文章目录
- 1 哈希表的基本概念
- 1.1 两个例子
- 1.2 如何查找
- 1.3 若干术语
- 2 哈希函数的构造方法
- 2.1 直接定址法
- 2.2 除留余数法
- 3 处理冲突的方法
- 3.1 开放地址法
- 3.1.1 线性探测法
- 3.1.2 二次探测法
- 3.1.3 伪随机探测法
- 3.2 链地址法(拉链法)
- 3.2.1 创建步骤
- 3.2.2 链地址法的特点
- 4 哈希表的查找
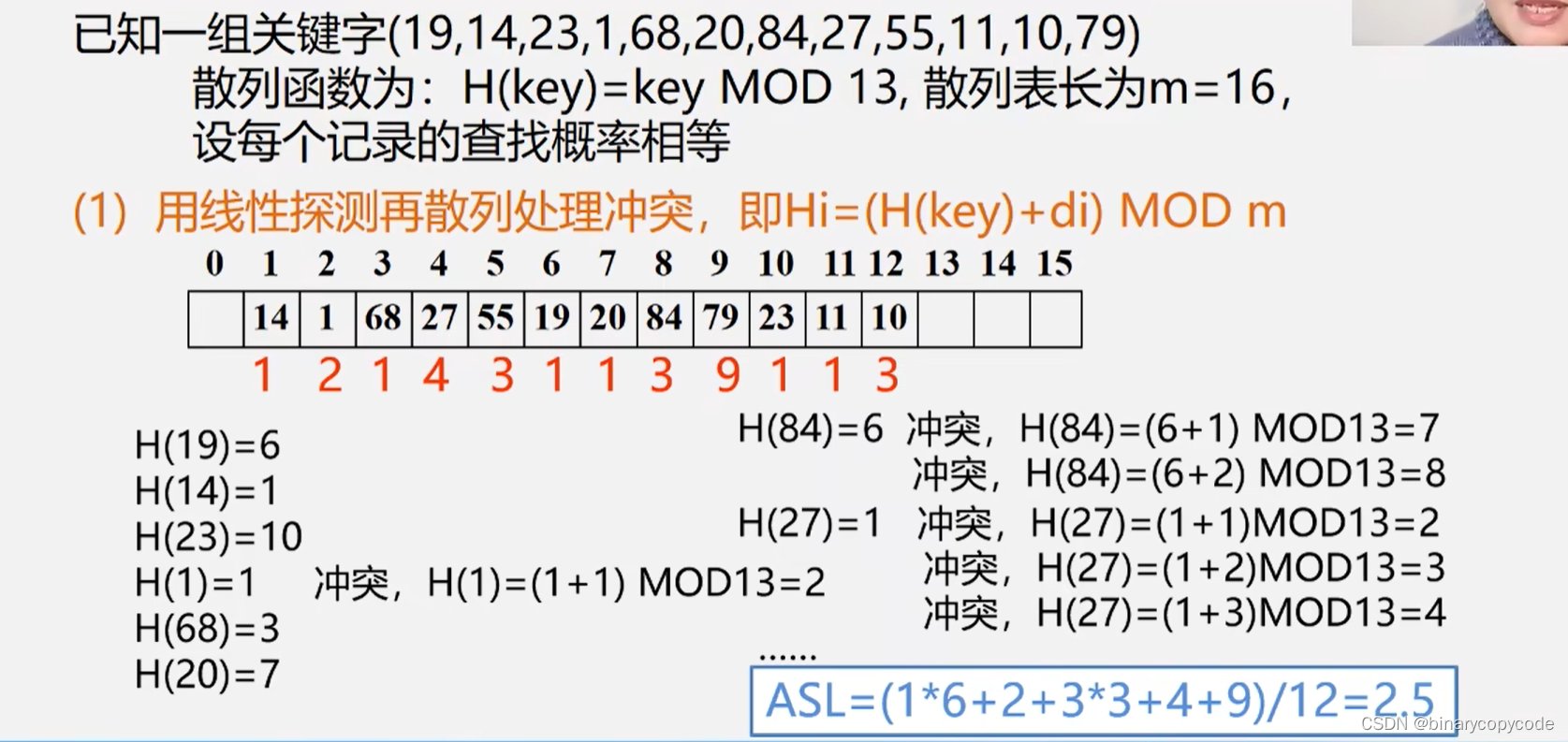
- 4.1 线性探测法举例
- 4.2 链地址法举例
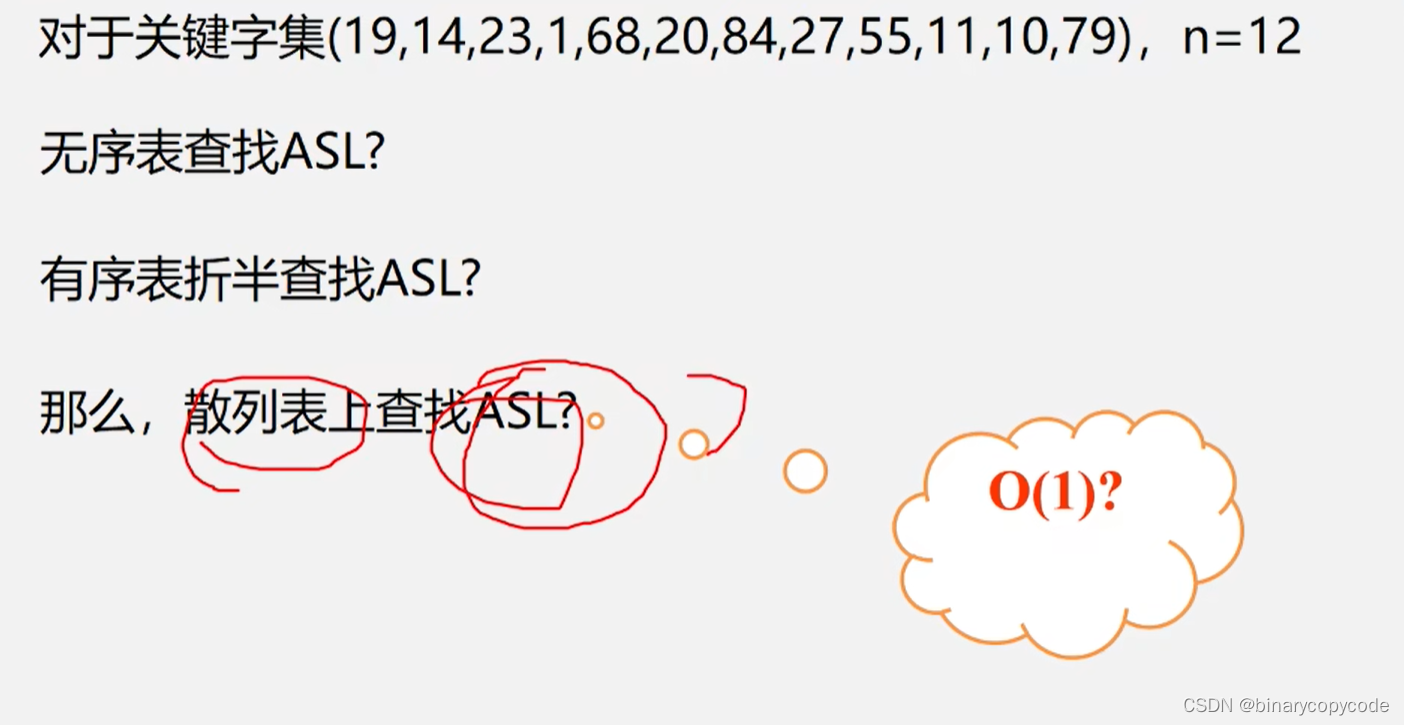
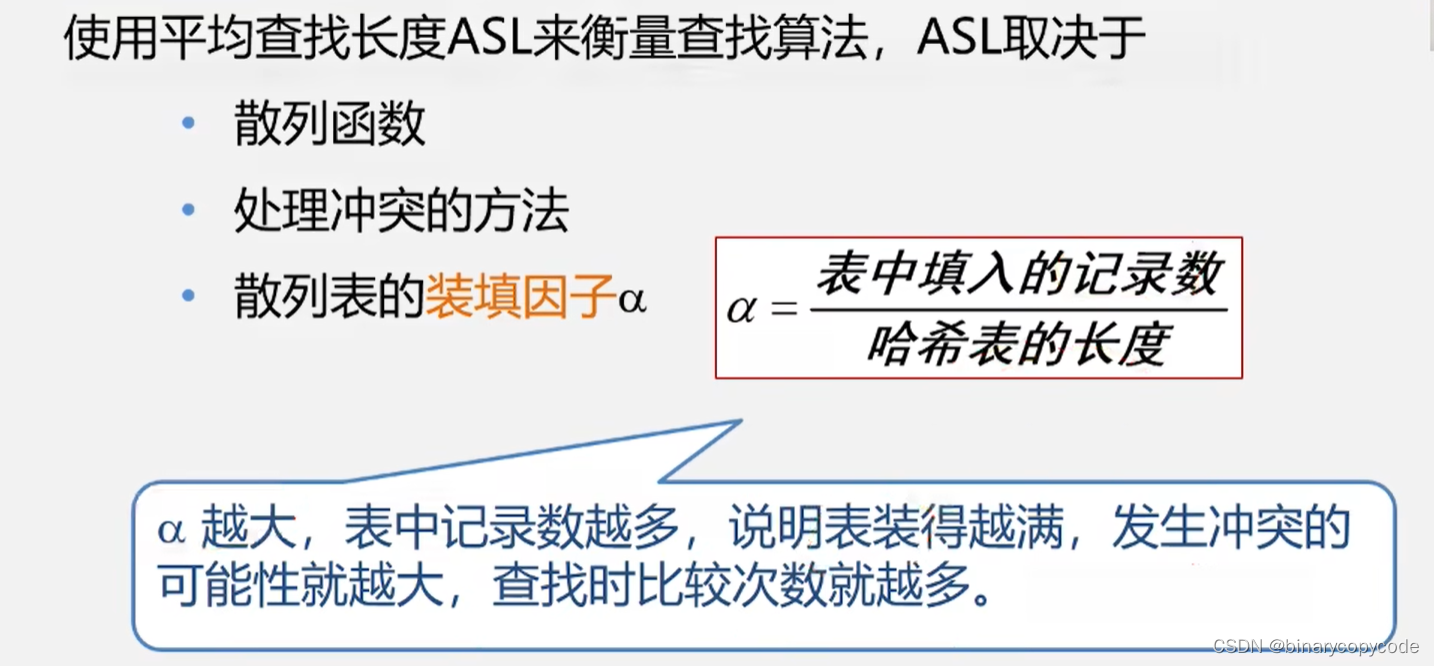
- 4.3 哈希表的查找性能分析
- 5 结论
1 哈希表的基本概念

