1.安装amfe-flexible和postcss-pxtorem,
npm install amfe-flexible --save
npm install postcss-pxtorem@5.1.1 (这里我使用的postcss-pxtorem是5.1.1版本)
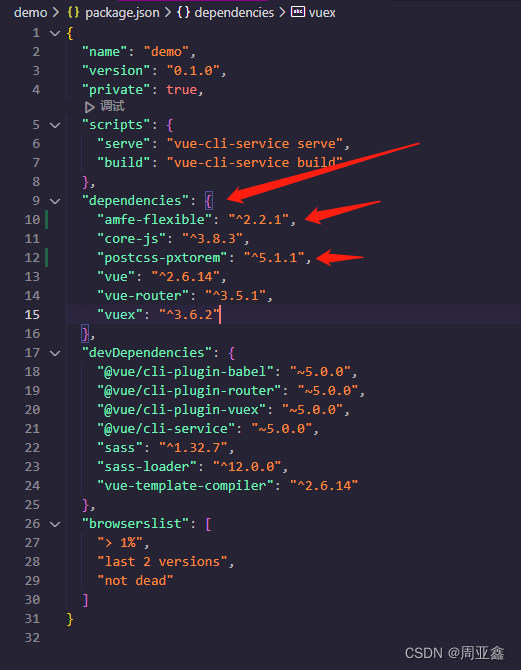
或者在pageage.json中写入
"amfe-flexible": "^2.2.1",
"postcss-pxtorem": "^5.1.1",

然后重新安装依赖
2.在main.js导入amfe-flexible
import 'amfe-flexible';
3 .在postcss.config.js中写入(没有文件就在根目录新建和vue.config.js)
module.exports = {
"plugins": {
'postcss-pxtorem': {
rootValue: 37.5,
propList: ['*']
}
}
}
4.在vue.config.js中写入
css: {
loaderOptions: {
postcss: {
postcssOptions: {
plugins: [
require('postcss-pxtorem')({ // 把px单位换算成rem单位
rootValue: 37.5, // vant官方使用的是37.5
selectorBlackList: ['vant'], // 忽略转换匹配项
propList: ['*']
})
]
}
}
}
}