文章目录
- 知识回归
- 1、单点登录SSO single sign on(面试必考,10分)
- 2、Vue重大的扩展,Vue框架越来越完善,Vuex状态管理(共享数据)
- 全局守卫
- 嵌套路由
知识回归
1、单点登录SSO single sign on(面试必考,10分)
why?(为什么需要它)what?(定义)where?(场景)how?(怎么做)
软件已经发展很久,行业、企业都积累很多软件。
国家电网(陕西省公司,西安供电局)
a.会议管理系统(电影票),java,linux
b.服务器监控系统(CPU、硬盘、内存、网络), c,window
c.供电局费用系统,#c(.net),window
d.农电工管理系统,java,linux
每个系统都需要用户名和密码登录。时间长密码就忘了。md5(‘123’)yS1hl9t~ 疑是银河落九天
我是管理员,4个系统都是我维护。得登录多个系统。
需求:能否一次登录,其他的系统就都能直接访问。面临:开发语言不一致、运行操作系统不一致、代码结构不同、数据库表不同。
很难整合。
新的方式SSO概念。它思想:
它设计已经不围绕用户名(代表登录者身份),找一个中间者(代号,唯一性,不能破解UUID)
把这个代码名字:token(令牌)
每个系统每个用户对应一个token。根据token反查这张表,就可以得到某个具体用户,得到用户信息(名字、男女、登记其他信息。)
每个系统如果共享token,格式:36字符串。解耦。
(what)
SSO(Single Sign-On,单点登录)是一种身份验证和授权机制,允许用户通过一组凭据(如用户名和密码)只需进行一次登录,即可访问多个相关系统或应用程序。
(where)
传统上,用户需要在不同的应用程序和系统中使用不同的凭据登录,这对于用户来说可能是不方便且容易导致密码管理问题。SSO解决了这个问题,提供了一种集中式的身份验证和授权机制,使用户只需登录一次即可访问多个应用程序。
(how)
SSO的工作原理如下:
用户打开一个应用程序或系统,并尝试访问需要身份验证的资源。
应用程序向身份提供者发送身份验证请求,通常是通过跳转到身份提供者的登录页面。
用户提供凭据(如用户名和密码)进行身份验证。
身份提供者验证凭据的有效性,并生成一个身份验证令牌(token)。
身份提供者将身份验证令牌返回给应用程序。(interceptor拦截器,全局安全守卫)
应用程序使用该令牌向身份提供者进行授权请求(header,调用下一个页面,header自动传递),以验证用户是否有权访问特定资源。(根据token获取user信息)
身份提供者对授权请求进行验证,并返回验证结果给应用程序。
应用程序根据验证结果决定是否授权用户访问资源。
通过SSO,用户无需多次输入凭据,只需一次登录即可访问多个应用程序。这提高了用户体验,减少了密码管理问题,并可以提供更强大的身份验证和授权控制。常见的SSO协议包括SAML(Security Assertion Markup Language)和OAuth(Open Authorization)。
现今第三方程序,去申请微信验证,支付宝这种登录的方式都是SSO概念延伸。
2、Vue重大的扩展,Vue框架越来越完善,Vuex状态管理(共享数据)
(why)
在前端中,Vue组件化(ElementPlus、Icon、Home、About、Header、Menu。。。),各个组件共享信息。
如果这个共享信息使用一次,直接传递。带参url?name=‘chen’(不太安全)。
如果共享多个字段,cookie(小量信息共享,不安全)、session(每次请求就是一个会话,小量信息,安全)、header头信息(更小量,不安全)
数据库表(大量数据量,安全,数据库服务器外部是不允许访问,数据库是我们最耗费资源一个服务,IO磁盘,)
共享信息多,好多字段,信息量比较大。
总计:
1)数据量稍大些,但比cookie/session/header数据量要大很多,比数据库小非常多。