- 基本思想:记录的存储位置与关键字之间存在对应关系
- 对应关系:使用 h a s h hash hash函数进行对应
- h a s h hash hash函数: L o c ( i ) = H ( k e y i ) Loc(i) = H(keyi) Loc(i)=H(keyi),常见的“键值表示法”
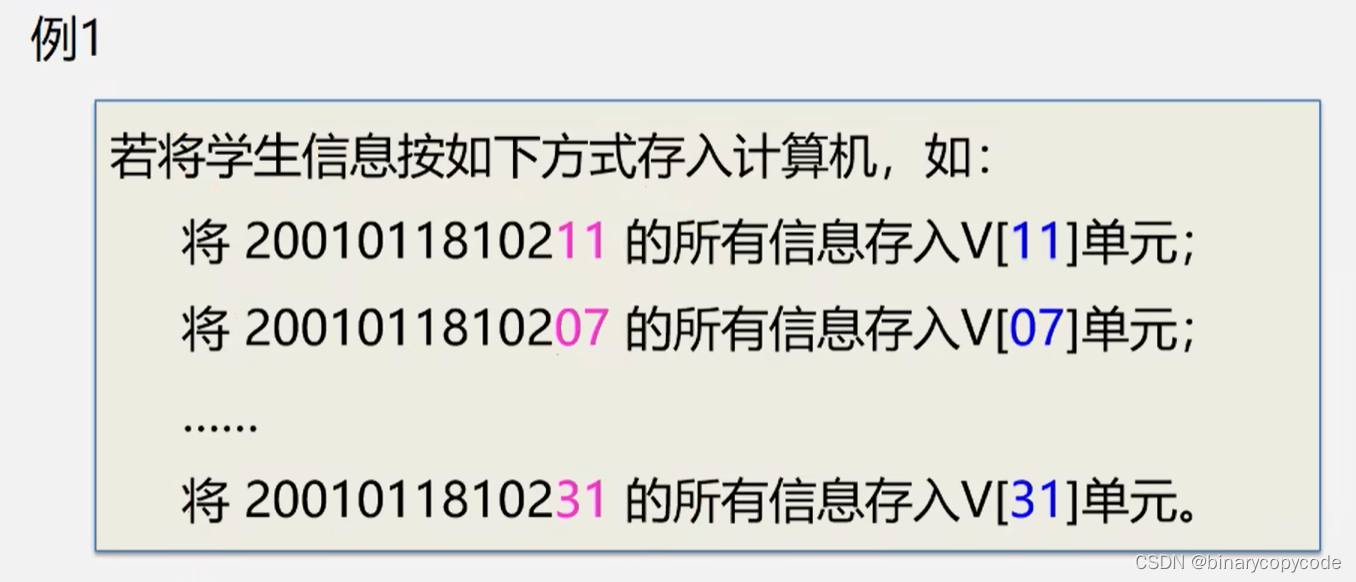
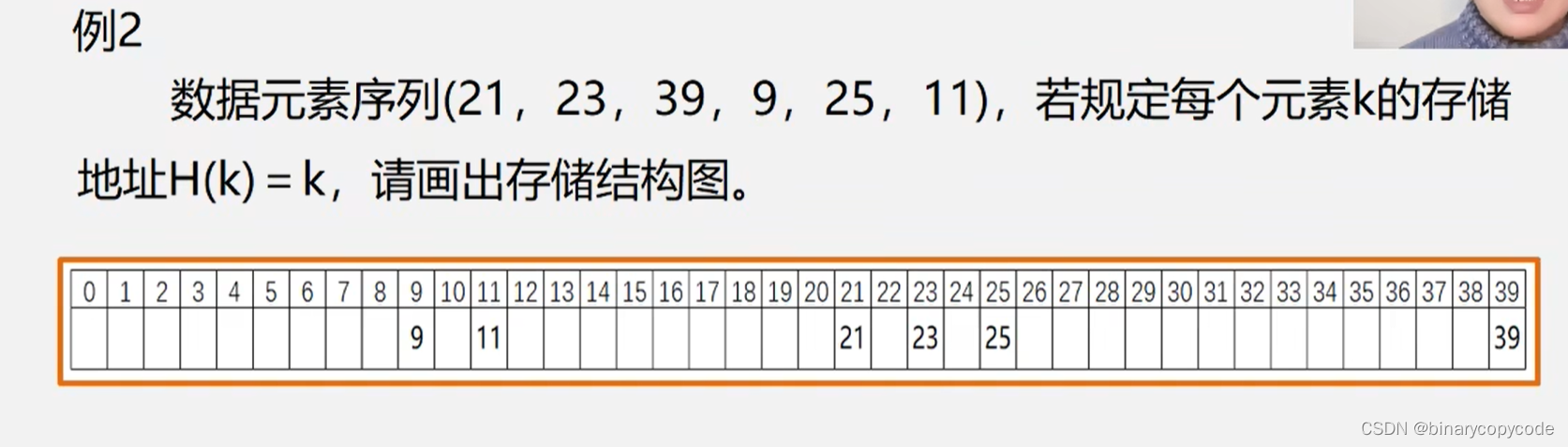
1.1 两个例子
键值存储举例。


