文章目录
- 📋前言
- 🎯什么是 uni-app
- 🎯创建第一个 uni-app 项目
- 🧩前期工作
- 🧩创建项目(熟悉默认项目、结构)
- 🧩运行项目
- 📝最后
- 🎯文末送书
- 🔥参与方式

📋前言
本篇文章是我的 uni-app 专栏的第一篇文章,这个专栏主要是分享和介绍从零到一学习和使用的 uni-app 的笔记和个人经验。通过个人的学习经验和工作经验来给大家分享关于 uni-app 开发的技巧,以及快速入门的诀窍等等。
🎯什么是 uni-app
官方地址:uni-app 官网
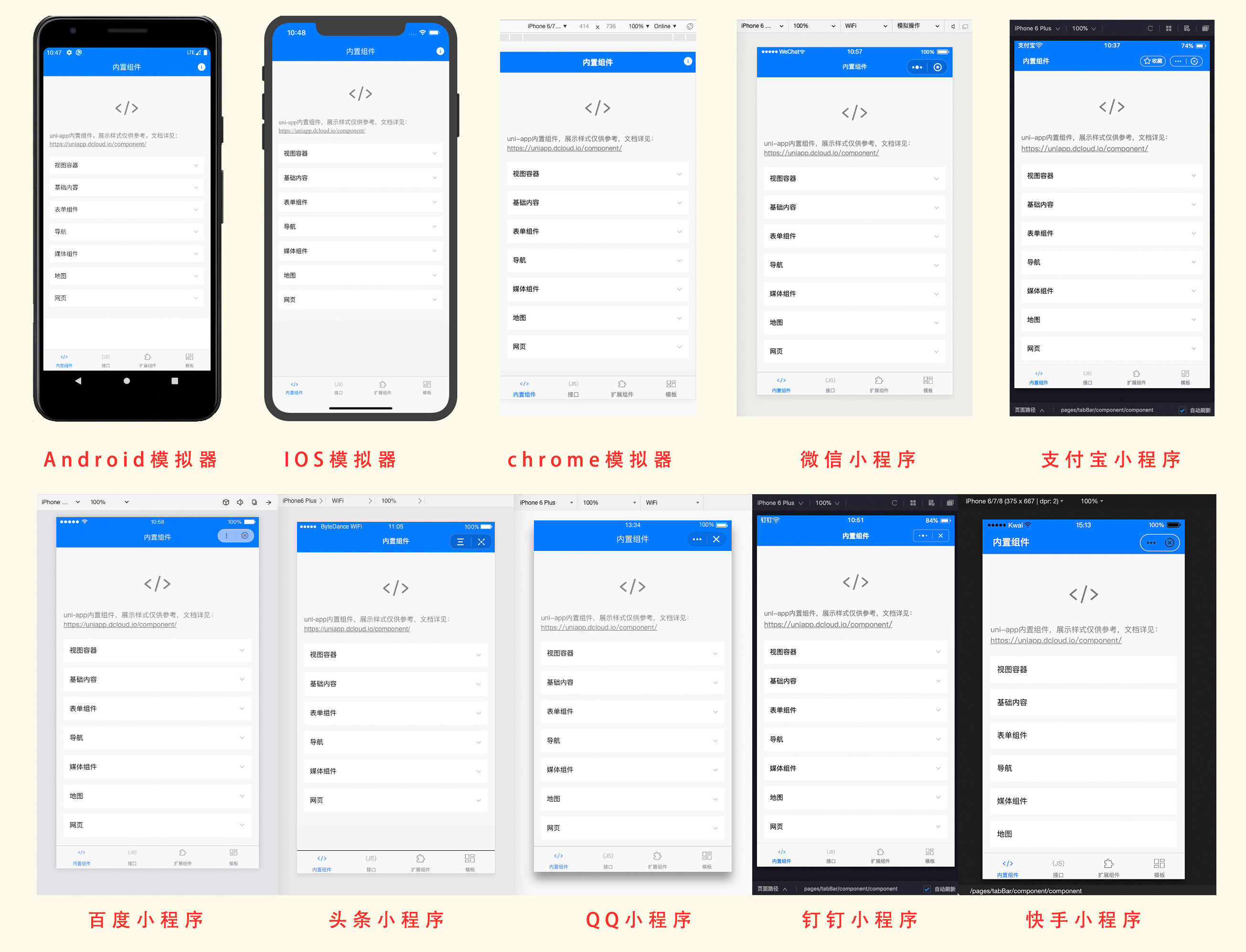
借用官网的话,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS 、 Android 、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。除此之外,uni-app 还有很多优势。

Uni-app 采用了基于 Vue.js 的开发模式,通过编写统一的前端代码,再通过编译器将代码转化为各个平台所需的原生 API 调用,从而实现了一次编写多端运行的效果。具体而言,Uni-app 在不同平台上会使用不同的渲染引擎来渲染页面,如在小程序平台上使用小程序的渲染引擎,在 Web 平台上使用Vue.js的虚拟 DOM 渲染。这样开发者只需要学习一种语法和组件库,就可以开发出同时适用于多个平台的应用。
Uni-app 提供了一系列的组件和 API ,使得开发者可以方便地调用各个平台的原生功能,比如相机、地理位置、文件系统等。此外,Uni-app 还支持插件市场,开发者可以在市场中找到各种插件和扩展,丰富应用的功能。
Uni-app 对于开发者来说具有一定的学习曲线,需要了解 Vue.js 和各平台的特点和限制,但相对于分别使用不同的开发框架来开发不同平台的应用,Uni-app 可以显著减少开发成本和维护工作量,提高开发效率。
总而言之,Uni-app 是一种用于跨平台开发的框架,通过一套代码实现多端运行,帮助开发者更快速、高效地构建出适用于不同平台的应用程序。

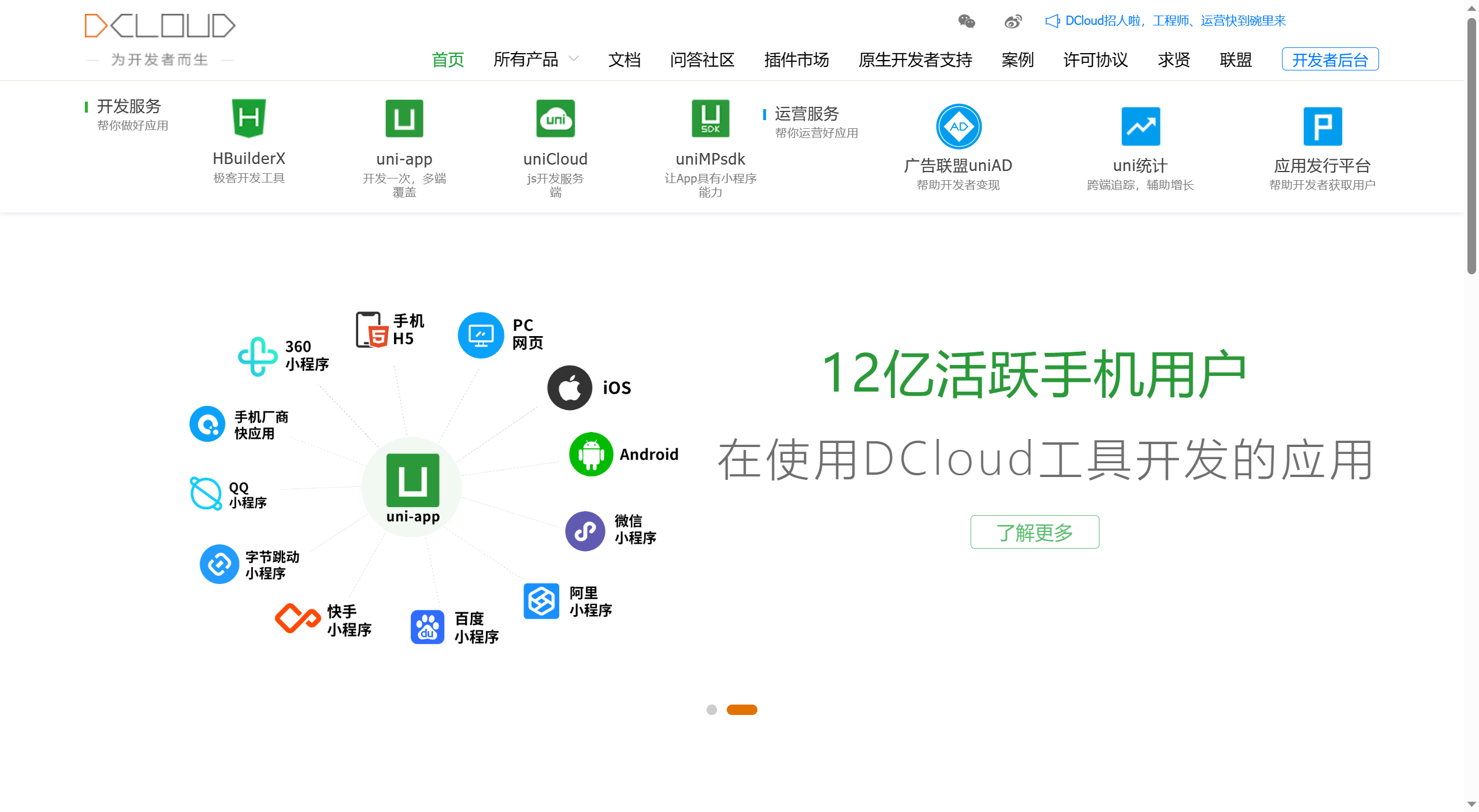
从上面 uni-app 功能框架图可看出,uni-app 在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。一套代码,同时运行到多个平台。

