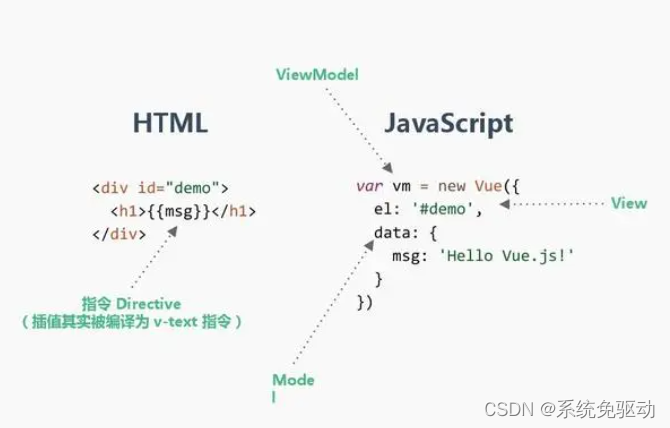
Vue的生命周期

Vue中的生命周期是指组件从创建到销毁的整个过程中,会触发一系列的钩子函数
Vue2中的生命周期
Vue2中的生命周期钩子函数是在组件的不同阶段执行的特定函数。这些钩子函数允许开发者在组件的不同生命周期阶段执行自定义的逻辑。
Vue2中的生命周期钩子函数可以分为8个阶段,按照执行顺序依次是:
-
beforeCreate:在实例初始化之后,数据观测和事件配置之前被调用。在这个阶段,组件的数据和方法还未初始化,无法访问到组件实例的属性和方法。
-
created:在实例创建完成后被调用。在这个阶段,组件的数据和方法已经初始化完成,可以访问到组件实例的属性和方法。但是此时组件还未挂载到DOM上。
-
beforeMount:在组件挂载到DOM之前被调用。在这个阶段,组件已经完成了模板的编译,但是还未将组件的模板渲染到真实的DOM中。
-
mounted:在组件挂载到DOM之后被调用。在这个阶段,组件的模板已经被渲染到真实的DOM中,可以进行DOM操作和访问DOM元素。
-
beforeUpdate:在组件更新之前被调用。在这个阶段,组件的数据发生了变化,但是DOM尚未更新。可以在这个阶段进行数据的修改和操作。
-
updated:在组件更新之后被调用。在这个阶段,组件的数据已经更新完成,DOM也已经更新。可以进行DOM操作和访问DOM元素。
-
beforeDestroy:在组件销毁之前被调用。在这个阶段,组件实例仍然可用,可以进行一些清理工作,如清除定时器、取消订阅等。
-
destroyed:在组件销毁之后被调用。在这个阶段,组件实例已经被销毁,无法再访问到组件实例的属性和方法。
除了这些常用的生命周期钩子函数外,Vue2还提供了一些其他的钩子函数,如activated和deactivated,用于处理组件在keep-alive组件中的缓存和激活状态的切换。
通过在这些生命周期钩子函数中编写逻辑,开发者可以在组件的不同阶段执行自定义的操作,如初始化数据、发送请求、订阅事件、操作DOM等。这些生命周期钩子函数的使用可以帮助开发者更好地控制组件的行为和交互。
beforeCreate
在Vue2中,beforeCreate是一个生命周期钩子函数,它在实例被创建之初被调用。在这个阶段,实例的数据观测和事件机制都尚未初始化,因此在beforeCreate中无法访问到data、computed、methods等实例属性和方法。
下面是一个案例来说明beforeCreate的使用:
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
beforeCreate() {
console.log("beforeCreate hook");
this.message = "Hello Vue!";
},
created() {
console.log("created hook");
},
data() {
return {
message: ""
};
}
};
</script>
<style scoped>
h1 {
color: blue;
}
</style>在上面的代码中,我们定义了一个Vue组件,其中使用了beforeCreate钩子函数。在beforeCreate中,我们打印了一条消息并给message属性赋值。然后在模板中使用了message属性来显示文本。
当我们运行这个组件时,控制台会输出"beforeCreate hook",然后页面上会显示"Hello Vue!"。
解释代码:
- 在beforeCreate钩子函数中,我们可以执行一些初始化的操作,但是此时实例的数据和方法还没有被初始化,因此无法访问data、computed、methods等属性和方法。
- 在created钩子函数中,实例的数据和方法已经被初始化,可以访问data、computed、methods等属性和方法。
需要注意的是,beforeCreate钩子函数是在实例被创建之前被调用的,因此在这个阶段无法访问到实例的DOM元素。如果需要操作DOM元素,可以在mounted钩子函数中进行操作。
created函数
在Vue2中,created是一个生命周期钩子函数,它在实例被创建之后被调用。在这个阶段,实例的数据观测和事件机制都已经初始化完成,可以访问到data、computed、methods等实例属性和方法。
下面是一个案例来说明created的使用:
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
created() {
console.log("created hook");
this.message = "Hello Vue!";
},
data() {
return {
message: ""
};
}
};
</script>
<style scoped>
h1 {
color: blue;
}
