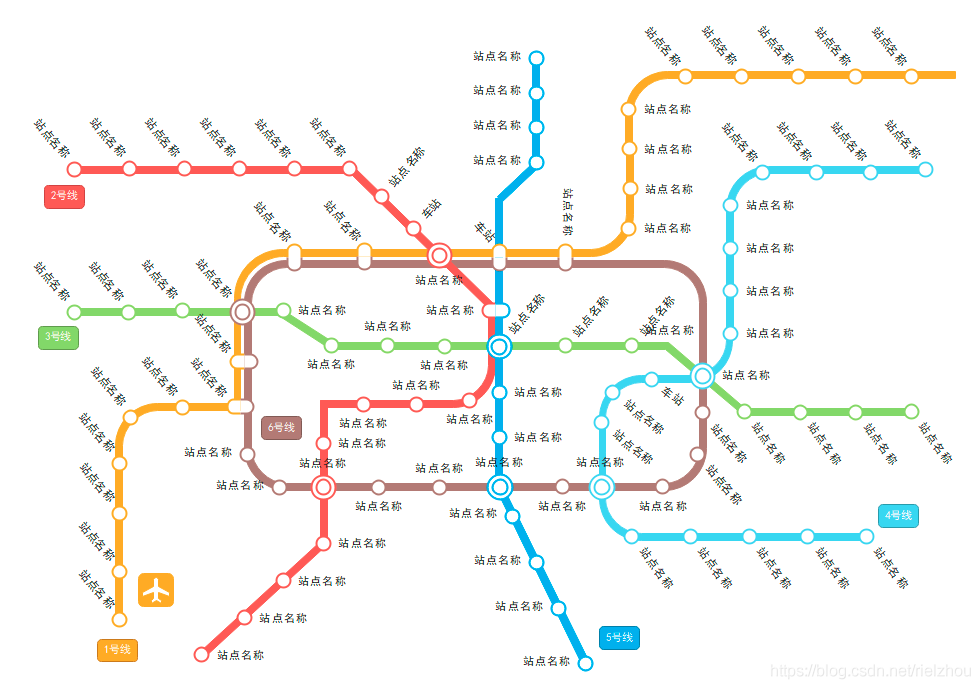
地铁是主要以地下运输为主的交通系统。其轨道通常在地下隧道内。其中:地铁线路中的M,L,S,R分别代表:M=Metro地,L=Light轻轨,S=Suburb市郊铁路,R=rapid,快速铁路。地铁线路图则可以简单理解为地铁的运行路线轨道。一般包括了起始站,终止站,起始站与终止站经过的各站点。
地铁线路图常见用途
明确出发地点,到达地点,起一个导航的作用,方便了人们出行。