🎯创建第一个 uni-app 项目
通过上面的介绍,我们可以大致了解什么是 uni-app 了,接下来我们通过实际操作来学习和快速上手 uni-app。
注意: 快速上手 uni-app 需要的一定知识储备前提,包括有前端基础(三件套)、Vue基础、微信小程序基础…
🧩前期工作
上面注意中也说到了,需要一定的知识储备,所以这里就不赘述了相关基础内容了,比如说 node 安装、Vue环境搭建、脚手架配置、编译器安装等等。这里提及一下,关于 uni-app 开发的主流编译器——HBuilderX。

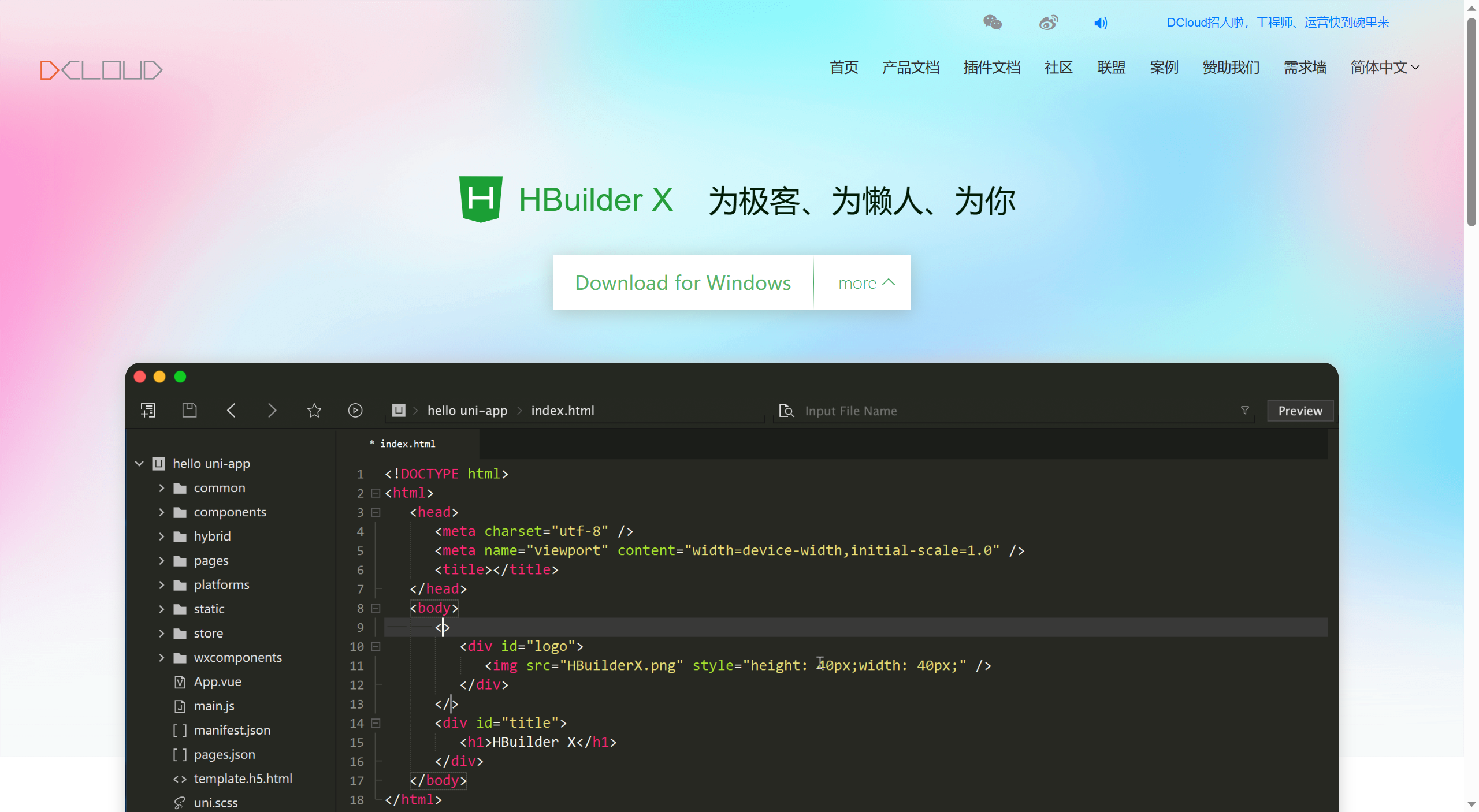
HBuilderX,H 是 HTML 的首字母,Builder 是构造者,X 是 HBuilder 的下一代版本。我们也简称 HX。 HX 是轻如编辑器、强如 IDE 的合体版本(下面统一简称为 hb)。
官方地址:HBuilderX-高效极客技巧 。

