< template>
< ! -- 外层 -- >
< div>
< ! -- 上面 -- >
< header>
< ! -- 上面item -- >
< div class = "fl" >
< div class = "leftimg" >
< img src= "../../assets/orders.png" width= "50px" alt / >
< / div>
< div class = "righttext" >
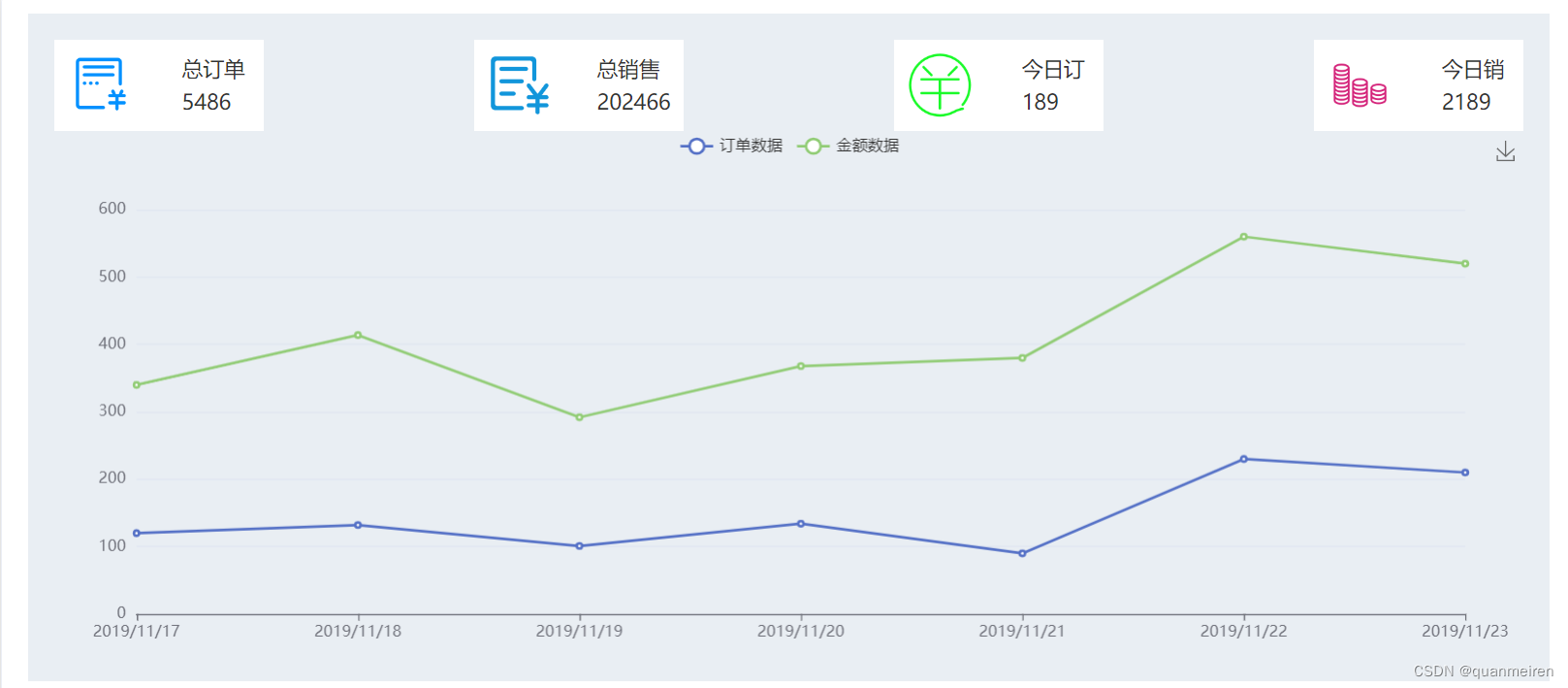
< div> 总订单< / div>
< div> { { totalOrder} } < / div>
< / div>
< / div>
< div class = "fl" >
< div class = "leftimg" >
< img src= "../../assets/order.png" width= "50px" alt / >
< / div>
< div class = "righttext" >
< div> 总销售< / div>
< div> { { totalAmount} } < / div>
< / div>
< / div>
< div class = "fl" >
< div class = "leftimg" >
< img src= "../../assets/mony.png" width= "50px" alt / >
< / div>
< div class = "righttext" >
< div> 今日订< / div>
< div> { { todayOrder} } < / div>
< / div>
< / div>
< div class = "fl" >
< div class = "leftimg" >
< img src= "../../assets/rice.png" width= "50px" alt / >
< / div>
< div class = "righttext" >
< div> 今日销< / div>
< div> { { totayAmount} } < / div>
< / div>
< / div>
< / header>
这里是获取图表的dom节点
< main>
< div ref= "main" style= "width: 100%;height:400px;" > < / div>
< / main>
< / div>
< / template>
< script>
引入图表
import * as echarts from "echarts" ;
这个是接口信息
import { orderTotal } from "../../api/chart.api" ;
export default {
data ( ) {
return {
myChart : { } ,
xData : "" ,
orderData : "" ,
amountData : "" ,
totalOrder : "" ,
totalAmount : "" ,
todayOrder : "" ,
totayAmount : ""
} ;
} ,
async mounted ( ) {
给图表初始化
let myChart = echarts. init ( this . $refs. main) ;
const res = await orderTotal ( ) ;
this . xData = res. data. xData;
this . orderData = res. data. orderData;
this . amountData = res. data. amountData;
this . totalOrder = res. data. totalOrder;
this . totalAmount = res. data. totalAmount;
this . todayOrder = res. data. todayOrder;
this . totayAmount = res. data. totayAmount;
myChart. setOption ( {
title : {
text : ""
} ,
tooltip : {
trigger : "axis"
} ,
legend : {
data : [ "订单数据" , "金额数据" ]
} ,
grid : {
left : "3%" ,
right : "4%" ,
bottom : "3%" ,
containLabel : true
} ,
toolbox : {
feature : {
saveAsImage : { }
}
} ,
xAxis : {
type : "category" ,
boundaryGap : false ,
data : this . xData
} ,
yAxis : {
type : "value"
} ,
series : [
{
name : "订单数据" ,
type : "line" ,
stack : "Total" ,
data : this . orderData
} ,
{
name : "金额数据" ,
type : "line" ,
stack : "Total" ,
data : this . amountData
}
]
} ) ;
window. onresize = function ( ) {
myChart. resize ( ) ;
} ;
} ,
destroyed ( ) {
window. onresize = null ;
}
} ;
< / script>
< style lang= "scss" scoped>
header {
display : flex;
justify- content: space- between;
}
. fl {
display : flex;
height : 70px;
width : 160px;
box- sizing: border- box;
padding : 10px;
background- color: white;
. leftimg {
height : 70px;
width : 100px;
vertical- align: middle;
}
. righttext {
height : 70px;
width : 60px;
line- height: 25px;
}
}
< / style>