字符编码:
主要有两类: 一类为非Unicode编码;一类是Unicode编码;
常见编码种类:

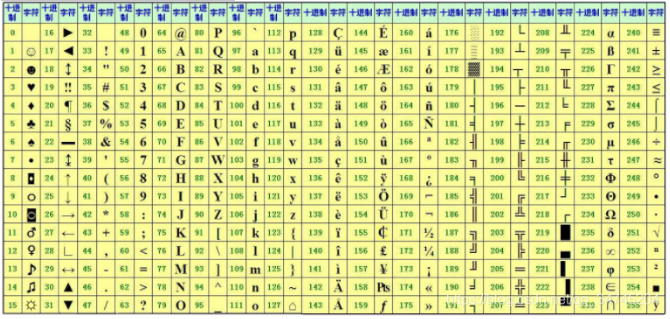
1、ASCII码:
ASCII(American Standard Code for Information Interchange,美国信息交换标准代码)
是基于拉丁字母的一套电脑编码系统,主要用于显示现代英语和其他西欧语言。它是现今最通用的单字节编码系统,并等同于国际标准ISO/IEC 646。

常见换算单位:
bit 位,计算机中最小的表示单位
8bit = 1bytes 字节,最小的存储单位,1bytes缩写为1B
1KB=1024B
1MB=1024KB
1GB=1024MB
1TB=1024GB
2、GBK 和 GB2312
对于我们来说能在计算机中显示中文字符是至关重要的,然而ASCII表里连一个偏旁部首也没有。
所以我们还需要一张关于中文和数字对应的关系表。一个字节只能最多表示256个字符,要处理中文显然一个字节是不够的,所以我们需要采用两个字节来表示,而且还不能和ASCII编码冲突,所以,中国制定了GB2312编码,用来把中文编进去。
3、Unicode
但最常用的是用两个字节表示一个字符(如果要用到非常偏僻的字符,就需要4个字节)。
现代操作系统和大多数编程语言都直接支持Unicode。
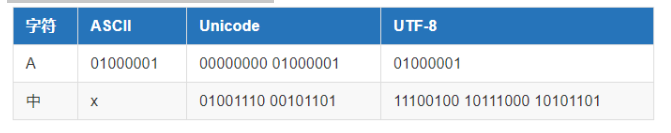
现在,分析一下ASCII编码和Unicode编码的区别:
ASCII编码是1个字节,而Unicode编码通常是2个字节。
字母A用ASCII编码是十进制的65,二进制的01000001;
字符0用ASCII编码是十进制的48,二进制的00110000;
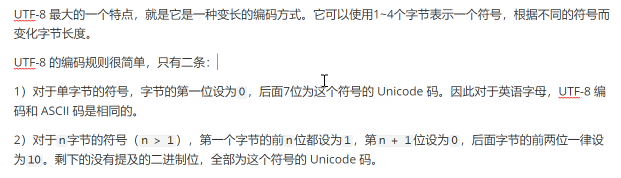
4,、UTF-8(最常用的)
基于节约的原则,出现了把Unicode编码转化为“可变长编码”的UTF-8编码。
UTF-8编码把一个Unicode字符根据不同的数字大小编码成1-6个字节,常用的英文字母被编码成1个字节,汉字通常是3个字节,只有很生僻的字符才会被编码成4-6个字节。如果你要传输的文本包含大量英文字符,用UTF-8编码就能节省空间了。如下所示:


5、总结
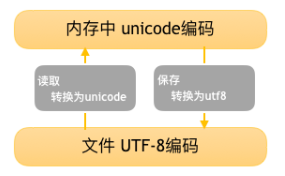
从上面的表格还可以发现,UTF-8编码有一个额外的好处,就是ASCII编码实际上可以被看成是UTF-8编码的一部分,所以,大量只支持ASCII编码的历史遗留软件可以在UTF-8编码下继续工作。
在计算机内存中,统一使用Unicode编码,当需要保存到硬盘或者需要传输的时候,就转换为UTF-8编码。


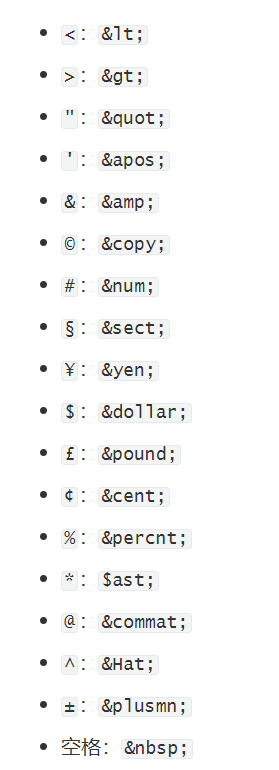
字符的码点:进制
表示法是&#N;(十进制,N代表码点)或者&#xN;(十六进制,N代表码点),
比如,字符a可以写成a(十进制)或者a(十六进制),字符中可以写成中(十进制)或者中(十六进制)
hex---十六进制;
bin---二进制;
oct---八进制;
int---十进制;
<details>,<summary>
<details>标签用来折叠内容,浏览器会折叠显示该标签的内容。
<details>
这是一段解释文本。
</details>![]()

,
有以下属性:
,
具有以下属性:
,
<details open>
这是一段解释文本。
</details>
上面代码默认打开折叠。<summary>标签用来定制折叠内容的标题
<details>
<summary>定制标题</summary>
这是一段解释文本。
</details>
表单标签form:
<form>标签用来定义一个表单,所有表单内容放到这个容器元素之中。
基本形式:
<form>
<!-- 各种表单控件-->
</form>常见例子:
<form action="https://example.com/api" method="post">
