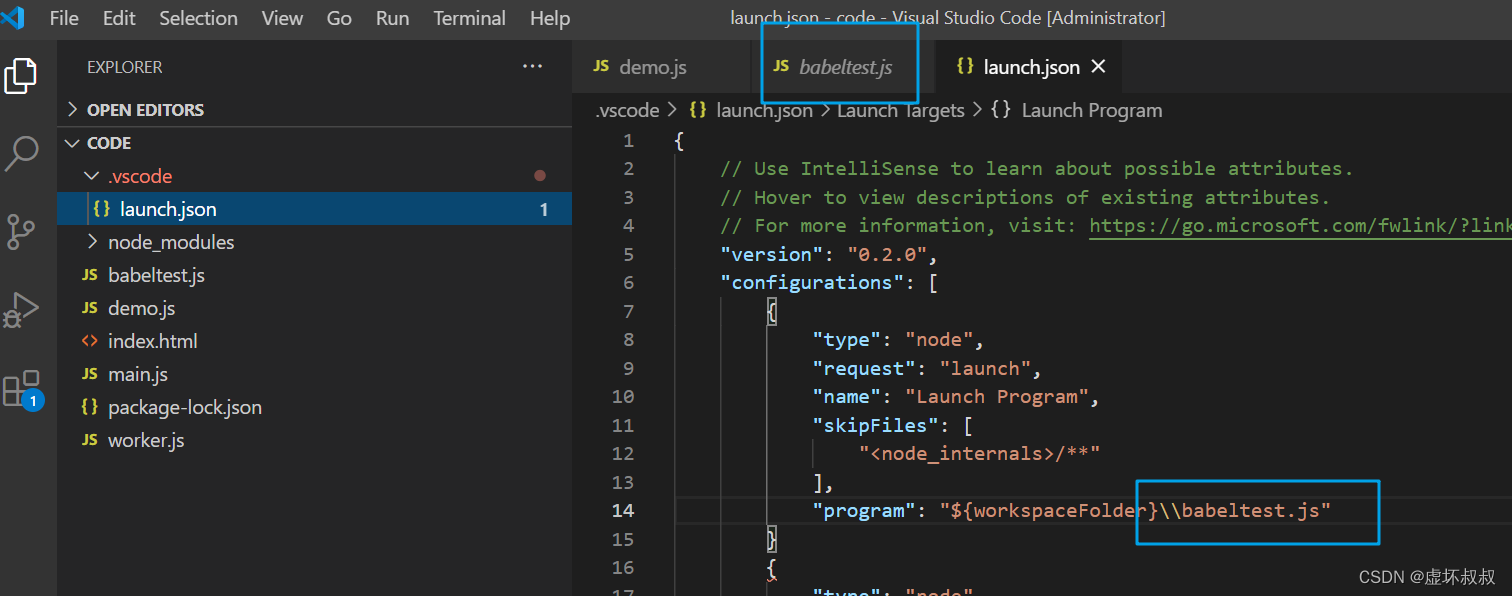
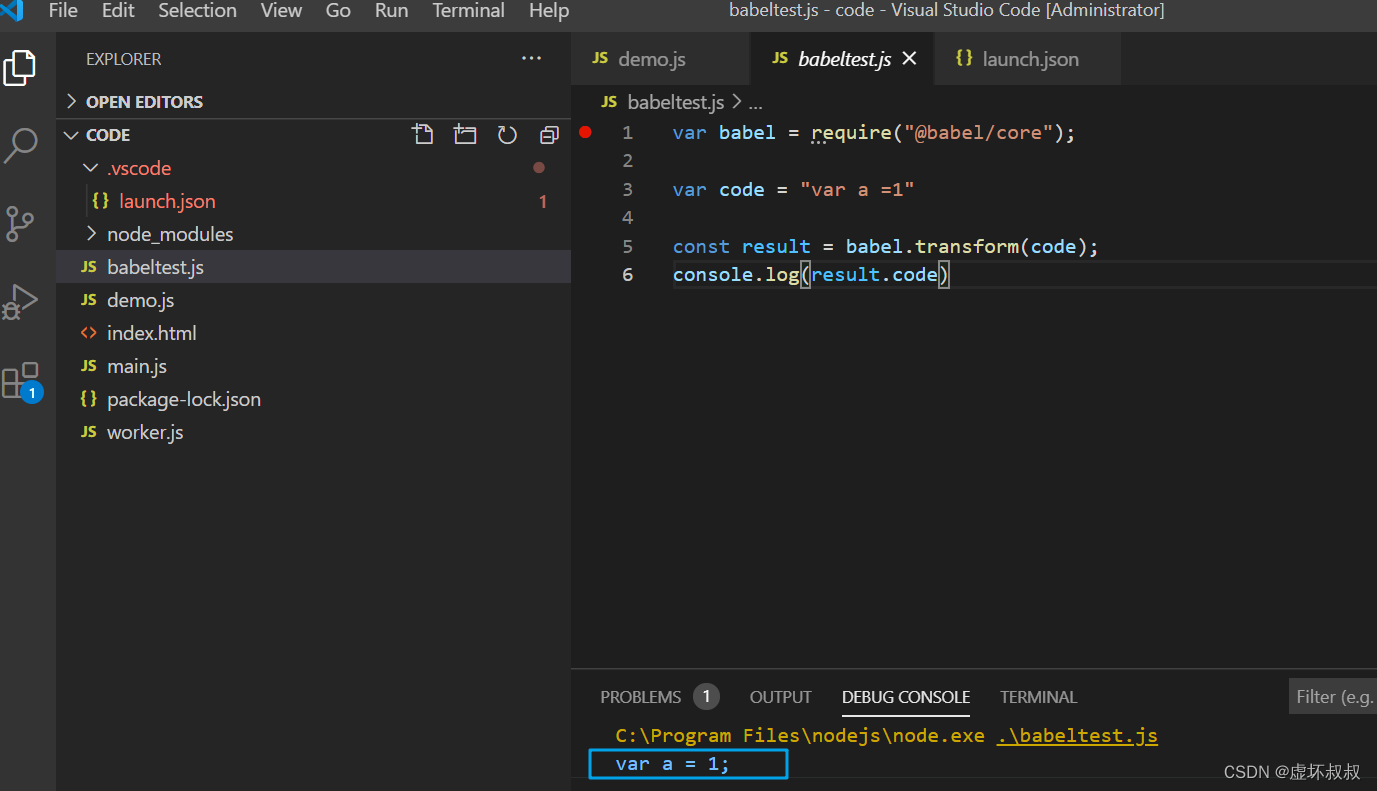
创建一个babeltest.js,调试修改为babeltest

运行如下代码
var babel = require("@babel/core");
var code = "var a =1"
const result = babel.transform(code);
console.log(result.code)
可以看到转换后返回回来了

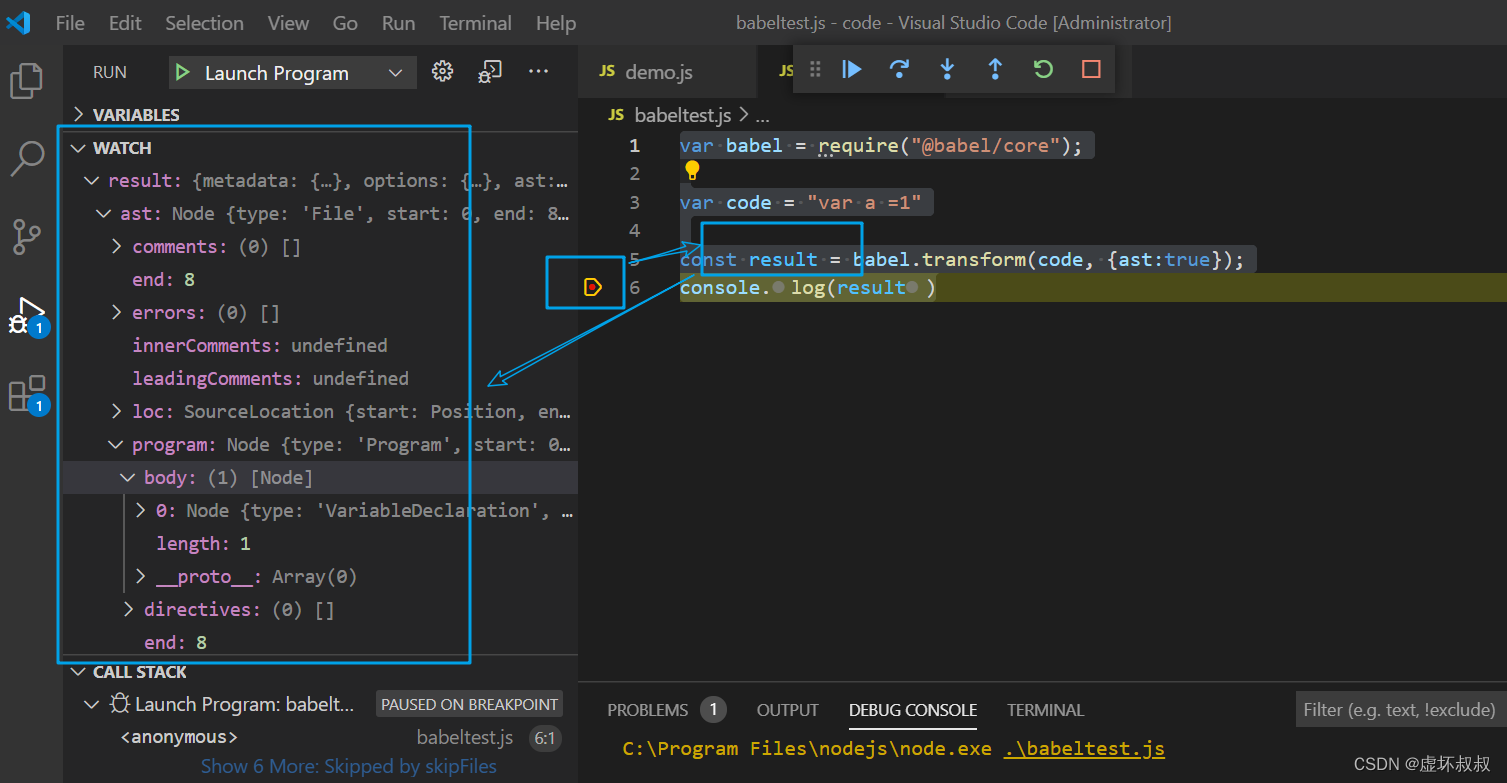
看看转换过程种的ast
var babel = require("@babel/core");
var code = "var a =1"
const result = babel.transform(code, {ast:true});
console.log(result)