🧩创建项目(熟悉默认项目、结构)
虽然如此,但是 hb 的界面,功能,主题颜色都不是很习惯,而且我还是用习惯了 vscdoe 。因此接下来我们先用 hb 来创建项目达到快速上手的阶段,再去研究如何在 vscode 上面编写开发 uni-app 的项目。接下来,通过下面的图片和文字描述,创建一个 uni-app 项目。
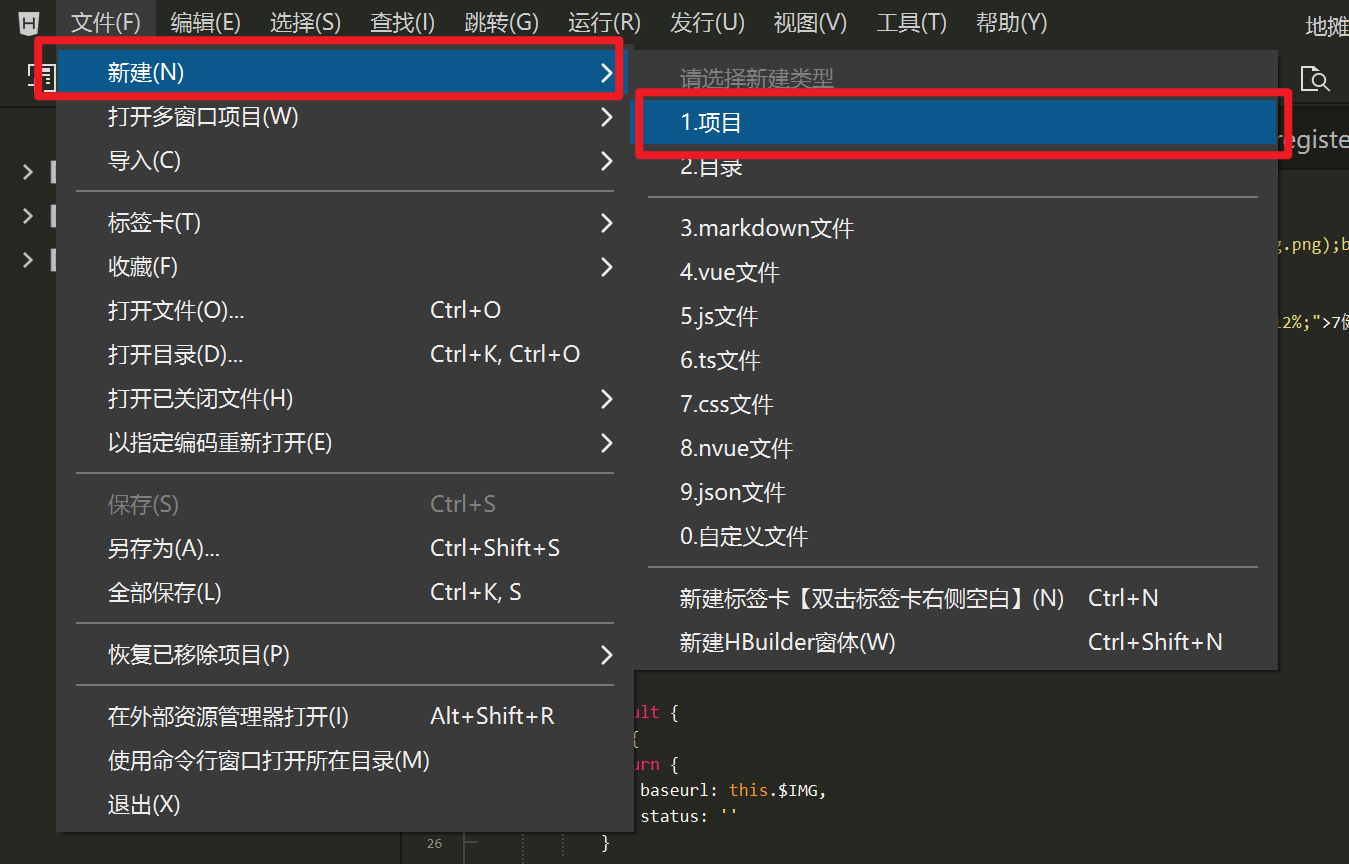
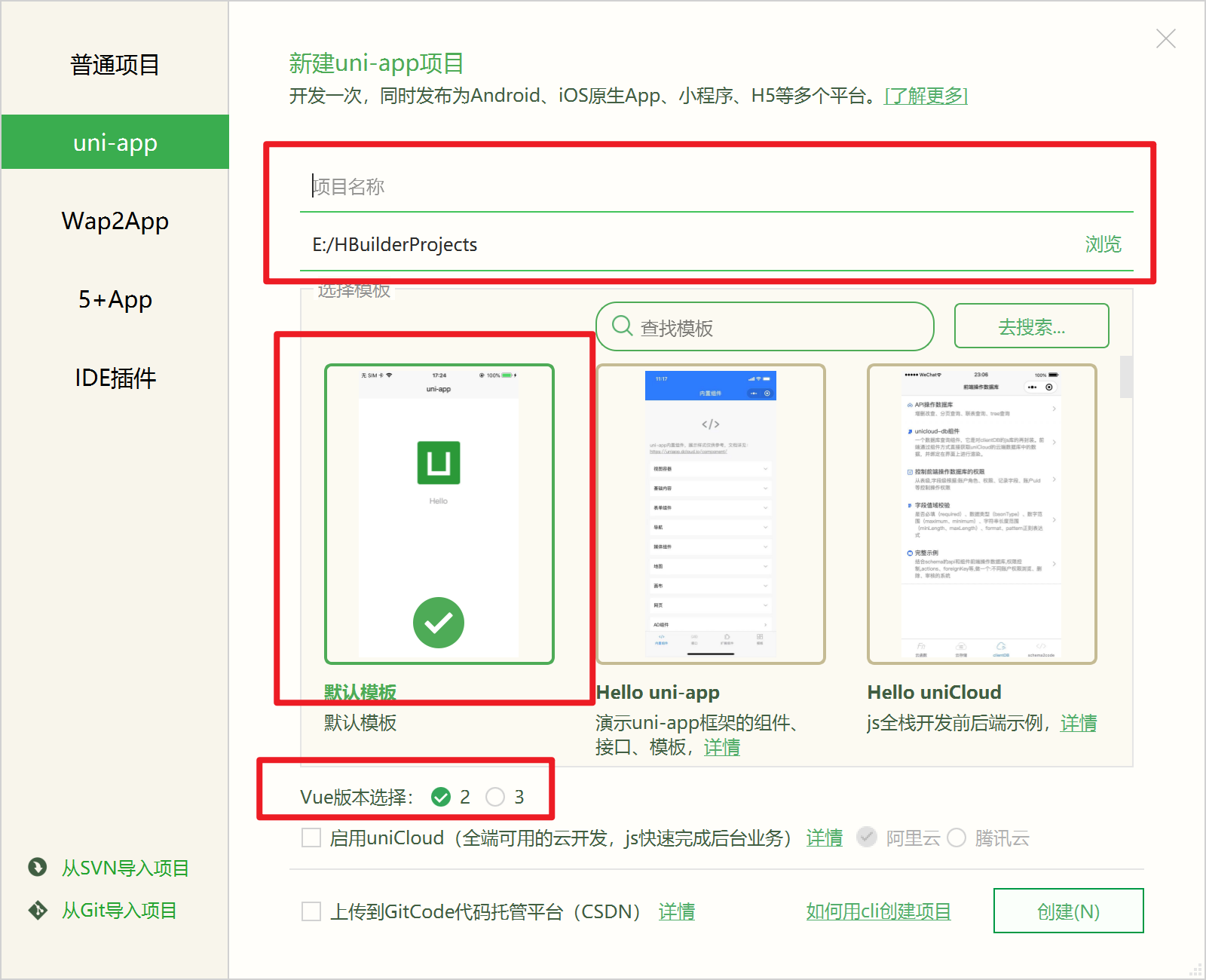
首先打开 hb ,点击文件 => 新建 => 项目,然后创建一个 uni-app,填写好项目名称、项目路径,然后选择默认模板,然后这里选择 Vue2 版本,最后创建项目。


