目录
前言:
1.浏览器
1.1下载Chrome浏览器
1.2查看Chrome浏览器版本
1.3下载Chrome浏览器的驱动
2.配置系统环境变量path
3.验证是否成功
4.出现的问题
结束语:
前言:
这节中小编给大家讲解一下有关于Selenium + Java环境的搭建,来方便我们后续再自动化测试中的应用。这里小编是以Chrome浏览器为例的。
1.浏览器
1.1下载Chrome浏览器
下载网址:https://www.google.cn/intl/zh-CN/chrome/

1.2查看Chrome浏览器版本
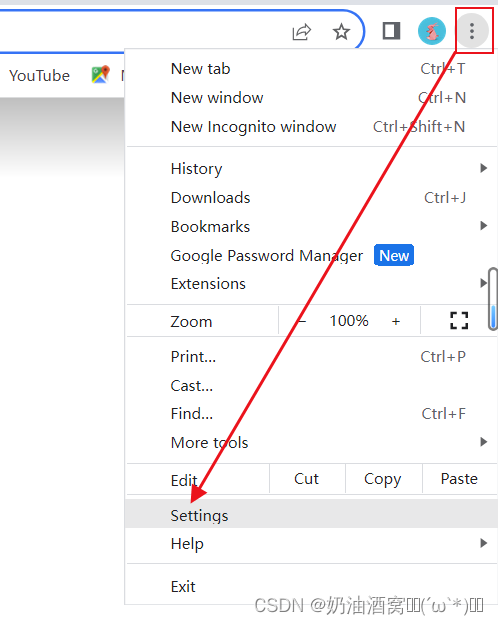
①点击设置。

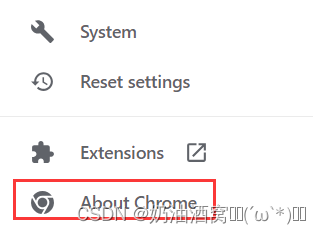
② 然后我们在侧边栏中找到关于Chrome浏览器,点击。

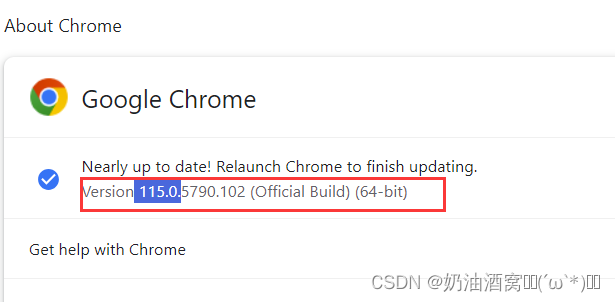
③此时我们就可以查看到Chrome浏览器的版本了,这里我们只需要关注Chrome浏览器版本的前两位即可。以小编的来看就只需要知道版本时115.0就可以了。

1.3下载Chrome浏览器的驱动
下载网址:https://chromedriver.chromium.org/downloads
①进去网页之后点击小编画出来的那一串红色的字体。
②找到与自己Chrome浏览器对应版本,只看前两个就行。然后点击对应的网址,这里如果你的电脑是Windows操作系统的64位或者是32位的就直接下载win32就可以了。