地铁线路图绘制方法
地铁线路图的绘制方法并不难,根据以下步骤就可以绘制出专业实用的地铁线路图。
第一步:在电脑上下载亿图图示软件,也可以直接访问在线版亿图图示。然后启用软件,准备作图。
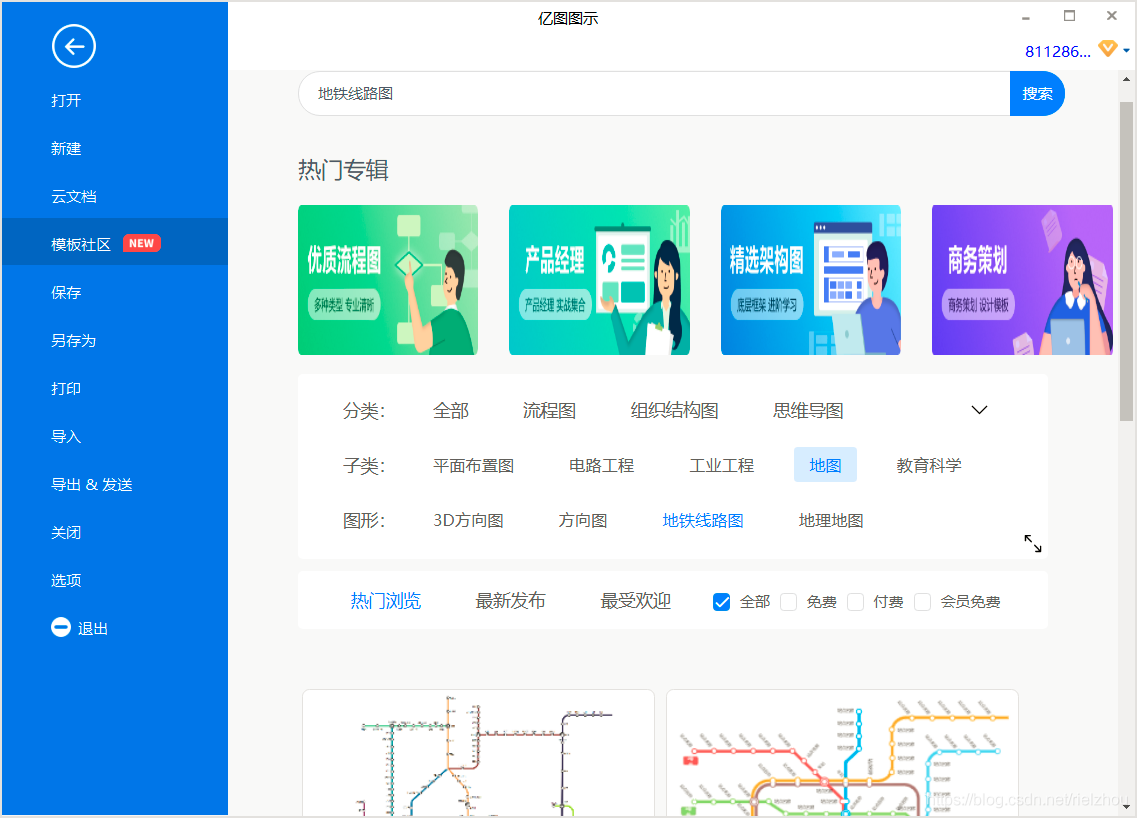
第二步:点击模板社区,依次点击“专业领域绘图-地图-地铁线路图”。就可以从例子库中选择其中一个模板,点击打开地铁线路图模板。

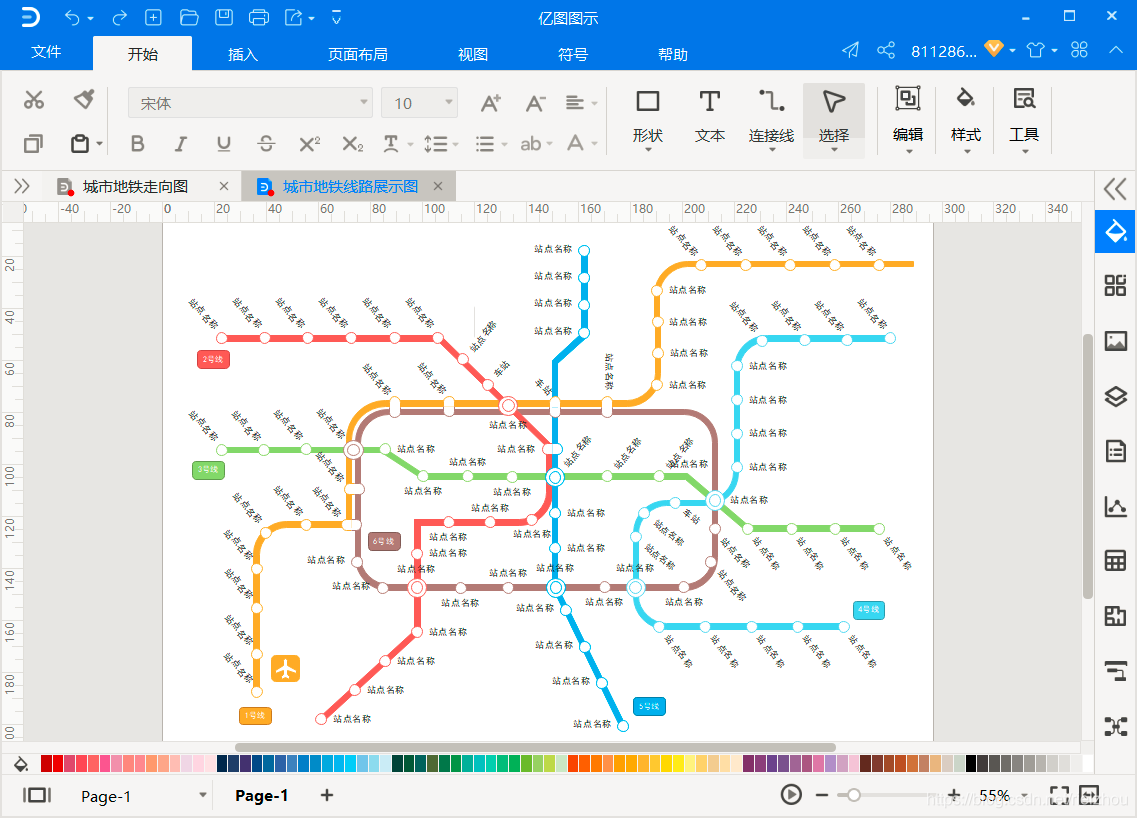
第三步:先点击画布中的地铁线路图,再点击左侧属性面板中的符号库,就能自动为您查找到地图素材,然后就直接将想要修改的地方,选择素材进行修改即可。

