目录
- 标签
- span 文本标签
- div 竖着布局的标签
- h1~h6 标题标签
- p 段落标签
- a 超链接标签
- href 资源位置
- target 打开位置
- a 锚点标签
- 固定位置
- br 换行标签
- img 图片标签
- src 属性
- alt
- width 宽度 height 高度
- 列表标签
- ul 无序列表
- ol 有序标签
- 设置表示顺序
- table 表格属性
- border 边框
- width 宽 height 高
- cellspacing 单元格距离
- cellpadding 填充
- thead 头、tbody 身子、tfoot 脚
- rowspan colspan 单元格合并
- 练习 制作一个如图的表格
- iframe 框架标签(窗口标签)
- scr 资源位置
- width 宽 height 高
- name 名字
- audio 音频
- src 资源位置
- controls 手动播放
- autoplay 自动播放
- loop 循环播放
- video 视频标签
- src 资源位置
- controls 手动播放
- loop 循环播放
- width 宽 height 高
- input 输入框
- text 单行文本框
- password 密码框
- radio 单选框
- checkbox 复选框
- file 文件选择器
- color 颜色拾取器
- date 日期选择器
- datetime-local 日期时间选择器
- week 周选择器
- range 滑块
- number 数字选择器
- button 普通按钮
- submit 提交按钮
- resset 重置按钮
- form 表单
- select 下拉框 option 选项
- textarea 多行文本框域
标签
span 文本标签
<span style="color:red;font-size:30px">h</span><span>ello</span>

div 竖着布局的标签
<div>h</div>ello</div>

h1~h6 标题标签
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>

p 段落标签
除了竖着布局,间隔也会大一点。
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p>

a 超链接标签
href 资源位置
href属性:设置资源路径,跳转到哪里。
<a href="https://www.baidu.com/" >点击跳转</a>

target 打开位置
target:当前网页打开或空白网页打开。
_self:默认的,在当前窗口打开.
<a href="https://www.baidu.com/" target="_self">点击跳转</a>
_blank:新页打开。
<a href="https://www.baidu.com/" target="_blank">点击跳转</a>
a 锚点标签
需要一个name属性,给锚点起名,想要跳到那里就放到哪。
配合超链接使用。
名字前面加上#,可以作为区分。
如跳转到开头:
<a name = "aa">开头</a>
<div style="height:120px;">hello</div>
<div style="height:120px;">hello</div>
<div style="height:120px;">hello</div>
<div style="height:120px;">hello</div>
<div style="height:120px;">hello</div>
<div style="height:120px;">hello</div>
<div style="height:120px;">hello</div>
<a href="#aa">点击跳转</a>