</style>在上面的代码中,我们定义了一个Vue组件,其中使用了created钩子函数。在created中,我们打印了一条消息并给message属性赋值。然后在模板中使用了message属性来显示文本。
当我们运行这个组件时,控制台会输出"created hook",然后页面上会显示"Hello Vue!"。
解释代码:
- 在created钩子函数中,实例的数据和方法已经被初始化,可以访问data、computed、methods等属性和方法。
- 在created钩子函数中,我们可以执行一些初始化的操作,例如发送网络请求、订阅事件等。
- 在created钩子函数中,我们可以对实例的属性进行修改和操作,例如给message属性赋值。
需要注意的是,created钩子函数是在实例被创建之后被调用的,因此在这个阶段可以访问到实例的DOM元素。如果需要操作DOM元素,可以在mounted钩子函数中进行操作。
beforeMount
在Vue2中,beforeMount是一个生命周期钩子函数,它在实例被挂载到DOM之前被调用。在这个阶段,模板已经编译完成,但是尚未将实例挂载到DOM上。
下面是一个案例来说明beforeMount的使用:
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
beforeMount() {
console.log("beforeMount hook");
this.message = "Hello Vue!";
},
mounted() {
console.log("mounted hook");
},
data() {
return {
message: ""
};
}
};
</script>
<style scoped>
h1 {
color: blue;
}
</style>在上面的代码中,我们定义了一个Vue组件,其中使用了beforeMount钩子函数。在beforeMount中,我们打印了一条消息并给message属性赋值。然后在模板中使用了message属性来显示文本。
当我们运行这个组件时,控制台会输出"beforeMount hook",然后页面上会显示"Hello Vue!"。
解释代码:
- 在beforeMount钩子函数中,模板已经编译完成,但是尚未将实例挂载到DOM上,因此无法访问到实例的DOM元素。
- 在beforeMount钩子函数中,我们可以对实例的属性进行修改和操作,例如给message属性赋值。
- 在mounted钩子函数中,实例已经被挂载到DOM上,可以访问到实例的DOM元素。
需要注意的是,beforeMount钩子函数是在实例被挂载到DOM之前被调用的,因此在这个阶段无法访问到实例的DOM元素。如果需要操作DOM元素,可以在mounted钩子函数中进行操作。
mounted
在Vue2中,mounted是一个生命周期钩子函数,它在实例被挂载到DOM之后被调用。在这个阶段,实例已经被挂载到DOM上,可以访问到实例的DOM元素。
下面是一个案例来说明mounted的使用:
<template>
<div>
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
mounted() {
console.log("mounted hook");
this.message = "Hello Vue!";
},
data() {
return {
message: ""
};
}
};
</script>
<style scoped>
h1 {
color: blue;
}
</style>在上面的代码中,我们定义了一个Vue组件,其中使用了mounted钩子函数。在mounted中,我们打印了一条消息并给message属性赋值。然后在模板中使用了message属性来显示文本。
当我们运行这个组件时,控制台会输出"mounted hook",然后页面上会显示"Hello Vue!"。
解释代码:
- 在mounted钩子函数中,实例已经被挂载到DOM上,可以访问到实例的DOM元素。
- 在mounted钩子函数中,我们可以执行一些需要操作DOM元素的操作,例如获取DOM元素的尺寸、绑定事件等。
- 在mounted钩子函数中,我们可以对实例的属性进行修改和操作,例如给message属性赋值。
需要注意的是,mounted钩子函数是在实例被挂载到DOM之后被调用的,因此在这个阶段可以访问到实例的DOM元素。如果需要在实例被挂载到DOM之前执行一些操作,可以使用beforeMount钩子函数。
beforeUpdate
在Vue2中,beforeUpdate是一个生命周期钩子函数,它在数据更新之前被调用。在这个阶段,实例的数据已经发生了改变,但是DOM尚未更新。
下面是一个案例来说明beforeUpdate的使用:
<template>
<div>
<h1>{{ message }}</h1>
<button @click="updateMessage">Update Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello Vue!"