<label for="POST-name">用户名:</label>
<input id="POST-name" type="text" name="user">
<input type="submit" value="提交">
</form><form>有以下属性:
accept-charset:服务器接受的字符编码列表,使用空格分隔,默认与网页编码相同。
action:服务器接收数据的 URL。autocomplete:如果用户没有填写某个控件,浏览器是否可以自动填写该值。它的可能取值分别为
off(不自动填写)和on(自动填写)。
method:提交数据的 HTTP 方法,可能的值有post(表单数据作为 HTTP 数据体发送),
get(表单数据作为 URL 的查询字符串发送),
dialog(表单位于<dialog>内部使用)。
enctype:当method属性等于post时,该属性指定提交给服务器的 MIME 类型。可能的值为
application/x-www-form-urlencoded(默认值),
multipart/form-data(文件上传的情况),text/plain。
name:表单的名称,应该在网页中是唯一的。注意,如果一个控件没有设置name属性,那么这个控件的值就不会作为键值对,向服务器发送。
novalidate:布尔属性,表单提交时是否取消验证。target:在哪个窗口展示服务器返回的数据,可能的值有:
_self(当前窗口),_blank(新建窗口),_parent(父窗口)
_top(顶层窗口),<iframe>标签的name属性(即表单返回结果展示在
<iframe>窗口)。
enctype 属性:
指定了采用 POST 方法提交数据时,浏览器给出的数据的 MIME 类型。该属性可以取以下值。属性可以取以下值:
- application/x-www-form-urlencoded
默认类型,控件名和控件值都要转义(空格转为+号,非数字和非字母转为%HH的形式,换行转为CR LF),控件名和控件值之间用=分隔。
控件按照出现顺序排列,控件之间用&分隔。
- multipart/form-data
主要用于文件上传。
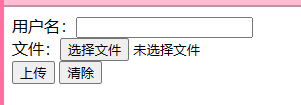
<form action="https://example.com/api"
enctype="multipart/form-data"
method="post">
用户名:<input type="text" name="submit-name"><br>
文件:<input type="file" name="files"><br>
<input type="submit" value="上传"> <input type="reset" value="清除">
</form>
<fieldset>,<legend>
<fieldset>标签是块级容器标签,表示控件的集合,用于将一组相关控件组合成一组。
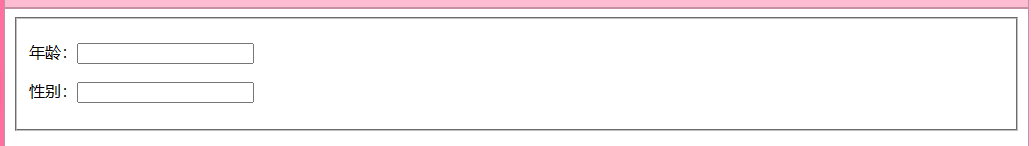
<form>
<fieldset>
<p>年龄:<input type="text" name="age"></p>
<p>性别:<input type="text" name="gender"></p>
</fieldset>
</form>上面代码中,两个输入框是一组,它们的外面会显示一个方框。

- <fieldset>有以下属性。
-
- disabled:布尔属性,一旦设置会使得<fieldset>内部包含的控件都不可用,都变成灰色状态。
- form:指定控件组所属的<form>,它的值等于<form>的id属性。
- name:该控件组的名称。
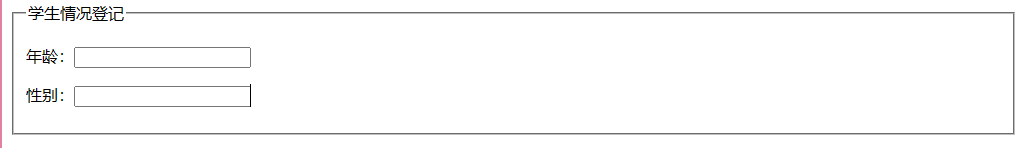
<legend>标签用来设置<fieldset>控件组的标题,
通常是<fieldset>内部的第一个元素,会嵌入显示在控件组的上边框里面。
<fieldset>
<legend>学生情况登记</legend>