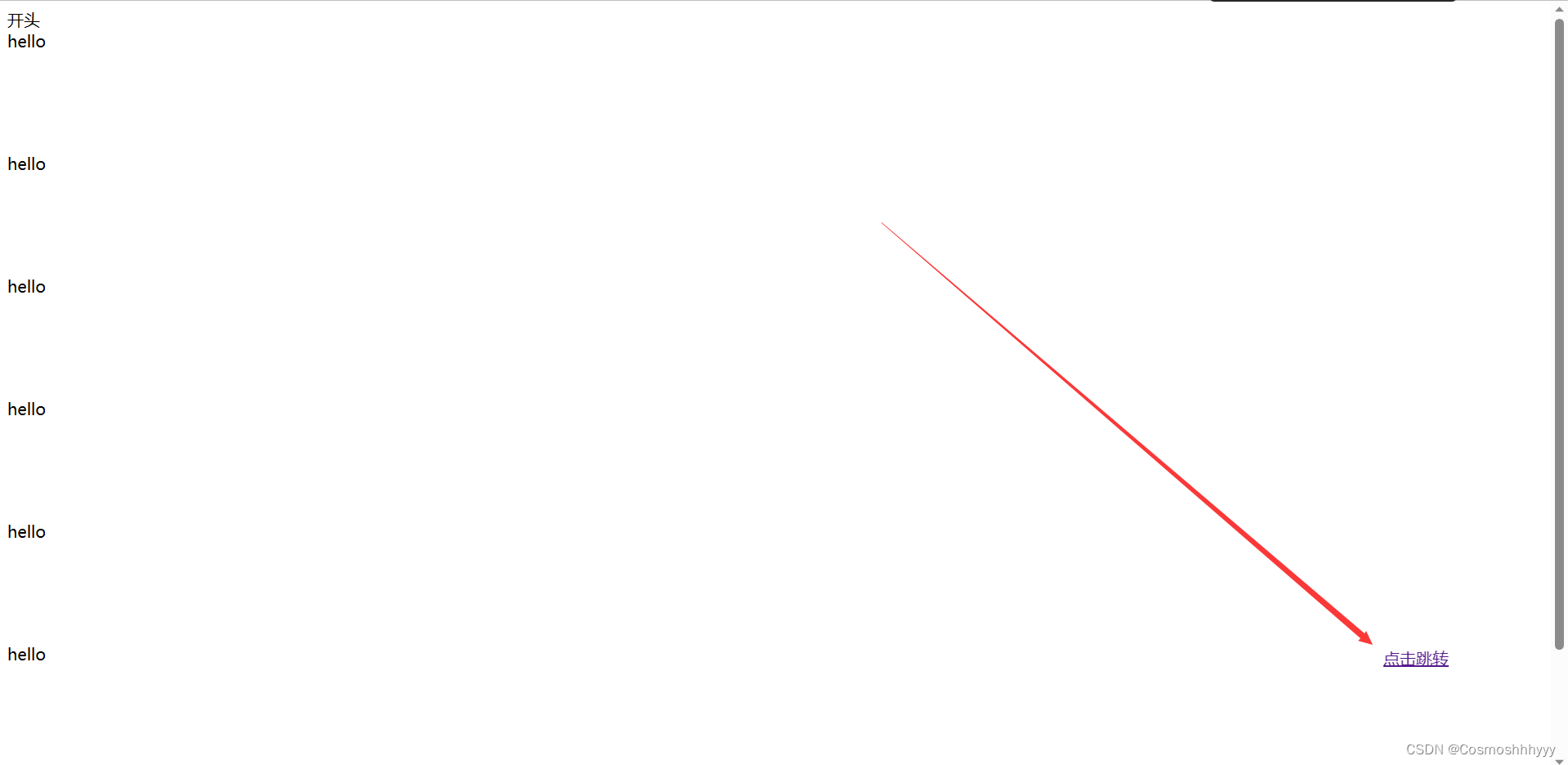
固定位置
position:fixd;
在屏幕的固定位置,滑动不改变位置。
<a href="#aa" style= "position:fixed;right:100px;bottom:100px;">点击跳转</a>
这样就固定在右下角了。

br 换行标签
想要哪里换行,放在哪里即可。
未加前:
<a name = "aa">开头</a>

加了后:
<a name = "aa">开头</a><br>

img 图片标签
src 属性
src:引入图片路径。
<img src="D:\桌面\一些图片\661918d1cb1dcac5626c48cd2ed9ffc2df142af2.jpg@942w_515h_progressive.webp">

这是绝对路径访问,也可以用相对路径。
同一个文件夹下,直接找名字即可。
也可以…退出或进入文件夹中寻找。
alt
alt:给图片加属性。
默认是隐藏的,若图片没有加载成功时,展示其内容。

width 宽度 height 高度
可以单独设置width,图片会等比例变化。
当然也可以在style中设置。
列表标签
ul 无序列表
<ul>
<li>hello1</li>
<li>hello2</li>
<li>hello3</li>
<li>hello4</li>
</ul>

ol 有序标签
<ol>
<li>hello1</li>
<li>hello2</li>
<li>hello3</li>
<li>hello4</li>
</ol>