};
},
beforeUpdate() {
console.log("beforeUpdate hook");
},
methods: {
updateMessage() {
this.message = "Updated Message";
}
}
};
</script>
<style scoped>
h1 {
color: blue;
}
</style>在上面的代码中,我们定义了一个Vue组件,其中使用了beforeUpdate钩子函数。在beforeUpdate中,我们打印了一条消息。我们还定义了一个按钮,当点击按钮时,会更新message的值。
当我们运行这个组件时,当点击按钮时,控制台会输出"beforeUpdate hook",然后页面上会显示"Updated Message"。
解释代码:
- 在beforeUpdate钩子函数中,实例的数据已经发生了改变,但是DOM尚未更新。
- 在beforeUpdate钩子函数中,我们可以执行一些在数据更新之前需要进行的操作,例如发送网络请求、更新其他数据等。
需要注意的是,beforeUpdate钩子函数是在数据更新之前被调用的,因此在这个阶段无法访问到更新后的DOM。如果需要在数据更新之后执行一些操作,可以使用updated钩子函数。
updated
在Vue2中,updated是一个生命周期钩子函数,它在数据更新之后被调用。在这个阶段,实例的数据已经发生了改变,并且DOM也已经更新完成。
下面是一个案例来说明updated的使用:
<template>
<div>
<h1>{{ message }}</h1>
<button @click="updateMessage">Update Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello Vue!"
};
},
updated() {
console.log("updated hook");
},
methods: {
updateMessage() {
this.message = "Updated Message";
}
}
};
</script>
<style scoped>
h1 {
color: blue;
}
</style>在上面的代码中,我们定义了一个Vue组件,其中使用了updated钩子函数。在updated中,我们打印了一条消息。我们还定义了一个按钮,当点击按钮时,会更新message的值。
当我们运行这个组件时,当点击按钮时,页面上会显示"Updated Message",并且控制台会输出"updated hook"。
解释代码:
- 在updated钩子函数中,实例的数据已经发生了改变,并且DOM也已经更新完成。
- 在updated钩子函数中,我们可以执行一些在数据更新之后需要进行的操作,例如操作更新后的DOM元素、执行一些额外的逻辑等。
需要注意的是,updated钩子函数是在数据更新之后被调用的,因此在这个阶段可以访问到更新后的DOM。如果需要在数据更新之前执行一些操作,可以使用beforeUpdate钩子函数。
beforeDestroy
在Vue2中,beforeDestroy是一个生命周期钩子函数,它在实例销毁之前被调用。在这个阶段,实例仍然完全可用,可以访问到实例的属性和方法。
下面是一个案例来说明beforeDestroy的使用:
<template>
<div>
<h1>{{ message }}</h1>
<button @click="destroyComponent">Destroy Component</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello Vue!"
};
},
beforeDestroy() {
console.log("beforeDestroy hook");
},
methods: {
destroyComponent() {
this.$destroy();
}
}
};
</script>
<style scoped>
h1 {
color: blue;
}
</style>在上面的代码中,我们定义了一个Vue组件,其中使用了beforeDestroy钩子函数。在beforeDestroy中,我们打印了一条消息。我们还定义了一个按钮,当点击按钮时,会销毁组件。
当我们运行这个组件时,当点击按钮时,控制台会输出"beforeDestroy hook",然后组件会被销毁。
解释代码:
- 在beforeDestroy钩子函数中,实例仍然完全可用,可以访问到实例的属性和方法。
- 在beforeDestroy钩子函数中,我们可以执行一些在实例销毁之前需要进行的操作,例如清除定时器、取消订阅等。
需要注意的是,beforeDestroy钩子函数是在实例销毁之前被调用的,因此在这个阶段实例仍然可用。如果需要在实例销毁之后执行一些操作,可以使用destroyed钩子函数。
destoryed
在Vue2中,destroyed是一个生命周期钩子函数,它在实例销毁之后被调用。在这个阶段,实例已经被完全销毁,无法再访问到实例的属性和方法。
下面是一个案例来说明destroyed的使用:
<template>
<div>
<h1>{{ message }}</h1>
<button @click="destroyComponent">Destroy Component</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello Vue!"
