element-ui 合并表格行操作
需求描述

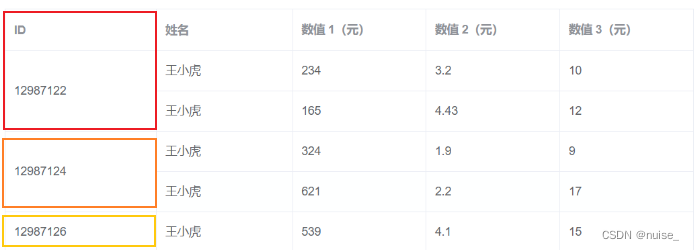
动态获取数据后,将ID相同的行,ID合并成一个。
官方方法
//rowIndex当前行号 columnIndex当前列号 由此可知道每一行渲染时都会调用当前方法,只不过在渲染过程中设置了它合并的行数和列数,从而得到不同的效果。
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) { //用于设置要合并的列
if (rowIndex % 2 === 0) { //用于设置合并开始的行号
return {
rowspan: 2, //合并的行数
colspan: 1 //合并的列数,设为0则直接不显示
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}
数据处理
由于element一行一行渲染,在渲染的时候调用合并函数,所以数据最好以一行一行的格式准备。
//table是一个数组,表示全部的数据
const table = [{
},{//每一个元素是一个对象,表示一行
},{
}]
假设后台传过来的数据是以下的格式,就需要对数据进行。
const table = {
"123": [
{
"name": "张三",
"number": "123",
},
{
"name": "张三",
"number": "1234",
}
],
"1234": [
{
"name": "王五",
"number": "213"
},
]
}
//映射方法
function mapper(): Array<validationResults> {
const info: Array<validationResults> = [];
for (const [id, personInfo] of Object.entries(table)) {
personInfo.forEach((person) => {
info.push({
id,
name: person.name,
number: person.number,
});
});
}
return errorInfo;
}
行号合并
首先需要明确的是哪些行的第一列需要合并?id相同的列需要合并(这里的数据是有序的,id相同的挨在一起)
需要合并几列呢?element-ui提供的方法直接返回的是合并的行和列,所以我们需要一个方法来计算合并的行。
生成一个与行数相同的数组记录每一行设置的合并数
const mergerow = [];
//获取需要合并的行号
function getMergeRow(data) {
let pos;//记录需要合并的第一行坐标
for (let i = 0; i < data.length; i++) {
if (i === 0) {
mergerow.push(1);
pos = 0
} else {
// 判断当前元素与上一个元素是否相同
if (data[i].id=== data[i - 1].id) {//如果相同表示当前行需要合并
mergerow[pos] += 1; //合并的行数+1
mergerow.push(0); //相同的被合并
} else {//id不同说明,是下一个需要合并的第一行
mergerow.push(1);
pos = i;
}
}
}
};
//element-ui提供的方法
function cellMerge({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
const _row = mergerow[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
}
}
},
最后的数据表格
<template>
<div>
<el-table
border
:data="tableData"
style="width: 100%;max-height: 160px;overflow: auto"
:span-method="cellMerge">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="number"
sortable
label="数值 1">
</el-table-column>
</el-table>