通过下断点和调试,添加result监视

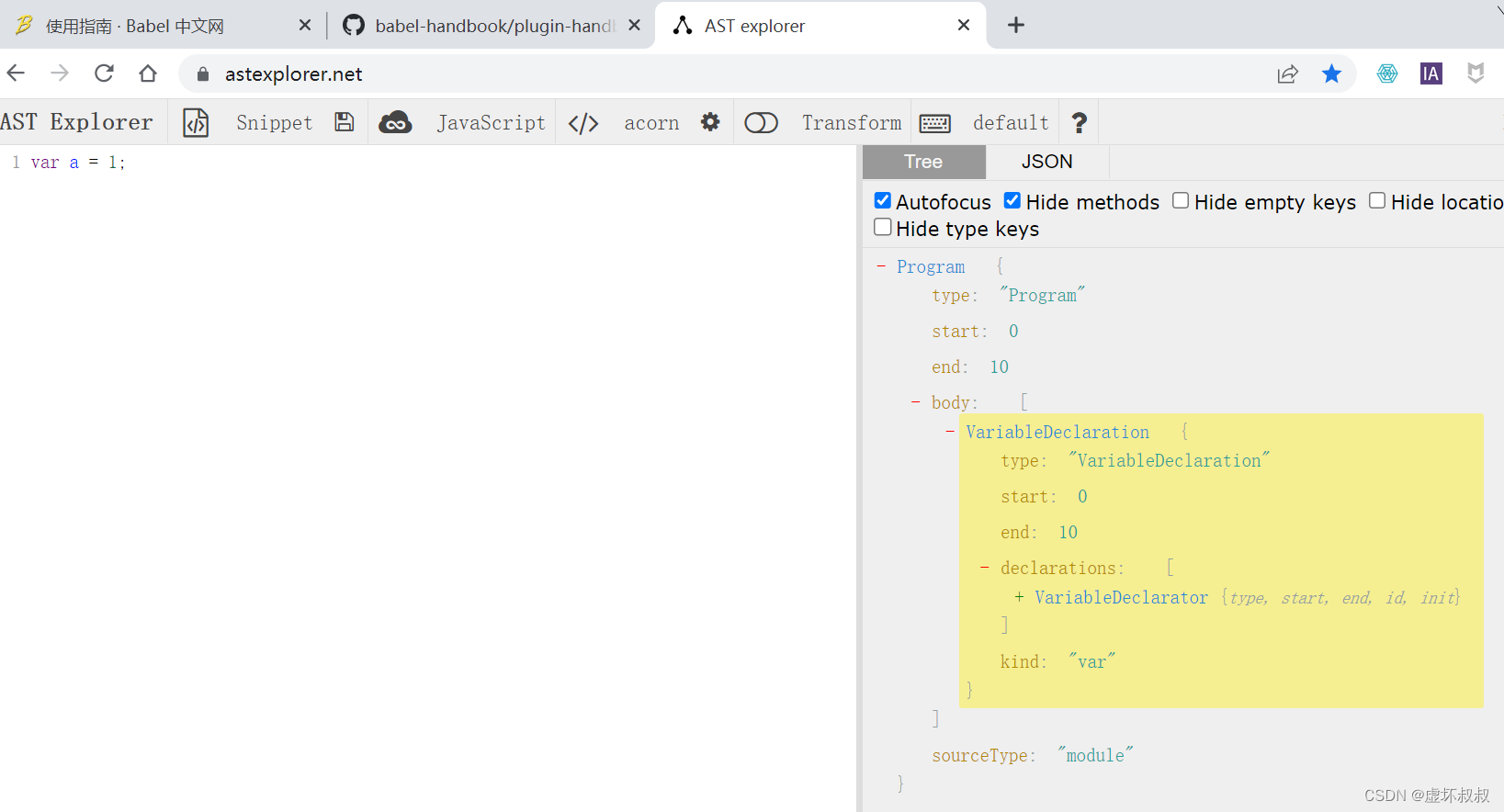
2.2Ast转换的过程可视化的工具
现在没有办法替换 只能查看,有没有一个工具能帮我们简单处理
有的就是这个
https://astexplorer.net/
这个工具可以高亮显示整个语法树

它是一个比较简单的分析js的工具。
三、遍历AST
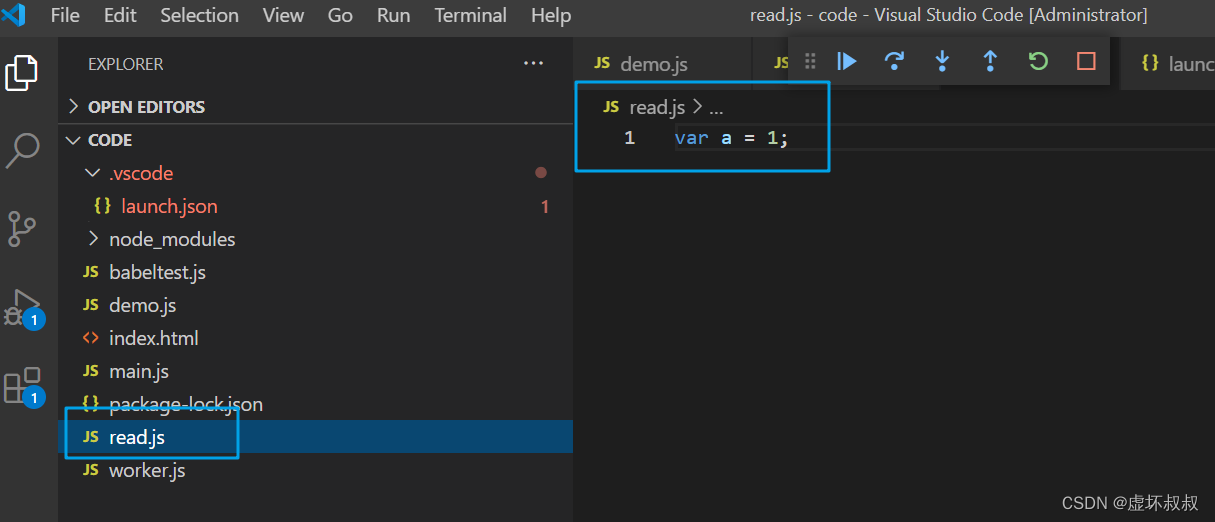
添加一个js文件,用于存放转换前的代码
var a = 1;

Babeltest.js中 添加遍历器:
// 将js源码转换成语法树
var parser = require("@babel/parser");
// 为parser提供模板引擎
var template= require("@babel/template").default;
// 遍历AST
