背景

我想对 Form.List 构建的表单进行校验,比如下拉框中的内容应当至少有一个 XX,表单的长度不能少于多少等等对 List 内容进行校验,并给出飘红提示
问题
比如我有这样一段代码来实现对 list 具体内容的校验,但是写完后发现没有提示,打 console.log 发现也能进入到 throw new Error 里面去,但是就是没有飘红提示
<Form.List name="deployEnvList" rules={[
{
validator: async (_, deployEnvList) => {
if (!deployEnvList || deployEnvList.length === 0) {
throw new Error('xxx')
} else {
const configFlag = {
env: 0,
end: 0,
}
for (const item of deployEnvList) {
if (item?.isDefault === 'true') {
configFlag.env++
}
if (item?.isDeployEnding === 'true') {
configFlag.end++
}
}
if (!configFlag.env || !configFlag.end) {
throw new Error('请至少配置一个xxx和一个xxx')
}
}
},
},
]}>
解决
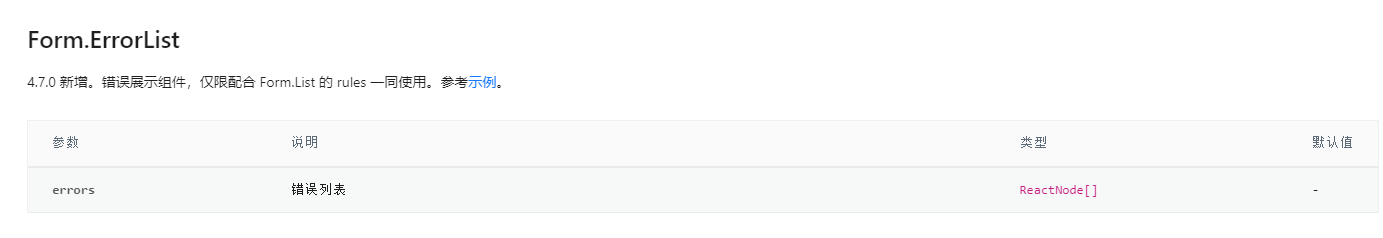
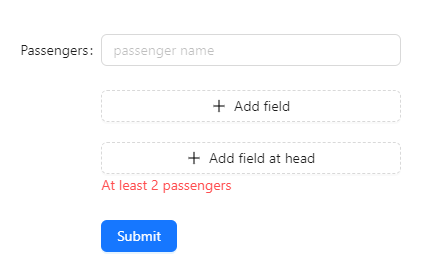
看官网,对 Form.list 整体进行校验需要加上 ErrorList 才能正常显示 飘红提示
<Form.Item
wrapperCol={{ span: 14, offset: 3 }}
>
<Form.ErrorList errors={errors} />
</Form.Item>