http://t.csdn.cn/BVigB
传统数组法:
定义一个字符串二维数组,
QString weekStr[2][7] = {"星期一","星期二","星期三","星期四","星期五","星期六","星期日",\
"Monday","Tuesday","Wednesday","Thursday","Friday","Saturday","Sunday"};void MainWindow::on_comboBox_currentIndexChanged(int index)
{
static int lastindex = 0;
if(index == lastindex)
return;
lastindex = index;
QList<QLabel *> lbs = this->findChildren<QLabel *>();
int i_cnt = 0;
foreach (QLabel *lb, lbs) {
lb->setText(tr("%1").arg(weekStr[index][i_cnt++]));
}
for(int i = 0;i<2;i++){
ui->comboBox->setItemText(i,language[index][i]);
}
}
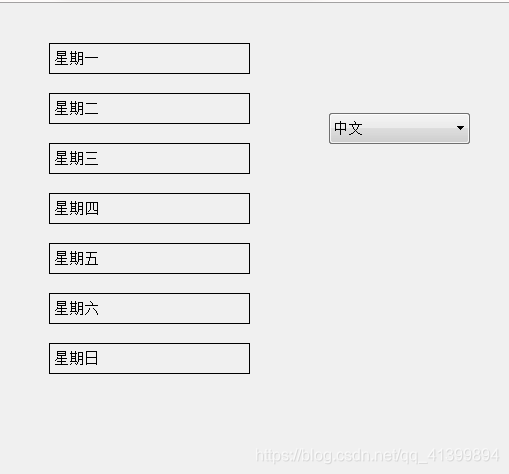
接下来就可以看到效果


但是这只是在你字体少的情况,如果你字体很多,你就可以使用qt自带的语言家
具体操作如下:
对用户可见的文本信息全部使用tr()进行封装。至于为什么一定要用tr可以看
https://blog.csdn.net/liang890319/article/details/7041786
在pro中添加:
TRANSLATIONS += ts_zh.ts ts_en.ts
此时你只需要在界面ui写好控件名
然后选择:工具->外部->Qt语言家->更新翻译,则会生成对应的ts文件。
翻译:使用Qt Linguist打开要翻译的ts文件,对翻译源进行相应语言的翻译。

将这些英文翻译输入后,点击问号


然后保存->发布即可
在qt的语言家刚才更新翻译,现在选发布翻译
此时你肯定已经有了两个qm文件,将其添加到资源文件

在combox里添加:
void MainWindow::on_comboBox_currentIndexChanged(int index)
{
static int lastIndex = 0;
if(index == lastIndex)
return;
lastIndex = index;
static QTranslator* translator;
if (translator != NULL){
qApp->removeTranslator(translator);
delete translator;
translator = NULL;
}
translator = new QTranslator;
if(index==0){
if(translator->load(":/tr_zh.qm")){
qApp->installTranslator(translator);
}
}else{
if(translator->load(":/tr_en.qm")){
qApp->installTranslator(translator);
}
}
ui->label->setText(tr("星期一"));
ui->label_2->setText(tr("星期二"));
ui->label_3->setText(tr("星期三"));
ui->label_4->setText(tr("星期四"));
ui->label_5->setText(tr("星期五"));
ui->label_6->setText(tr("星期六"));
ui->label_7->setText(tr("星期日"));
ui->comboBox->setItemText(0,tr("中文"));
ui->comboBox->setItemText(1,tr("英文"));
}
切记,更新了翻译一定要重新settext或者刷新ui,不然不会生效
此生成的文件就可以中英文动态切换显示


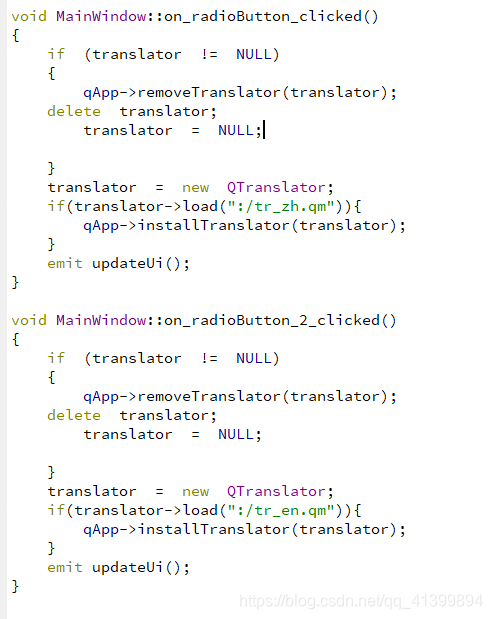
我这里是因为用combox必须settext,如果你们不是combox是radiobutton就更方便了,直接刷新ui


代码更是简单:

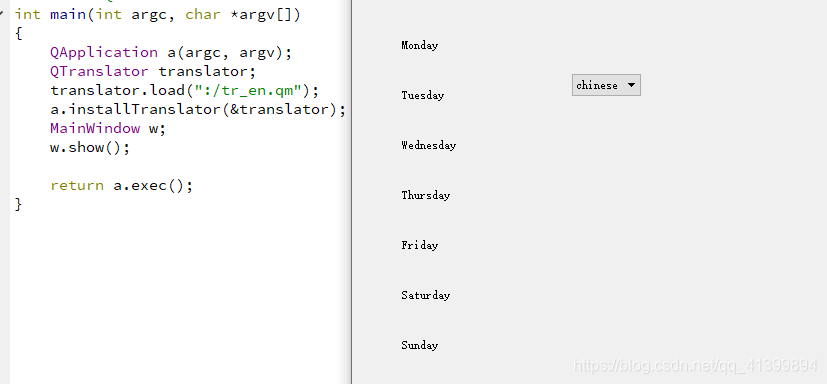
如果不需要动态切换,那么你只需要

就只在初始的时候生效了