var traverse = require("@babel/traverse").default;
// 操作节点,比如判断节点类型,生成另一个节点
var t = require("@babel/types");
// 可以直接用type 声明一段代码
//将语法树转换为源代码
var generator = require("@babel/generator").default;
var fs = require("fs");
var jscode = fs.readFileSync("read.js",{
encoding:"utf-8"
});
console.log(jscode)
var ast = parser.parse(jscode);
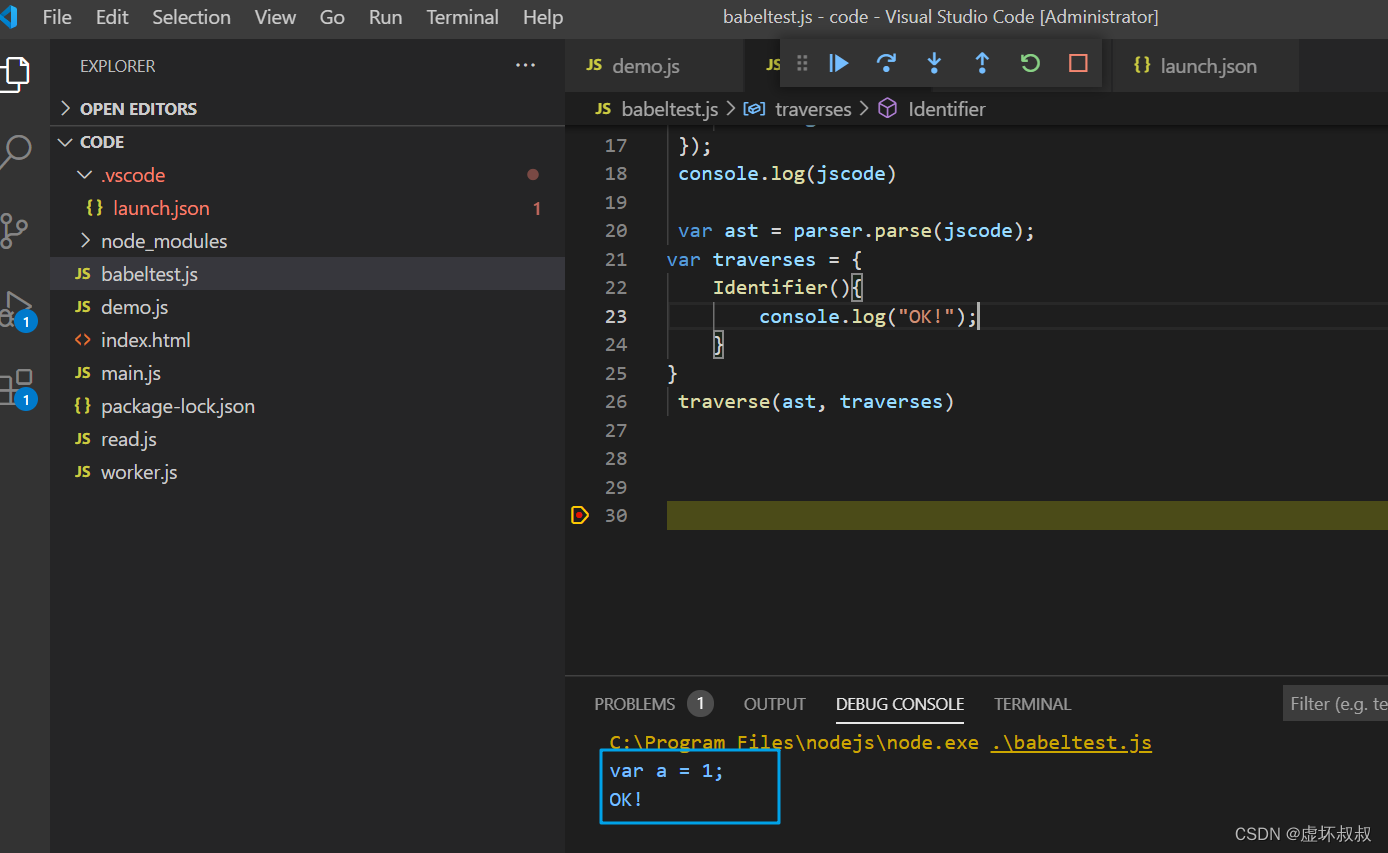
var traverses = {
Identifier(path){
console.log("OK!");
}
}
traverse(ast, traverses)
