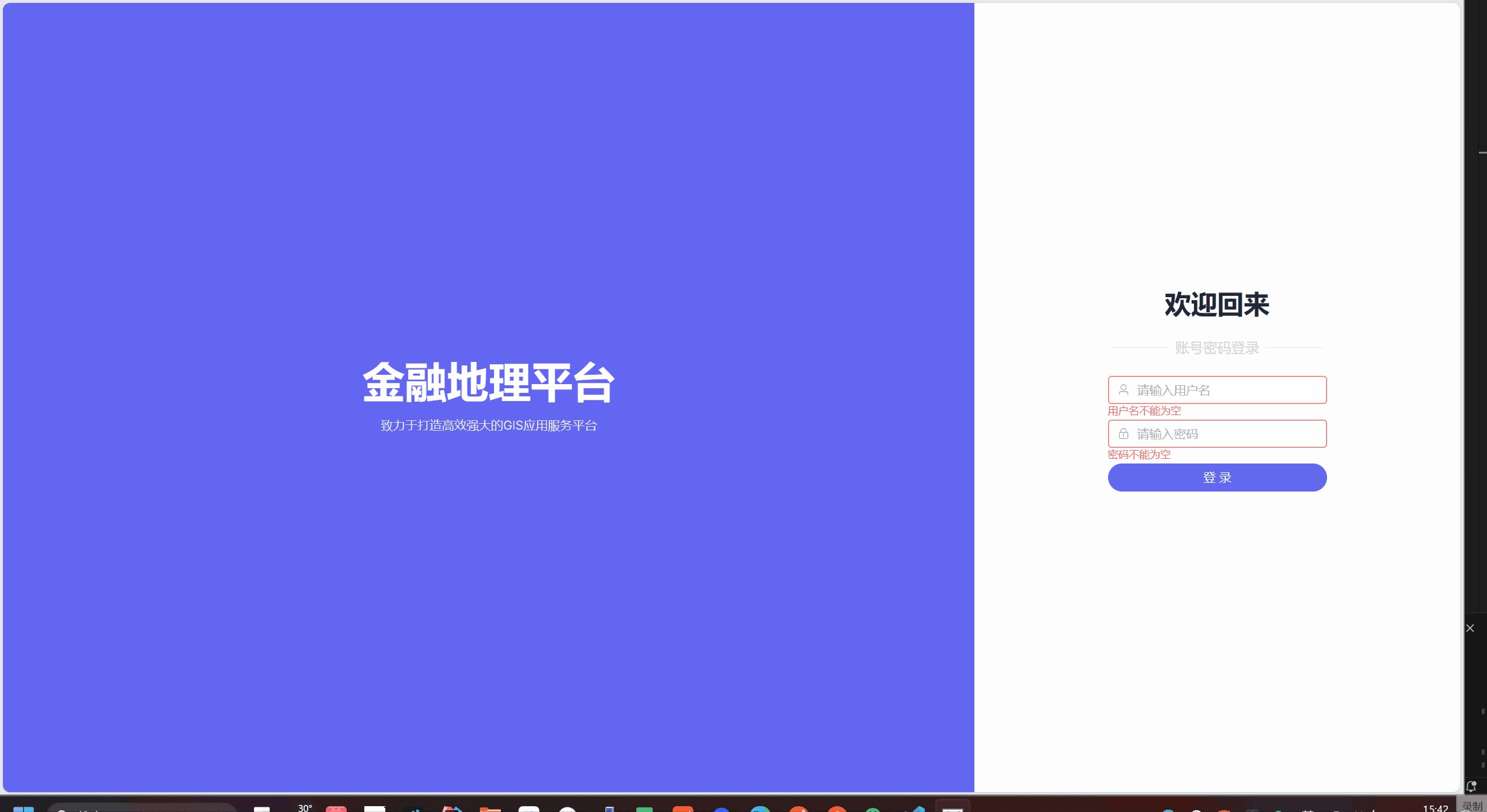
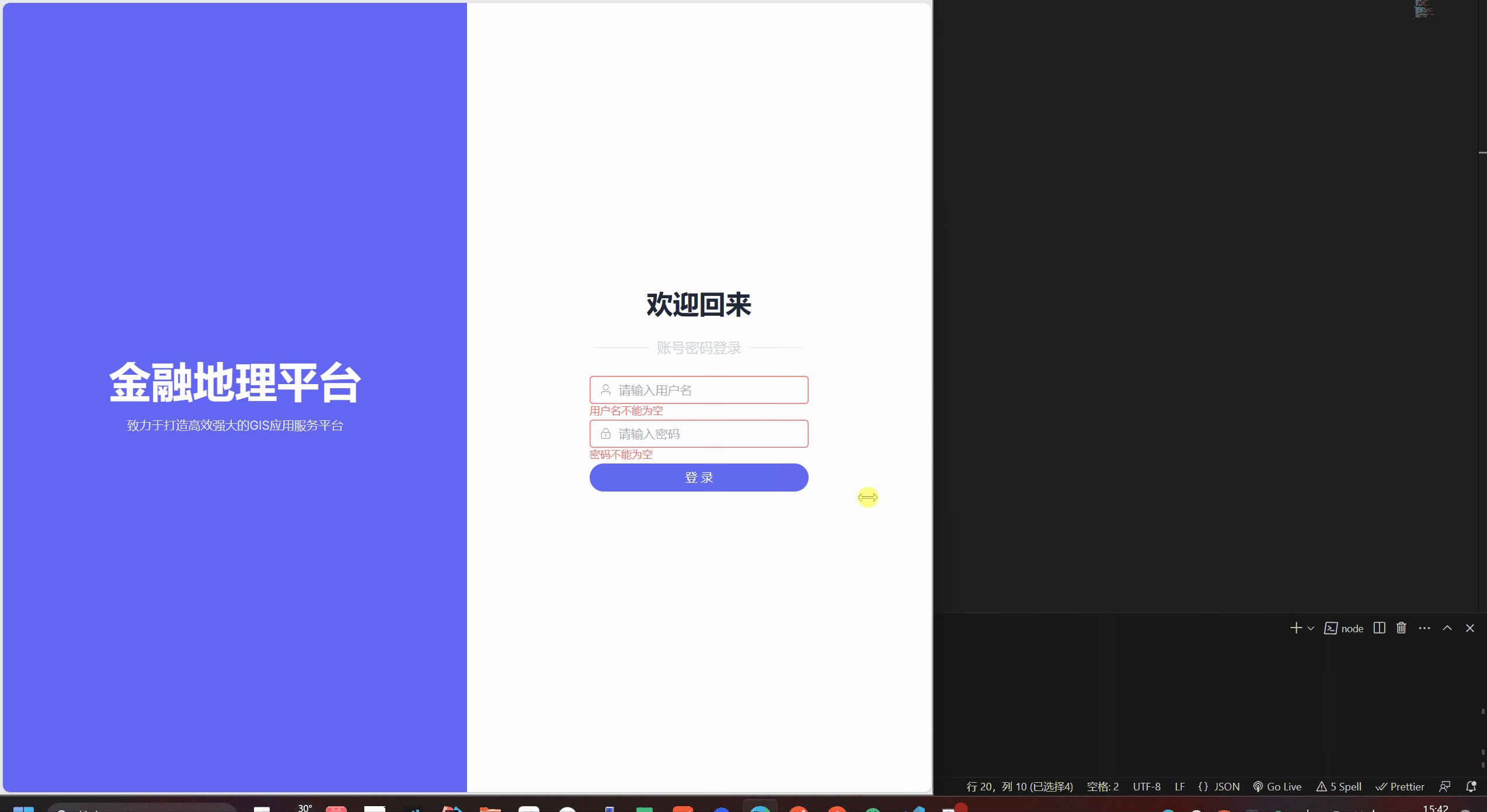
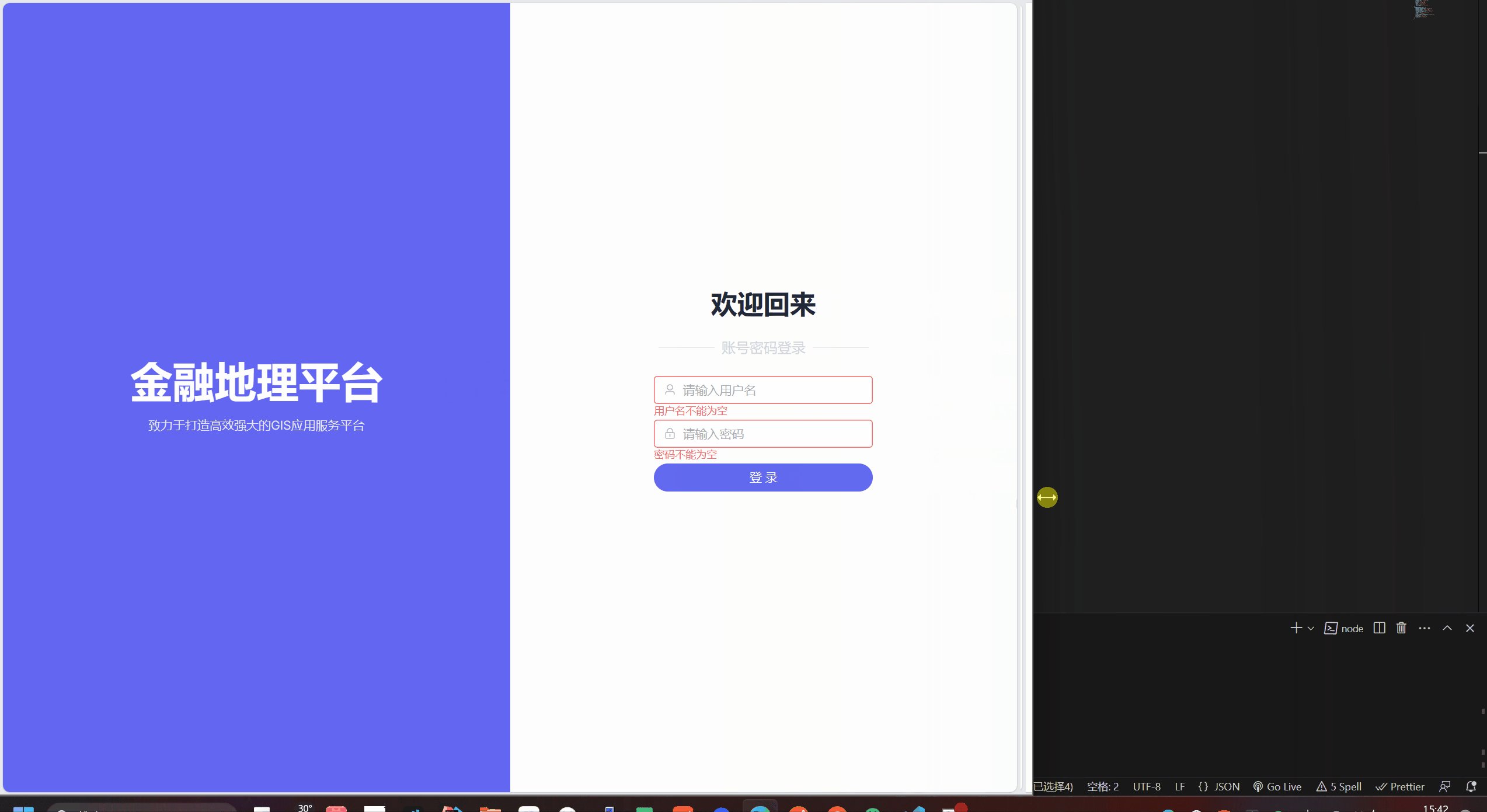
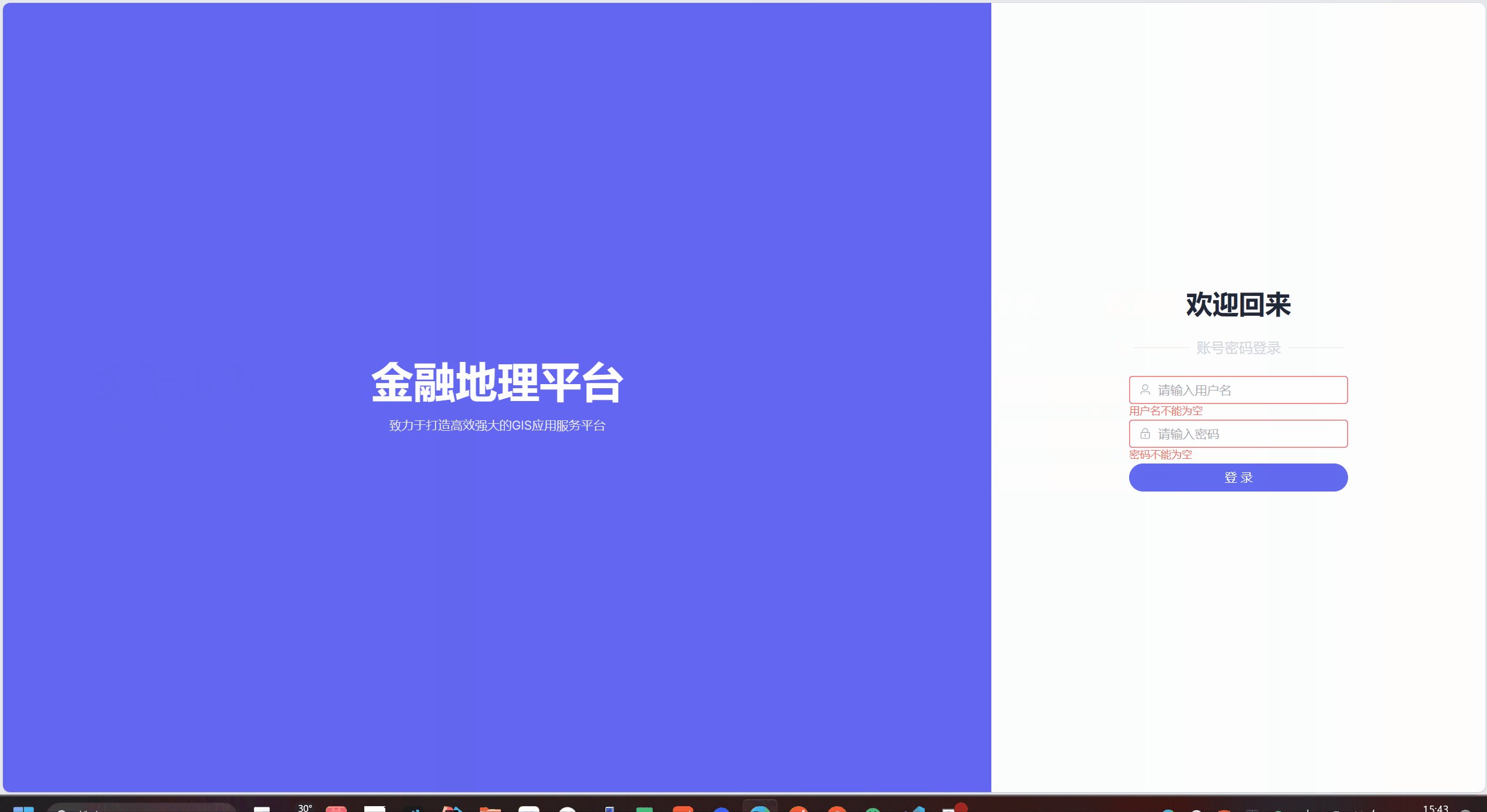
1.效果预览

2. 代码准备
导入windiCSS: npm i -D vite-plugin-windicss windicss
windiCSS官网: https://cn.windicss.org/integrations/vite.html
使用vite创建好你的vue工程
sass版本为: 1.49.9
3.Windi CSS在页面中使用 @apply 二次定义类名方式
.left {
@apply flex items-center justify-center;
}
.right {
@apply bg-light-50 flex items-center justify-center flex-col;
.title01 {
@apply font-bold text-3xl text-gray-800;
}
.title02 {
@apply flex items-center justify-center my-5 text-gray-300 space-x-2;
}
}
4.单页面源码
<template>
<el-row class="login-container">
