😀前言本片文章是vue系列第一篇整理了vue的基础和发展史
🏠个人主页:尘觉主页
🧑个人简介:大家好,我是尘觉,希望我的文章可以帮助到大家,您的满意是我的动力😉😉
在csdn获奖荣誉: 🏆csdn城市之星2名
💓Java全栈群星计划top前5
🤗 端午大礼包获得者
💕欢迎大家:这里是CSDN,我总结知识的地方,欢迎来到我的博客,感谢大家的观看🥰
如果文章有什么需要改进的地方还请大佬不吝赐教 先在次感谢啦😊
文章目录
- 💫Vue
- 💭基本介绍
- 💭官网
- 💭git 地址:
- 🤔MVVM-示意图
- 😮解读 MVVM 思想(上图)
- 💗下载官网
- 🤔简单的代码示例方便理解
- 💖Vue 数据绑定机制分析!
- 😉注意事项和使用细节
- 😄总结
💫Vue
💭基本介绍
-
Vue (读音 /vjuː/,类似于 view) 是一个前端框架, 易于构建用户界面
-
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或项目整合
-
支持和其它类库结合使用
-
开发复杂的单页应用非常方便
-
Vue 是 Vue.js 的简称
💭官网
https://cn.vuejs.org/
💭git 地址:
https://github.com/vuejs
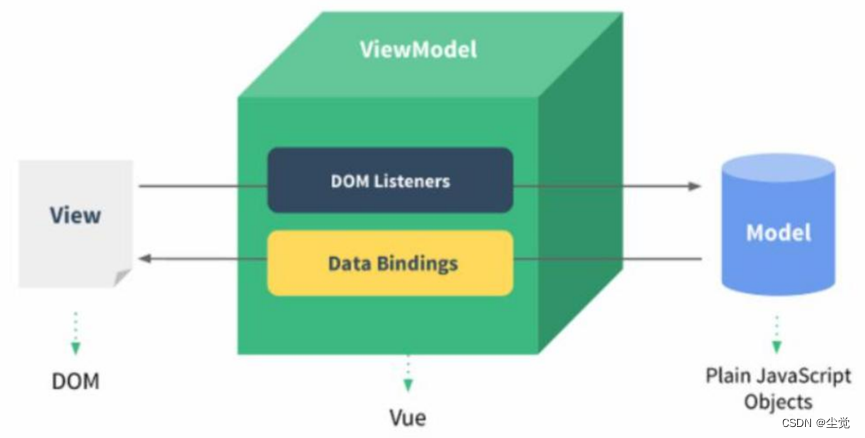
🤔MVVM-示意图

