参考链接:https://blog.csdn.net/u011364720/article/details/90417302
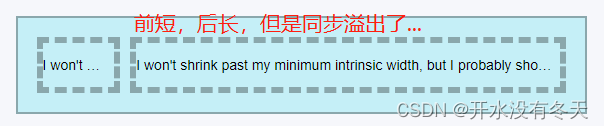
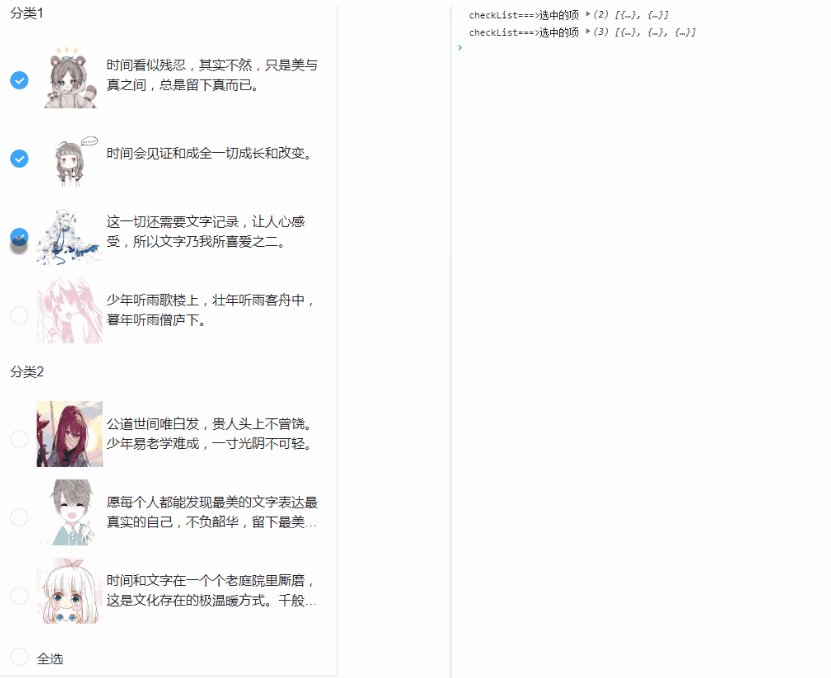
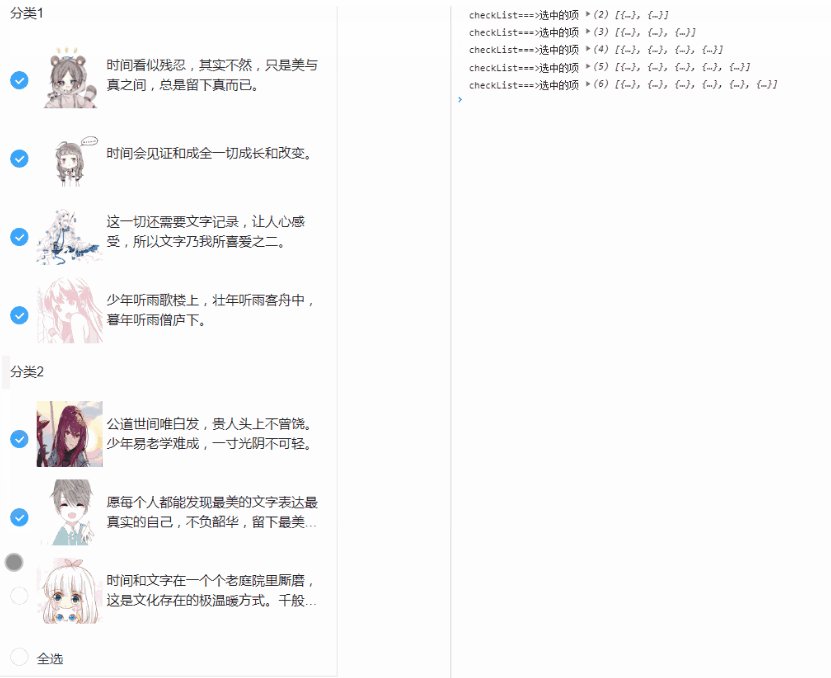
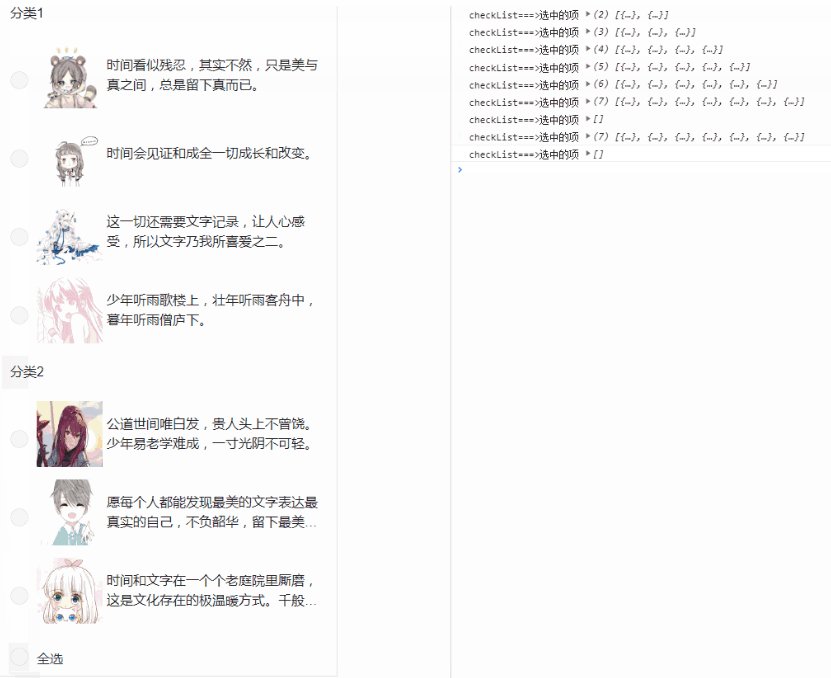
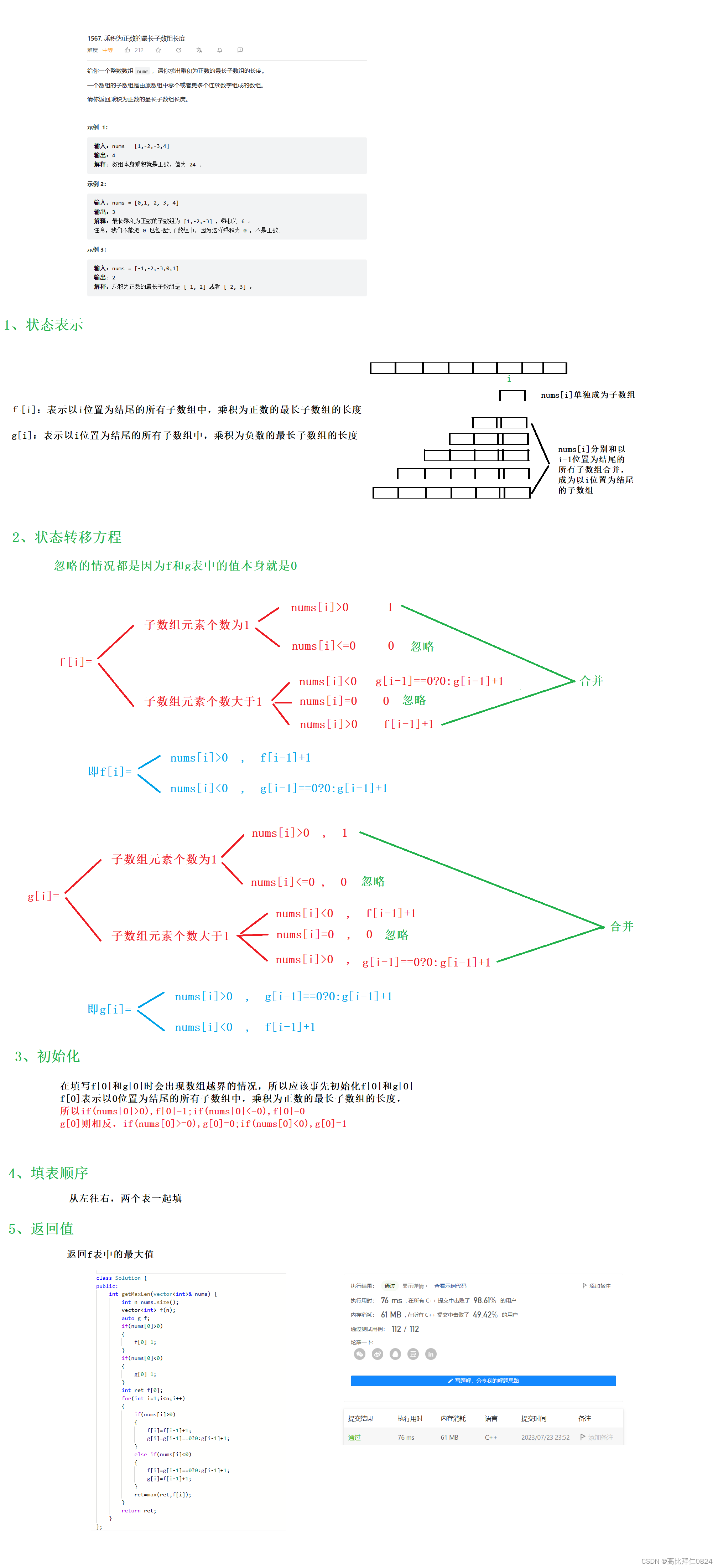
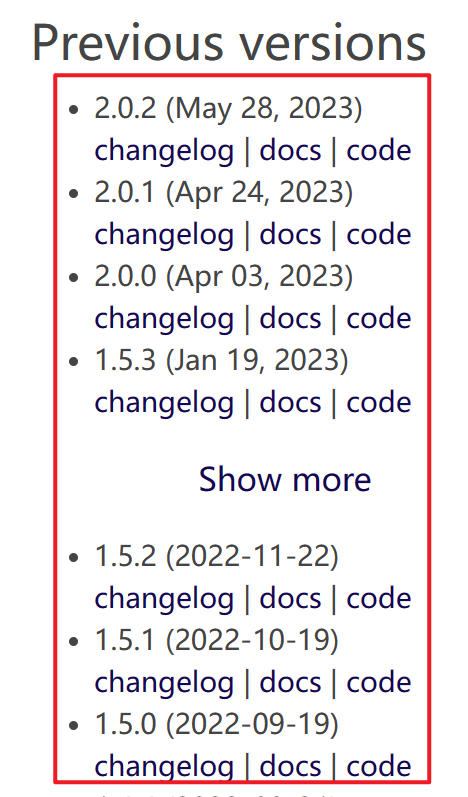