③然后将下载下来的驱动放置在Chrome的安装路径下面。

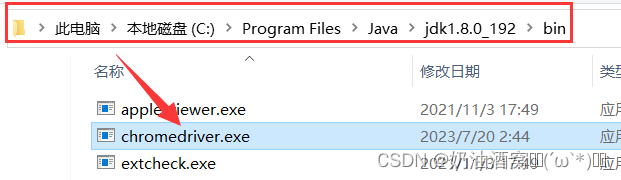
④再将驱动放置在Java的安装路径下。

2.配置系统环境变量path
在上面下载好驱动和放置好驱动位置的基础上我们再来配置环境。
①我们先来找到我们Chrome浏览器的安装路径,然后再将该路径复制。

②打开环境变量,点击环境变量,然后再找到path,点击进去。

③将刚刚复制的路径放到里面,然后点击确定即可。

3.验证是否成功
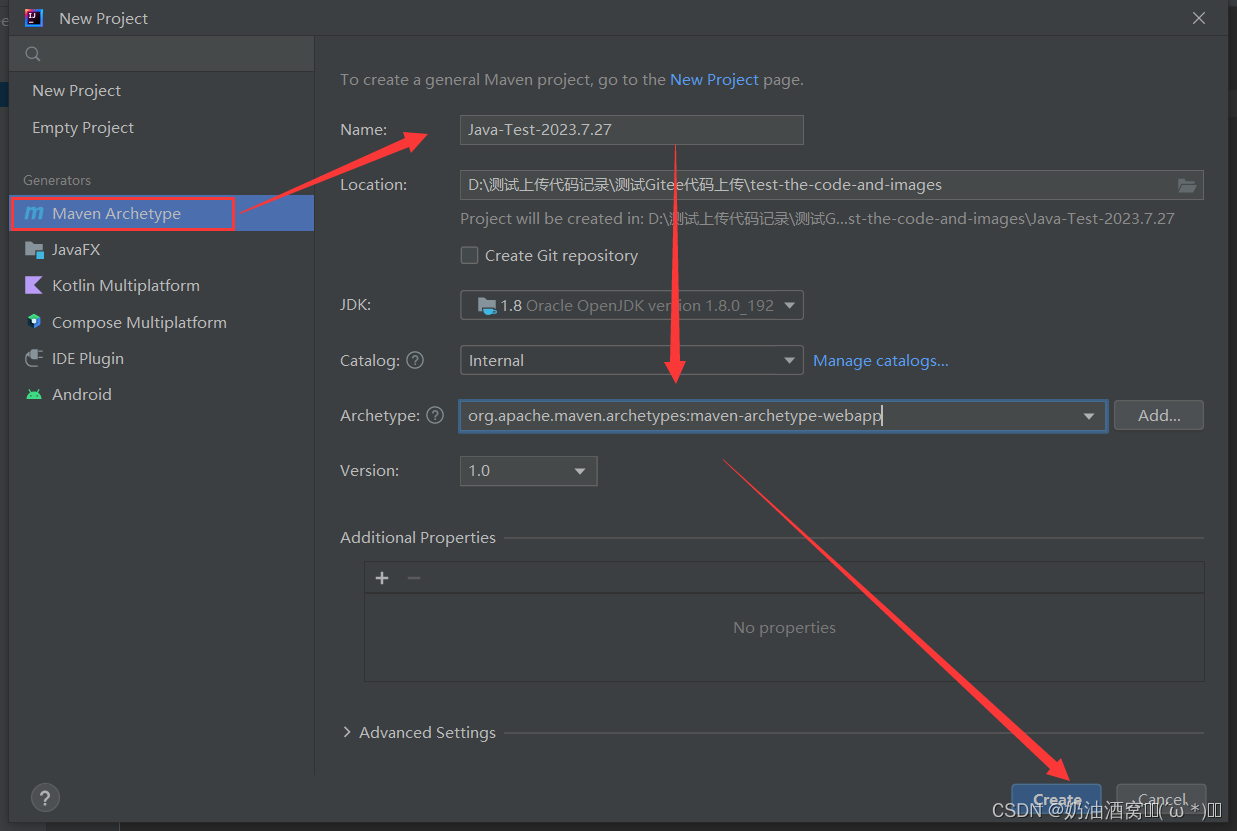
①打开idea,创建一个maven项目。(注:小编这里使用的idea是2022版的,可能有的同学和小编的不是一个版本,如果不是一样的那就按照自己的版本来创建项目)