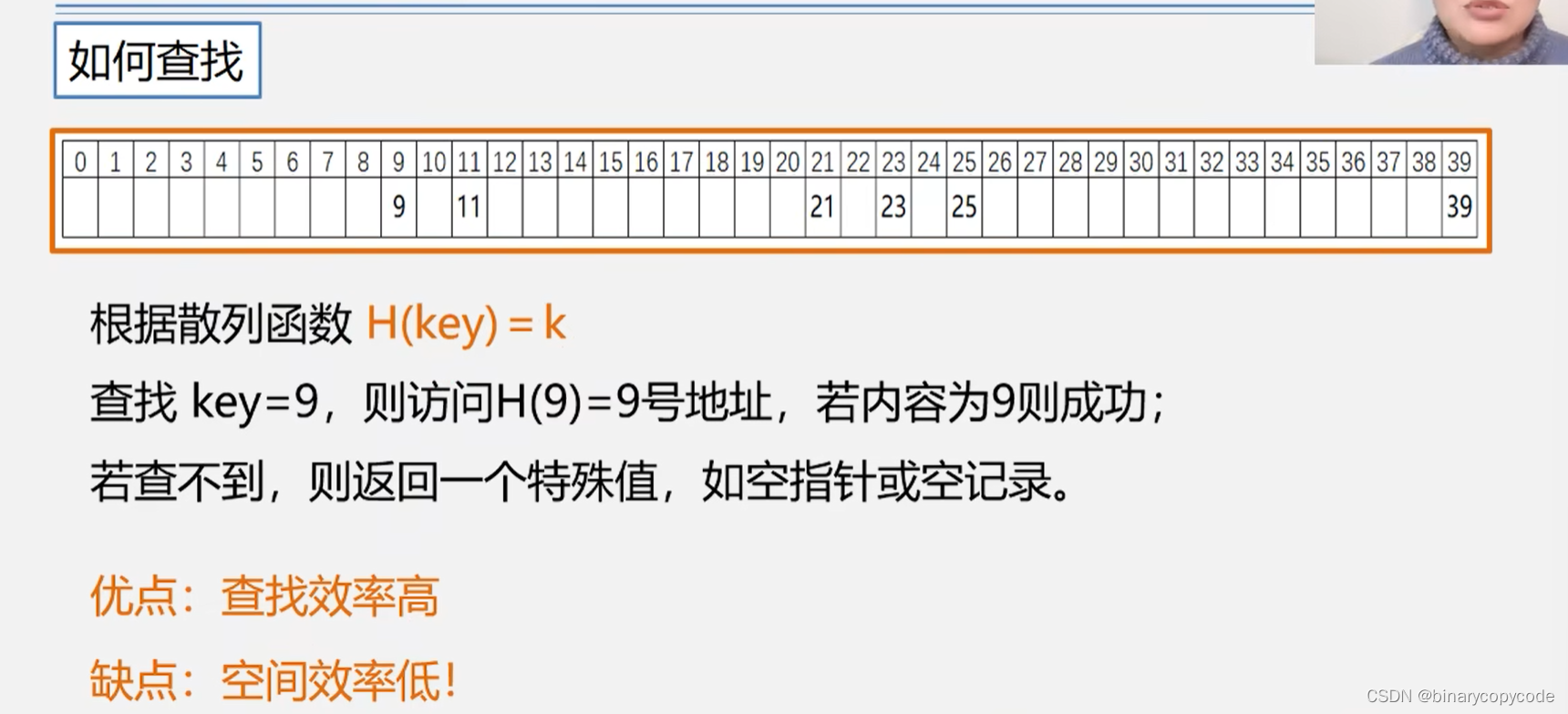
1.2 如何查找

时间复杂度仅为
O
(
1
)
O(1)
O(1),但是空间空着非常多,效率较低。
1.3 若干术语
-
散列方法(杂凑法):选取某个函数,依该函数按关键字计算元素的存储位置,并按此存放;
查找时,由同一个函数对给定值 k k k计算地址,将 k k k与地址单元中元素关键码进行对比,确定查找是否成功。 -
散列函数(杂凑函数):散列方法中使用的转换函数, H ( k e y ) = k H(key) = k H(key)=k。
-
散列表(哈希表,杂凑表):按上述思想构造的表。
-
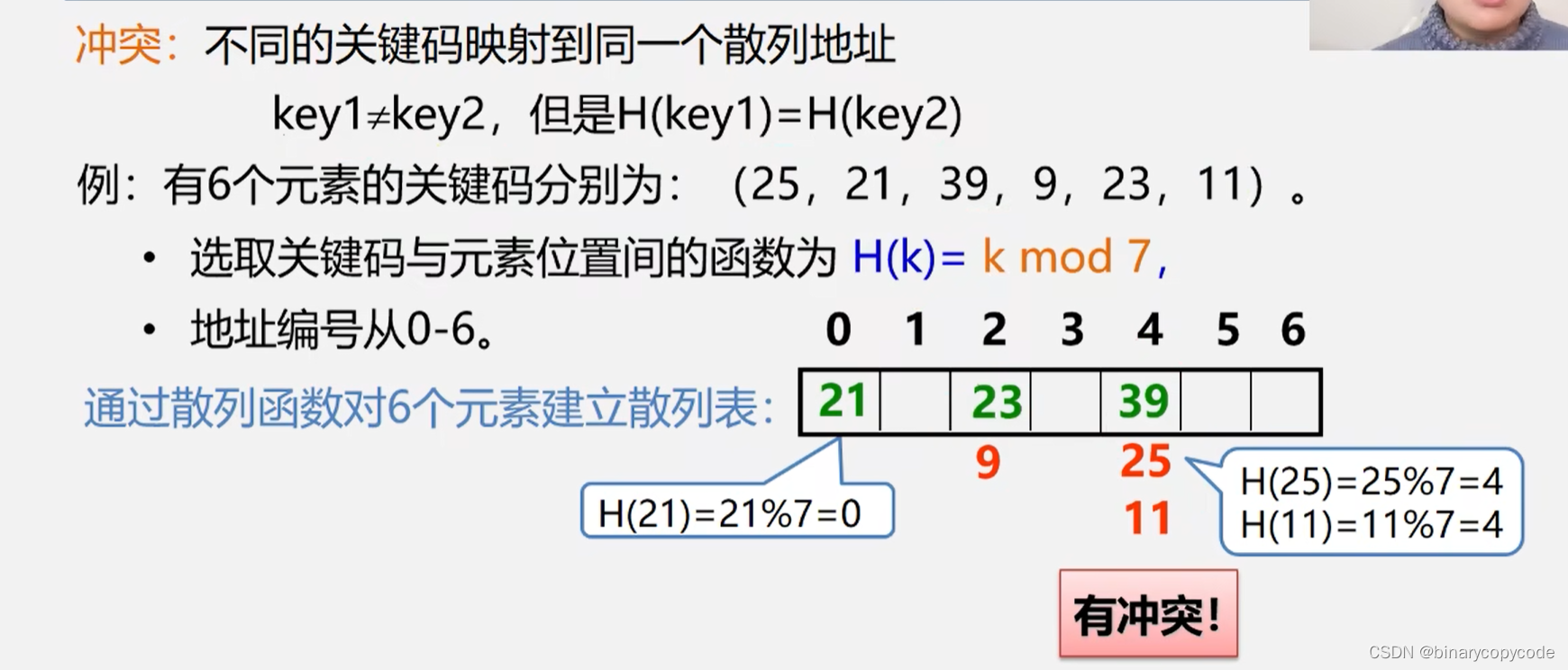
冲突:不同的关键码映射到同一个散列地址,键不等,地址相等。
-
同义词:具有相同函数值的多个关键字