<el-col :lg="16" :md="12" class="left">
<div>
<div class="font-bold text-5xl text-light-50 mb-4">XXX服务平台</div>
<div class="text-gray-200 text-sm">
小标题小标题小标题小标题小标题小标题小标题小标题小标题小标题小标题小标题
</div>
</div>
</el-col>
<el-col :lg="8" :md="12" class="right">
<h2 class="title01">欢迎回来</h2>
<div class="title02">
<span class="h-[1px] w-16 bg-gray-200"></span>
<span>账号密码登录</span>
<span class="h-[1px] w-16 bg-gray-200"></span>
</div>
<el-form ref="formRef" :rules="rules" :model="form" class="w-[250px]">
<el-form-item prop="username">
<el-input
:prefix-icon="User"
v-model="form.username"
placeholder="请输入用户名"
/>
</el-form-item>
<el-form-item prop="password">
<el-input
:prefix-icon="Lock"
v-model="form.password"
placeholder="请输入密码"
show-password
type="password"
/>
</el-form-item>
<el-form-item>
<el-button
round
color="#626aef"
class="w-[250px]"
type="primary"
@click="onSubmit"
>登 录</el-button
>
</el-form-item>
</el-form>
</el-col>
</el-row>
</template>
<script setup>
import { reactive, ref } from "vue";
import { Lock, Search, User } from "@element-plus/icons-vue";
// do not use same name with ref
const form = reactive({
username: "",
password: "",
});
const rules = reactive({
username: [
{
required: true,
message: "用户名不能为空",
trigger: "blur",
},
{
min: "3",
min: "50",
message: "用户名长度必须在3-50之间",
trigger: "blur",
},
],
password: [
{
required: true,
message: "密码不能为空",
trigger: "blur",
},
{
min: "3",
min: "50",
message: "密码长度必须在3-50之间",
trigger: "blur",
},
],
});
const formRef = ref(null);
const onSubmit = () => {
formRef.value.validate((valid) => {
if (!valid) {
return false;
}
console.log("验证通过", valid);
});
console.log("submit!");
};
</script>
<style scoped lang="scss">
.login-container {
@apply min-h-screen bg-indigo-500;
.left {
@apply flex items-center justify-center;
}
.right {
@apply bg-light-50 flex items-center justify-center flex-col;
.title01 {
@apply font-bold text-3xl text-gray-800;
}
.title02 {
@apply flex items-center justify-center my-5 text-gray-300 space-x-2;
}
}
}
</style>