
我们在做vue项目的时候,在根目录中肯定都看到过一个vue.config.js文件,那么这个文件在整个项目中到底有什么作用呢?本文就来说说使用Vue-cli3 创建的vue项目中,Vue.config.js文件的配置问题。
说点题外话,先来看看vue-cli3与vue-cli 2版本之间有哪些区别 👇
◼️ vue-cli3与vue-cli 2版本区别
- vue-cli3基于webpack4打造,vue-cli2是基于webpack3
- vue-cli3的设计原则是"0配置",默认项目目录结构也发生了变化:
◾ 移除了配置文件目录—build和config文件夹,但是多了.env.production和env.development文件;
webpack配置文件目录——vue-cli2:build文件夹; vue-cli3:vue.config.js文件
备注:vue-cli3移除了build文件夹,也就没有了webpack.base.config.js、webpack.dev.config.js、webpack.prod.config.js等配置文件
配置文件目录——vue-cli2:config文件夹; vue-cli3:vue.config.js文件
配置域名——vue-cli2: 在config中的dev.env.js和prod.env.js中分别配置; vue-cli3:在 vue.config.js中配置
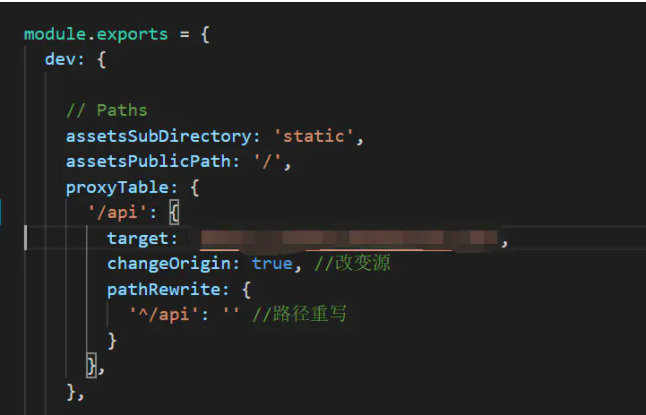
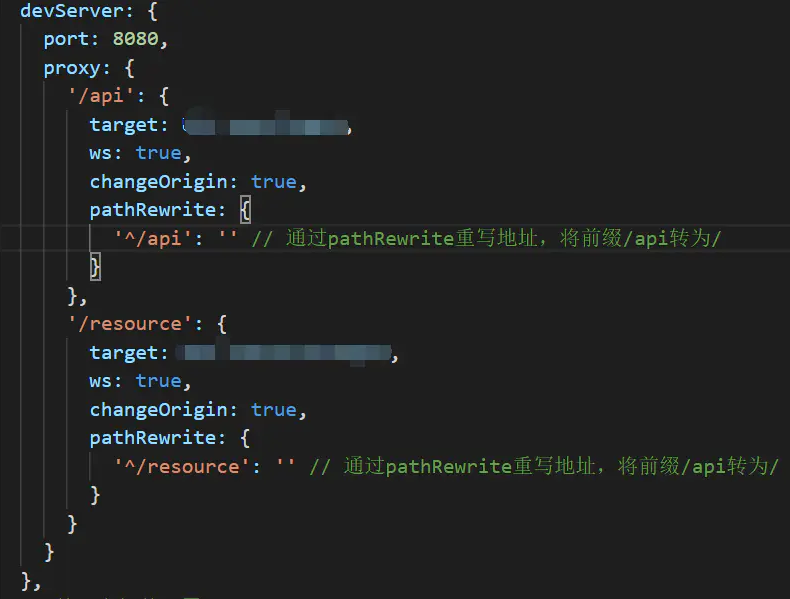
跨域时配置域名——vue-cli2:在config中的index.js中配置;vue-cli3:在vue.config.js中配置
* index.js