<p>年龄:<input type="text" name="age"></p>
<p>性别:<input type="text" name="gender"></p>
</fieldset>
<label>
<label>标签是一个行内元素,提供控件的文字说明,帮助用户理解控件的目的。
<label for="user">用户名:</label>
<input type="text" name="user" id="user">输入框前面会有文字说明“用户名:”-->
![]()
控件也可以放在<label>之中,这时不需要for属性和id属性:
<label>用户名:
<input type="text" name="user">
</label><label>的属性如下:
- for:关联控件的id属性。
- form:关联表单的id属性。
设置了该属性后,<label>可以放置在页面的任何位置,否则只能放在
<form>内部。
一个控件可以有多个关联的<label>标签。
下面代码中,<input>有两个关联的<label>。
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<label for="username"><abbr title="required">*</abbr></label><input>
<input>标签是一个行内元素,用来接收用户的输入。
它是一个单独使用的标签,没有结束标志。
它有多种类型,取决于type属性的值,默认值是text,表示一个输入框。
<input>
<br>换行<!-- 等同于 -->
<input type="text">
代码会生成一个单行的输入框,用户可以在里面输入文本。
<button>:
<button>标签会生成一个可以点击的按钮,没有默认行为,通常需要用type属性或脚本指定按钮的功能。
<button>点击</button>
//代码会产生一个按钮,上面的文字就是“点击”。![]()
<button>内部不仅放置文字,还可以放置图像,这可以形成图像按钮。
![]()
<button name="search" type="submit">
<img src="search.gif">搜索
</button><button>具有以下属性:
- autofocus:布尔属性,表示网页加载时,焦点就在这个按钮。网页里面只能有一
个元素,具有这个属性。
- disabled:布尔属性,表示按钮不可用,会导致按钮变灰,不可点击。
- name:按钮的名称(与value属性配合使用),将以name=value的形式,随表单
一起提交到服务器。
- value:按钮的值(与name属性配合使用),将以name=value的形式,随表单一
起提交到服务器。
- type:按钮的类型,可能的值有三种:submit(点击后将数据提交给服务器),
reset(将所有控件的值重置为初始值),button(没有默认行为,由脚本
指定按钮的行为)。
- form:指定按钮关联的<form>表单,值为<form>的id属性。如果省略该属性,
默认关联按钮所在父表单。
- formaction:数据提交到服务器的目标 URL,会覆盖<form>元素的action属性。
- formenctype:数据提交到服务器的编码方式,会覆盖<form>元素的enctype属
性。可能的值有三种:application/x-www-form-urlencoded(默认
值),multipart/form-data(只用于文件上传),text/plain。
- formmethod:数据提交到服务器使用的 HTTP 方法,会覆盖<form>元素的
method属性,可能的值为post或get。
Post与Get的区别:*
- get会将表单中的数据拼接在url中,post会将数据存储在request body包中。
- get会被浏览器的历史记录保存,post不会保存。
- get的安全性较低,post相对来说比较安全。