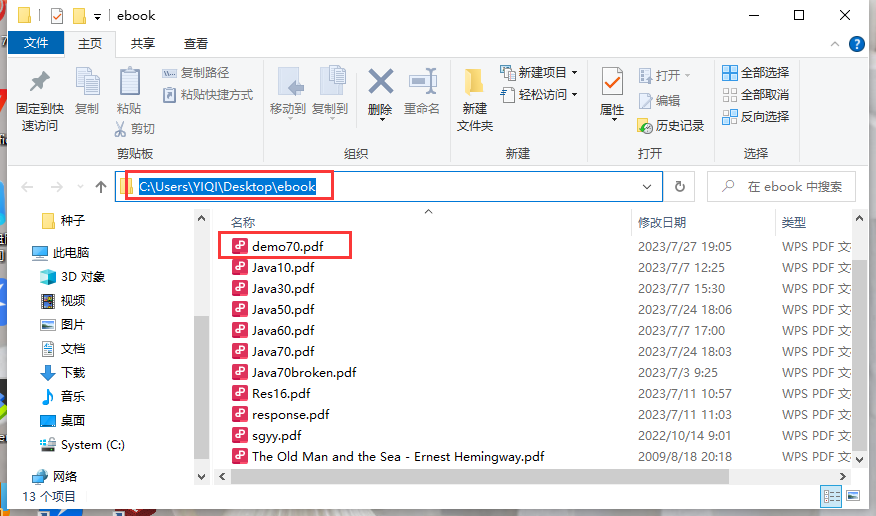
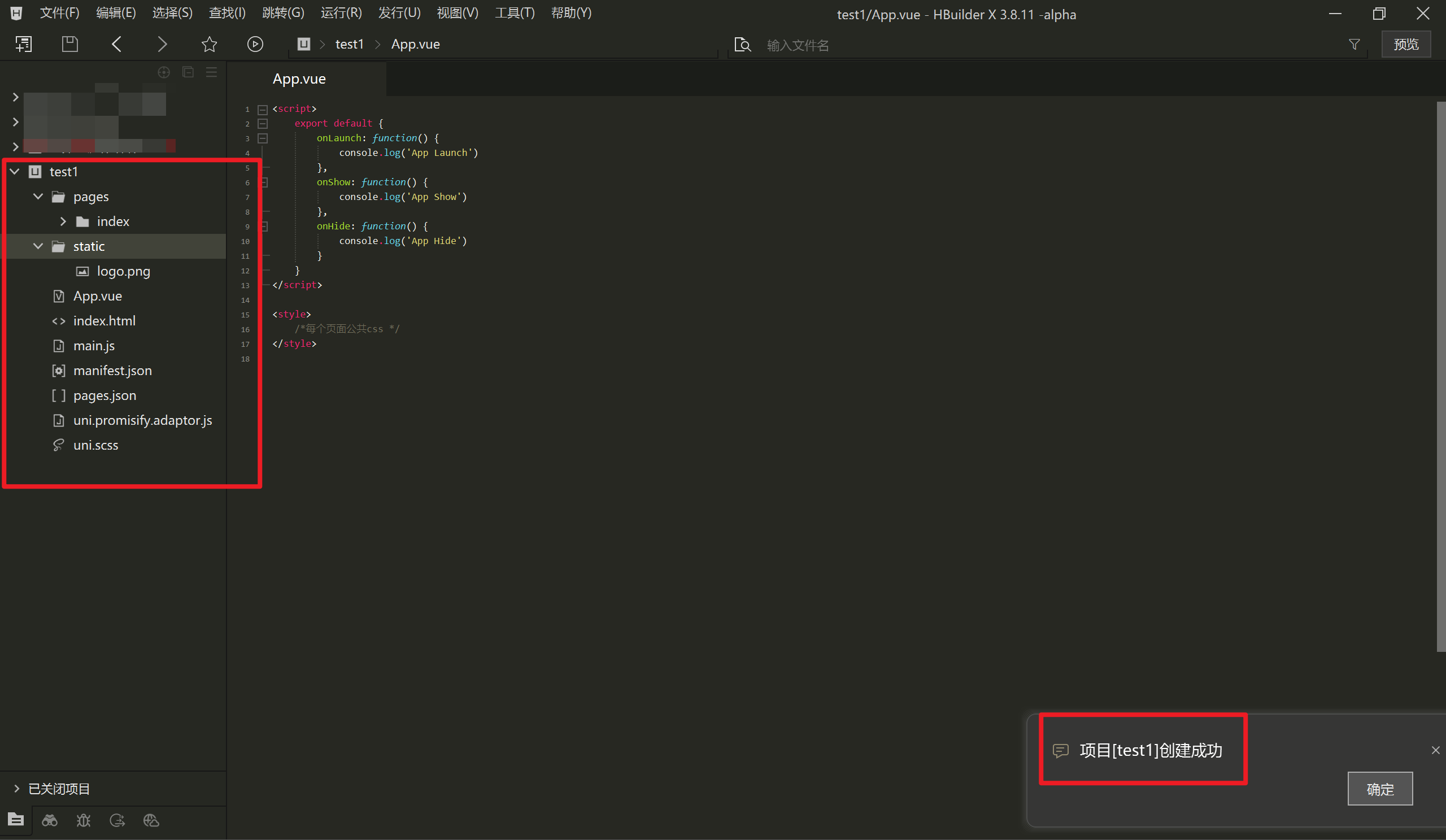
创建成功后,项目的目录结构如下图。

在此之前,我们先认识和熟悉一下默认的目录结构有哪些内容。我们根据下面这个示例来了解。
├── components // 存放可复用的组件
│ ├── my-component.vue // 示例组件
├── pages // 存放页面文件
│ ├── index // 示例首页
│ │ ├── index.vue // 示例首页的 Vue 组件
│ │ ├── main.js // 示例首页的入口文件
├── static // 存放静态资源文件
├── store // 存放 Vuex 状态管理相关文件
│ ├── index.js // 示例的 Vuex Store
├── App.vue // 应用程序的根 Vue 组件
├── main.js // 应用程序的主入口文件
├── manifest.json // uni-app 的配置文件
├── pages.json // 页面配置文件
├── uni.promisify.adaptor.js// 页面配置文件
└── uni.scss // 全局样式文件
其中比较陌生的是 uni.promisify.adaptor.js 这个文件,它是一个用于将回调函数转换为 Promise 的适配器文件。在 uni-app 中,许多 API(如网络请求、文件读写等)通常采用了传统的回调函数方式来处理异步操作,而使用 Promise 则可以更便捷地处理异步操作和链式调用。
uni.addInterceptor({
returnValue (res) {
if (!(!!res && (typeof res === "object" || typeof res === "function") && typeof res.then === "function")) {
return res;
}
return new Promise((resolve, reject) => {
res.then((res) => res[0] ? reject(res[0]) : resolve(res[1]));
});
},
});
上述代码是默认生成的代码,这段代码是在 uni-app 中使用 uni.addInterceptor 方法注册一个拦截器,用于统一处理异步接口返回值。
拦截器函数中的 returnValue 方法会在每个异步接口的返回结果被处理之前调用。该方法接收一个参数 res,表示异步接口的返回值。
🧩运行项目
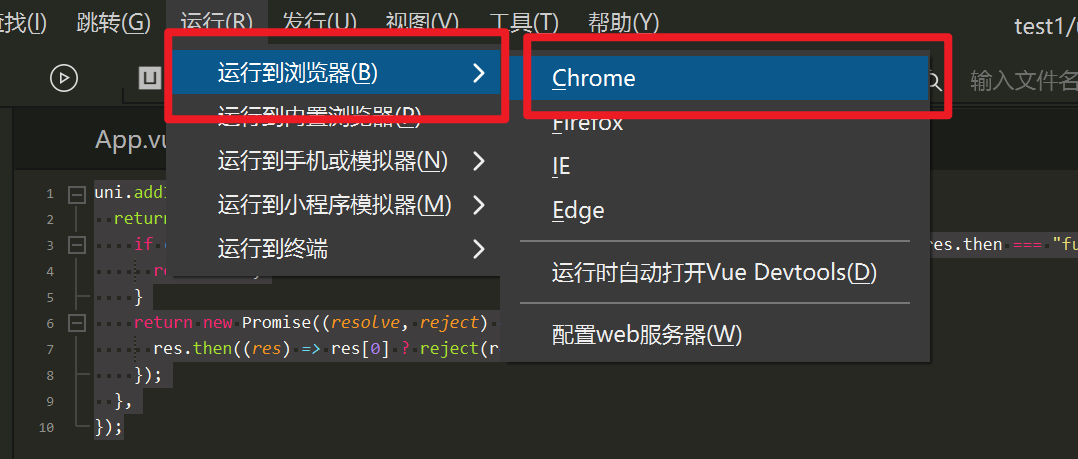
根据上面的操作,创建完项目以后,我们开始运行项目。在头部导航栏找到运行,点击运行到浏览器 => Chrome(运行到谷歌浏览器)。