😮解读 MVVM 思想(上图)
- M∶即 Model,模型,包括数据和一些基本操作
- V∶即View,视图,页面渲染结果
- VM∶即 View-Model,模型与视图间的双向操作(无需开发人员干涉)
- 在 MVVM之前,开发人员从后端获取需要的数据模型,然后要通过 DOM 操作 Model渲染到View 中。而后当用户操作视图,我们还需要通过 DOM获取 View 中的数据,然后同步到Model 中。
- 而 MVVM中的VM 要做的事情就是把DOM 操作完全封装起来,开发人员不用再关心
- Model 和View 之间是如何互相影响的
- 只要我们 Model 发生了改变,View上自然就会表现出来
- 当用户修改了View,Model 中的数据也会跟着改变。。
- 结果:把开发人员从繁琐的 DOM操作中解放出来,把关注点放在如何操作 Model上, 大大提高开发效率
💗下载官网
官网文档:https://cn.vuejs.org/v2/guide/index.html
下载: https://cn.vuejs.org/v2/guide/installation.html
小技巧:为了让 IDEA识别Vue 代码,需要安装插件 Vue.js
🤔简单的代码示例方便理解
-
div元素不是必须的,也可以是其它元素,比如span,但是约定都是将vue实例挂载到div
-
因为div更加适合做布局这里就用div了
-
id 不是必须为app , 是程序员指定,一般我们就使用app
-
{{message}} : 插值表达式
-
message 就是从model的data数据池来设置
-
当我们的代码执行时,会到data{} 数据池中去匹配数据, 如果匹配上, 就进行替换 , 如果没有匹配上, 就是输出空
el: “#app”, //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue快速入门</title>
</head>
<body>
<!--解读
1. div元素不是必须的,也可以是其它元素,比如span,但是约定都是将vue实例挂载到div
2. 因为div更加适合做布局这里就用div了
3. id 不是必须为app , 是程序员指定,一般我们就使用app
-->
<div id="app">
<!--解读
1. {{message}} : 插值表达式
2. message 就是从model的data数据池来设置
3. 当我们的代码执行时,会到data{} 数据池中去匹配数据, 如果匹配上, 就进行替换
, 如果没有匹配上, 就是输出空
-->
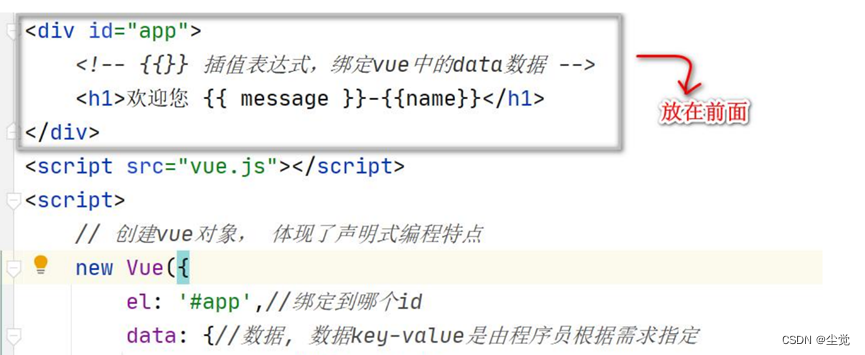
<h1>欢迎你{{message}}-{{name}}</h1>
</div>
<!--引入vue.js-->
<script src="vue.js"></script>
<script>
//创建Vue对象
/**
* 解读
* 1. 创建Vue对象实例
* 2. 我们在控制台输出vm对象,看看该对象的结构!(data/listeners)
*
*/
let vm = new Vue({
el: "#app", //创建的vue实例挂载到 id=app的div
data: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)
message: "Hello-Vue!",
name: "大家好"
}
})
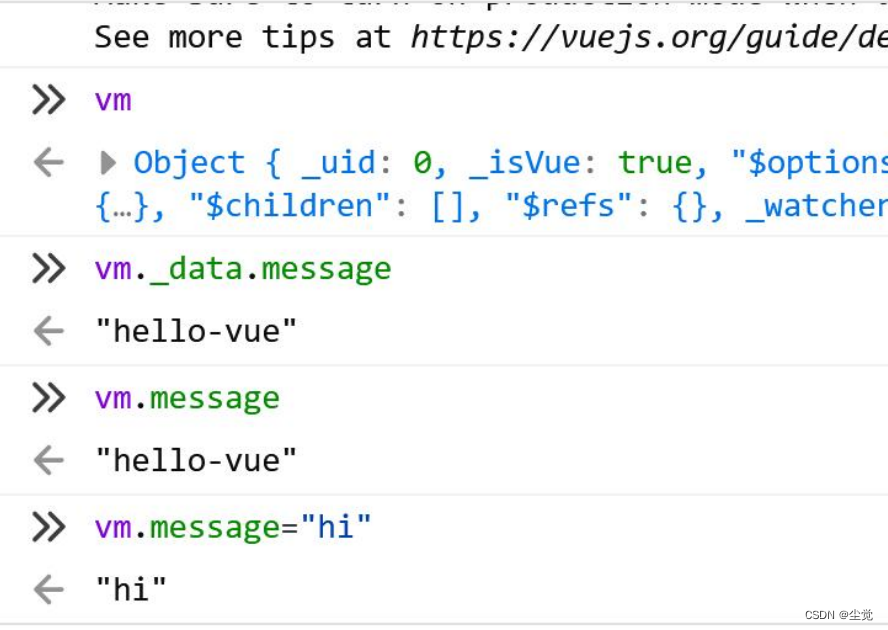
console.log("vm=>", vm);
console.log(vm._data.message);
console.log(vm._data.name);
console.log(vm.name);
console.log(vm.message);
</script>
</body>
</html>
💖Vue 数据绑定机制分析!
-
通过查看浏览器的控制台, 可以分析 Vue 数据绑定机制/MVVM

-
上面这个 debug 方式, 必须掌握, 对应我们后面调试 Vue 项目很有帮助
😉注意事项和使用细节
- 注意代码顺序,要求 div 在前,script 在后,否则无法绑定数据

-
从案例可以体会声明式渲染:Vue.js 采用简洁的模板语法来声明式地将数据渲染进DOM 的系统, 做到数据和显示分离
-
Vue 没有繁琐的 DOM 操作,如果使用 jQuery,我们需要先找到 div 节点,获取到 DOM
对象,然后进行节点操作, 显然 Vue 更加简洁
😄总结
本片讲解了Vue的基本介绍和怎么下载以及解读MVVM机制和数据绑定的分析
😁vue系列
Vue2 脚手架下载及配置淘宝镜像–和ieda的配置和打开
Vue 项目结构和文件分析
🤔欢迎大家加入我的社区 尘觉社区
文章到这里就结束了,如果有什么疑问的地方请指出,诸佬们一起来评论区一起讨论😁
希望能和诸佬们一起努力,今后我们一起观看感谢您的阅读🍻
如果帮助到您不妨3连支持一下,创造不易您们的支持是我的动力🤞














![[SSM]Spring中的JdbcTemplate](https://img-blog.csdnimg.cn/feb255d32aee4bc98a20af59da798062.png)