- get的数据长度受限于url的长度,最初只能录入2k,但是随着时代发展,各家浏览器对这个上限要求是不同的可能有很多,post没有上限,是因为所有上传的数据存在请求包中。
- formnovalidate:布尔属性,数据提交到服务器时关闭本地验证,会覆盖<form>
元素的novalidate属性。
- formtarget:数据提交到服务器后,展示服务器返回数据的窗口,会覆盖<form>
元素的target属性。可能的值有_self(当前窗口),
_blank(新的空窗口)、_parent(父窗口)、_top(顶层窗口)。
<select>
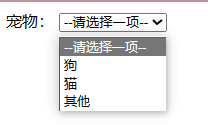
<select>标签用于生成一个下拉菜单。
<label for="pet-select">宠物:</label>
<select id="pet-select" name="pet-select">
<option value="">--请选择一项--</option>
<option value="dog">狗</option>
<option value="cat">猫</option>
<option value="others">其他</option>
</select>
下拉菜单的菜单项由<option>标签给出,每个<option>代表可以选择的一个值。
选中的<option>的value属性,就是<select>控件发送的服务器的值。
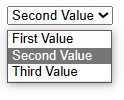
<option>有一个布尔属性selected,
一旦设置,就表示该项是默认选中的菜单项。如下图:
<select name="choice">
<option value="first">First Value</option>
<option value="second" selected>Second Value</option> //默认选项
<option value="third">Third Value</option>
</select>
第二项`Second Value`是默认选中的。页面加载的时候,会直接显示在下拉菜单上;
<select>有如下属性:
- autofocus:布尔属性,页面加载时是否自动获得焦点。
- disabled:布尔属性,是否禁用当前控件。
- form:关联表单的id属性。
- multiple:布尔属性,是否可以选择多个菜单项。默认情况下,只能选择一项。
一旦设置,多数浏览器会显示一个滚动列表框。
用户可能需要按住Shift或其他功能键,选中多项。
- name:控件名。
- required:布尔属性,是否为必填控件。
- size:设置了multiple属性时,页面显示时一次可见的行数,其他行需要滚动查看。
<option>,<optgroup>
<option>标签用在<select>、<optgroup>、
<datalist>里面,表示一个菜单项,参见<select>的示例。
属性如下:
- disabled:布尔属性,是否禁用该项。
- label:该项的说明。如果省略,则等于该项的文本内容。
- selected:布尔属性,是否为默认值。
显然,一组菜单中,只能有一个菜单项设置该属性。
- value:该项提交到服务器的值。如果省略,则等于该项的文本内容。
<optgroup>表示菜单项的分组,通常用在<select>内部。
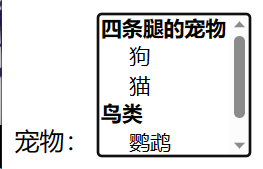
<label>宠物:
<select name="pets" multiple size="4"> //定义选项框的名称以及框大小
<optgroup label="四条腿的宠物">
<option value="dog">狗</option>
<option value="cat">猫</option>
</optgroup>
<optgroup label="鸟类">
<option value="parrot">鹦鹉</option>
<option value="thrush">画眉</option>
</optgroup>