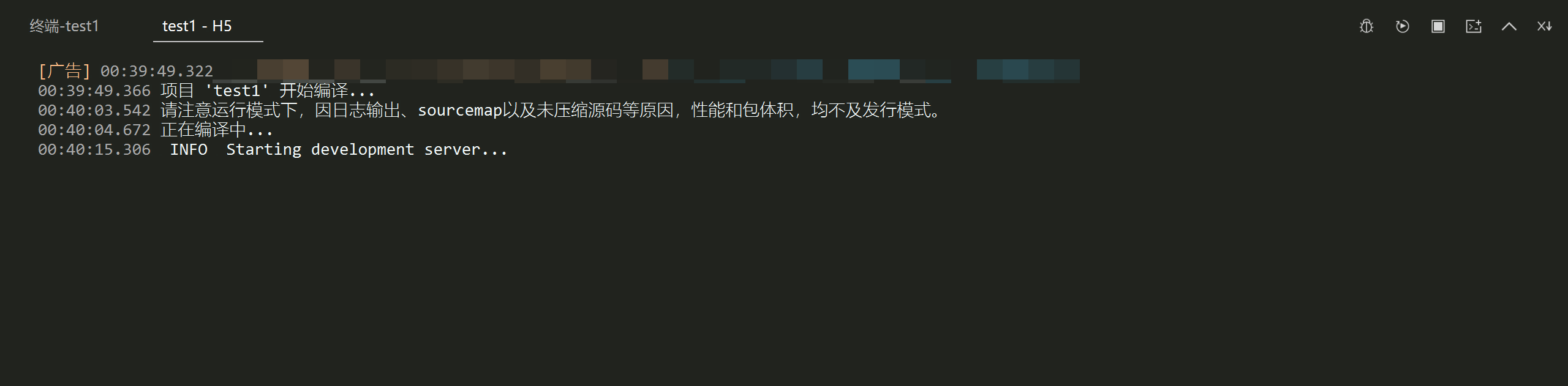
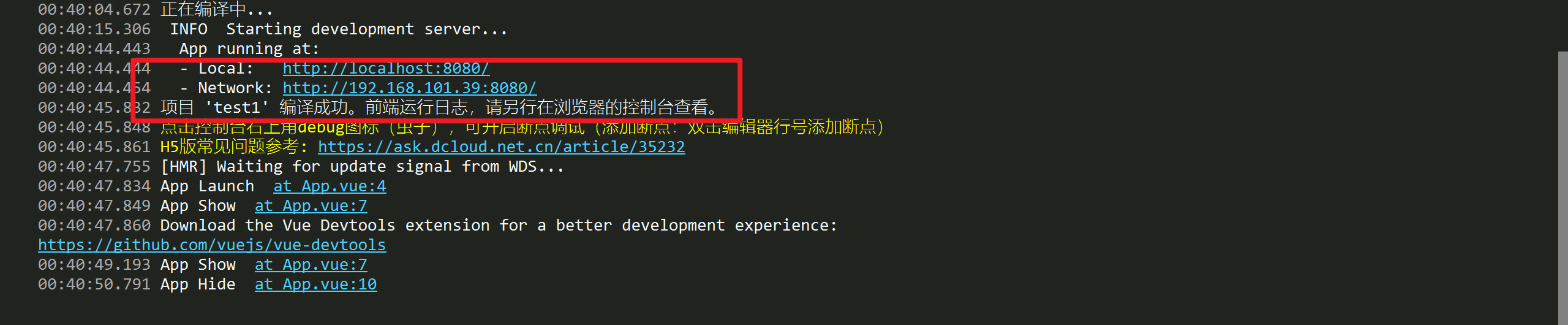
正在编译中。

运行成功。

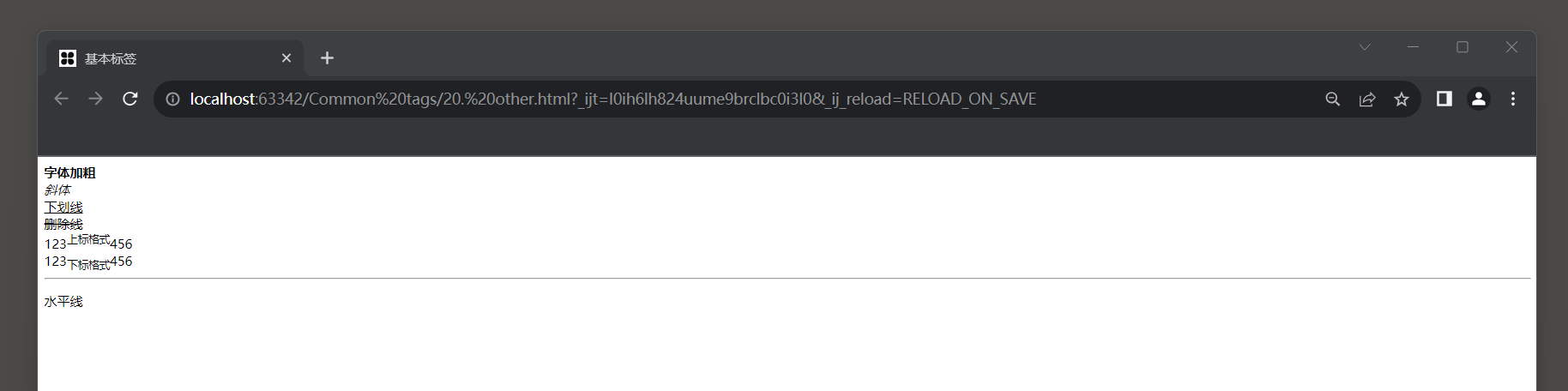
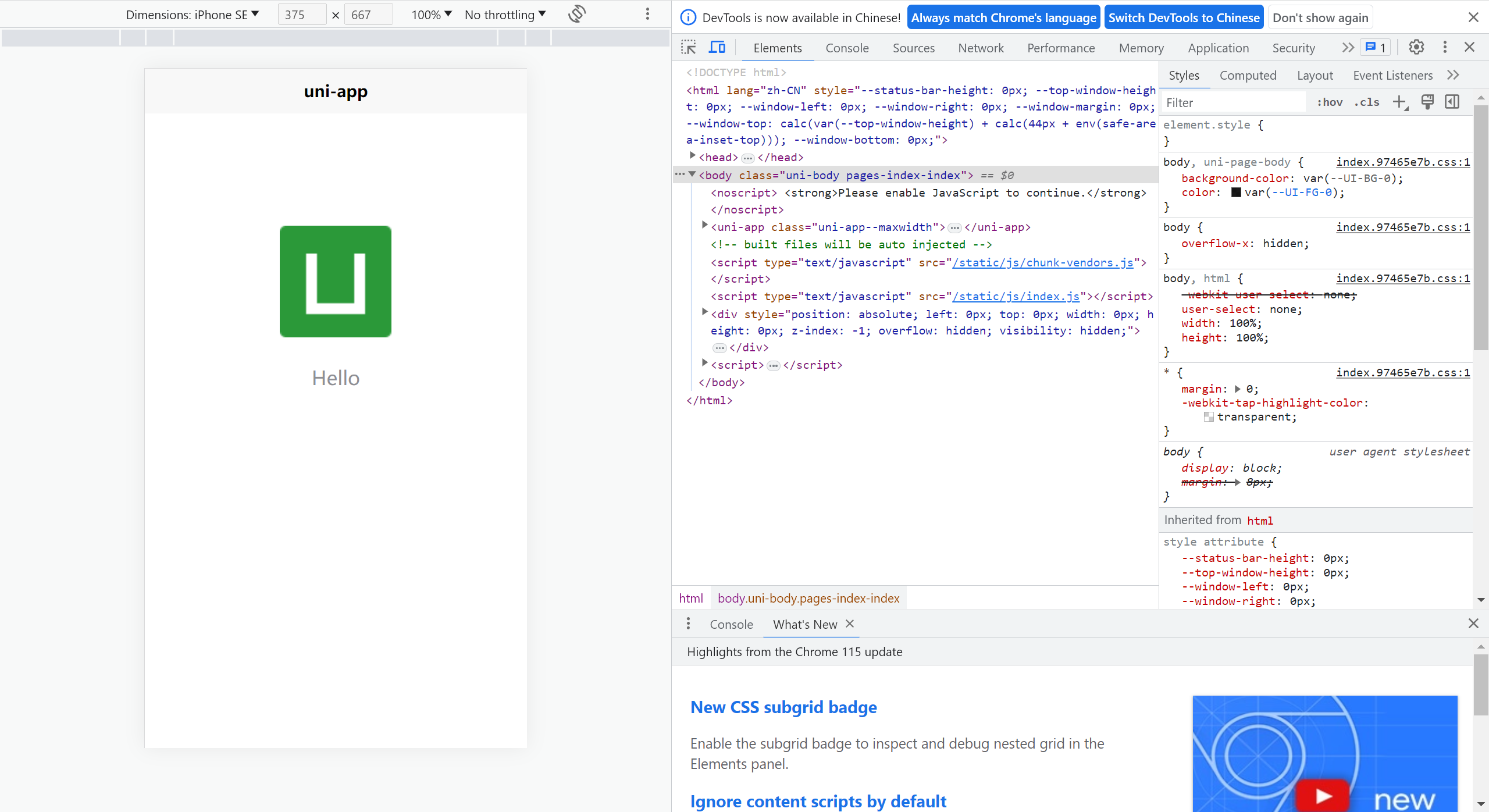
查看运行效果。

