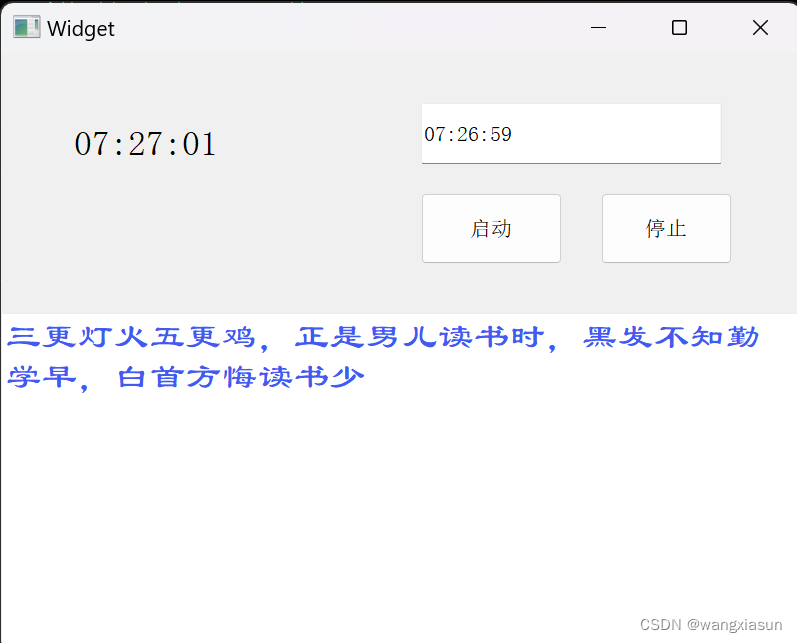
1. 完成闹钟的实现:
widgt.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug>
#include <QTimerEvent> //定时器事件处理函数
#include <QTime> //时间类
#include <QTextToSpeech> //文本转语音类头文件
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void timerEvent(QTimerEvent *e); //重写关于定时器事件处理函数的声明
private slots:
void on_eventStartBtn_clicked();
void on_stopBtn_clicked();
private:
Ui::Widget *ui;
QString t1;
int tid1 = startTimer(500);
int tid2;//定义闹钟事件处理的定时器id
QTextToSpeech *speecher; //定义一个播报者
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//实例化一个播报员
speecher = new QTextToSpeech(this);
// QColor c = QColorDialog::getColor(QColor(0,255,255), //初始颜色
// this, //父组件
// "选择颜色"); //窗口标题
// ui->textEdit->setTextColor(c); //设置字体颜色,前景色
ui->edit->setTextColor(QColor(66,90,240));
ui->edit->setFont(QFont("隶书",15,10,false));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_eventStartBtn_clicked() //"启动"按钮
{