</select>
</label>
<select>是一个下拉菜单,它的内部使用<optgroup>将菜单项分成两组。每组有自己的标题,会加粗显示,但是用户无法选中。
<datalist>
<datalist>标签是一个容器标签,用于为指定控件提供一组相关数据,
通常用于生成输入提示。它的内部使用<option>,生成每个菜单项。
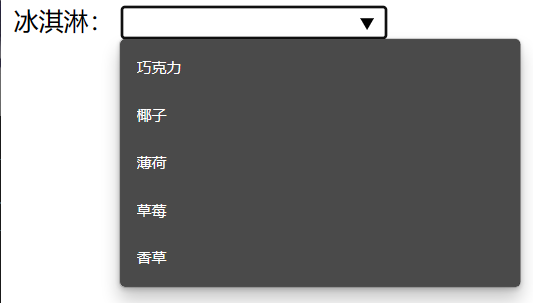
<label for="ice-cream-choice">冰淇淋:</label>
<input type="text" list="ice-cream-flavors" id="ice-cream-choice" name="ice-cream-choice">
<datalist id="ice-cream-flavors">
<option value="巧克力">
<option value="椰子">
<option value="薄荷">
<option value="草莓">
<option value="香草">
</datalist>
<!-- <option>在这里可以不需要闭合标签</option> -->
上面代码中:
<input>生成一个文本输入框,用户可以输入文本。
<input>的list属性指定关联的<datalist>的id属性。
<datalist>的数据列表用于输入建议,用户点击输入框的时候,会显示一个下拉菜单,
里面是建议的输入项。并且还会自动匹配用户已经输入的字符,
缩小可选的范围,比如用户输入“香”,则只会显示“香草”这一项。
注意,<option>在这里可以不需要闭合标签</option>。
<textarea>
<textarea>是一个块级元素,用来生成多行的文本框。
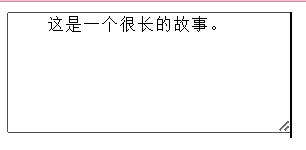
<textarea id="story" name="story"
rows="10" cols="33">
这是一个很长的故事。
</textarea>
上面代码会生成一个长度为5行,宽度为33个字符的文本框。
属性:
- autofocus:布尔属性,是否自动获得焦点。
- cols:文本框的宽度,单位为字符,默认值为20。
- disabled:布尔属性,是否禁用该控件。
- form:关联表单的id属性。
- maxlength:允许输入的最大字符数。如果未指定此值,用户可以输入无限数量
的字符。
- minlength:允许输入的最小字符数。
- name:控件的名称。
- placeholder:输入为空时显示的提示文本。
- readonly:布尔属性,控件是否为只读。
- required:布尔属性,控件是否为必填。
- rows:文本框的高度,单位为行。
- spellcheck:是否打开浏览器的拼写检查。可能的值有
true(打开),default(由父元素或网页设置决定),false(关闭)。
- wrap:输入的文本是否自动换行。可能的值有
hard(浏览器自动插入换行符CR + LF,使得每行不超过控件的宽度),
soft(输入内容超过宽度时自动换行,但不会加入新的换行符,并且浏览器
保证所有换行符都是CR + LR,这是默认值),
off(关闭自动换行,单行长度超过宽度时,会出现水平滚动条)。
<output>
<output>标签是一个行内元素,用于显示用户操作的结果。
<input type="number" name="a" value="10"> + 默认值为10
<input type="number" name="b" value="10"> =
<output name="result">20</output>![]()
标签有如下属性:
- for:关联控件的id属性,表示为该控件的操作结果。
- form:关联表单的id属性。
- name:控件的名称。
<progress>
<progress>标签是一个行内元素,表示任务的完成进度。
浏览器通常会将显示为进度条。