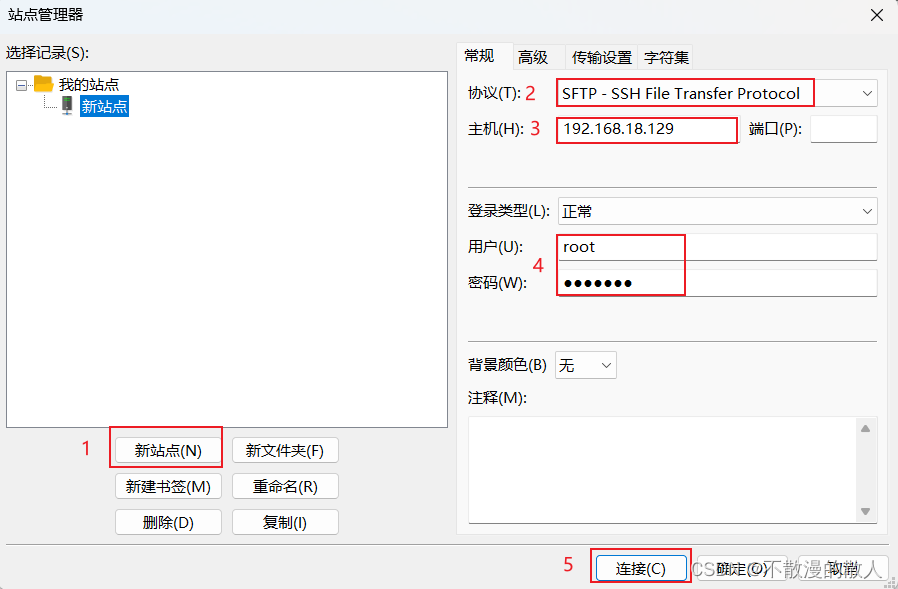
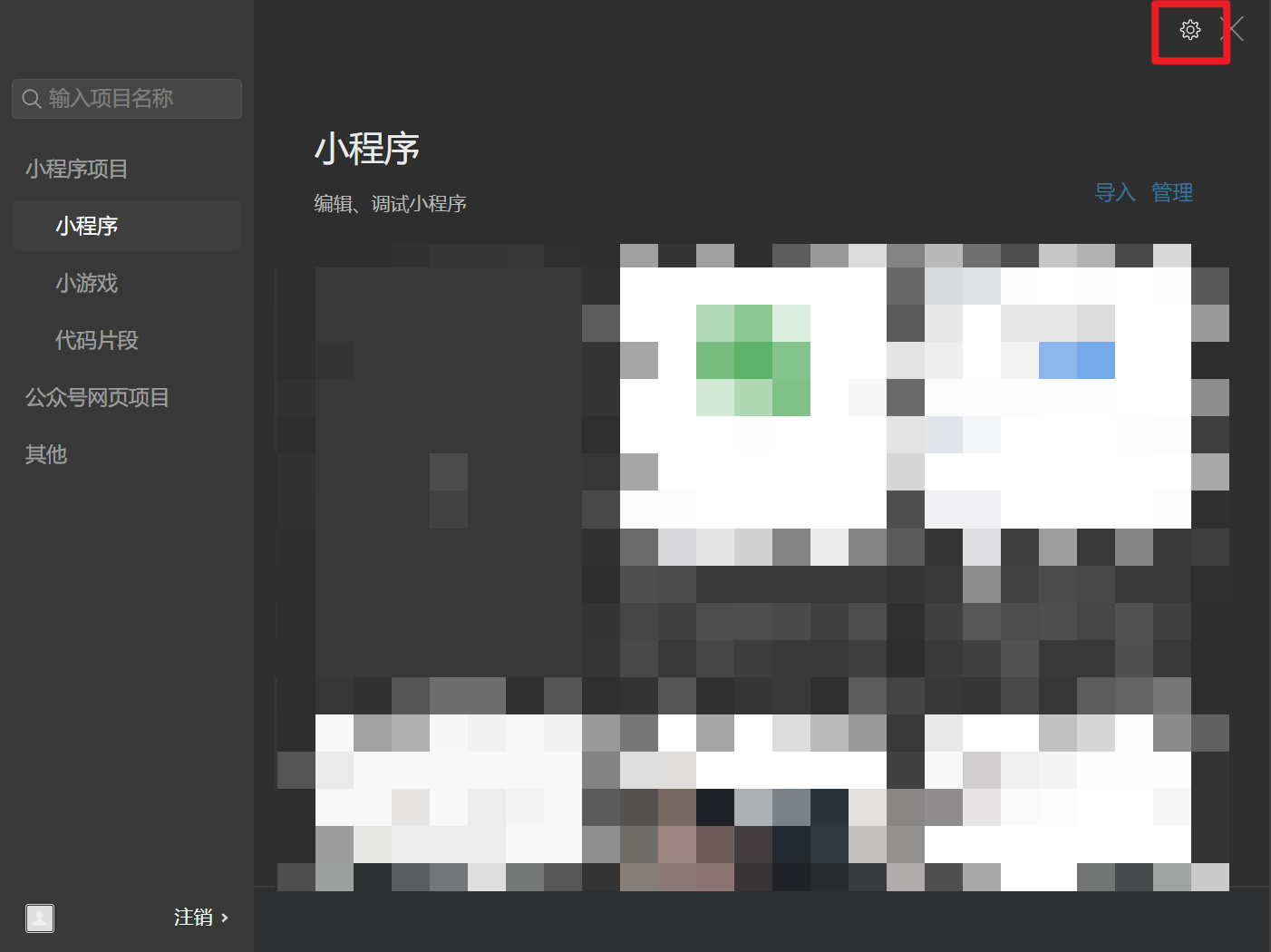
同时也可以运行到微信开发者工具中。在此之前,需要提前配置好相关的设置,打开微信开发者工具,然后点击设置按钮(齿轮)。