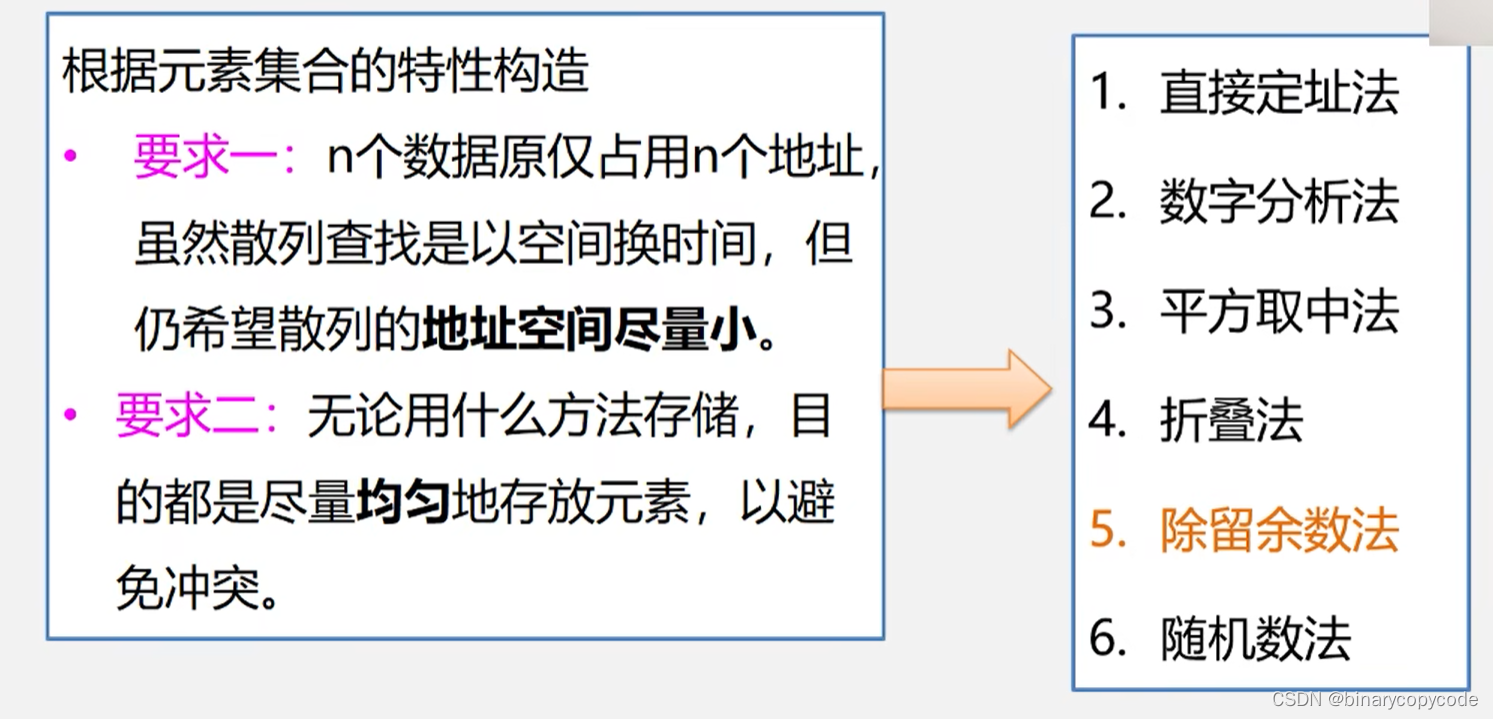
2 哈希函数的构造方法


构造散列函数考虑的因素
- 执行速度(即计算散列函数所需时间);
- 关键字的长度;
- 散列表的大小;
- 关键字的分布情况;
- 查找频率。

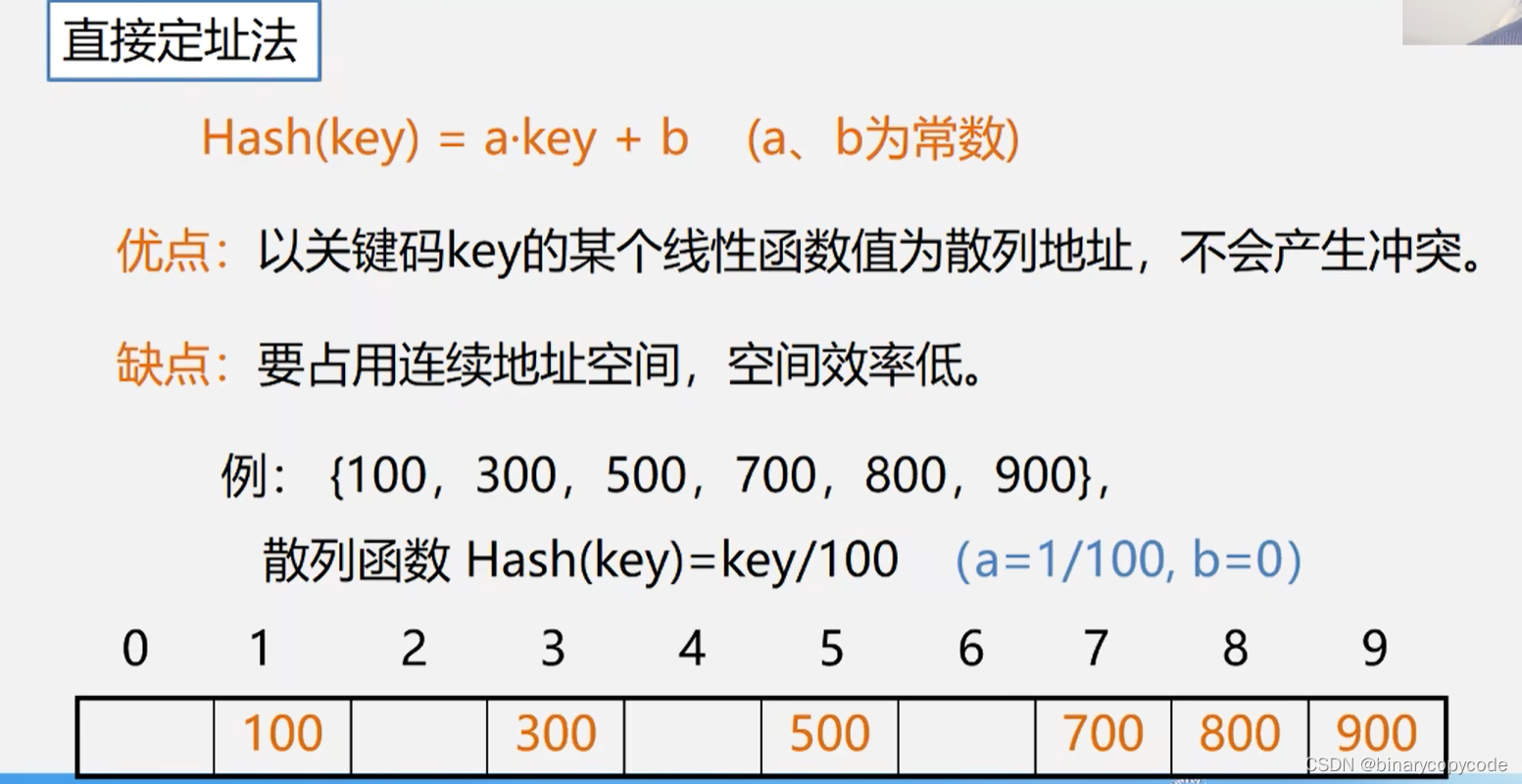
2.1 直接定址法

不会产生冲突。