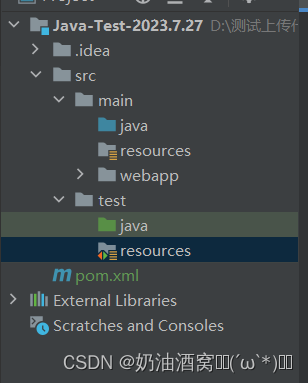
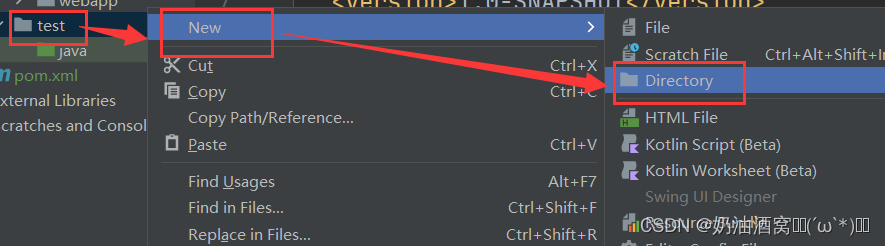
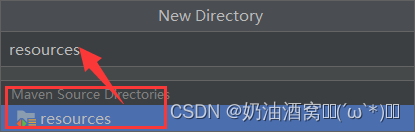
②确定侧边栏的文件是否和小编的一致,如果不一致请先按照下面的导入。
如果侧边栏是:

请直接进行第三步!!!
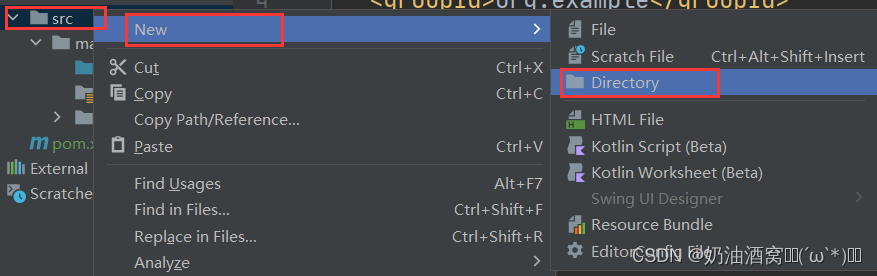
如果侧边栏是:
请按照下面的步骤进行导入!!!






导入之后:
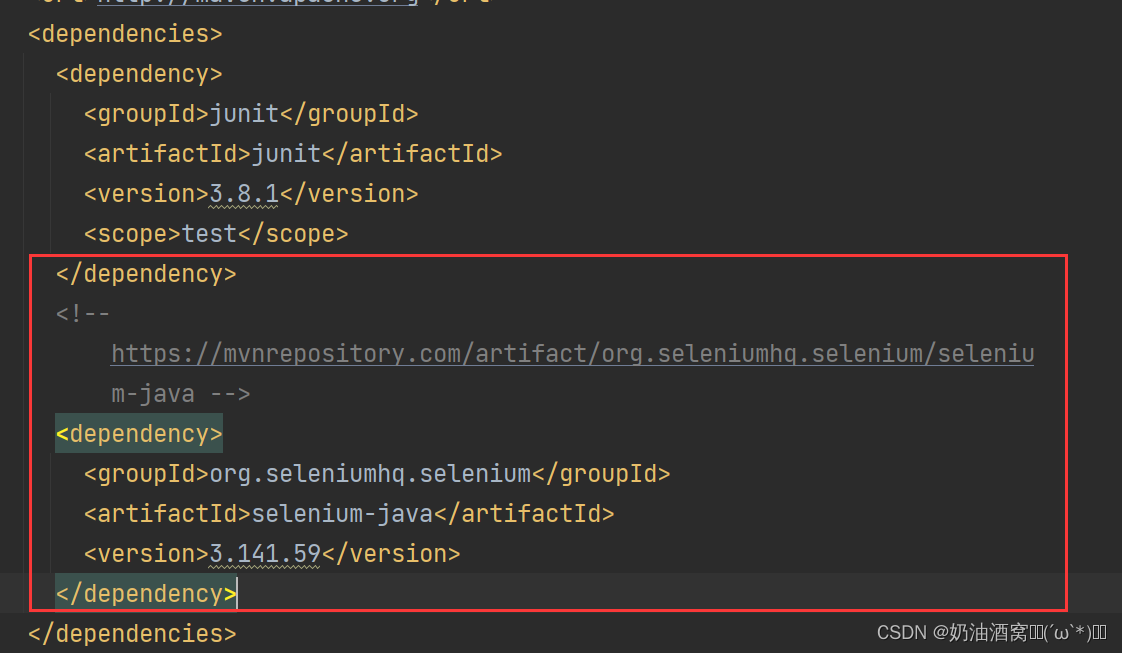
③在pom文件中添加依赖,直接将小编下面的代码放到文件中即可。
<dependencies>
<!--
https://mvnrepository.com/artifact/org.seleniumhq.selenium/seleniu
m-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
</dependencies>
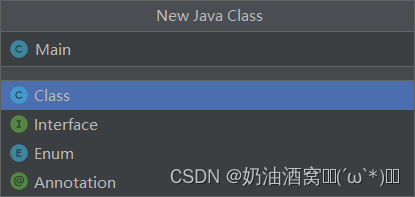
④然后在Java文件夹下面创建一个Main类。