};
},
destroyed() {
console.log("destroyed hook");
},
methods: {
destroyComponent() {
this.$destroy();
}
}
};
</script>
<style scoped>
h1 {
color: blue;
}
</style>在上面的代码中,我们定义了一个Vue组件,其中使用了destroyed钩子函数。在destroyed中,我们打印了一条消息。我们还定义了一个按钮,当点击按钮时,会销毁组件。
当我们运行这个组件时,当点击按钮时,组件会被销毁,控制台会输出"destroyed hook"。
解释代码:
- 在destroyed钩子函数中,实例已经被完全销毁,无法再访问到实例的属性和方法。
- 在destroyed钩子函数中,我们可以执行一些在实例销毁之后需要进行的操作,例如清除全局事件监听器、释放资源等。
需要注意的是,destroyed钩子函数是在实例销毁之后被调用的,因此在这个阶段无法再访问到实例的属性和方法。如果需要在实例销毁之前执行一些操作,可以使用beforeDestroy钩子函数。
Vue3中的生命周期
Vue 3的生命周期相对于Vue 2有所改变,主要是为了更好地支持Composition API。以下是Vue 3的生命周期:
-
setup:在组件实例化之前被调用。在这个阶段,可以进行组件的初始化工作,包括响应式数据的设置、计算属性的定义、方法的定义等。
-
beforeCreate:在组件实例创建之前被调用。在这个阶段,可以进行一些初始化工作,但是无法访问到响应式数据和组件实例。
-
created:在组件实例创建完成后被立即调用。在这个阶段,可以访问到响应式数据和组件实例,可以进行一些数据的初始化操作。
-
beforeMount:在组件挂载开始之前被调用。在这个阶段,模板已经编译完成,但是还未挂载到页面上。
-
mounted:在组件挂载完成后被调用。在这个阶段,组件已经被挂载到页面上,可以进行DOM操作。
-
beforeUpdate:在组件更新之前被调用。在这个阶段,可以进行一些数据的修改操作。
-
updated:在组件更新之后被调用。在这个阶段,可以执行依赖于DOM的操作。
-
beforeUnmount:在组件卸载之前被调用。在这个阶段,组件仍然可用,可以进行一些清理工作。
-
unmounted:在组件卸载之后被调用。在这个阶段,组件的指令和事件监听器已经被移除,组件实例被销毁。
通过这些生命周期钩子函数,我们可以在不同的阶段执行相应的操作,比如在setup阶段进行组件的初始化,mounted阶段进行DOM操作,beforeUnmount阶段进行资源清理等。同时,Vue 3还引入了更灵活的Composition API,可以更好地组织和复用组件逻辑。
beforeMount
在Vue3中,`beforeMount`是一个选项式API的生命周期函数,它在挂载开始之前被调用。在`beforeMount`阶段,模板编译已完成,但是尚未将模板渲染到DOM中。
下面是一个使用`beforeMount`的案例,通过在`beforeMount`中修改DOM元素的样式来展示其使用方法:
<template>
<div>
<p ref="message">{{ message }}</p>
</div>
</template>
<script setup>
import { onBeforeMount, ref } from 'vue';
const message = ref('Hello, Vue3!');
onBeforeMount(() => {
console.log('beforeMount hook');
const messageElement = document.querySelector('#message');
messageElement.style.color = 'red';
});
</script>
<style scoped>
/* 样式 */
</style>在上述代码中,我们首先导入了`onBeforeMount`和`ref`函数。然后,在`onBeforeMount`函数中,我们打印了一条消息,并通过`document.querySelector`方法获取到`<p>`元素的引用,然后修改其样式为红色。
当组件挂载开始之前,`beforeMount`函数会被调用,控制台会输出'beforeMount hook',同时`<p>`元素的文字颜色会变为红色。
需要注意的是,`beforeMount`函数中可以访问到组件实例的数据和方法,因为此时组件实例已经创建完成。同时,`beforeMount`函数中可以直接操作DOM元素,但是建议使用Vue的响应式数据来管理DOM的状态,以便更好地利用Vue的特性。
总结:`beforeMount`函数在挂载开始之前被调用,可以用于在DOM渲染之前进行一些操作,例如修改DOM元素的样式、添加事件监听器等。
mounted
在Vue3中,`mounted`是一个选项式API的生命周期函数,它在组件挂载到DOM之后调用。在`mounted`阶段,组件已经被渲染到DOM中,可以进行DOM操作和访问DOM元素。
下面是一个使用`mounted`的案例,通过在`mounted`中添加一个事件监听器来展示其使用方法:
<template>
<div>
<button ref="button">Click me</button>
</div>