设置表示顺序
用type属性
如用abc…来排序。
<ol type="a">
<li>hello1</li>
<li>hello2</li>
<li>hello3</li>
<li>hello4</li>
</ol>

table 表格属性
tr 设置行
td 行中单元格
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小华</td>
<td>19</td>
<td>女</td>
</tr>
</table>

border 边框
<table border="1">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小华</td>
<td>19</td>
<td>女</td>
</tr>
</table>
width 宽 height 高
不再介绍。
cellspacing 单元格距离
等于零,表示紧挨到一起。
<table border="1" cellspacing="0">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小华</td>
<td>19</td>
<td>女</td>
</tr>
</table>

cellpadding 填充
<table border="1" cellspacing="0" cellpadding="10px">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小华</td>
<td>19</td>
<td>女</td>
</tr>
</table>

thead 头、tbody 身子、tfoot 脚
划分table
rowspan colspan 单元格合并
rowspan 行合并
colspan 列合并
可以选择合并的个数。
<table border="1" cellspacing="0" cellpadding="10px">
<tr>
<td >姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr>
<td rowspan="2">小明</td>
<td colspan = "2">18</td>
</tr>
<tr>
<td>19</td>
<td>女</td>
</tr>
</table>

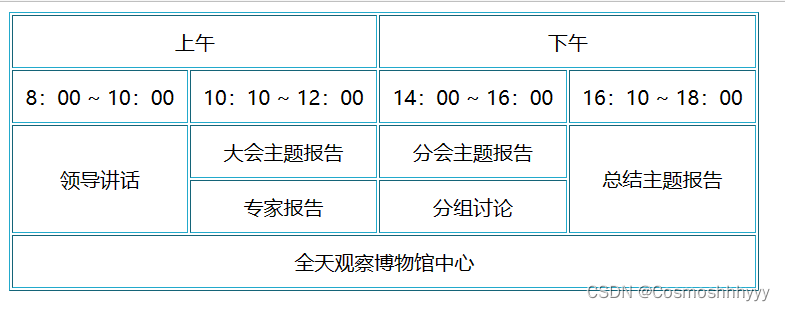
练习 制作一个如图的表格
<!DOCTYPE HTML>
<html>
<head>
<title>我的第一个页面</title>
<meta charset="UTF-8">
</head>
<body>
<table border="1" cellpadding="10px" style="border-color:#2ac;text-align:center;">
<tr>
<td colspan = "2">上午</td>
<td colspan = "2">下午</td>
</tr>
<tr>
<td>8:00 ~ 10:00</td>
<td>10:10 ~ 12:00</td>
<td>14:00 ~ 16:00</td>
<td>16:10 ~ 18:00</td>
</tr>
<tr>
<td rowspan="2">领导讲话</td>
<td>大会主题报告</td>
<td>分会主题报告</td>
<td rowspan = "2">总结主题报告</td>
</tr>
<tr>
<td>专家报告</td>
<td>分组讨论</td>
</tr>
<tr>
<td colspan = "4">全天观察博物馆中心</td>
</tr>
</body>
</html>

iframe 框架标签(窗口标签)
嵌套其他页面,直接拿别人写好的。
有的页面不让嵌套。
scr 资源位置
窗口的链接。
<iframe src = "http://lib.hbu.edu.cn/"></iframe>