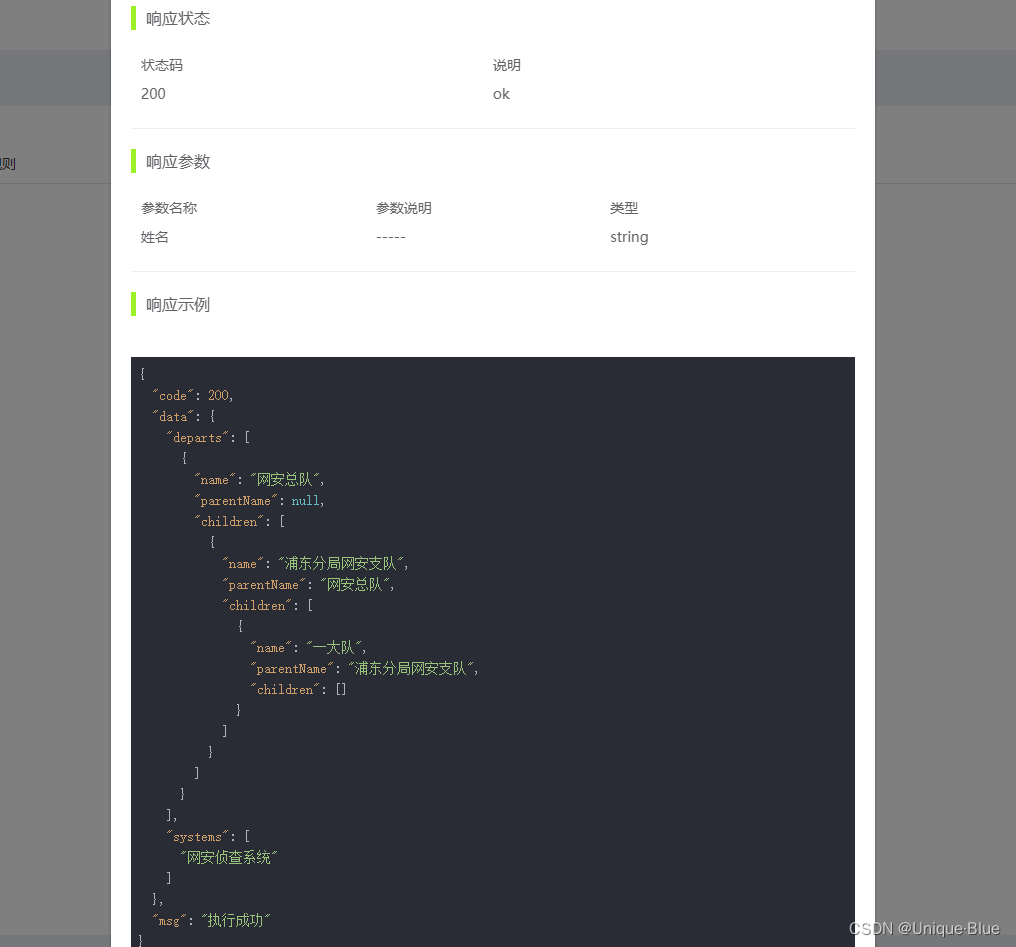
前言:效果如下
- 想要在前端页面中,直接展示代码的样式,就像一些开发文档的源码展示一样
- 使用插件
highlight.js

1、安装
npm install highlight.js
2、main.js 引入
import hljs from 'highlight.js';
import 'highlight.js/styles/atom-one-dark.css' //黑色主题,会好看一点
3、main.js 中自定义指令
写在 new Vue 之前
Vue.directive('highlight',function (el) {
let blocks = el.querySelectorAll('pre code');
blocks.forEach((block)=>{
hljs.highlightBlock(block)
})
})
4、需要高亮的地方,使用指令 v-highlight
<pre>包裹<code>- 如果需要展示
不同开发语言的高亮,修改code标签的class类名,如 lang-json 等
<div>
<pre v-highlight>
<code class="lang-javascript">
{{ codeText }}
</code>
</pre>
</div>