* vue.config.js

◾ 移除了static文件夹,新增 public 文件夹,并且 index.html 移动到 public ◾ 在 src 文件夹中新增了 views 文件夹,用于分类视图组件和公共组◾ vue-cli3提供 vue ui 的命令,提供了可视化配置
◾ 创建项目的命令由vue init webpack 项目名 更改为 vue create 项目名;
◾ 启动项目由npm run dev 更改为 npm run serve
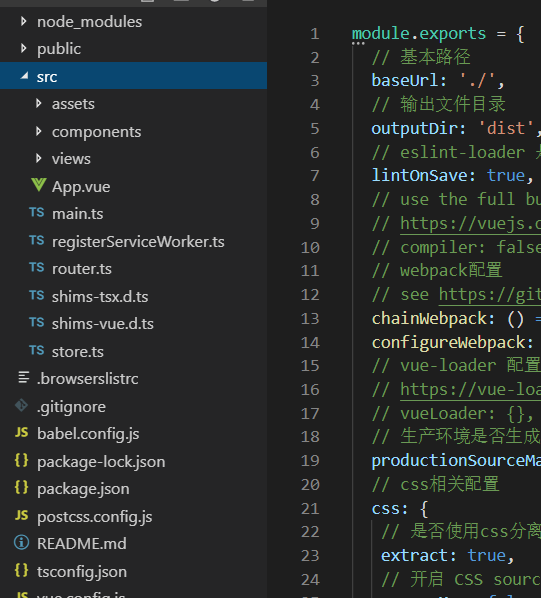
使用Vue-cli3 搭建的项目,界面相对之前的Vue-cli2较为简洁,如下图vue-cli3项目结构:

之前的build和config文件夹不见了,那么应该如何配置,如webpack等的配置项呢?只需要在项目的根目录下新建 vue.config.js 文件( 取代了vue-cli2项目中build、config文件配置目录),在其中进行你需要的相关配置即可(注意:是根目录,而不是src目录)
对比vue-cli2项目结构:解析Vue项目各个文件夹及文件的作用
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。具体可以查阅Vue CLI配置参考:配置参考 | Vue CLI
比较常见的配置项有:
- baseUrl ( publicPath )
Vue CLI 3.3 之前用baseUrl,部署应用包时的基本 URL。
- outputDir
当运行 vue-cli-service build 时生成的生产环境构建文件的目录。
- assetsDir
放置生成的静态资源 (js、css、img、fonts) 的 (相对于 outputDir 的) 目录。
- pages
在 multi-page 模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。
- lintOnSave
是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码。这个值会在 @vue/cli-plugin-eslint 被安装之后生效。
设置为 true 或 ‘warning’ 时,eslint-loader 会将 lint 错误输出为编译警告。默认情况下,警告仅仅会被输出到命令行,且不会使得编译失败。
- devServer
所有 webpack-dev-server 的选项都支持。
注意:有些值像 host、port 和 https 可能会被命令行参数覆写。有些值像 publicPath 和 historyApiFallback 不应该被修改,因为它们需要和开发服务器的 publicPath 同步以保障正常的工作。
- devServer.proxy
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。devServer.proxy 可以是一个指向开发环境 API 服务器的字符串。
- pluginOptions
这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项。
举个栗子:常见配置项的语法如下:
module.exports = {
// 基本路径 baseURL已经过时
publicPath: "./",
// 输出文件目录
outputDir: "dist",
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
// compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => { },
configureWebpack: () => { },
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
// vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false,
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require("os").cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
// dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === "darwin",
host: "0.0.0.0", //如果是真机测试,就使用这个IP
port: 1234,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: (app) => { },
},
// 第三方插件配置
pluginOptions: {
// ...
},
};Vue.config.js中配置跨域,代码如下:
devServer: {
open: true, //浏览器自动打开页面
host: "0.0.0.0", //如果是真机测试,就使用这个IP
port: 8911,
https: false,
hotOnly: false, //热更新(webpack已实现了,这里false即可)
proxy: {
//配置跨域
"/api": {
target: "http://192.168.234.237:8886/api",
ws: true,
changOrigin: true,
pathRewrite: {
"^/api": "/",
},
},
},
}番外:webpack.config.js和vue.config.js的区别
参考:创建vue项目后没有webpack.config.js文件如何解决
webpack.config.js是webpack的配置文件,所有使用webpack作为打包工具的项目都可以使用,vue的项目可以使用,react的项目也可以使用。
vue.config.js是vue项目的配置文件,专用于vue项目。通过vue.config.js中常用功能的配置,简化了配置工作,当然如果需要更专业的配置工作,两者在vue项目中是可以并存的。
vue-cli3创建的时候并不会自动创建vue.config.js,因为这个是可选项,所以一般都是修改webpack的时候才会自己创建一个vue.config.js。
再然后因为vue-cli3内部高度集成了webpack,一般来说使用者不需要再去对webpack配置什么,所以没有暴露webpack的配置文件,但你依然可以创建vue.config.js去修改默认的webpack。
🌿 参考资料:一文聊透vue配置文件——vue.config.js
Vue-cli之vue.config.js | vue.config.js详解 | 配置参考 | Vue CLI