<progress id="file" max="100" value="70"> 70% </progress>![]()
标签有如下属性:
- max:进度条的最大值,应该是一个大于0的浮点数。默认值为1。
- value:进度条的当前值。它必须是0和max属性之间的一个有效浮点数。
如果省略了max属性,该值则必须在0和1之间。
如果省略了value属性,则进度条会出现滚动,表明正在进行中无法知道完成的进度
<meter>
<meter>标签是一个行内元素,表示指示器,用来显示已知范围内的一个值,很适合用于任务的当前进度、磁盘已用空间、充电量等带有比例性质的场合。
浏览器通常会将其显示为一个不会滚动的指示条。
<p>烤箱的当前温度是
<meter min="200" max="500" value="350">
350 度
</meter>
。
</p>![]()
上面代码会显示一个指示条,左侧表示200,右侧表示500,当前位置停留在350。
注意,<meter>元素的子元素,正常情况下不会显示。
只有在浏览器不支持<meter>时才会显示。
标签有如下属性:
- min:范围的下限,必须小于max属性。如果省略,则默认为0。
- max:范围的上限,必须大于min属性。如果省略,则默认为1。
- value:当前值,必须在min属性和max属性之间。如果省略,则默认为0。
- low:表示“低端”的上限门槛值,必须大于min属性,小于high属性和max属 性。如果省略,则等于min属性。
- high:表示“高端”的下限门槛值,必须小于max属性,大于low属性和min属 性。如果省略,则等于max属性。
- optimum:指定最佳值,必须在min属性和max属性之间。
它应该与low属性和high属性一起使用,表示最佳范围。
-
-
-
-
- 如果optimum小于low属性,则表示“低端”是最佳范围;
- 如果大于high属性,则表示“高端”是最佳范围;
- 如果在low和high之间,则表示“中间地带”是最佳范围。
- 如果省略,则等于min和max的中间值。
-
-
-
- form:关联表单的id属性。
Chrome 浏览器使用三种颜色,表示指示条所处的位置。
较好情况时,当前位置为绿色;
一般情况时,当前位置为黄色;
较差情况时,当前位置为红色。
<meter id="fuel" name="fuel"
min="0" max="100"
low="33" high="66" optimum="80"
value="90">
at 50/100
</meter>上面代码中:
指示条可以分成三段:0 ~ 32,33 ~ 65,66 ~ 100。
由于optimum属性是80,因此66 ~ 100是较好情况,33 ~ 65是一般情况,0 ~ 32是较差情况。
浏览器因此会根据value属性,将当前位置显示为不同颜色,
小于33时显示红色,大于65时显示绿色,两者之间显示黄色。
iframe
<iframe>标签用于在网页里面嵌入其他网页。
标签生成一个指定区域,在该区域中嵌入其他网页。它是一个容器元素,如果浏览器不支持<iframe>,就会显示内部的子元素。
<iframe src="https://www.example.com"
width="100%" height="500" frameborder="0"
allowfullscreen sandbox>
<p><a href="https://www.example.com">点击打开嵌入页面</a></p>
</iframe><iframe>的属性:
- allowfullscreen:允许嵌入的网页全屏显示,需要全屏 API 的支持,请参考相关的 JavaScript 教程。
- frameborder:是否绘制边框,0为不绘制,1为绘制(默认值)。建议尽量少用这个属性,而是在 CSS 里面设置样式。
- src:嵌入的网页的 URL。
- width:显示区域的宽度。
- height:显示区域的高度。
- sandbox:设置嵌入的网页的权限,详见下文。
- importance:浏览器下载嵌入的网页的优先级,可以设置三个值。