第四步:双击文本框即可直接替换想要输入的文字。

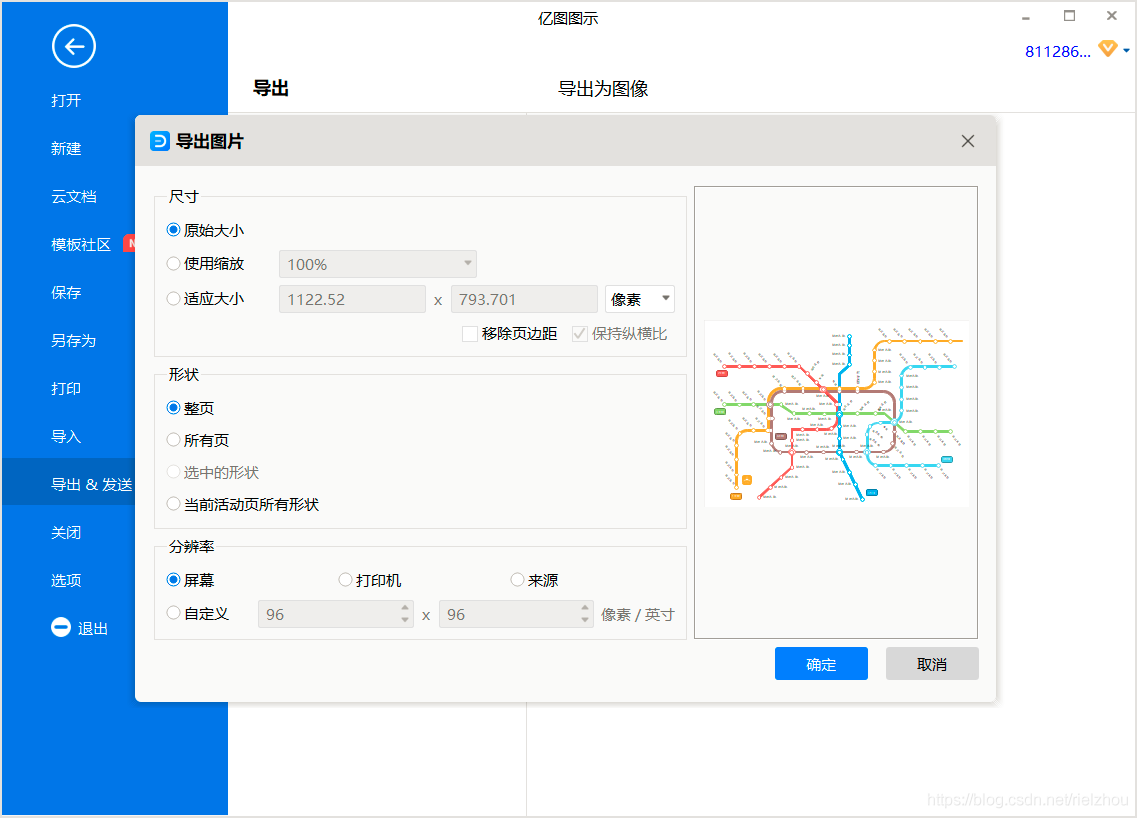
第五步:完成地铁线路图的绘制后,就可以点击左上角的保存、下载、打印、分享等按钮,对已经绘制好的地铁线路图作品进行保存,也可以导出为图片、PDF、PPT等。
地铁线路图绘制软件——亿图图示

亿图图示内有260余种绘图类型,3000多专业模板,素材众多,很大程度上能够满足用户绘制多种多样图表的要求。同时也支持一端操作,多端同步,解决不同步难题,支持导入导出与分享,帮助您与同事,伙伴之间更好沟通。亿图图示免费VIP会员、长期会员九折兑换码及使用方法:https://www.kindriel.com/archives/7/。