width 宽 height 高
不再介绍。
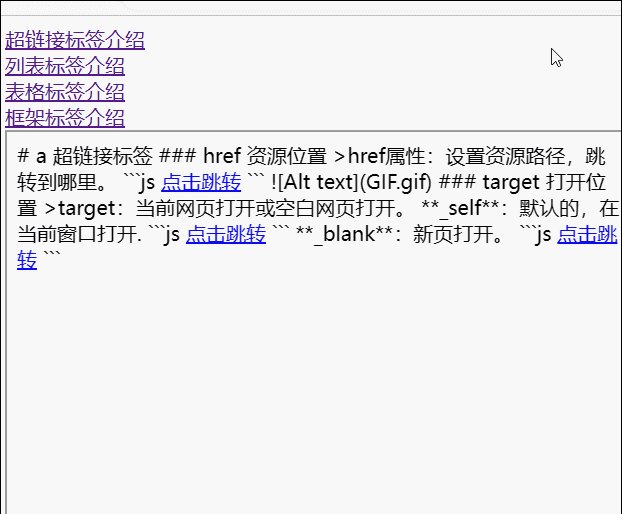
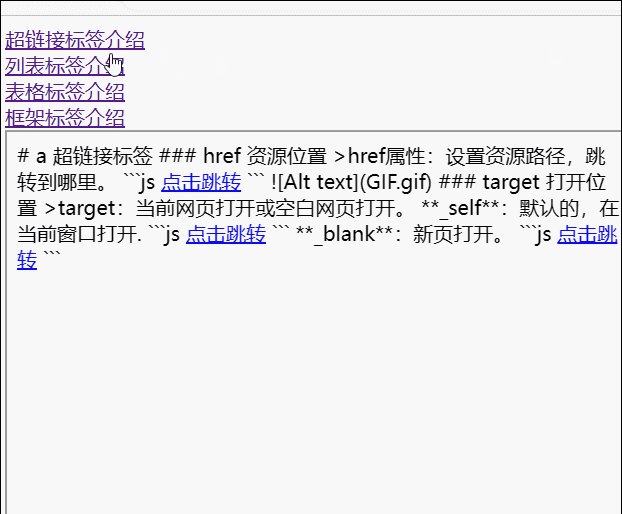
name 名字
可以用于利用上面所介绍的超链接,target指定窗口打开。
<html>
<body>
<a href = "1.html" target="idx">超链接标签介绍 </a><br>
<a href = "2.html" target="idx">列表标签介绍 </a><br>
<a href = "3.html" target="idx">表格标签介绍 </a><br>
<a href = "4.html" target="idx">框架标签介绍 </a><br>
<iframe name = "idx" width="500px" height="600px"></iframe>
</body>
</html>

audio 音频
src 资源位置
一样的,也是取音频链接地址。
<audio src = "bj.mps"></audio>
但现在是看不到的。
controls 手动播放
加上之后就是true,没有加就是false。
<audio src = "bj.mps" controls></audio>

autoplay 自动播放
<audio src = "bj.mps" autoplay></audio>
loop 循环播放
<audio src = "bj.mps" loop></audio>
video 视频标签
和音频标签用法相似。
src 资源位置
<video src = "test.mp4"> </video>
controls 手动播放
<video src = "test.mp4" controls> </video>
loop 循环播放
<video src = "test.mp4" loop> </video>
width 宽 height 高
不再介绍。
会根据你的大小进行压缩,以便于正常的比例。
input 输入框
根据 type 类型的不同分类。
text 单行文本框
<input type="text"><br>

password 密码框
<input type="password">

radio 单选框
name 一样的只能选则其中一个。
例如选择男/女:
男:<input type="radio" name = "sex"> 女:<input type="radio" name = "sex">

checkbox 复选框
篮球:<input type="checkbox"> 足球:<input type="checkbox"> 乒乓球:<input type="checkbox">

file 文件选择器
<input type="file">

color 颜色拾取器
<input type="color">

date 日期选择器
<input type="date">

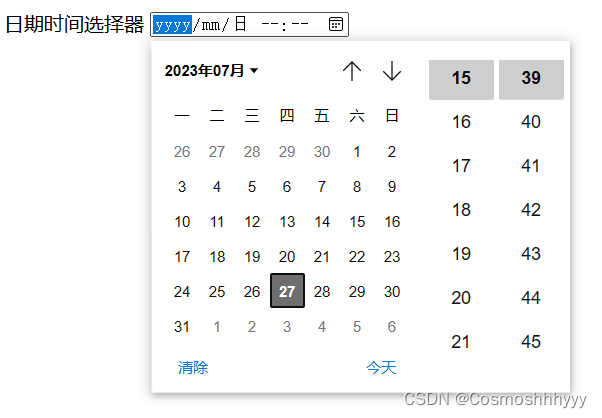
datetime-local 日期时间选择器
<input type="datetime-local">

