
问题:
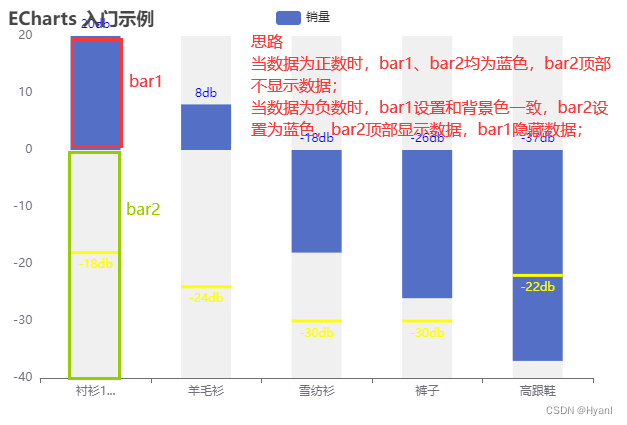
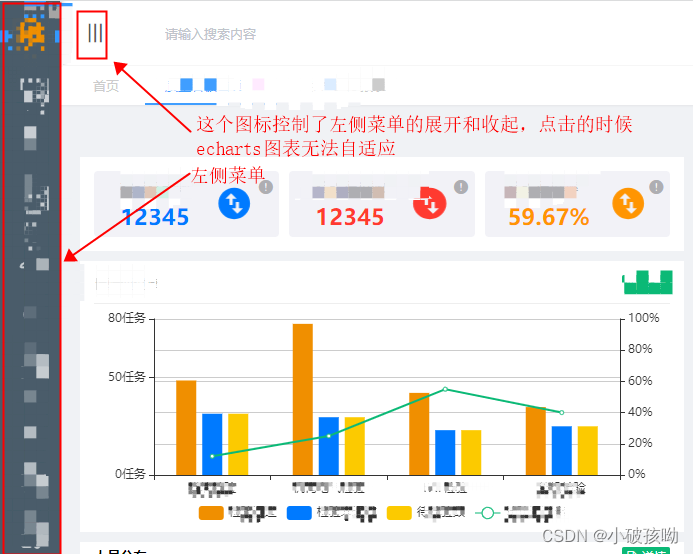
在项目中开发 echarts 图表的时候遇到了一个问题,就是左侧菜单展开和收起的时候图表没办法自适应的改变宽度,导致图表不能完美展示。
方案:
使用 element-resize-detector 插件来实现菜单展开或收起时候的图表自适应更新
1、安装 element-resize-detector 插件:
npm install element-resize-detector --save2、页面引入插件:
let elementResizeDetectorMaker = require("element-resize-detector");
import { debounce } from '@/util'; // 节流防抖js在util 文件夹创建 debounce.js 文件:
//防抖
export const debounce = (() => {
let timer = null
return (callback, wait = 200) => {
timer&&clearTimeout(timer)
timer = setTimeout(callback, wait)
}
})()
/*xxx.vue中使用
methods: {
loadList() {
debounce(() => {
console.log('加载数据')
}, 500)
}
}
*/
// 节流
export const throttle = (() => {
let last = 0
return (callback, wait = 200) => {
let now = +new Date()
if (now - last > wait) {
callback()
last = now
}
}
})()解析:为了在图表在改变宽度过程中有更好的动画效果,此时我们可以使用防抖,使在动画结束后再resize,这样做的好处是避免在动画过程中不断进行resize,造成界面卡顿,影响性能
节流
节流的意思是,规定时间内,只触发一次。比如我们设定500ms,在这个时间内,无论点击按钮多少次,它都只会触发一次。具体场景可以是抢购时候,由于有无数人 快速点击按钮,如果每次点击都发送请求,就会给服务器造成巨大的压力,但是我们进行节流后,就会大大减少请求的次数。
防抖
防抖的意思是,在连续的操作中,无论进行了多长时间,只有某一次的操作后在指定的时间内没有再操作,这一次才被判定有效。具体场景可以搜索框输入关键字过程中实时 请求服务器匹配搜索结果,如果不进行处理,那么就是输入框内容一直变化,导致一直发送请求。如果进行防抖处理,结果就是当我们输入内容完成后,一定时间(比如500ms)没有再 输入内容,这时再触发请求。
3、使用:
export default {
mounted() {
this.init() // 默认进入页面先调用一次图表
window.addEventListener('resize', () => {
this.chartColumn.resize()
})// 根据窗口变化自适应
// 菜单展开或收起时的自适应
let erd = elementResizeDetectorMaker();
let that = this;
erd.listenTo(document.getElementById("right2-echarts"), debounce(this.resizeFunc))
},
methods: {
// 菜单展开或收起时的自适应方法
resizeFunc(element){
let that = this;
that.$nextTick(function () {
//使echarts尺寸重置
this.chartColumn.resize() // 这个是调用自己的图表
})
},
}
}注意:.getElementById("right2-echarts"),是图表绑定的id,记得换成自己的
附加:
我在用的时候图表一直无效,菜单展开的时候图表就超出屏幕了(我的图表是在最右侧),最后发现是图表太宽,导致方法一直不生效,然后把图表的宽度改为了95%,就可以了
至此完成!!!
测试有效!!!感谢支持!!!