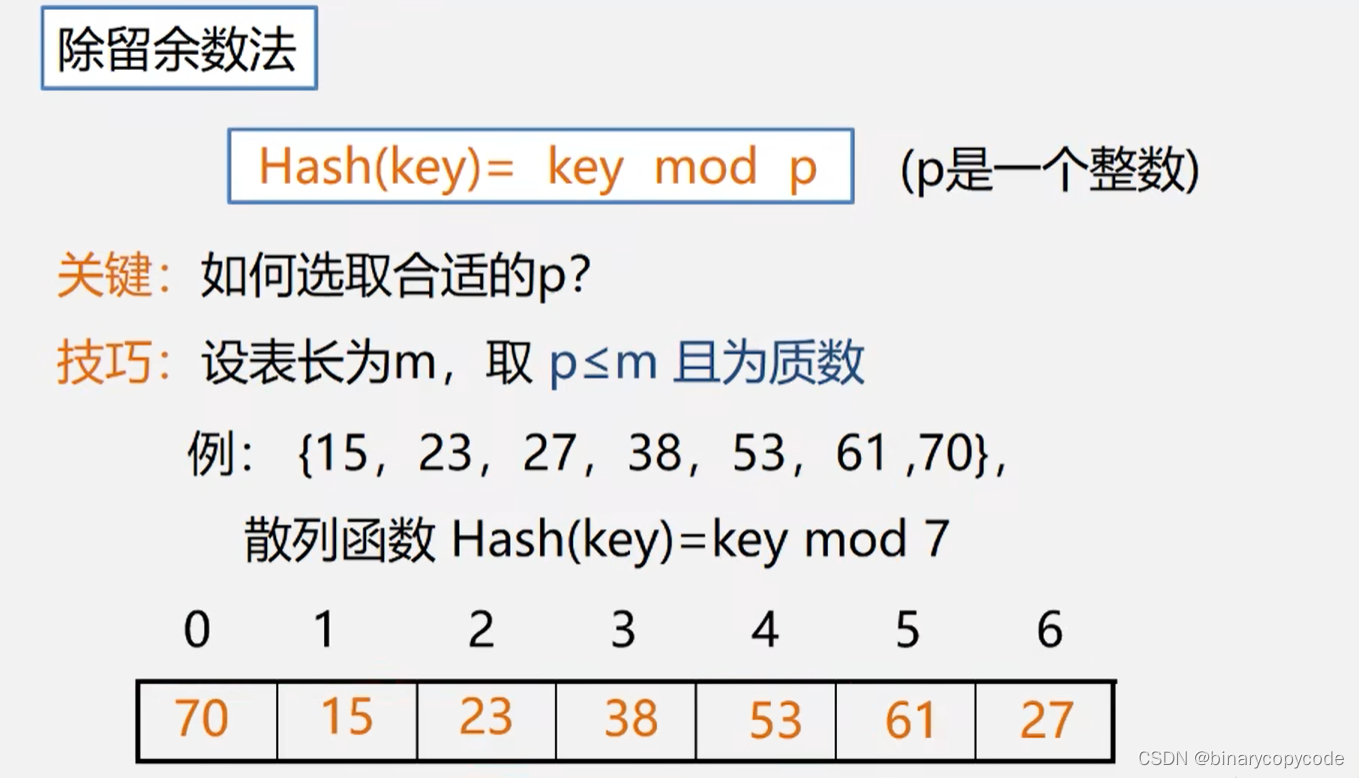
2.2 除留余数法

按照余数来进行存储。
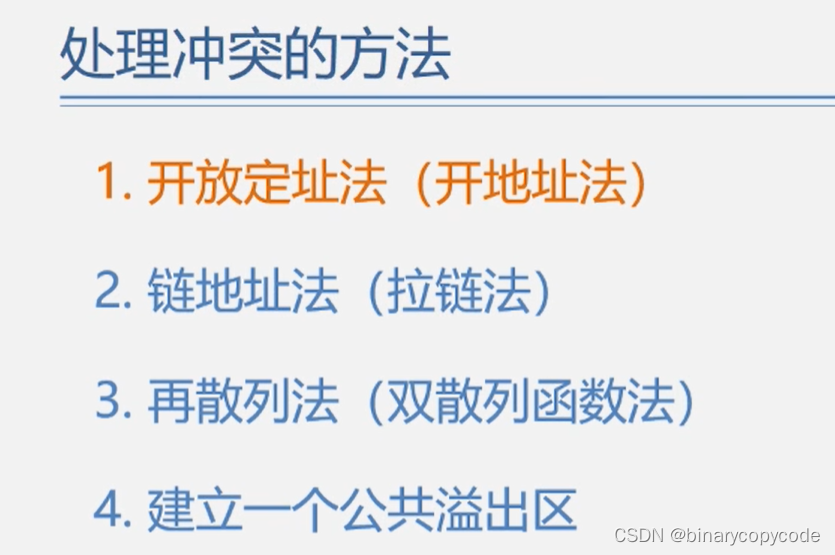
3 处理冲突的方法

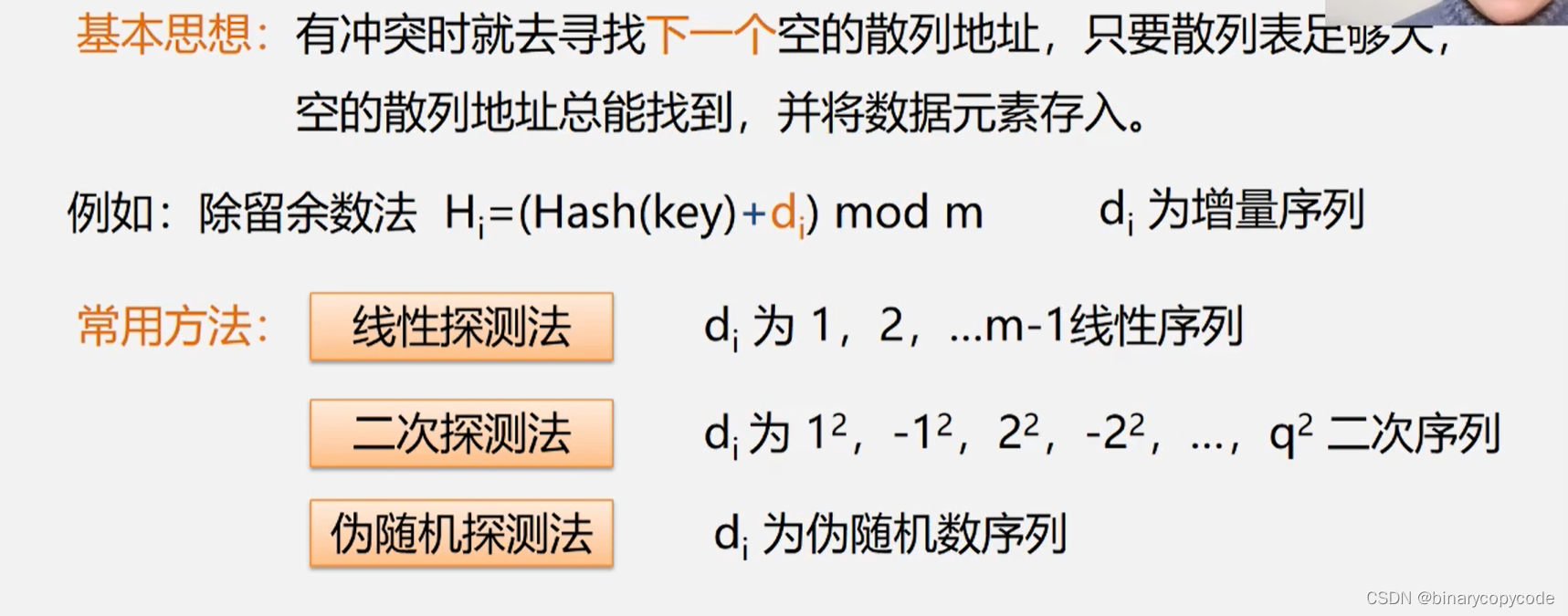
3.1 开放地址法
在除留余数法的基础上加上了一个增量序列。