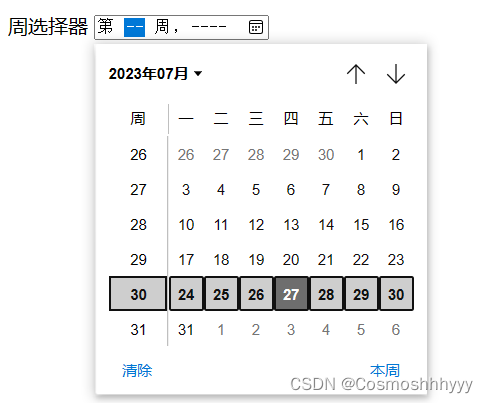
week 周选择器
<input type="week">

range 滑块
mid 最小值
max 最大值
value 初始值
<input type="range" min="0" max="150" value="50">

number 数字选择器
mid 最小值
max 最大值
value 初始值
step 步长
<input type="number" min="0" max="150" value="50" step="10">

button 普通按钮
<input type="button" value="普通按钮">
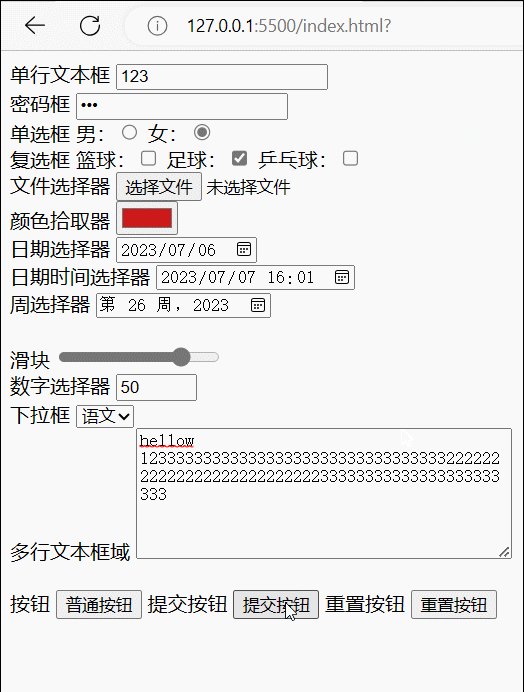
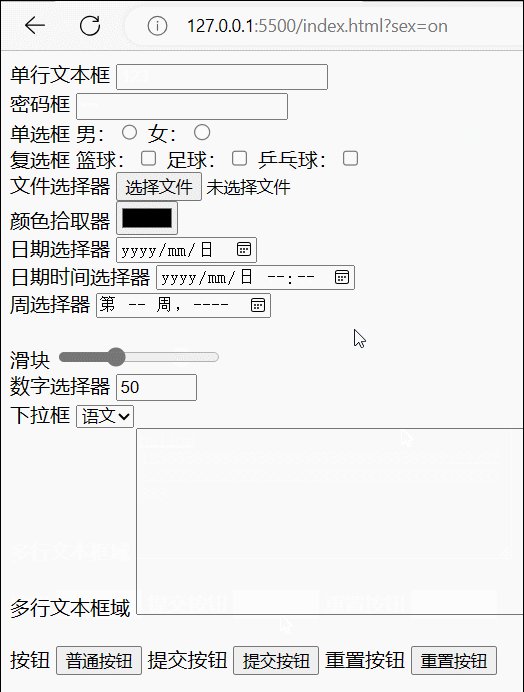
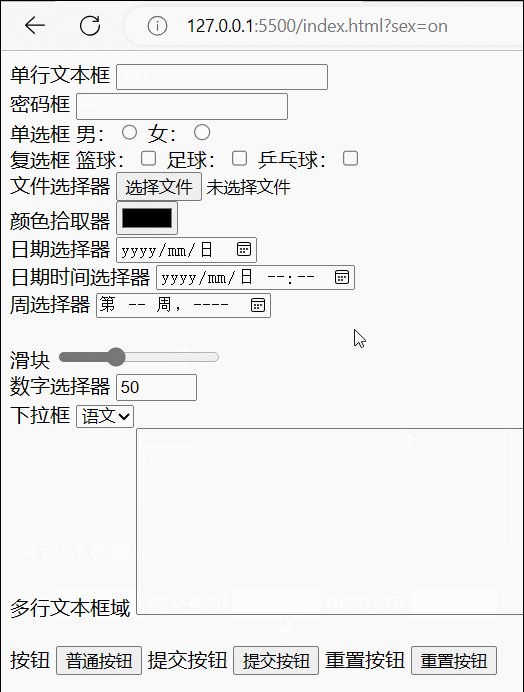
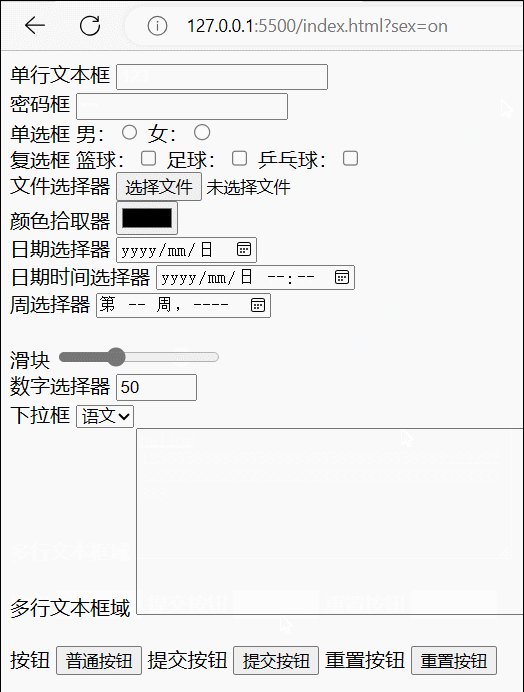
submit 提交按钮
配合 form 使用,提交数据并且刷新。