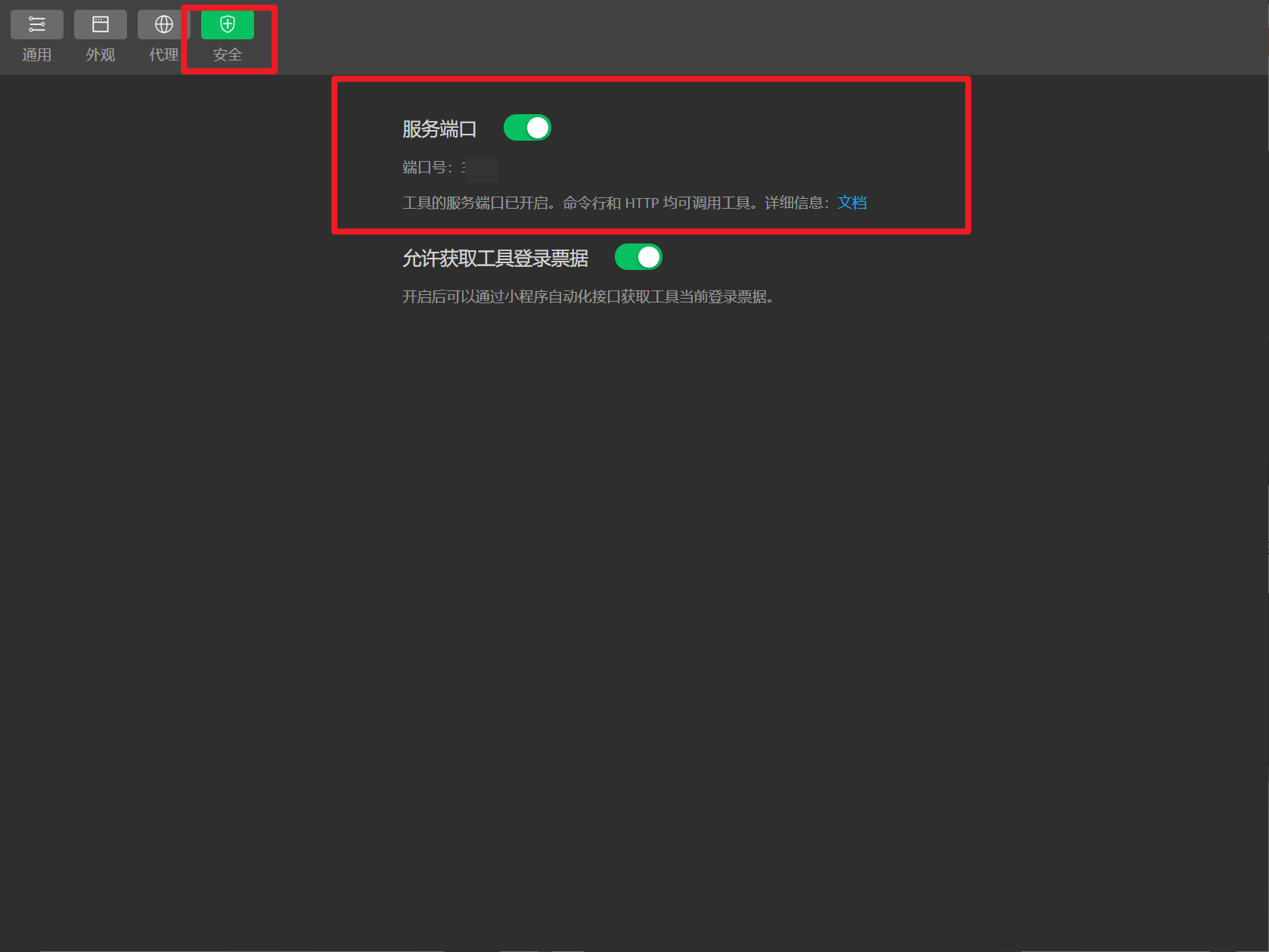
然后点击安全选项,点击打开服务端口。

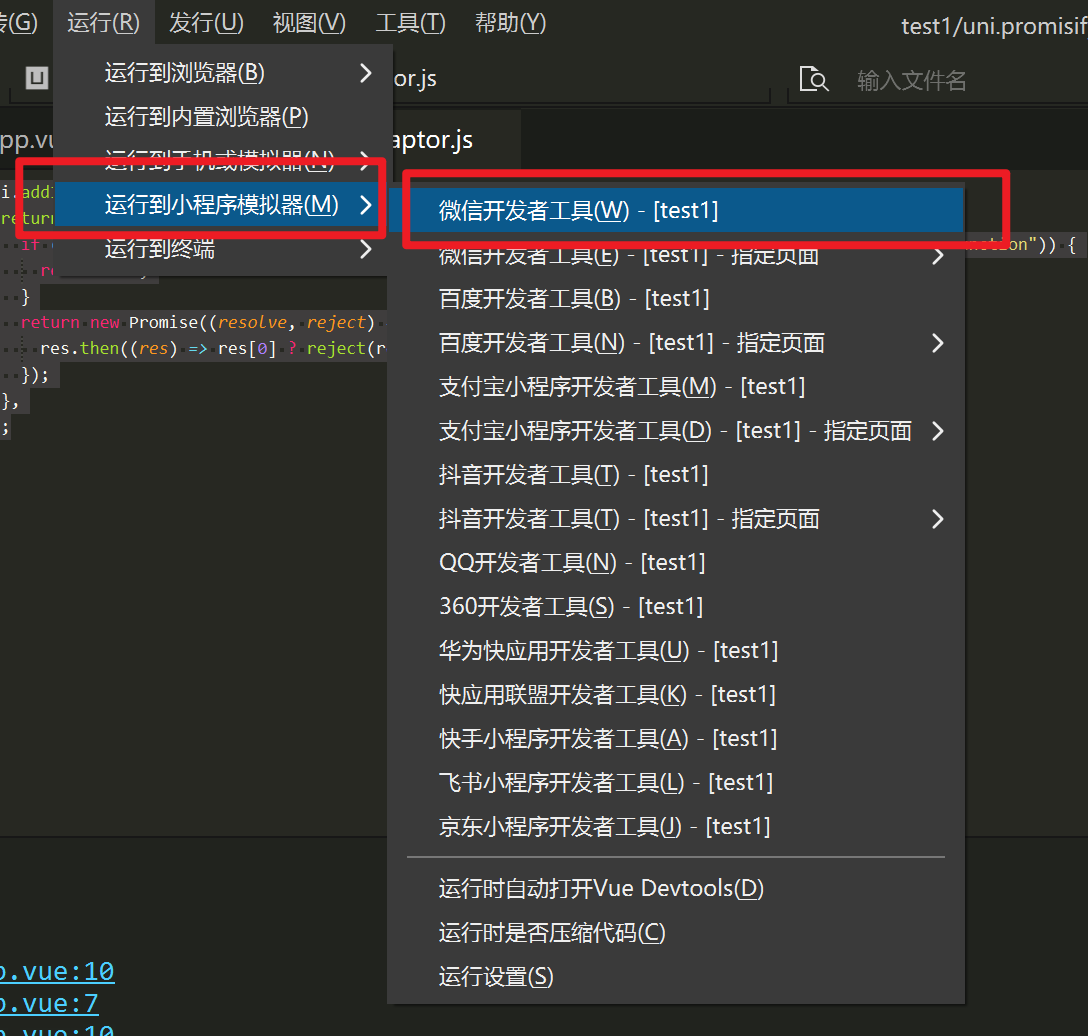
在头部导航栏找到运行,点击运行到小程序模拟器 => 微信开发者工具。

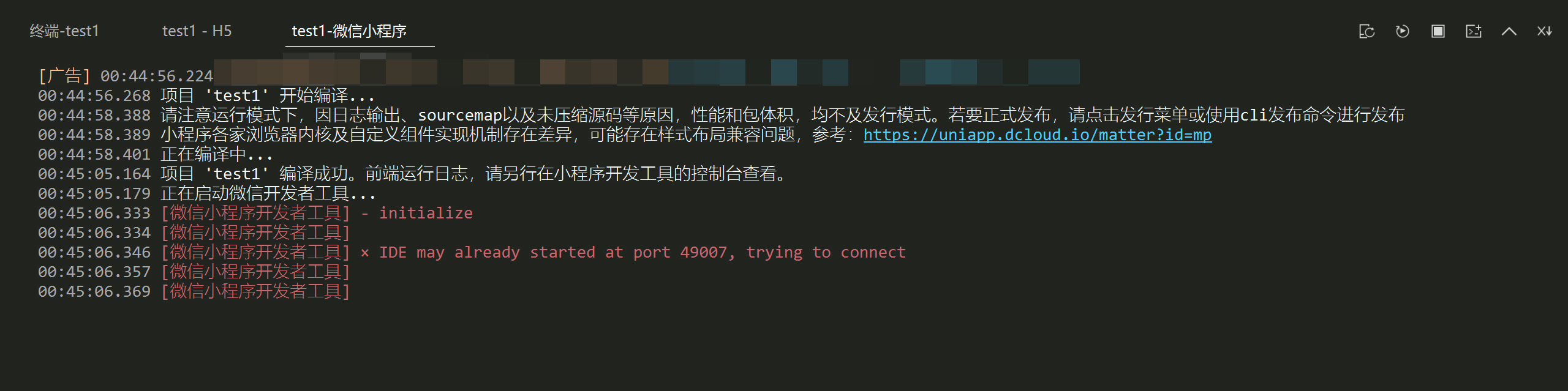
正在编译中。

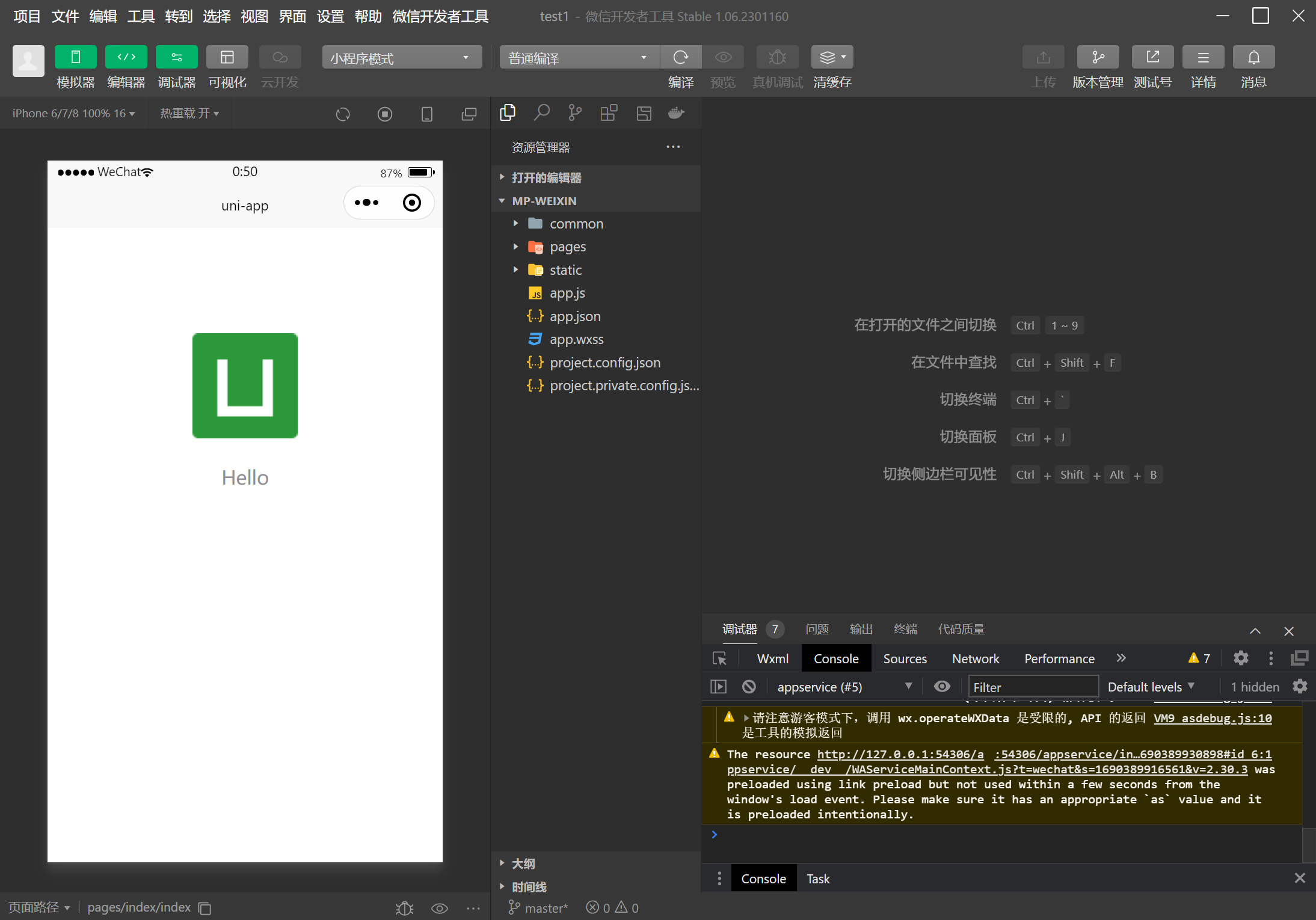
查看运行效果。

📝最后
到此就是本篇文章的全部内容了,通过这篇文章我们可以快速了解学习 uni-app ,包括了介绍、项目创建、项目运行以及目录结构的介绍等等。这篇文章同时也是博主 uni-app 专栏的开篇文章,后续会不断的更新更多关于 uni-app 的干货、实战经验、学习经验,期待你的关注和留言。
🎯文末送书
四步菜鸟到高手,Python编程很简单
作为一种极其流行的编程语言,Python 已经成为了当今最为重要的生产力工具之一。无论小学生还是各行各业的从业人员,都开始学习 Python 编程。这种编程语言在许多领域中都有广泛的应用,因此 Python 编程已经成为了许多职业的必备能力或者加分项。
然而,在市面上的 Python 入门书籍中,存在着许多通病:如知识点堆砌、杂乱无章、学习曲线陡峭、案例过于炫技等问题,这让许多新入门的朋友感到无从下手,不知道该如何选择一本好的入门书籍。
针对这个问题,我向大家推荐 《Python之光》 这本书,它以通俗易懂的方式,帮助读者快速掌握Python语言的最新特性、最新编程方法和最佳实践。