</template>
<script setup>
import { onMounted, ref } from 'vue';
onMounted(() => {
console.log('mounted hook');
const buttonElement = document.querySelector('#button');
buttonElement.addEventListener('click', handleClick);
});
function handleClick() {
console.log('Button clicked');
}
</script>
<style scoped>
/* 样式 */
</style>在上述代码中,我们使用`onMounted`函数来注册一个回调函数,在组件挂载到DOM之后调用。在回调函数中,我们打印了一条消息,并通过`document.querySelector`方法获取到`<button>`元素的引用,然后添加了一个点击事件的监听器。
当组件挂载到DOM之后,`mounted`函数会被调用,控制台会输出'mounted hook'。同时,当点击按钮时,控制台会输出'Button clicked'。
需要注意的是,`mounted`函数中可以访问到组件实例的数据和方法,因为此时组件已经被渲染到DOM中。同时,`mounted`函数中可以进行一些需要访问DOM元素的操作,例如添加事件监听器、初始化第三方库等。
总结:`mounted`函数在组件挂载到DOM之后调用,可以用于进行一些需要访问DOM元素的操作,例如添加事件监听器、初始化第三方库等。
beforeUpdate
在Vue3中,`beforeUpdate`是一个选项式API的生命周期函数,它在组件更新之前调用。在`beforeUpdate`阶段,组件的数据已经发生了改变,但是DOM尚未更新。
下面是一个使用`beforeUpdate`的案例,通过在`beforeUpdate`中打印更新前后的数据来展示其使用方法:
<template>
<div>
<p>{{ message }}</p>
<button @click="updateMessage">Update Message</button>
</div>
</template>
<script setup>
import { onBeforeUpdate, ref } from 'vue';
const message = ref('Hello, Vue3!');
onBeforeUpdate(() => {
console.log('beforeUpdate hook');
console.log('Previous message:', message.value);
});
function updateMessage() {
message.value = 'Updated message';
}
</script>
<style scoped>
/* 样式 */
</style>在上述代码中,我们使用`beforeUpdate`函数来注册一个回调函数,在组件更新之前调用。在回调函数中,我们打印了一条消息,并输出了更新前的`message`的值。
在模板中,我们展示了`message`的值,并提供了一个按钮,点击按钮会调用`updateMessage`函数来更新`message`的值。
当点击按钮时,`updateMessage`函数会被调用,`message`的值会发生改变。然后,`beforeUpdate`函数会被调用,控制台会输出'beforeUpdate hook'和'Previous message: Hello, Vue3!',即更新前的`message`的值。
需要注意的是,`beforeUpdate`函数中可以访问到组件实例的数据和方法,因为此时组件的数据已经发生了改变。同时,`beforeUpdate`函数中可以进行一些在组件更新之前的操作,例如获取更新前的数据、做一些准备工作等。
总结:`beforeUpdate`函数在组件更新之前调用,可以用于进行一些在组件更新之前的操作,例如获取更新前的数据、做一些准备工作等。
updated
在Vue3中,`updated`是一个选项式API的生命周期函数,它在组件更新完成后调用。在`updated`阶段,组件的数据已经发生了改变,并且DOM也已经更新完毕。
下面是一个使用`updated`的案例,通过在`updated`中打印更新后的数据来展示其使用方法:
<template>
<div>
<p>{{ message }}</p>
<button @click="updateMessage">Update Message</button>
</div>
</template>
<script setup>
import { onUpdated, ref } from 'vue';
const message = ref('Hello, Vue3!');
onUpdated(() => {
console.log('updated hook');
console.log('Updated message:', message.value);
});
function updateMessage() {
message.value = 'Updated message';
}
</script>
<style scoped>
/* 样式 */