//启动一个定时器
tid2 = startTimer(1000); //每隔1000ms会自动执行timerEvent函数
}
void Widget::on_stopBtn_clicked() //"停止" 按钮
{
ui->clockEdit->clear(); //清空闹钟时间
ui->edit->clear(); //清空提示内容
this->killTimer(tid2); //关闭闹钟定时器
}
//定时器事件处理函数的定义
void Widget::timerEvent(QTimerEvent *e)
{
if(e->timerId() == tid1) //系统时间定时器,1s刷新
{
//设置系统时间
QTime sys_time = QTime::currentTime(); //QTime类对象
t1 = sys_time.toString("hh:mm:ss"); //将时间转换成字符串
//将字符串展示到ui界面
ui->sysTimeLab->setText(t1);
ui->sysTimeLab->setFont(QFont("隶书",15,10,false));
ui->sysTimeLab->setAlignment(Qt::AlignCenter); //居中显示
}
if(e->timerId() == tid2) //闹钟定时器
{
//从ui界面上的读取下来
QString t2 = ui->clockEdit->text();
if(t2 == t1 )
{
ui->edit->setText("三更灯火五更鸡,"
"正是男儿读书时,"
"黑发不知勤学早,"
"白首方悔读书少");
speecher->say(t2);
speecher->say(ui->edit->toPlainText());
}
}
}

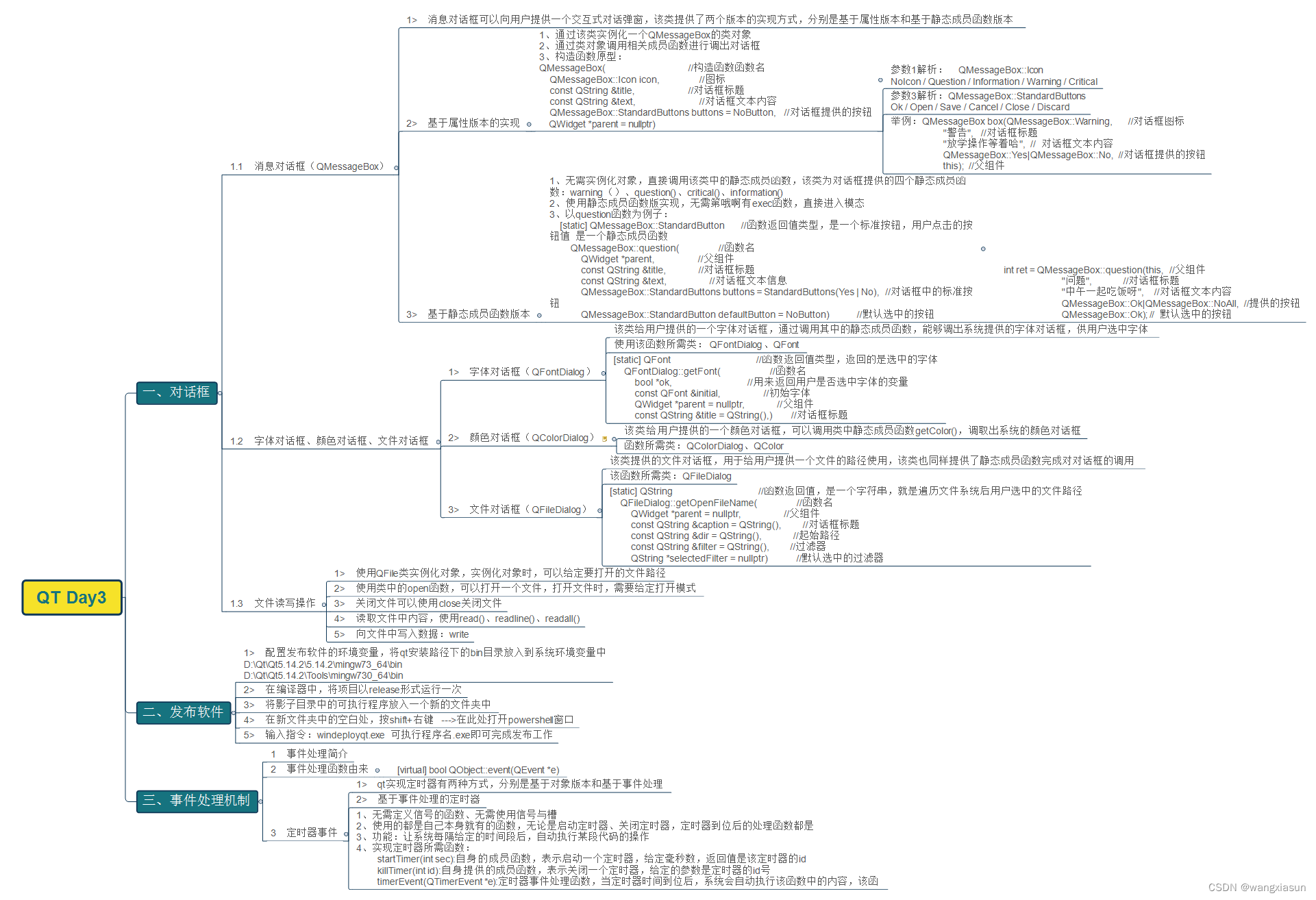
2. 思维导图












![[学习笔记]全面掌握Django ORM](https://img-blog.csdnimg.cn/4f98ea8bb9ac4ffb8e20480c9d042b3e.png)