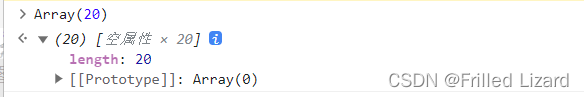
1.Array(20)

其结果是: 创建了一个长度为20,但元素均为 empty 的数组。
2.Array.apply(null, { length: 20 })

其结果是: 创建了一个长度为20,但元素均为 undefined 的数组。
3.异同
3.1相同
console.log(arr1[0] == arr2[0]) // true
console.log(arr1[0] === arr2[0]) // true
3.2不同
使用 Array(20) 的数组不能完成遍历
使用 Array.apply(null, { length: 20 }) 可以完成遍历
empty组成的数组没有遍历,而undefined遍历了。如果只是比较每个元素,没什么区别。但是涉及到数组遍历方法的时候,却大不一样。
empty 就是数组的一个占位符,只是撑撑场面,充个数。所以,不能完成遍历。而undefined 代表了数组每一项已经初始化,只是没有赋一个明确的值,所以,遍历的时候还是会get到。
原文