</style>在上述代码中,我们使用`onUpdated`函数来注册一个回调函数,在组件更新完成后调用。在回调函数中,我们打印了一条消息,并输出了更新后的`message`的值。
在模板中,我们展示了`message`的值,并提供了一个按钮,点击按钮会调用`updateMessage`函数来更新`message`的值。
当点击按钮时,`updateMessage`函数会被调用,`message`的值会发生改变。然后,`onUpdated`函数会被调用,控制台会输出'updated hook'和'Updated message: Updated message',即更新后的`message`的值。
需要注意的是,`onUpdated`函数中可以访问到组件实例的数据和方法,因为此时组件的数据已经发生了改变,并且DOM也已经更新完毕。同时,`onUpdated`函数中可以进行一些在组件更新完成后的操作,例如获取更新后的数据、执行一些额外的逻辑等。
总结:`updated`函数在组件更新完成后调用,可以用于进行一些在组件更新完成后的操作,例如获取更新后的数据、执行一些额外的逻辑等。
beforeUnmount
在Vue3中,beforeUnmount是一个选项式API的生命周期函数,它在组件卸载之前调用。在beforeUnmount阶段,组件即将从DOM中被移除。
下面是一个使用`beforeUnmount`的案例,通过在`beforeUnmount`中执行一些清理操作来展示其使用方法:
<template>
<div>
<p>{{ message }}</p>
<button @click="unmountComponent">Unmount Component</button>
</div>
</template>
<script setup>
import { onBeforeUnmount, ref } from 'vue';
const message = ref('Hello, Vue3!');
onBeforeUnmount(() => {
console.log('onBeforeUnmount hook');
// 执行一些清理操作
});
function unmountComponent() {
// 卸载组件
}
</script>
<style scoped>
/* 样式 */
</style>在上述代码中,我们使用`onBeforeUnmount`函数来注册一个回调函数,在组件卸载之前调用。在回调函数中,我们打印了一条消息,并可以执行一些清理操作,例如取消订阅、清除定时器等。
在模板中,我们展示了`message`的值,并提供了一个按钮,点击按钮会调用`unmountComponent`函数来卸载组件。
当点击按钮时,`unmountComponent`函数会被调用,组件会被卸载。然后,`onBeforeUnmount`函数会被调用,控制台会输出'onBeforeUnmount hook',即组件即将被卸载。
需要注意的是,`onBeforeUnmount`函数中可以访问到组件实例的数据和方法,因为此时组件即将被卸载。同时,`onBeforeUnmount`函数中可以进行一些在组件卸载之前的清理操作,例如取消订阅、清除定时器等。
总结:`onBeforeUnmount`函数在组件卸载之前调用,可以用于进行一些在组件卸载之前的清理操作,例如取消订阅、清除定时器等。
unmounted
在Vue3中,`unmounted`是一个选项式API的生命周期函数,它在组件卸载完成后调用。在`unmounted`阶段,组件已经从DOM中被移除。
下面是一个使用`unmounted`的案例,通过在`unmounted`中执行一些清理操作来展示其使用方法:
<template>
<div>
<p>{{ message }}</p>
<button @click="unmountComponent">Unmount Component</button>
</div>
</template>
<script setup>
import { onUnmounted, ref } from 'vue';
const message = ref('Hello, Vue3!');
onUnmounted(() => {
console.log('unmounted hook');
// 执行一些清理操作
});
function unmountComponent() {
// 卸载组件
}
</script>
<style scoped>
/* 样式 */
</style>在上述代码中,我们使用`onUnmounted`函数来注册一个回调函数,在组件卸载完成后调用。在回调函数中,我们打印了一条消息,并可以执行一些清理操作,例如取消订阅、清除定时器等。
在模板中,我们展示了`message`的值,并提供了一个按钮,点击按钮会调用`unmountComponent`函数来卸载组件。
当点击按钮时,`unmountComponent`函数会被调用,组件会被卸载。然后,`onUnmounted`函数会被调用,控制台会输出'unmounted hook',即组件已经被卸载。
需要注意的是,`onUnmounted`函数中可以访问到组件实例的数据和方法,因为此时组件已经被卸载。同时,`onUnmounted`函数中可以进行一些在组件卸载完成后的清理操作,例如取消订阅、清除定时器等。
总结:`unmounted`函数在组件卸载完成后调用,可以用于进行一些在组件卸载完成后的清理操作,例如取消订阅、清除定时器等。