通过学习这本书,读者将具备项目实战能力,能够运用 Python 解决实际的工作问题。与其他的入门书籍不同的是,《Python之光》 不仅仅是简单的知识堆积,而是从总到分,从原理到细节,从理论到实践,按照读者的学习心理层层递进。
同时,该书的应用案例也非常有代表性,包括数据科学(数据处理、数据分析、数据可视化)、办公自动化(Word、Excel的操作)、图形及界面、Web 开发等领域,并且附有详细的代码讲解。
《Python之光》 将重新定义Python的学习方式,帮助读者更好地应用 Python 进入实际工作中。适配版本:本书基于Python 3.11(本书代码最低适配版本Python3.10)

本书亮点:
- 零基础,尽量不使用专业词汇,不需要任何背景知识;
- 语言通俗易懂,讲解深入浅出,内容详略得当;
- 代码简洁,变量命名尽量使用简单单词;
- 知识全面,讲解精练,涵盖最新的语言特性;
- 知识结构设计合理,学习曲线平滑;
- 面向应用,讲解必备的第三方库,配有经典、实用的案例。
🔥参与方式
《Python之光:Python编程入门与实战》免费包邮送出 2 本!
抽奖方式:评论区随机抽取 2 位小伙伴免费送出!
参与方式:关注博主、点赞、收藏、评论区评论 “人生苦短,我用python!” (切记要点赞+收藏,否则抽奖无效,每个人最多评论三次!)
活动截止时间:2023-08-1 20:00:00
京东自营店购买链接:https://item.jd.com/14065766.html#none
名单公布时间:2023-08-1 22:00:00
获得者:待定