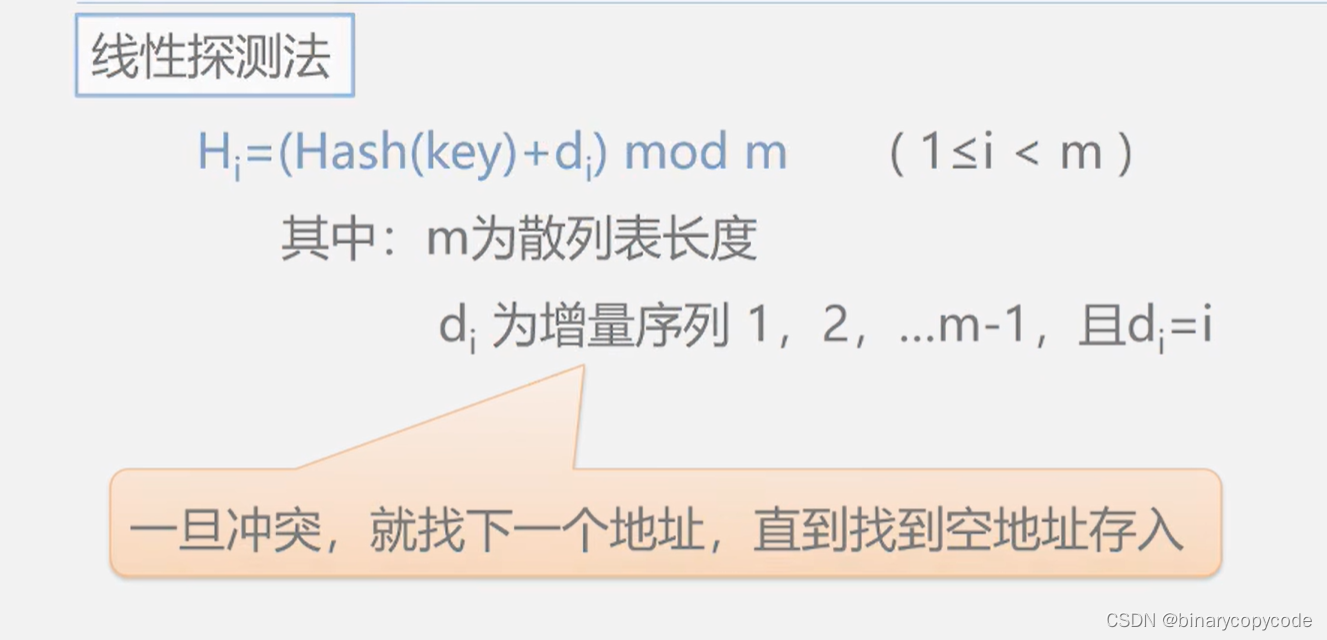
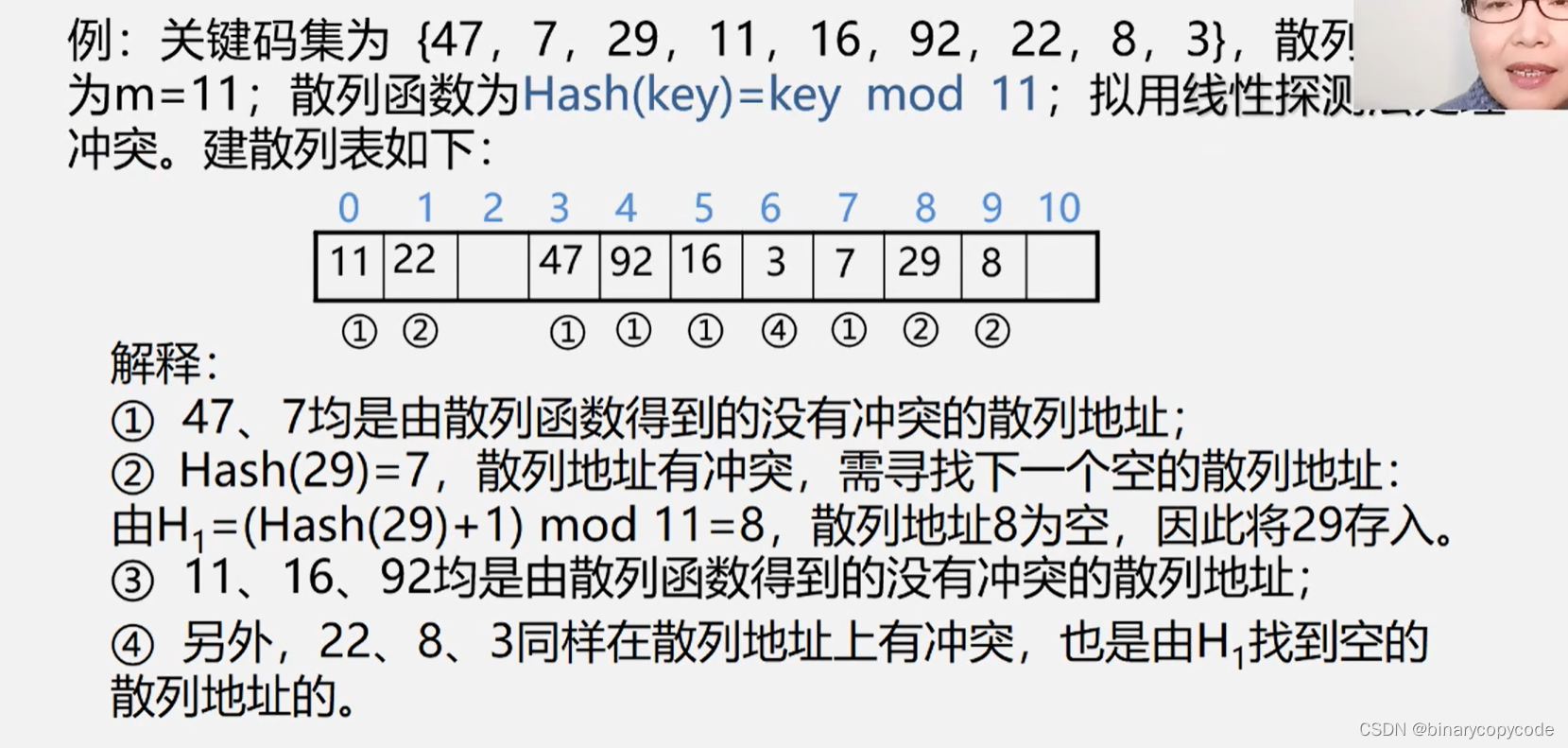
3.1.1 线性探测法


di是从1开始进行递增的,1不行就加2加2不行就加3,以此类推。
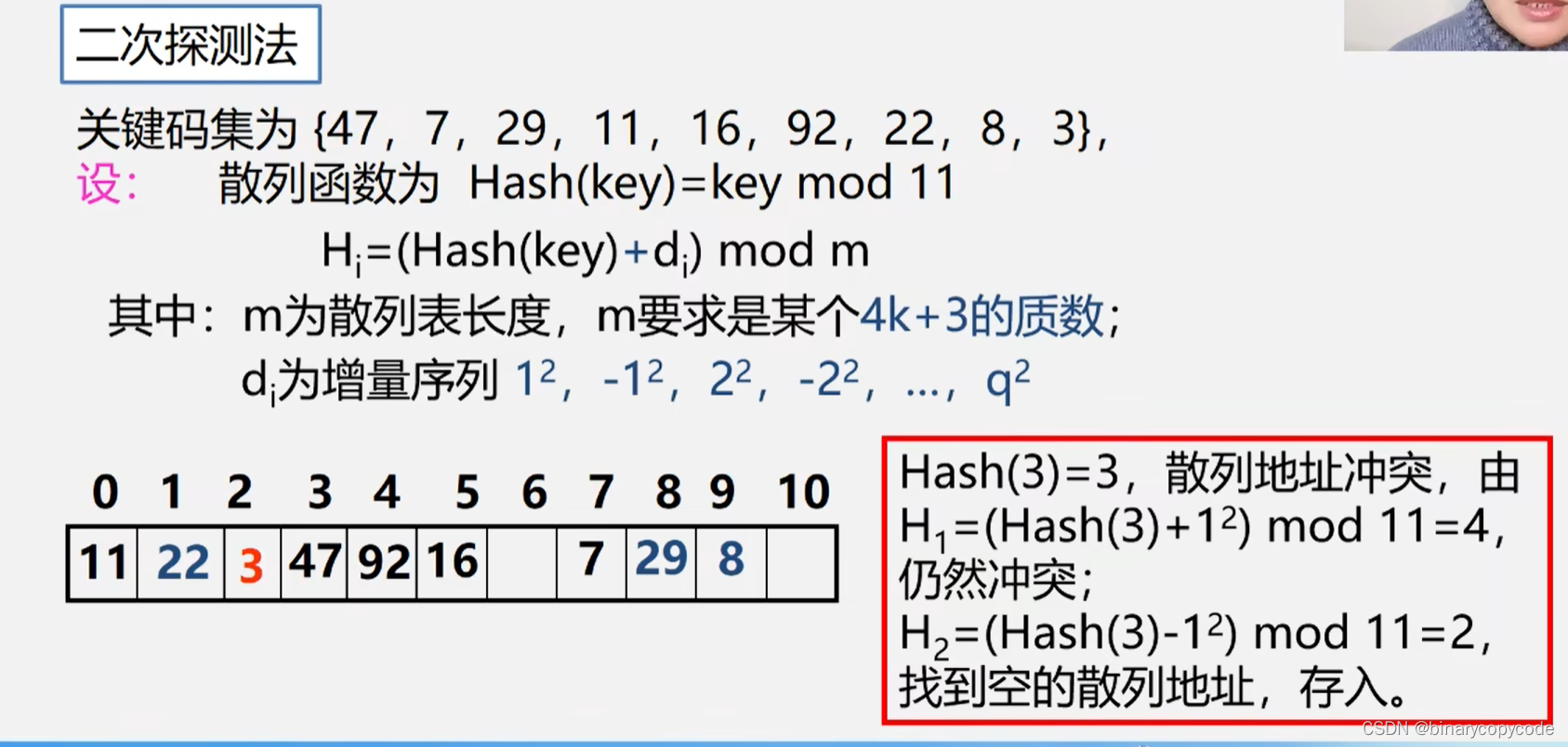
3.1.2 二次探测法

