随着信息技术在管理中的应用日益深入和广泛,管理信息系统的实施技术也越来越成熟,管理信息系统是一门不断发展的新学科,任何一个机构要想生存和发展,要想有机、高效地组织内部活动,就必须根据自身的特点进行管理信息时,要建立体系。它是教育机构不可或缺的一部分,其内容对学校决策者和管理者至关重要,它可以为用户提供充分的信息和快速的查询手段,有效地帮助学校和教师了解学生的情况,为学生提供成绩和教学的查询,在传统模式下,人工学生命信息管理的使用存在很多缺点。例如,效率低、安全性差、时间长会产生大量文件和数据,不易发现、更新、维护等。
这种情况使学校管理人员难以管理学生的信息,严重影响了教育工作者的工作效率,随着科学技术的不断进步,计算机科学越来越成熟,日益成熟的计算机技术取代了传统的手工模式,实现了学生信息的现代化管理。其强大的功能已经得到人们的高度认可,它已经进入人类社会的各个领域,发挥着越来越重要的作用,作为计算机应用的一部分,使用计算机管理学生信息具有人工管理无可比拟的优势,搜索速度、搜索便利性、易于修改、可靠性、存储容量、数据处理速度、保密性、长寿命、低成本、具有打印易用性等优点。也是学校科学规范管理与世界接轨的重要条件。计算机制作的学生信息管理系统通过强大的网络,可以及时将学生的最新成果传达给家长,有利于学校和家长之间的信息互动,有利于学校的教学。因此有必要开发这种管理软件。


实现的功能:
本系统的功能包括:系统注册和登录、学校推荐、职业推荐、职业特点测评、高考志愿评估等功能。
注册、登录:未注册用户可以注册,有了账号后可以登录网站;
学校推荐:输入高考分数,系统给出符合条件的也就是该分数所能报考的院校信息。(有排序,如:按照分数与院校最低录取分数线之间的差距做一个排序);
职业推荐:输入各科成绩(根据考生强项给出推荐专业);
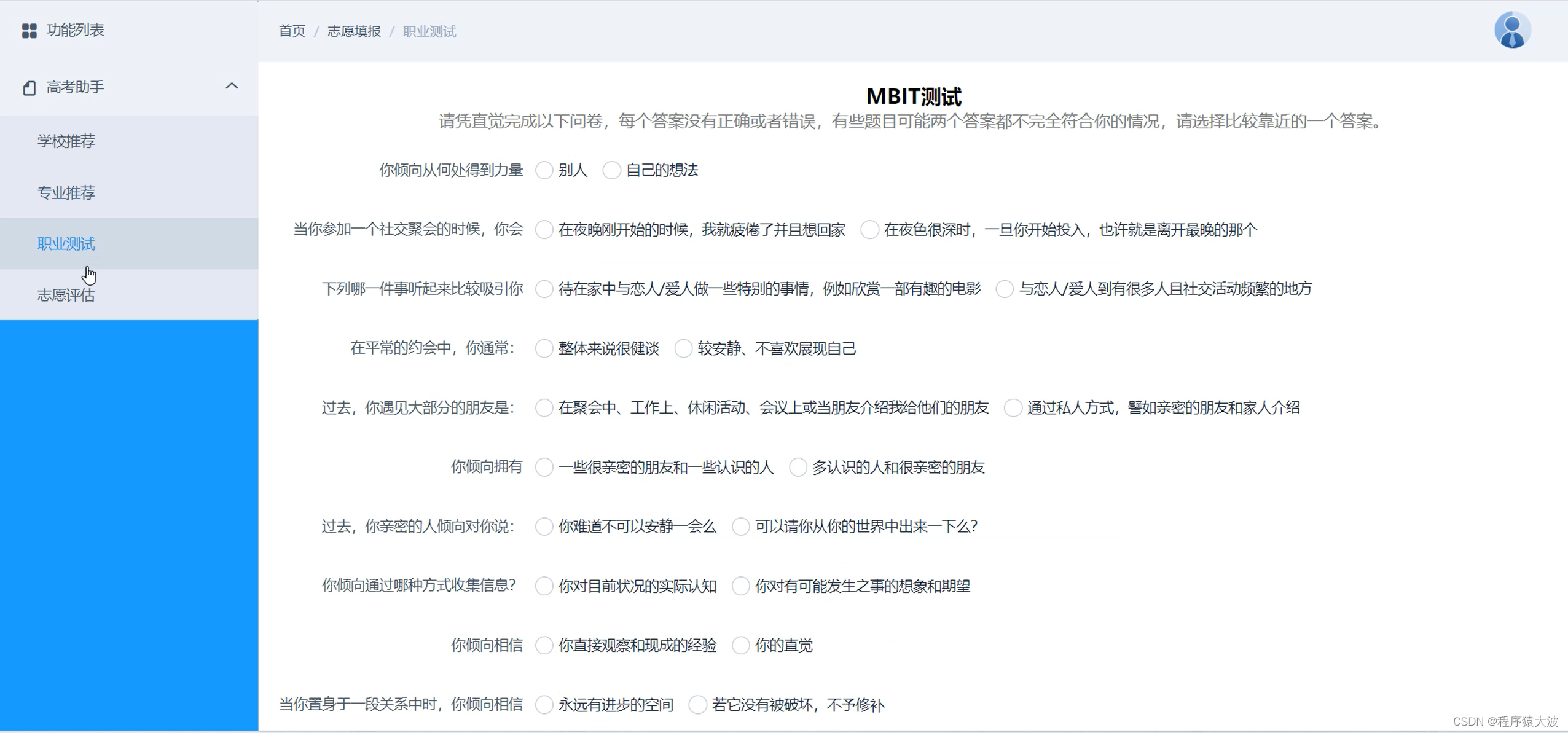
职业特点测评:提供MBIT测试,做测试之后给出类型、推荐职业、该职业所对应的专业信息;
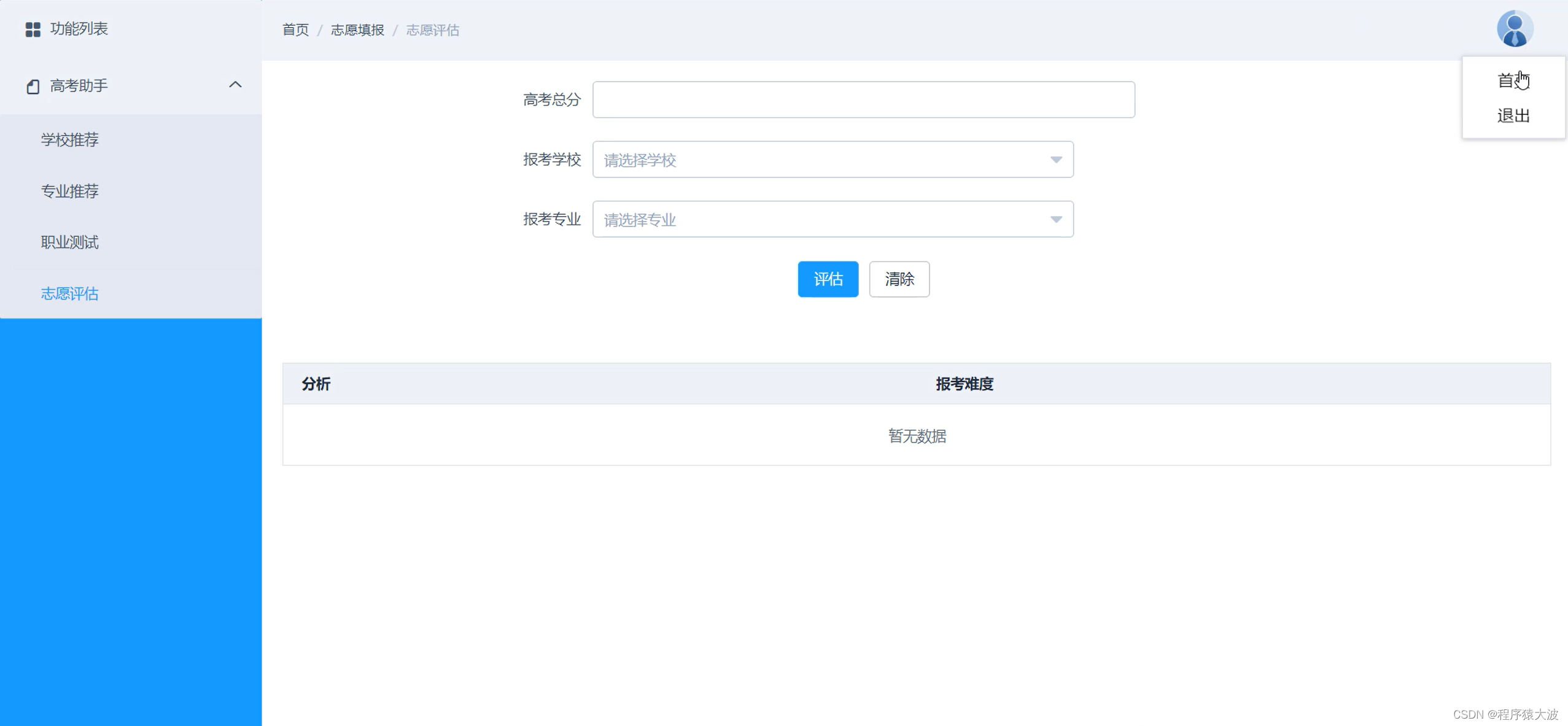
高考志愿评估:输入考生已填写的志愿信息,系统做出一个综合评估,给出意见。(如:考生报考一个学校能被录取的可能性建议。)


用到的技术:
后端:java语言,SpringBoot框架,MySQL数据库,Maven依赖管理等;
前端:vue等。