2)安全,不能随便把数据开放
Vue为方便开发者,无需数据库这么重配置,性能要高,安全。推出Vuex。
(what)
什么是Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex的核心概念包括以下几个方面:
State(状态):Vuex使用一个单一的状态树来存储应用程序中的所有状态。该状态可以通过存储在store中的数据来访问和修改。
Mutation(突变):Mutation是Vuex中用于修改状态的唯一途径。通过定义mutation来描述数据状态的变化,以保证状态的可追踪性。Mutation必须是同步函数,通过提交一个mutation来修改状态的值。
(how)
// 导入vux的创建实例方法
import { createStore } from 'vuex'
// 创建实例,有两个参数:state所有的对象都存储在这里, mutations操作它的方法
// 在所有的页面共享一个user信息,初始值为空
const store = createStore({
state: {
user: {}
},
mutations: {
setUser(state, user){
state.user = user
}
}
})
//导出唯一函数
export default store
全局守卫
第一步:在系统创建permission.js文件
第二步:实现全局守卫,导入router,根据router来创建前置守卫 beforeEach
第三步:打印(全局守卫)目的,了解这个全局守卫何时触发
第四步:加载permission.js文件,修改main.js
第五步:判断
1)获取token,导入auth.js
2)把token设置header信息(完成SSO)
3) a. 不管是否登录,如果访问的是:/login路由(登录页面)放行(转过去)
b. !token(token是否存在,存在代表登录,不存在转向登录页面)
c. 登录了,但是不是login页面,其他页面都直接放行(直接访问 home/about/header/menu)
// 1. 导入路由
import router from './router'
//导入cookie操作工具类
import { getToken } from './tools/auth.js'
//导入axios.js,它已经创建一个实例,给实例写个别名axios
import axios from './axios.js'
//导入提示框工具类
import { toast } from './tools/utils.js'
// 2. 创建全局前置守卫
// to代表去哪里,from代表从哪里来
router.beforeEach( (to,from)=>{
// 看看这个前置守卫什么时间执行,路由跳转时进行拦截
// console.log('全局守卫')
//3. 3层判断
//a. 判断是否转向登录页面
//怎么拿到转向路由
if(to.path==='/login') return true
//b. 判断是否已经登录
// login登录时将后台查询的token写入cookie中,从cookie中获取token
const token = getToken()
// 写入header,后续页面直接使用
axios.defaults.headers.common['token'] = token;
//没有登录,转向登录页面。非法用户,直接输入链接
if(!token){
toast('请您先登录,才可以操作','error')
// return to.path = '/login'
to('/login')
}
//c. 上面两步都通过,直接放行(登录的用户直接可以访问其他页面)
return true
// return false //下面的代码不执行,界面出不来
} )
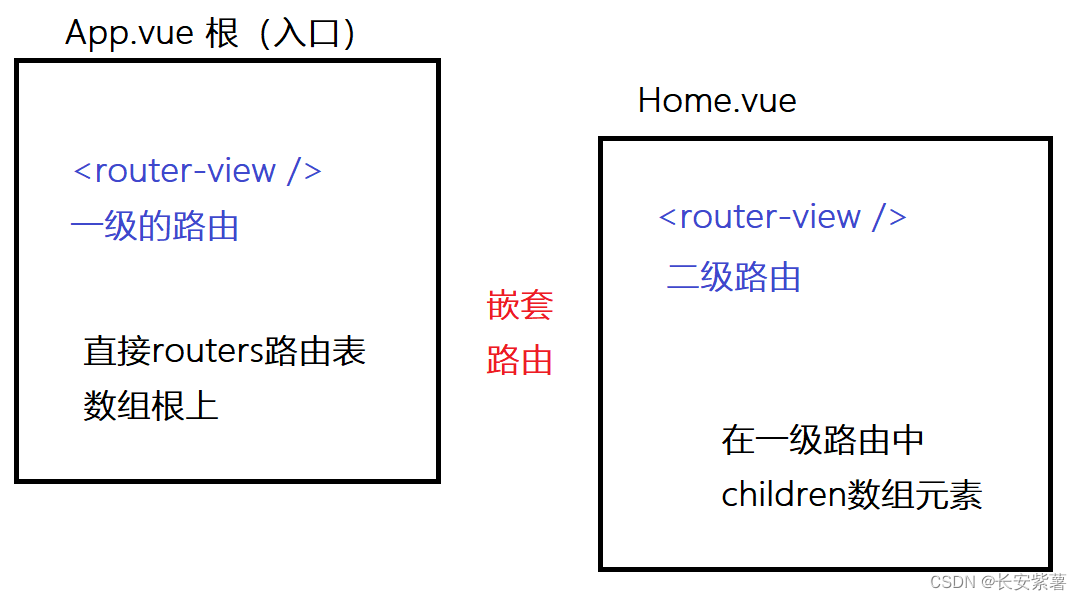
嵌套路由