可以看到成功遍历出了OK

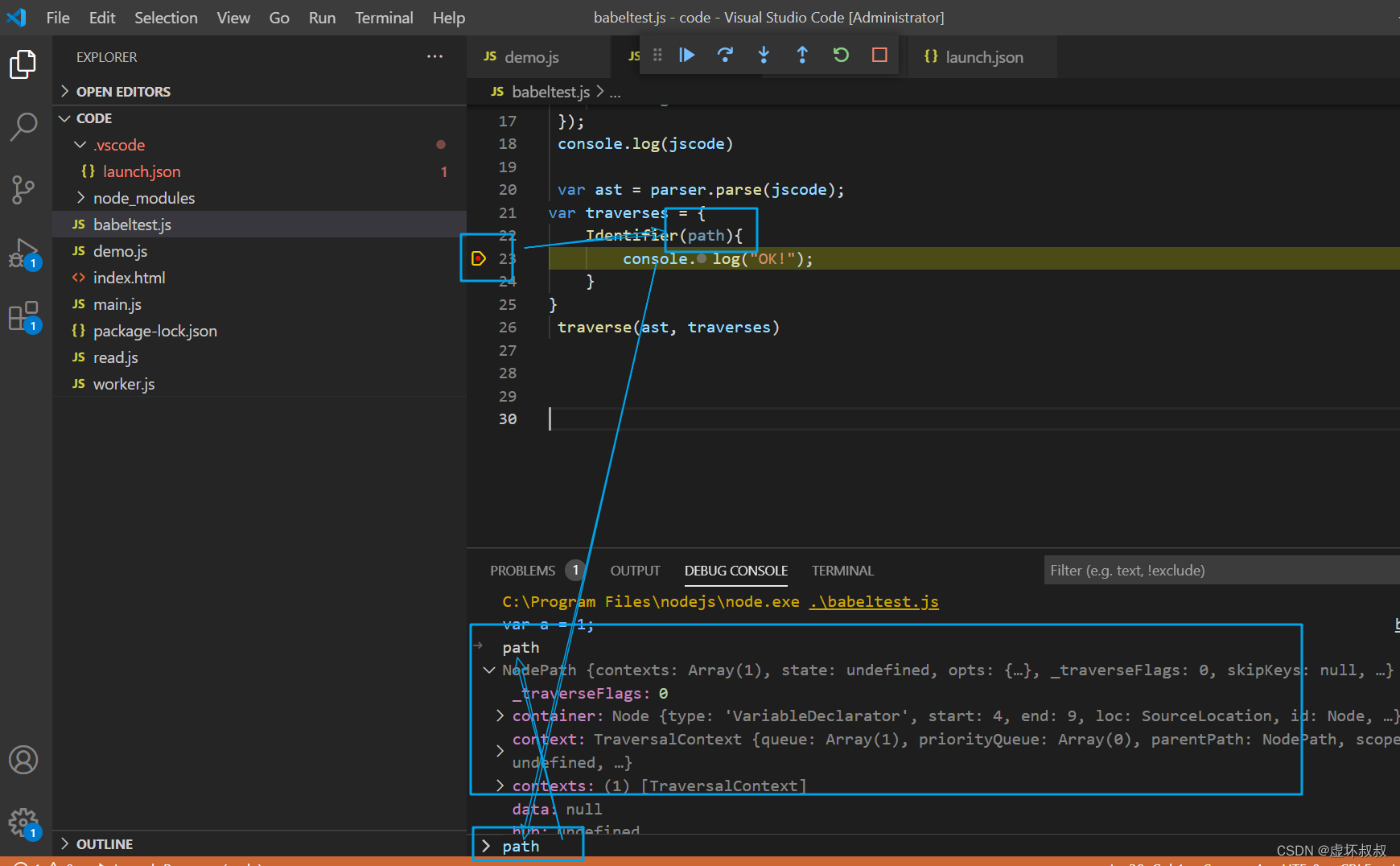
3.1取值操作
看到path的变量

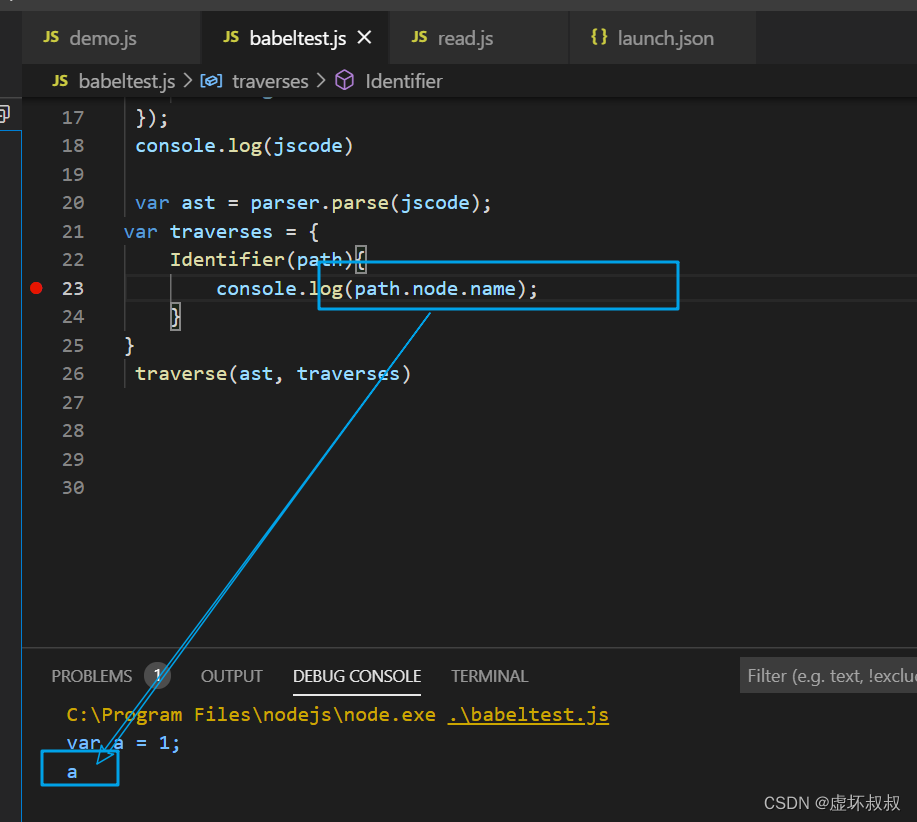
输出变量名
var traverses = {
Identifier(path){
console.log(path.node.name);
}
}

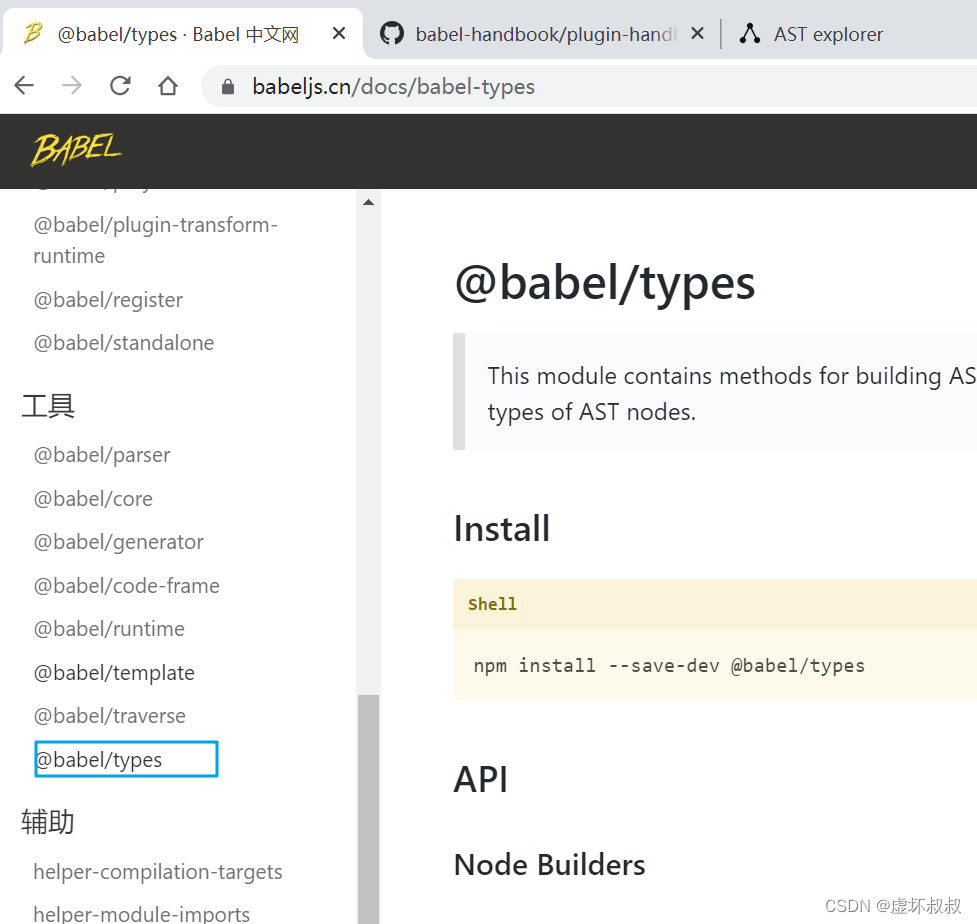
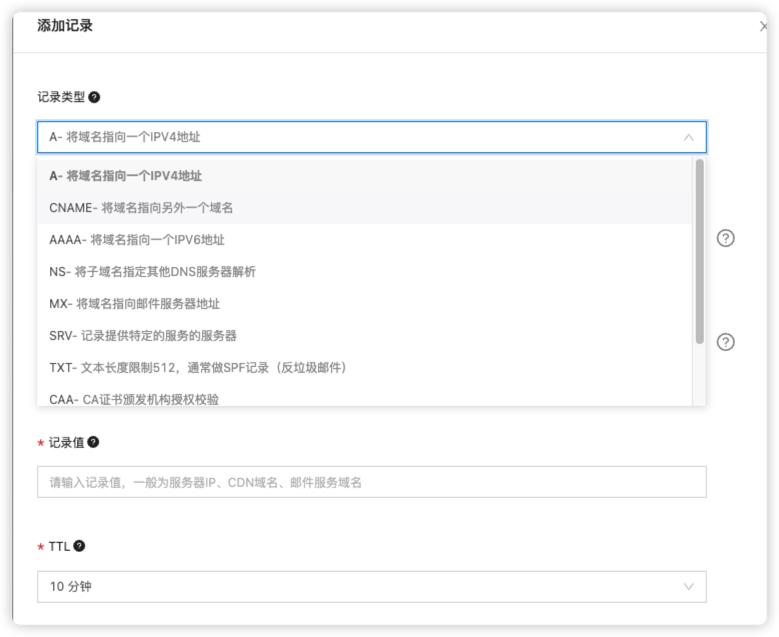
3.2类型表
通过这个文档就可以获取对应的数据。

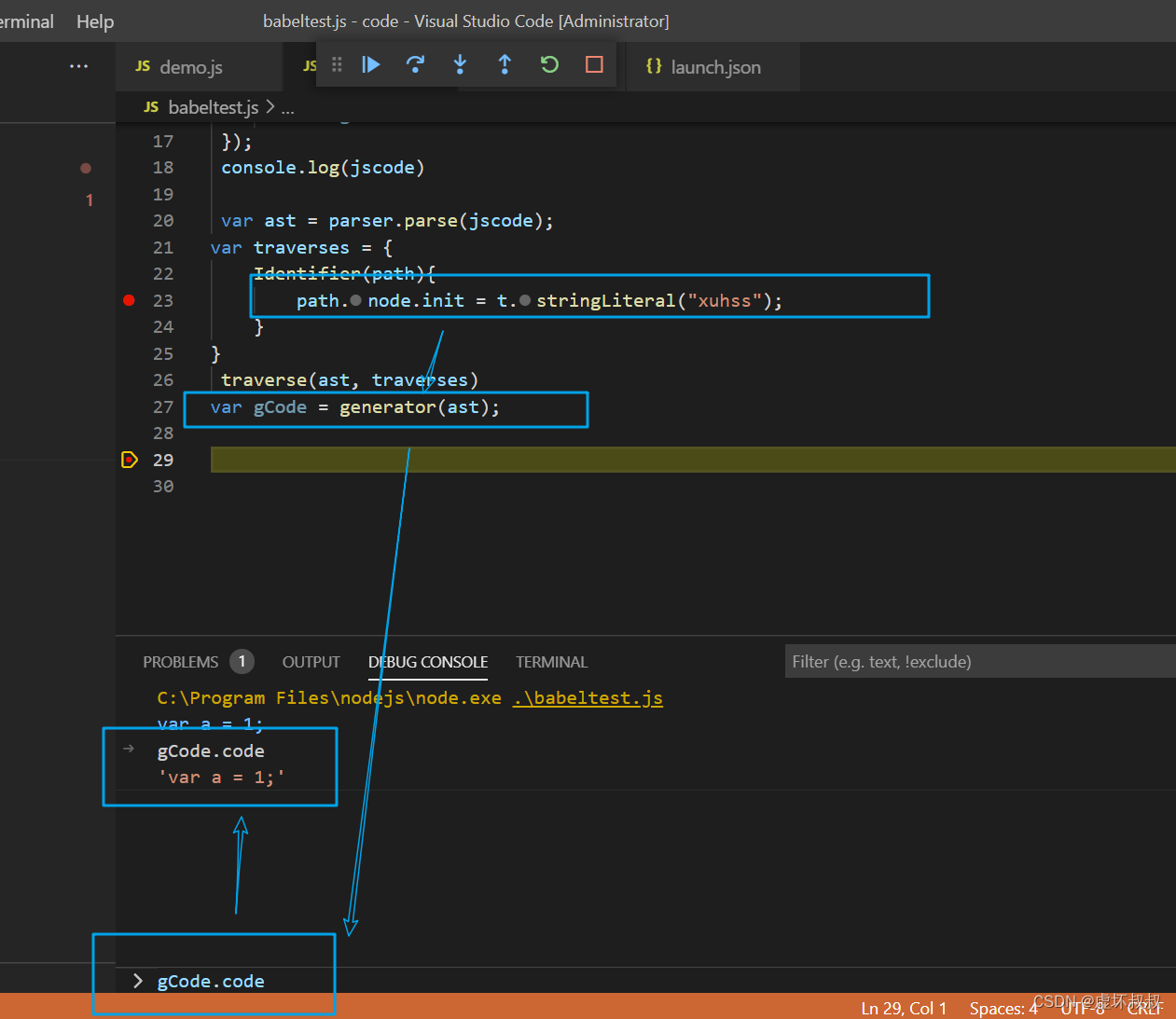
3.3修改值操作
// 将js源码转换成语法树
var parser = require("@babel/parser");
// 为parser提供模板引擎