部分代码展示
<template>
<div>
<head-top></head-top>
<el-row style="margin-top: 20px;">
<el-col :span="12" :offset="4">
<el-form :model="formData" :rules="rules" ref="formData" label-width="110px" class="demo-formData">
<el-form-item label="手机号" prop="tel">
<el-input v-model.number="formData.tel" maxLength="11"></el-input>
</el-form-item>
<el-form-item label="用户名" prop="nickname">
<el-input v-model="formData.nickname"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="formData.password"></el-input>
</el-form-item>
<el-form-item label="重复密码" prop="password2">
<el-input v-model="formData.password2"></el-input>
</el-form-item>
<el-form-item class="button_submit">
<el-button type="primary" @click="submitForm('formData')">立即创建</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script>
import headTop from '@/components/headTop'
import {register} from '@/api/getData'
import {baseUrl, baseImgPath} from '@/config/env'
export default {
data(){
return {
city: {},
formData: {
nickname: '', //店铺名称
tel: '', //地址
password: '',
password2:''
},
rules: {
nickname: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' }
],
tel: [
{ required: true, message: '请输入手机号' },
{ type: 'number', message: '电话号码必须是数字' }
],
}
}
},
components: {
headTop,
},
mounted(){
},
methods: {
submitForm(formName) {
this.$refs[formName].validate(async (valid) => {
if (valid) {
if(this.formData.password != this.formData.password2){
this.$message({
type: 'error',
message: "两次密码不一致"
});
return;
}
try{
this.formData.password = atob(this.formData.password);
let result = await register(this.formData);
if (result.code == 200){
this.$message({
type: 'success',
message: '注册成功'
});
this.$router.push('manage')
}else{
this.$message({
type: 'error',
message: result.msg
});
}
console.log(result)
}catch(err){
console.log(err)
}
} else {
this.$notify.error({
title: '错误',
message: '请检查输入是否正确',
offset: 100
});
return false;
}
});
},
}
}
</script>
基于SpringBoot和Vue高考志愿填报辅助系统










![[Java] 观察者模式简述](https://img-blog.csdnimg.cn/5748f0279fe34db4abff51248e1a55c0.png)