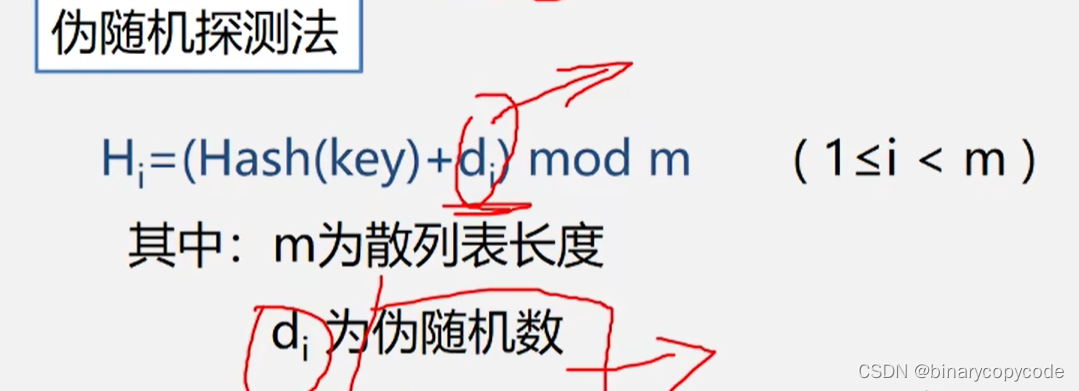
3.1.3 伪随机探测法
增量变为伪随机数。
3.2 链地址法(拉链法)
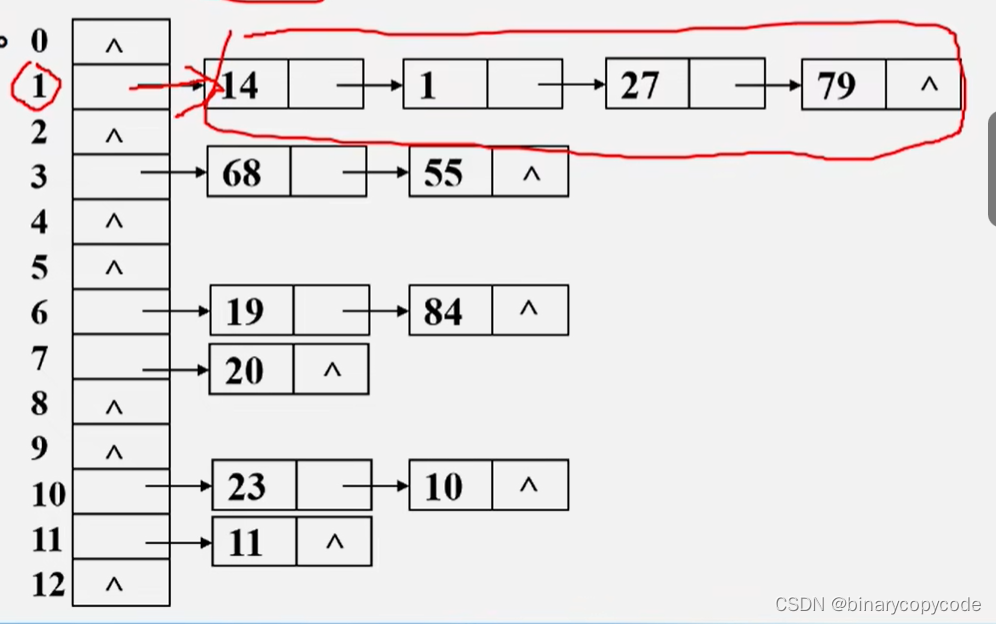
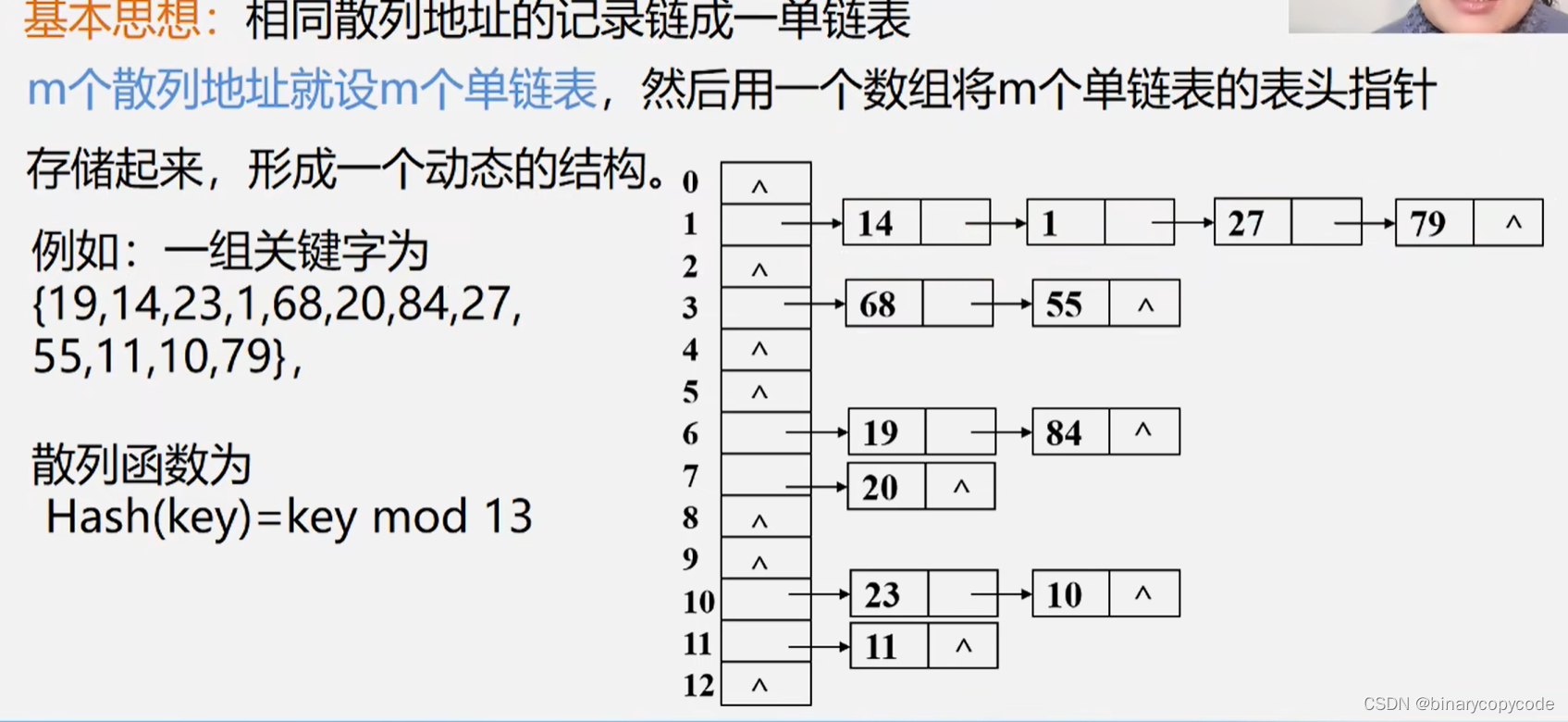
基本思想:相同散列地址的记录链成一单链表m个散列地址就设m个单链表,然后用一个数组将m个单链表的表头指针存储起来,形成一个动态的结构。