var template= require("@babel/template").default;
// 遍历AST
var traverse = require("@babel/traverse").default;
// 操作节点,比如判断节点类型,生成另一个节点
var t = require("@babel/types");
// 可以直接用type 声明一段代码
//将语法树转换为源代码
var generator = require("@babel/generator").default;
var fs = require("fs");
var jscode = fs.readFileSync("read.js",{
encoding:"utf-8"
});
console.log(jscode)
var ast = parser.parse(jscode);
var traverses = {
Identifier(path){
path.node.init = t.stringLiteral("xuhss");
}
}
traverse(ast, traverses)
var gCode = generator(ast);

总结
最后的最后
由本人水平所限,难免有错误以及不足之处, 屏幕前的靓仔靓女们 如有发现,恳请指出!
最后,谢谢你看到这里,谢谢你认真对待我的努力,希望这篇博客对你有所帮助!
你轻轻地点了个赞,那将在我的心里世界增添一颗明亮而耀眼的星!
💬 往期优质文章分享
- C++ QT结合FFmpeg实战开发视频播放器-01环境的安装和项目部署
- 解决QT问题:运行qmake:Project ERROR: Cannot run compiler ‘cl‘. Output:
- 解决安装QT后MSVC2015 64bit配置无编译器和调试器问题
- Qt中的套件提示no complier set in kit和no debugger,出现黄色感叹号问题解决(MSVC2017)
- Python+selenium 自动化 - 实现自动导入、上传外部文件(不弹出windows窗口)
🚀 优质教程分享 🚀
- 🎄如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~
- 🎄比如以下几个专栏:Python实战微信订餐小程序、Python量化交易实战、C++ QT实战类项目 和 算法学习专栏
- 🎄可以学习更多的关于C++/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦!
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Python实战微信订餐小程序 🧡 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| 💛Python量化交易实战 💛 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
| ❤️ C++ QT结合FFmpeg实战开发视频播放器❤️ | 难度偏高 | 分享学习QT成品的视频播放器源码,需要有扎实的C++知识! |
| 💚 游戏爱好者九万人社区💚 | 互助/吹水 | 九万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Python零基础到入门 💙 | Python初学者 | 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 |
🚀 资料白嫖,温馨提示 🚀
关注下面卡片即刻获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!






![[附源码]计算机毕业设计会议室预定管理APPSpringboot程序](https://img-blog.csdnimg.cn/803373609d9d4f78b4f0ca4ecd880546.png)