<input type="submit" value="提交按钮">
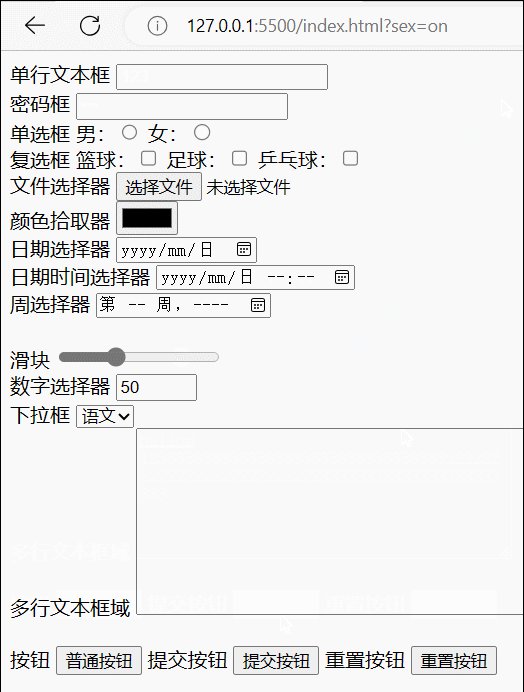
resset 重置按钮
配合 form 使用,重置回初始状态。
<input type="reset" value="重置按钮">
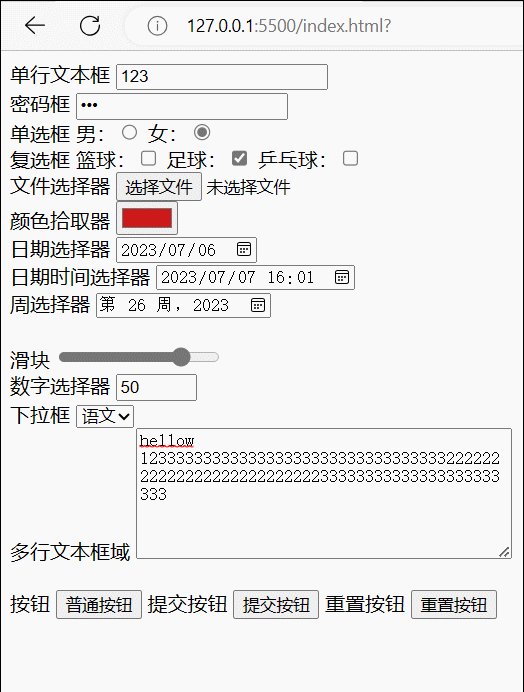
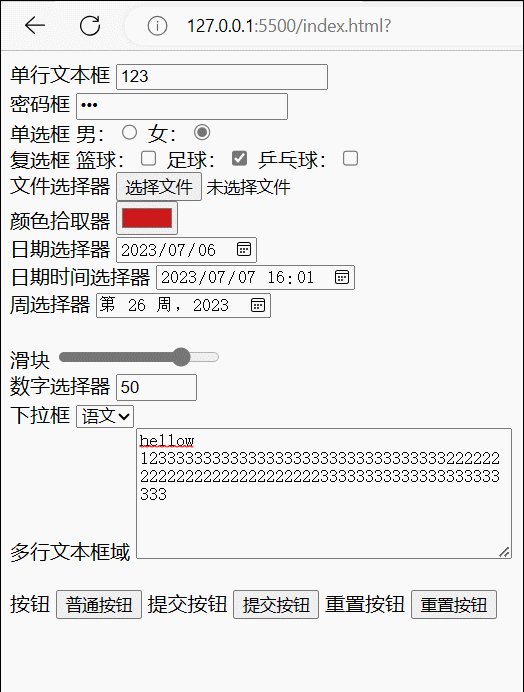
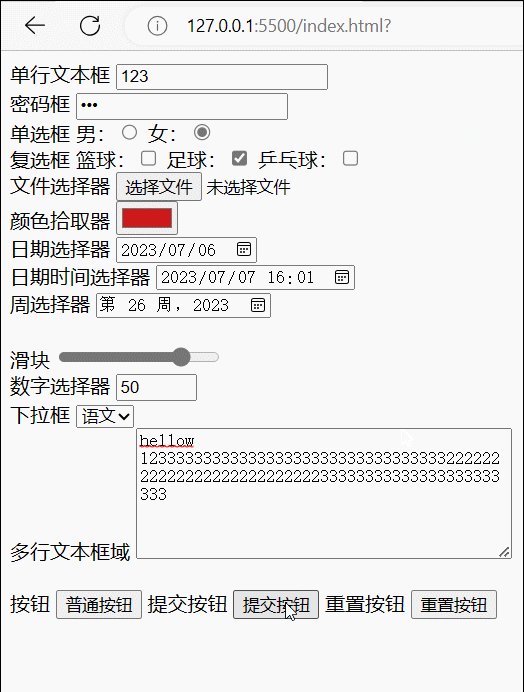
form 表单
我们可以把上面input的所有标签放入 form 中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
单行文本框
<input type="text"><br>
密码框
<input type="password"><br>
单选框
男:<input type="radio" name="sex"> 女:<input type="radio" name = "sex"><br>
复选框
篮球:<input type="checkbox"> 足球:<input type="checkbox"> 乒乓球:<input type="checkbox"><br>
文件选择器
<input type="file"><br>
颜色拾取器
<input type="color"><br>
日期选择器
<input type="date"><br>
日期时间选择器
<input type="datetime-local"><br>
周选择器
<input type="week"><br>
滑块
<input type="range" min="0" max="150" value="50"><br>
数字选择器
<input type="number" min="0" max="150" value="50" step="10"><br>
下拉框
<select value="2">
<option value="0">语文</option>
<option value="1">数学</option>
<option value="2">英语</option>
</select><br>
多行文本框域
<textarea rows="10" cols="50"></textarea><br>
<br>
按钮
<input type="button" value="普通按钮">
提交按钮
<input type="submit" value="提交按钮">
重置按钮
<input type="reset" value="重置按钮">
</form>
</body>
</html>

select 下拉框 option 选项
<select value="2">
<option value="0">语文</option>
<option value="1">数学</option>
<option value="2">英语</option>
</select>

textarea 多行文本框域
rows 控制行数
cols 控制列数
<textarea rows="10" cols="50"></textarea>