这四个求余数后,相同,所以把这些链接在同一个单链表上。

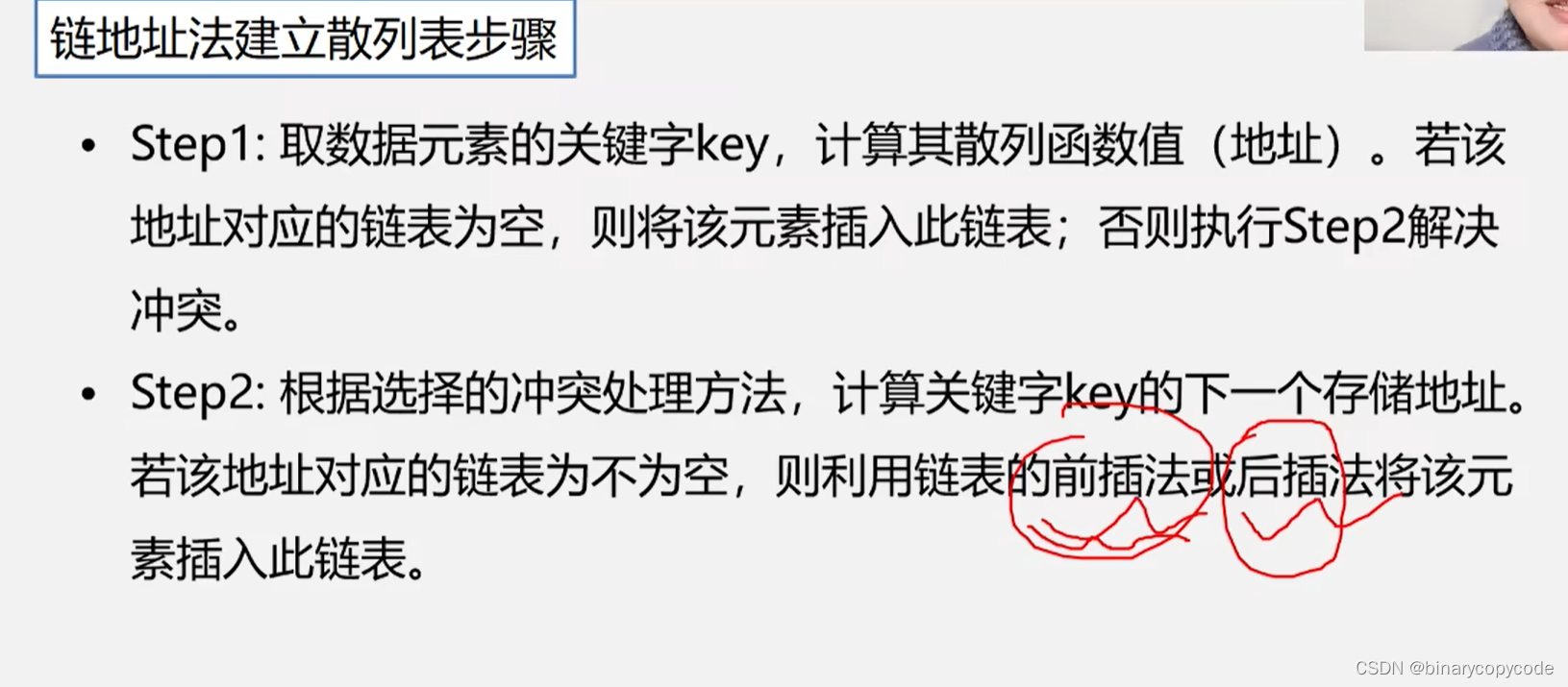
3.2.1 创建步骤

3.2.2 链地址法的特点
- 非同义词不会冲突,无“聚集”现象
- 链表上结点空间动态申请,更适合于表安不确定的情况
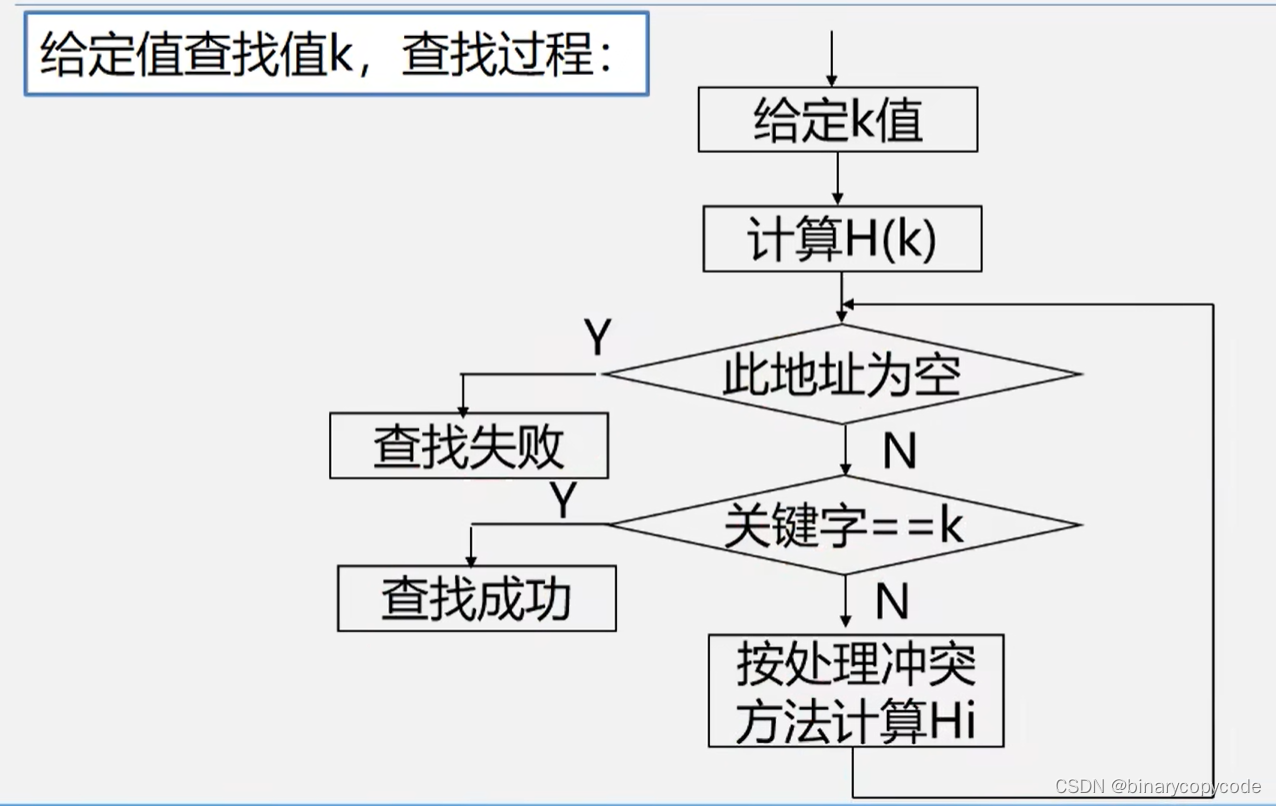
4 哈希表的查找

4.1 线性探测法举例

4.2 链地址法举例


4.3 哈希表的查找性能分析


5 结论