目录
Nginx
安装Nginx步骤
安装yum-utils
配置nginx.repo源
安装nginx
系统启动nginx服务器
nginx.conf配置
关闭nginx服务器
配置文件启动nginx服务
配置文件编写
启动nginx服务
关闭nginx服务
服务器——Nginx安装及静态配置、部署。
直接在云服务器中启动项目,一旦访问量多了,服务器会受不了,可能导致崩溃,所以我们需要代理服务器来Nginx代理云服务器启动项目。
Nginx
Nginx是由伊戈尔塞索耶夫开发的一款轻量级web代理服务器、反向代理服务器以及电子邮件(IMAP/POP3/SMTP)代理服务器。在2004年10月4日以类BSD许可证形式公开源码。
Nginx以事件驱动的方式编写,所以有非常好的性能,同时也是一个非常高效的反向代理、负载均衡服务器,同时Nginx具备优秀的静态内容处理能力,能将动态内容转发给uWSGI服务器,这样可以达到很好的客户端响应。
在性能上,Nginx占用很少的系统资源,能够支持更多的并发连接,达到更高的访问效率;
在功能上,Nginx是优秀的代理服务器和负载均衡服务器。
其特点:
-
占用内存少,并发性强;
-
稳定性强,功能丰富;
-
系统资源消耗少;
-
轻量级,高度模块化,负载均衡。
很多大型网站都在使用Nginx服务器,例如:淘宝、京东、腾讯、百度、新浪、网易等。
安装Nginx步骤
有两种安装Nginx方法:
一种是快速安装,直接执行下面代码即可:
yum install nginx
另一种是设置nginx.repo源安装,我们推荐使用设置nginx.repo源安装,具体步骤如下所示:
安装yum-utils
在安装之前,首先要安装yum-utils,执行如下代码:
yum install yum-utils
配置nginx.repo源
首先在/etc/yum.repos.d目录下创建nginx.repo文件,执行如下代码:
touch /etc/yum.repos.d/nginx.repo
在nginx.repo文件中写入以下代码:
vim /etc/yum.repos.d/nginx.repo #进入nginx.repo文件
# 写入以下代码:
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
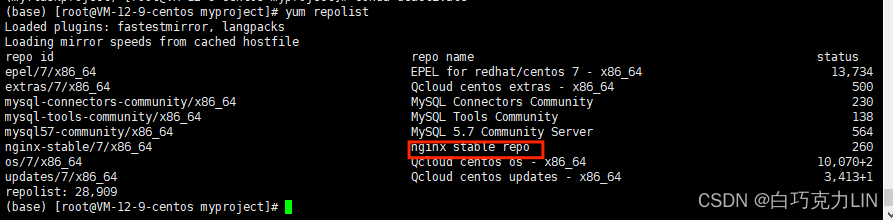
写入文件后,保存并退出,执行如下代码查看是否加载了Nginx安装源:
yum repolist

安装nginx
安装nginx执行如下代码即可安装:
yum install nginx
系统启动nginx服务器
在系统管理中,我们可以执行如下代码启动nginx服务器:
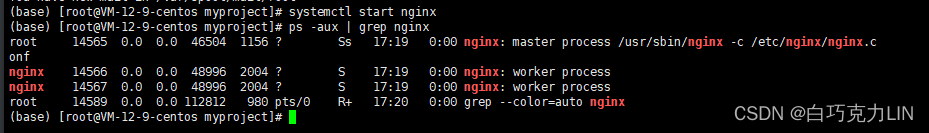
systemctl start nginx #启动nginx服务器
ps -aux | grep nginx #查看nginx进程
如下图所示:

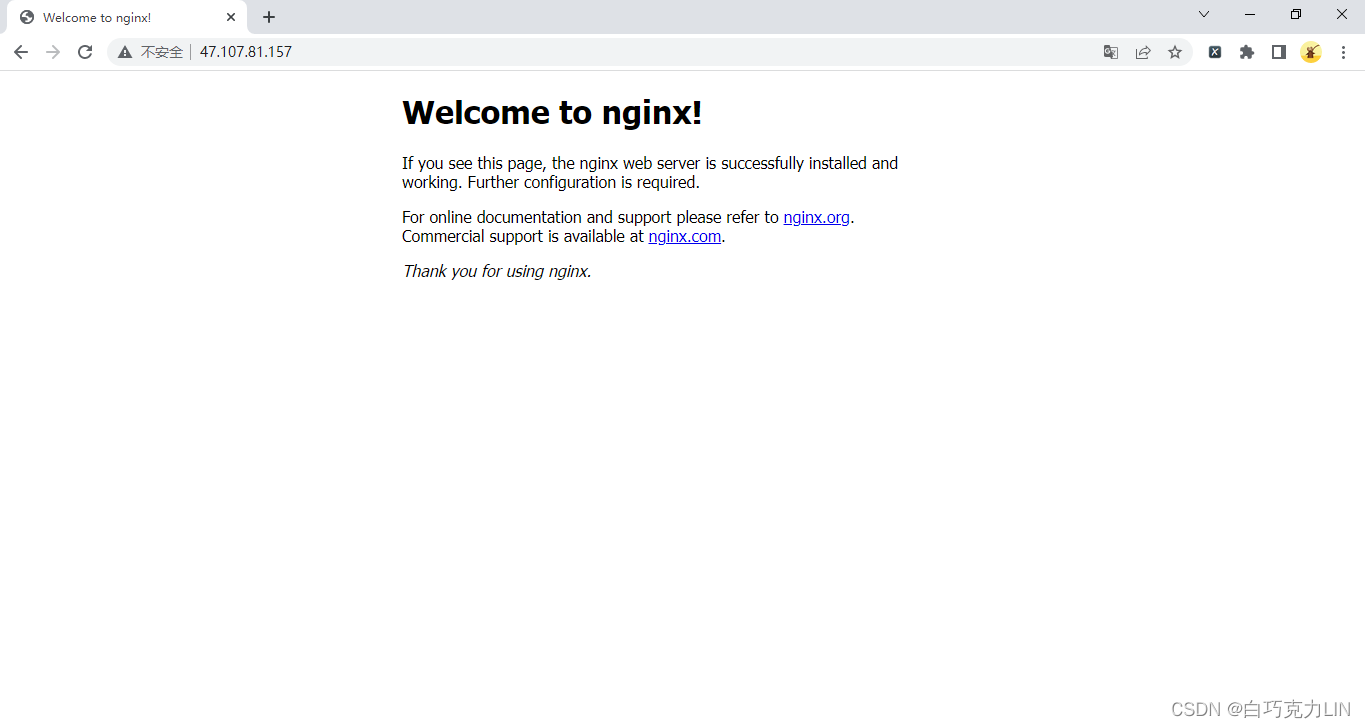
这样就启动了nginx服务器,我们进入浏览器并输入公网id即可看到如下页面:

假如没能成功显示该页面,则需要在云服务器开放80端口。
nginx.conf配置
为什么输入本机的IP地址就会显示上面的网页呢,带着疑问,我们来看看Nginx的配置文件,nginx默认的配置文件nginx.conf的目录为:/etc/nginx/nginx.conf,也可以执行如下代码找出nginx.conf的位置:
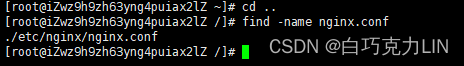
find -name nginx.conf
如下图所示:

找到nginx.conf配置文件路径后,进入nginx.conf配置文件:
vim /etc/nginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
其内容如下所示:
user nginx; #用户名
worker_processes auto; #工作进程数为自动增加
error_log /var/log/nginx/error.log notice; #错误日志文件
pid /var/run/nginx.pid; #进程文件
events {
worker_connections 1024; #允许同时连接的连接数
}
http {
include /etc/nginx/mime.types; #http请求类型文件
default_type application/octet-stream; #默认为application的http请求
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; #日志格式
access_log /var/log/nginx/access.log main; #日志目录
sendfile on;
#tcp_nopush on;
keepalive_timeout 65; #连接超时时间
#gzip on; #压缩格式
include /etc/nginx/conf.d/*.conf; #辅助配置文件
}
我们在nginx.conf配置文件中没有找到呈现刚才网页直接相关的代码,只有一个辅助配置文件,那么我们执行如下代码进入复制配置文件目录:
cd /etc/nginx/conf.d
ls
发现只有一个名为default.conf的配置文件,执行如下代码进入default.conf辅助配置文件:
vim /etc/nginx/conf.d/*.conf
其内容如下所示:
server {
listen 80; #服务器端口号
server_name localhost; #服务器名
#access_log /var/log/nginx/host.access.log main;
location / { #项目网址http:ip地址/
root /usr/share/nginx/html; #项目路径
index index.html index.htm; #http文件
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html; #访问出错500,502,503,504时呈现50x.html网页
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
在辅助配置文件中,我们找到了网页项目文件相关的代码,我们进入/usr/share/nginx/html项目路径,执行如下代码:
vim /usr/share/nginx/html/index.html
打开index.html,发现其内容正是我们刚才公网id访问浏览器显示的内容。
也就是说,只要我们修改default.conf配置文件中的项目路径改为我们项目的路径,即可把我们的项目放在服务器上面了,但是一般情况下,我们都不会去修改nginx原来的default.conf配置文件,一般会通过使用自定义的配置文件来启动nginx服务。
关闭nginx服务器
当我们使用系统管理来启动nginx服务器时,需要系统管理来关闭nginx服务器,执行如下代码:
systemctl stop nginx
可以根据需求执行如下代码:
#通过系统管理nginx服务
systemctl enable nginx #设置nginx为开机启动
systemctl disable nginx #禁止开机启动
systemctl status nginx #查看nginx状态
systemctl start nginx #启动nginx服务
systemctl stop nginx #关闭nginx服务
配置文件启动nginx服务
在使用系统管理启动nginx服务时,浏览器访问自身的IP地址呈现的是一个欢迎使用nginx服务的网页,要想浏览器访问自身的IP地址呈现的是其他网页时,需要修改其辅助配置文件default.conf,但一般情况下,我们不会去修改nginx原来的default.conf配置文件,那么怎么启动nginx服务器让浏览器访问自身IP地址呈现其他网页呢?
这时我们可以自己编写一个nginx配置文件mynginx.conf(配置文件名可以随意),执行以下代码来启动nginx服务:
nginx -c 配置文件路径
配置文件编写
那么问题来了,如何编写nginx配置文件呢?首先系统管理启动nginx服务涉及了两个配置文件——nginx.conf和default.conf,其中控制网页内容的呈现相关的是default.conf配置文件,而nginx.conf是一些日志、错误等一些文件配置,所以我们只需要把nginx.conf配置文件和default.conf配置文件的内容复制在自己编写的mynginx.conf配置文件即可,复制代码后,我们通过增删改查,最终得出以下代码:
user root; #将nginx.conf的nginx改为root
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
server { #default.conf代码复制在nginx.conf配置文件的http里面,并将注释的代码删除
listen 6789;
server_name localhost;
location / {
root /tmp/test/templates; #修改为你项目的路径
index Hello.html Hello.htm; #修改为你的首页网页
}
}
}
修改的地方我们已经在代码中注释了,好了,通过简单的修改复制的代码,我们成功编写了自己的nginx配置文件mynginx.conf,我们将配置文件放在Flask程序根目录中。
Flask程序如下所示:
from flask import Flask, render_template
app = Flask(__name__)
app.config['DEBUG']=True
app.config['ENV']='development'
@app.route('/')
def hello_world():
return render_template('Hello.html')
if __name__ == '__main__':
app.run()
启动nginx服务
好了,配置文件已经写好了,执行如下代码启动nginx服务:
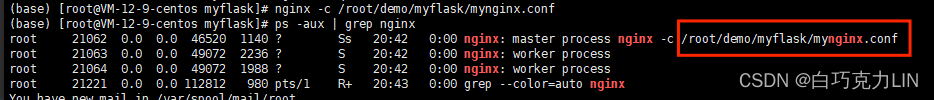
nginx -c /root/demo/myflask/mynginx.conf #启动nginx服务
ps -aux | grep nginx #查看nginx进程
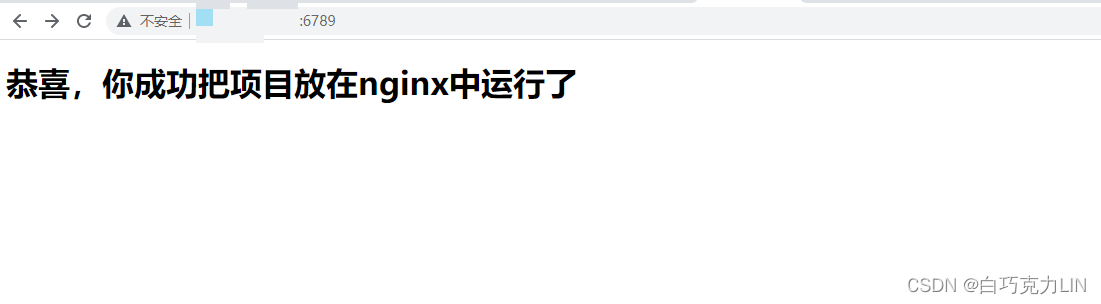
这样我们就启动了自己编写的nginx配置文件,如下图所示:

浏览器访问http://ip:port,这里我们设置的端口号为6789,如下图所示:

关闭nginx服务
通过配置文件启动nginx服务,需要执行如下代码关闭nginx服务:
nginx -s quit #正常关闭
nginx -s stop #快速关闭
nginx -s reload #重新加载配置
好了,服务器——Nginx安装及Nginx静态配置、部署就讲到这里了。
公众号:白巧克力LIN
该公众号发布Python、数据库、Linux、Flask、自动化测试、Git、算法、前端、服务器等相关文章!
- END -














![[SSM]Spring中的JdbcTemplate](https://img-blog.csdnimg.cn/feb255d32aee4bc98a20af59da798062.png)