Vue3 Element-plus实现分页动态数据展示
环境:vue3+ts+vite+element plus
接着前面的axios封装请求数据,继续
直接贴代码
<template>
<div class="news">
<ul>
<li v-for="item in state.list">
{{item.title}}
</li>
</ul>
<div>
<el-divider></el-divider>
<el-pagination
background
layout="total, sizes, prev, pager, next, jumper"
:total="state.total"
:page-size="state.pageSize"
:current-page="state.pageNum"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</div>
</template>
<script setup lang="ts">
import {onMounted, reactive} from "vue";
import getApi from "@/utils/api";
const state=reactive({
list:<any>[],
pageNum:1,//当前页面
pageSize:10,//每页数量
total:<number>'',
})
/*页数变化触发*/
const handleSizeChange = (val: any) => {
state.pageSize = val;
getList()
};
/*页码变化触发*/
const handleCurrentChange=(val: any)=>{
state.pageNum = val;
getList()
}
const getList=()=>getApi.getData("/content/newPage/?column_id=14",{pageNum:state.pageNum,pageSize:state.pageSize}).then((res)=>{
console.log(res)
state.list=res.data.list;
state.total = res.data.total
state.pageNum = res.data["current_page"];
state.pageSize = res.data["per_page"];
})
onMounted(()=>{
getList()
})
</script>
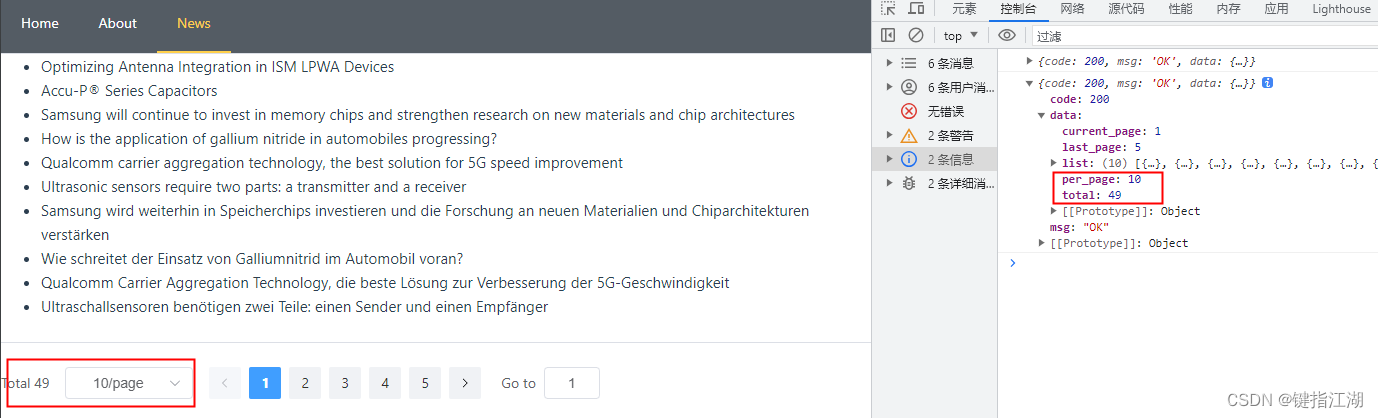
效果:

根据自己的接口请求的数据,对应好每页数量,当前页,总数等参数赋值即可,请求参数只需要当前页pageNum 和每页数量pageSize 即可