统计图表的制作我们用到了Echarts,不得不说Echarts真的是百度的超级良心产品了。打Call!!!👍👍👍
✔小插曲:
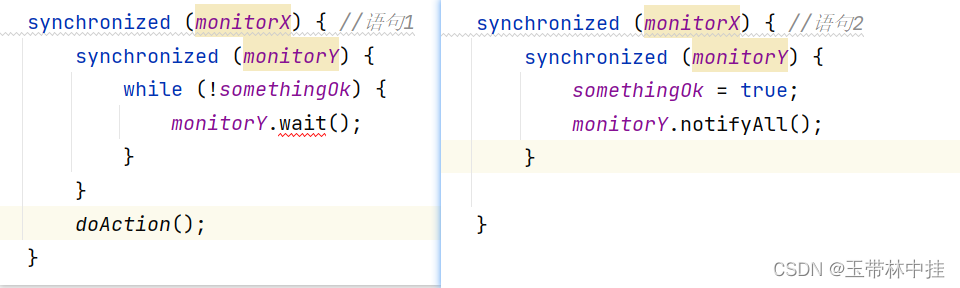
这里博主顺带提一下,像处理访问量等等数据的时候,往往会涉及到一个并发问题。举个例子,比如在多个人在同一秒访问网页时,我们会同一时间去操作数据库中存储的当天的访问量数据,如果此时数据库中的访问量是1000,那么此刻共同发起这个请求的时候,拿到的访问量都是1000,在做+1操作的时候如何返回正确的值呢?感兴趣的同学可以了解一下。
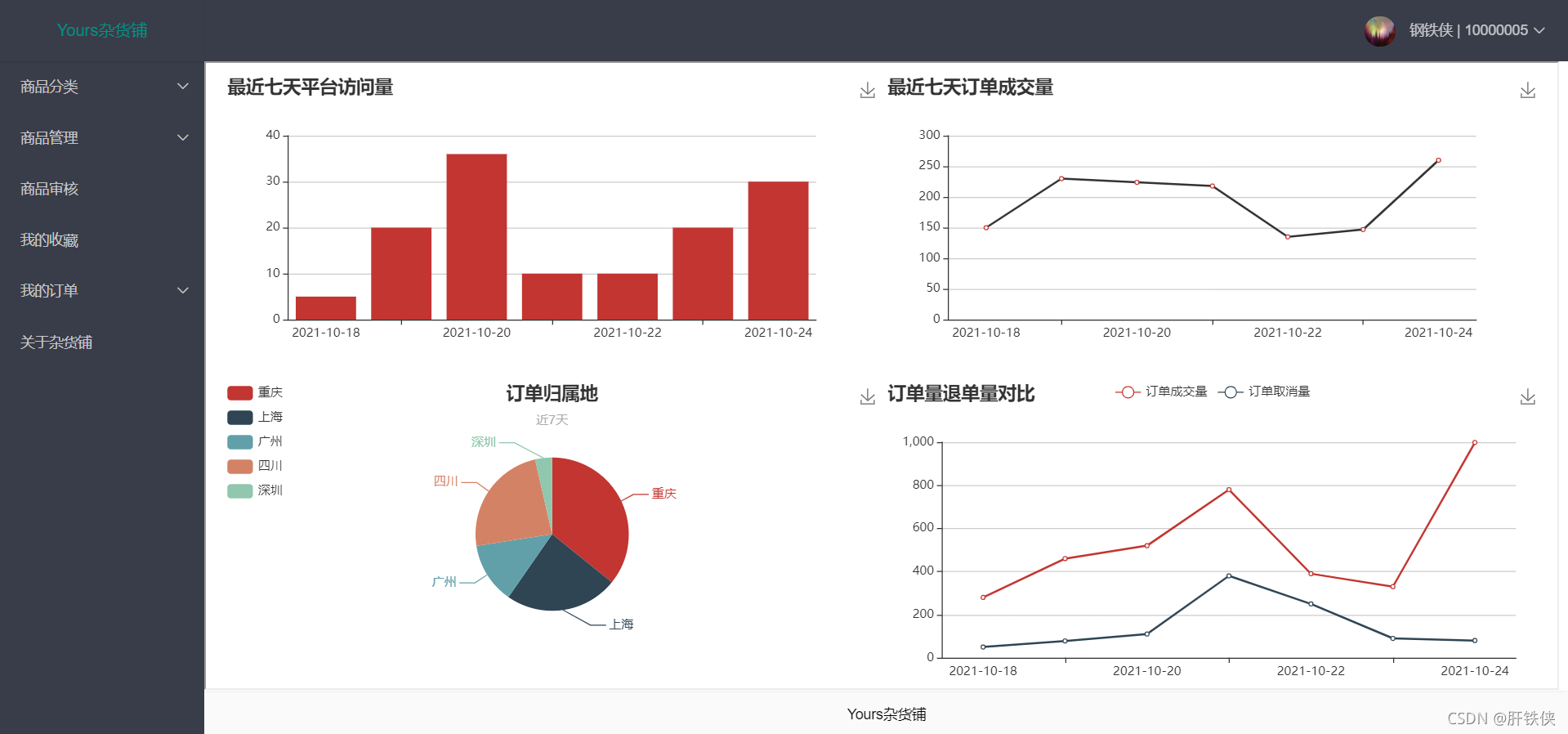
接下来我们来看我们的项目,我们通过http://localhost:8080/store/homepage进入到主页后的页面即展示统计图表。图中的账户名、账号、以及头像是博主登录以后显示出来的,页面效果如图所示:

接下来我们来看看每个统计图的鼠标移动效果图,其实这些效果都是Echarts渲染好了的,我们直接使用即可。
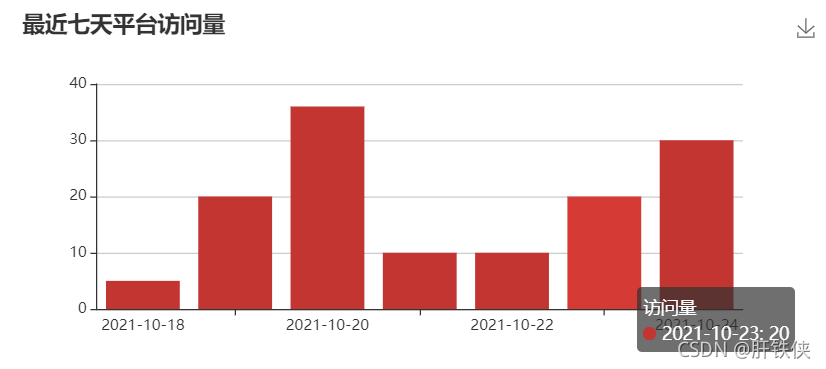
最近七天访问量条形图:

这里我们选择的是条形图,当我们的鼠标移动到十月二十三号这天时,就会弹出展示相应的值。点击右上角的下载按钮时,可保存这张条形统计图到本地。

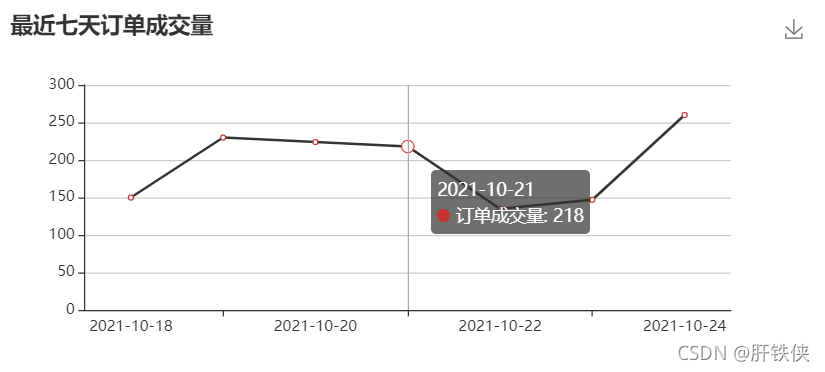
最近七天订单成交量折现图:
这里我们选择的是折线图,当鼠标移动到对应的转折点上时,展示当当天的订单成交量。同样右上角的下载按钮可以下载当前生成的折线图。

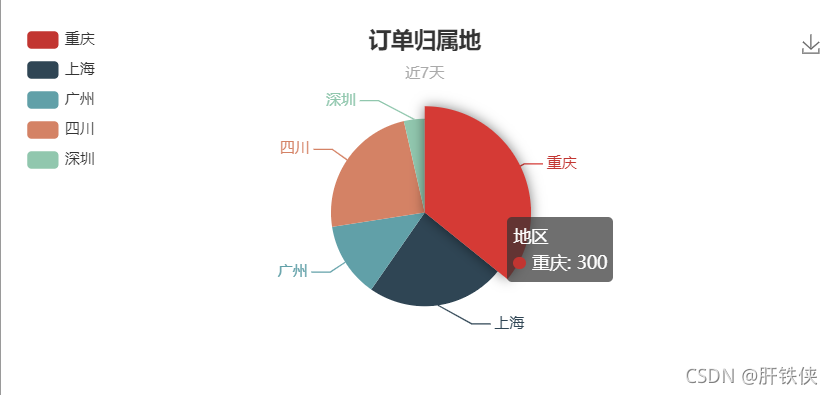
订单归属地饼状图:
这里我们选择的是饼状图,当鼠标移动到对应的某一板块时,如图展示。当地区增加的时候,排列在左边,点击排列中的城市,可以隐藏饼状图中的某一模块。同样右上角的下载按钮可以下载当前生成的饼状图。

订单量以及退单量的折现对比图:
,g_se,x_16#pic_center)
订单量以及退单量的折现对比图: