原因:
为了给flex item提供一个合理的默认最小尺寸,flex将flex item的min-width 和 min-height属性设置为了auto
flex item的默认设置为:
min-width: auto 水平flex布局
min-height:auto 垂直flex布局
解决办法:
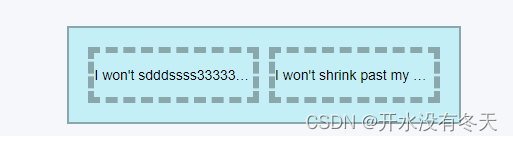
都是占50%,都完全ok

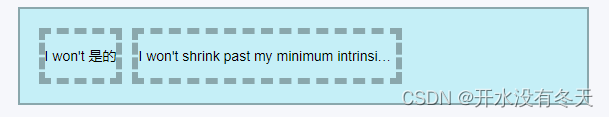
// 1.都不超长:ok;2.前超,后不超:ok;3.前不超后超:ok;4.都超:ok
width: 0;
flex:1;
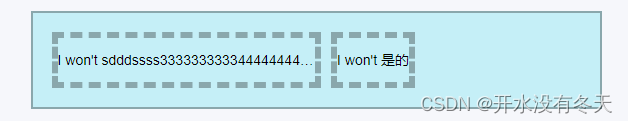
// 1.都不超长:ok;2.前超,后不超:ok;3.前不超后超:ok;4.都超:ok
flex:1;
min-width: 0;
// 1.都不超长:ok;2.前超,后不超:ok;3.前不超后超:ok;4.都超:ok-多margin
width: 50%;
最大50%,默认左对齐,ok


// 1.都不超长:ok-左对齐的;2.前超,后不超:ok-左对齐的;3.前不超后超:ok-左对齐的;4.都超:ok-多margin
max-width: 50%;
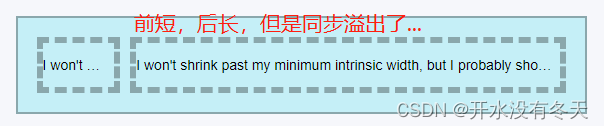
同步溢出或者不溢出

// 1.都不超长:ok-同步-左对齐;2.前超,后不超:ok-要溢出都溢出,要不溢出都不溢出,同步的;3.前不超后超:ok-要溢出都溢出,要不溢出都不溢出,同步的;4.都超:ok
overflow: hidden;
参考:https://blog.csdn.net/weixin_45753473/article/details/127620010