我们在动态切换组件的过程中,导航栏和底栏不动,动态切换中间区域的情况,在首页可以进行跳转任意组件,在组件与组件之间不能相互跳转,路由发生了变化,但是页面未改变,这时我们就需要强制刷新页面。
强制刷新页面的方式有三种:
①location.reload()
②this.$router.go(0)
前面两种方法都有些简单粗暴,主要说一下第三种方法
③provide 配合 inject
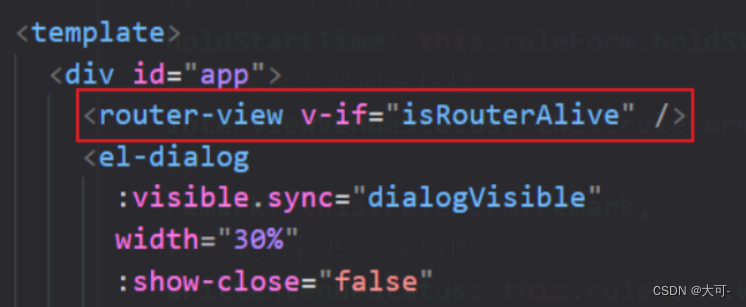
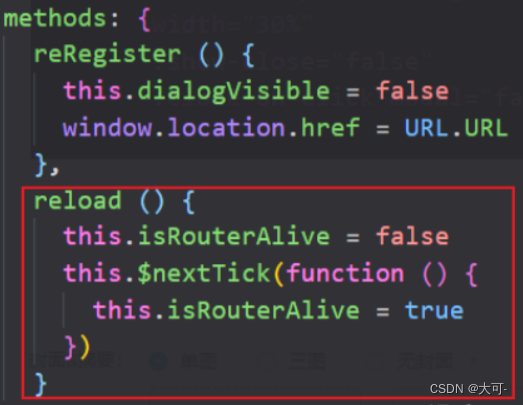
首先我们需要在App.vue中修改

通过定义reload方法,控制router-view的显隐(生成和销毁)

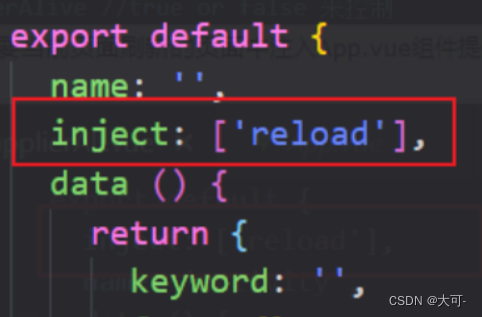
然后在需要刷新页面的组件中注入依赖,注入时inject后面是上面的方法名称

最后直接调用reload方法就能实现页面的刷新