⑤将下面的代码复制到你的代码中,这里如果大家不理解代码是什么意思没关系,后面我们会给大家一一讲解的。
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Main {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
}
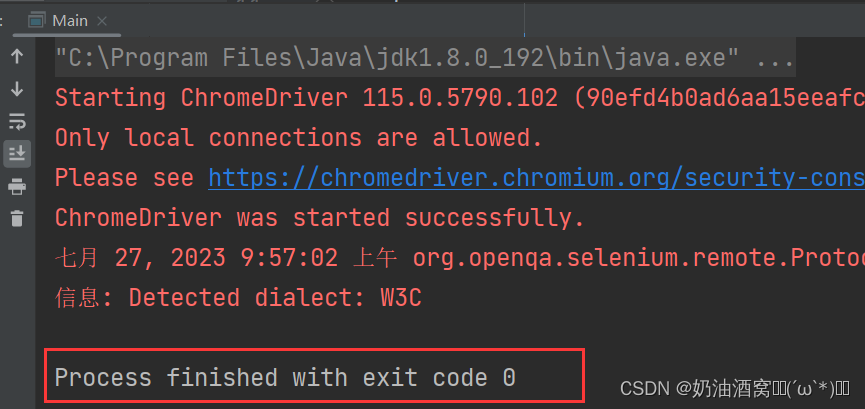
}如果这里运行代码显示的结果如下所示并且成功打开了浏览器,那就说明环境已经配置好了。


4.出现的问题
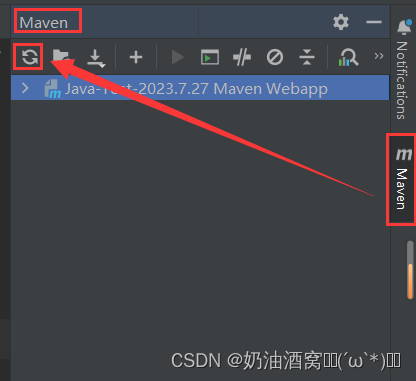
①如果在上复制代码中如果不能成功的导入包的话,那就重新刷新一下maven,可能是没有缓冲过来。

②如果在运行的时候出错,提示 :The path 通 driver executable thepath to....,那么在代码中加上这句话试一下,手动指定一下Chromedriver.exe所在的路径,可能是由于驱动没有放置到JDK路径下导致的。
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_192\\bin\\chromedriver.exe");
注意:这里的路径随着自己的安装路径来看,灵活变动一下。
结束语:
好了这节中小编主要是与大家分享了Selenium + Java环境的搭建,方便我们后期讲解自动化,希望对大家搭建环境有所帮助,想要学习的同学记得关注小编和小编一起学习吧!如果文章中有任何错误也欢迎各位大佬及时为小编指点迷津(在此小编先谢过各位大佬啦!)