大家都知道,活字格作为企业级低代码开发平台,拥有6大引擎,3大能力,能够高效落地企业级应用。在每年的应用大赛中也能看到很多格友利用活字格做了很多复杂的应用,例如2021年企业级低代码应用大赛中宁波聚轩利用活字格做的“轴管通”,集成了ERP、MES、WMS和设备机联网系统,为轴承行业开发出一套专业化、可视化、数字化、物联化、精细化的轴承管理平台,既大气,又实用。但最近有格友反馈,为什么利用活字格开发出来的应用,页面访问的速度特别慢,是不是低代码开发平台开发出来的应用性能就这么“低效”呢?
先来跟大家分享一个例子,看看你是不是也有类似的困扰。
有一位格友利用活字格开发了一套应用系统,在系统中使用的数据库是sqlserver。数据库内主要保存了司机的位置,数据量约有800多万行。由于业务访问需要,希望把这个表中的一些数据展示在使用活字格的开发的页面中。考虑到数据量比较大,在页面端采用分页的方式会提升用户访问的效能,优化访问体验。看起来这个方案非常的完美,可是实际上的效果却不尽人意。当打开使用活字格做出来的页面时,打开的时间足足花费了2分钟。真是不可思议,为什么会这样呢?
为了快速定位问题,葡萄城的工程师特意远程连接到应用现场,看看如何解决客户的困扰。工程师发现格友开发的应用确实是使用活字格开发,在访问策略上也确实使用了分页,那怎么还是这么慢呢?为了更深入的了解问题,特意对数据库进行调查。
通过使用数据库访问语句:
| 1 |
|
发现在800万+数据量的数据库中知行上述语句花费的时间大约为2分钟。
备注:在执行数据库指令时并没有使用活字格,而是直接在数据库中执行。
到底是因为什么原因导致应用访问效率这么低?在解开谜底之前,先给大家说明几个简单的概念。数据库的主键、外键和数据库索引。
数据库主键:指的是一个列或多列的组合,其值能唯一地标识表中的每一行,通过它可以强制表的实体完整性。主键主要是用与其他表的外键关联,以及本记录的修改与删除。除了能够保证实体的完整性,主键还能加速数据库的操作速度。
数据库外键:外键是用于建立和加强两个表数据之间链接的一列或多列。通过将保存表中主键值的一列或多列添加到另一个表中,可创建两个表之间的链接。这个列就成为第二个表的外键。
数据库索引:在关系数据库中,索引是一种单独的、物理的对数据库表中一列或多列的值进行排序的一种存储结构,它是某个表中一列或若干列值得集合和相应的指向表中物理标识这些值得数据页的逻辑指针清单。索引的作用相当于图书的目录,可以根据目录中的页面快速找到所需的内容。索引可以有效提高查询排序的速度。
再来举个通俗的例如方便大家理解:我们可以把数据库比做一个小区,每个人就是具体的“数据”,每个家就是一张表。为了方便找到人,通常会为每个家一个唯一的门牌号。我们可以认为这就是主键。那什么是外键呢?当你想和其他房间的人建立关联关系时,会找一个双方都认可的人,作为联系人,这个人就是外键。而索引就是别人为了开始找到你,会先去问下小区的保安,他那边会有一个全小区的住户和房子的联系表,这样你就不用一家家的去敲门了。(以上例子参考“程序员阿常”的分享)
看了上面的分享,大家可能已经猜到问题的解法了。没错,葡萄城的工程师尝试给这个表设置主键,如下图所示:
| 1 2 |
|
数据库执行了10分钟,设置主键完毕。采用刚才的方法又重新测试了一下,使用相同的查询语句,执行结果为“秒开”。重新在活字格中连接该数据库,打开页面的时间只需要1秒钟。
看到这里大家已经掌握了提升访问性能的一个非常重要的方法:主键。在实际使用的过程中大家要主要:数据库的每张表只能有一个主键,不可能有多个主键;主键的主要作用是保证数据的唯一性和完整性,同时通过主键检索表能够增加检索速度。
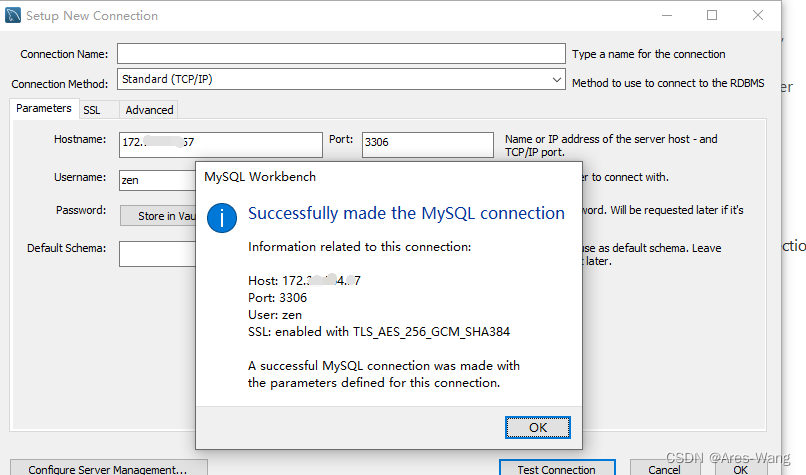
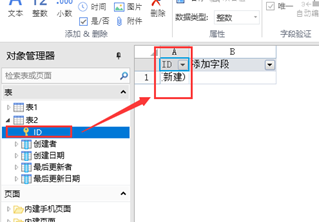
我们来一起看看如何在活字格中使用主键。如果您使用的是活字格内置的数据库,那这个问题不用担心。活字格内置的数据库自带主键,就是图中画了一个小钥匙的这一列。

(活字格内置数据库)
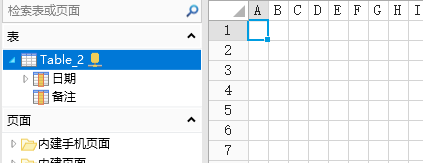
如果您使用外部数据库的话,在设计数据库的时候一定要记得设置主键。遇到连接进来没有小钥匙的情况一定要多加注意。

(没有设置主键的情况)
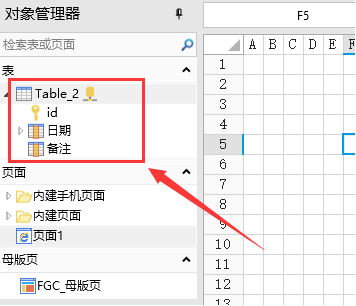
将他改成

(设置主键的情况)
最后再跟大家分享一个案例来说明设置主键的重要性:在一位格友开发的应用中,系统访问了一个规模在3500万行的数据库。用户在访问页面时,每次需要显示200条数据,采用分页显示的模式。在活字格中采用动态加载的方式,实际页面加载的速度约为1秒钟。
到这里我们就为大家讲完了利用数据库主键提升访问性能的第一部分,在第二部分中我们会继续为大家介绍如何在大规模数据量的场景下提升数据访问效率。