high表示高优先级,low表示低优先级,auto表示由浏览器自行决定。
- name:内嵌窗口的名称,可以用于<a>、<form>、<base>的target属性。
- referrerpolicy:请求嵌入网页时,HTTP 请求的Referer字段的设置。参见<a>标签的介绍。
属性以最小权限为原则;
sandbox-沙箱 :
sandbox可以当作布尔属性使用,表示打开所有限制。
为了限制<iframe>的风险,HTML 提供了sandbox属性,允许设置嵌入的网页的权限,等同于提供了一个隔离层,即“沙箱”。
<iframe src="https://www.example.com" sandbox>
</iframe>
同源
协议相同
host相同
端口相同sandbox属性可以设置具体的值,表示逐项打开限制。
未设置某一项,就表示不具有该权限。
- allow-forms:允许提交表单。
- allow-modals:允许提示框,即允许执行window.alert()等会产生弹出提示框的 JavaScript 方法。
- allow-popups:允许嵌入的网页使用window.open()方法弹出窗口。
- allow-popups-to-escape-sandbox:允许弹出窗口不受沙箱的限制。
- allow-orientation-lock:允许嵌入的网页用脚本锁定屏幕的方向,即横屏或竖屏。
- allow-pointer-lock:允许嵌入的网页使用 Pointer Lock API,锁定鼠标的移动。
- allow-presentation:允许嵌入的网页使用 Presentation API。
- allow-same-origin:不打开该项限制,将使得所有加载的网页都视为跨域。
- allow-scripts:允许嵌入的网页运行脚本(但不创建弹出窗口)。
- allow-storage-access-by-user-activation:sandbox属性同时设置了这个值和allow-same-origin的情况下,允许<iframe>嵌入的第三方网页通过用户发起document.requestStorageAccess()请求,经由 Storage Access API 访问父窗口的 Cookie。
- allow-top-navigation:允许嵌入的网页对顶级窗口进行导航。
- allow-top-navigation-by-user-activation:允许嵌入的网页对顶级窗口进行导航,但必须由用户激活。
- allow-downloads-without-user-activation:允许在没有用户激活的情况下,嵌入的网页启动下载
注意:
不要同时设置allow-scripts和allow-same-origin属性,
这将使得嵌入的网页可以改变或删除sandbox属性。
loading属性:
<iframe>指定的网页会立即加载,有时这不是希望的行为。
<iframe>滚动进入视口以后再加载,这样会比较节省带宽。
loading属性可以触发<iframe>网页的懒加载。该属性可以取以下三个值:
- auto:浏览器的默认行为,与不使用loading属性效果相同。
lazy:<iframe>的懒加载,即将滚动进入视口时开始加载。eager:立即加载资源,无论在页面上的位置如何。
<iframe
src="https://example.com"
loading="lazy">
</iframe>
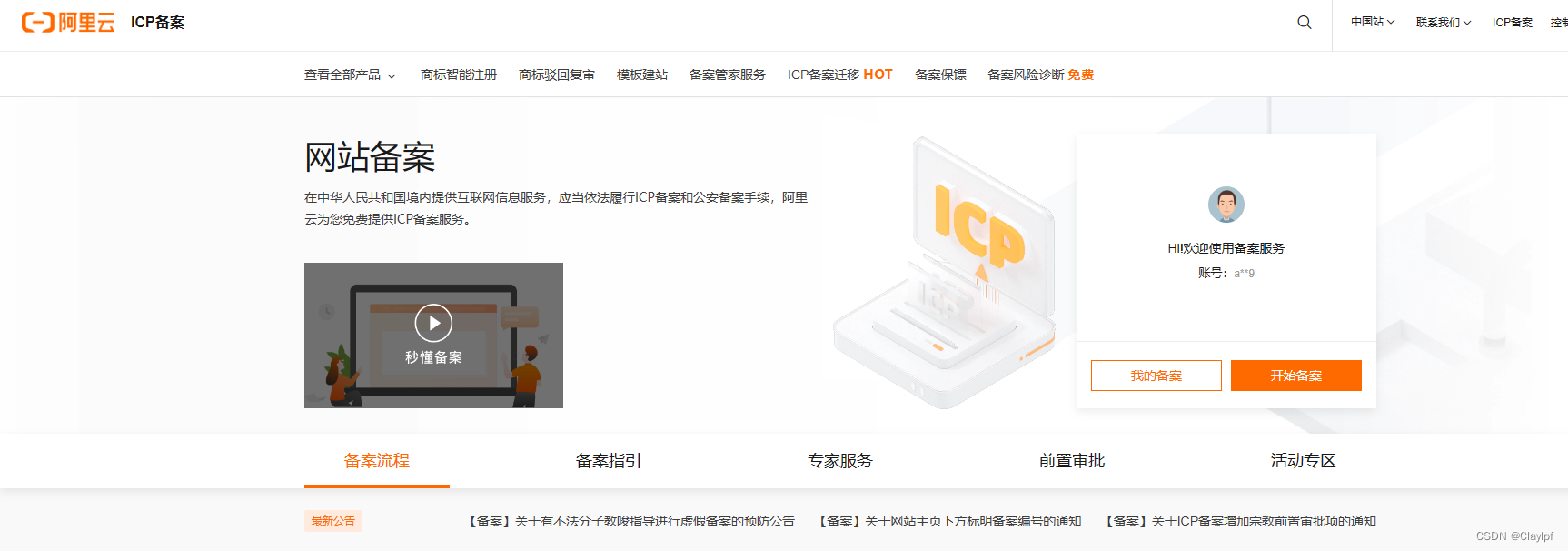
上面代码会启用`<iframe>`的懒加载。URL 简介:
URL 是“统一资源定位符”(Uniform Resource Locator)的首字母缩写,
中文译为“网址”,表示各种资源的互联网地址。










![[OnWork.Tools]系列 01-简介](https://img-blog.csdnimg.cn/img_convert/d89e6e99a5d77e46b3ac94b7542054cf.png)