背景介绍
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升了开发的效率,降低了维护的成本。
本文将介绍一款我们团队开发的组件:仿支付宝自定义可滑动轮播分页宫格菜单组件。该组件支持九宫格、十二宫格、十五宫格,并附带源码下载地址:https://ext.dcloud.net.cn/plugin?id=13758
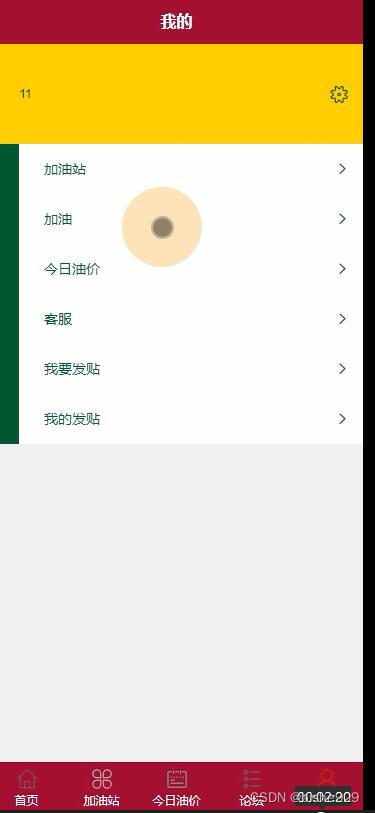
效果图如下:




cc-nav-swiper
使用方法
<!-- list:数据 rowCount:行数 columnCount:列数 @itemClick:条目点击事件 -->
<cc-nav-swiper :list="cateNavs" :rowCount="2" :columnCount="5" @itemClick="itemClick"></cc-nav-swiper>
// 数据设置
cateNavs: [{
url: '',
image: '/static/mock/index/cate-nav/domestic-appliance.png',
title: '家用电器',
},
{
url: '',
image: '/static/mock/index/cate-nav/electronics.png',
title: '数码电器',
},
{
url: '',
image: '/static/mock/index/cate-nav/exchange.png',
title: '以旧换新',
}, {
url: '',
image: '/static/mock/index/cate-nav/clothes.png',
title: '服饰',
},
{
url: '',
image: '/static/mock/index/cate-nav/coupon.png',
title: '优惠券',
},
{
url: '',
image: '/static/mock/index/cate-nav/fees.png',
title: '充值缴费',
},
{
url: '',
image: '/static/mock/index/cate-nav/fruits.png',
title: '水果生鲜',
},
{
url: '',
image: '/static/mock/index/cate-nav/import.png',
title: '进口国际',
},
{
url: '',
image: '/static/mock/index/cate-nav/market.png',
title: '超市',
},
{
url: '',
image: '/static/mock/index/cate-nav/medicine.png',
title: '医药',
},
{
url: '',
image: '/static/mock/index/cate-nav/pet.png',
title: '萌宠',
},
{
url: '',
image: '/static/mock/index/cate-nav/travel.png',
title: '旅行',
},
{
url: '',
image: '/static/mock/index/cate-nav/vip.png',
title: '会员',
},
{
url: '',
image: '/static/mock/index/cate-nav/more.png',
title: '更多',
}
],
//事件处理 条目点击
itemClick(item){
uni.showModal({
title:'点击条目数据',
content: '点击条目数据 = ' + JSON.stringify(item)
})
}
HTML代码实现部分
<template>
<view class="page">
<view style="height: 60px;"></view>
<!-- list:数据 rowCount:行数 columnCount:列数 @itemClick:条目点击事件 -->
<cc-nav-swiper :list="cateNavs" :rowCount="2" :columnCount="5" @itemClick="itemClick"></cc-nav-swiper>
</view>
</template>
<script>
export default {
data() {
return {
cateNavs: [{
url: '',
image: '/static/mock/index/cate-nav/domestic-appliance.png',
title: '家用电器',
},
{
url: '',
image: '/static/mock/index/cate-nav/electronics.png',
title: '数码电器',
},
{
url: '',
image: '/static/mock/index/cate-nav/exchange.png',
title: '以旧换新',
}, {
url: '',
image: '/static/mock/index/cate-nav/clothes.png',
title: '服饰',
},
{
url: '',
image: '/static/mock/index/cate-nav/coupon.png',
title: '优惠券',
},
{
url: '',
image: '/static/mock/index/cate-nav/fees.png',
title: '充值缴费',
},
{
url: '',
image: '/static/mock/index/cate-nav/fruits.png',
title: '水果生鲜',
},
{
url: '',
image: '/static/mock/index/cate-nav/import.png',
title: '进口国际',
},
{
url: '',
image: '/static/mock/index/cate-nav/market.png',
title: '超市',
},
{
url: '',
image: '/static/mock/index/cate-nav/medicine.png',
title: '医药',
},
{
url: '',
image: '/static/mock/index/cate-nav/pet.png',
title: '萌宠',
},
{
url: '',
image: '/static/mock/index/cate-nav/travel.png',
title: '旅行',
},
{
url: '',
image: '/static/mock/index/cate-nav/vip.png',
title: '会员',
},
{
url: '',
image: '/static/mock/index/cate-nav/more.png',
title: '更多',
}
],
}
},
methods: {
// 条目点击
itemClick(item){
uni.showModal({
title:'点击条目数据',
content: '点击条目数据 = ' + JSON.stringify(item)
})
}
},
}
</script>
<style lang="scss" scoped>
</style>