-
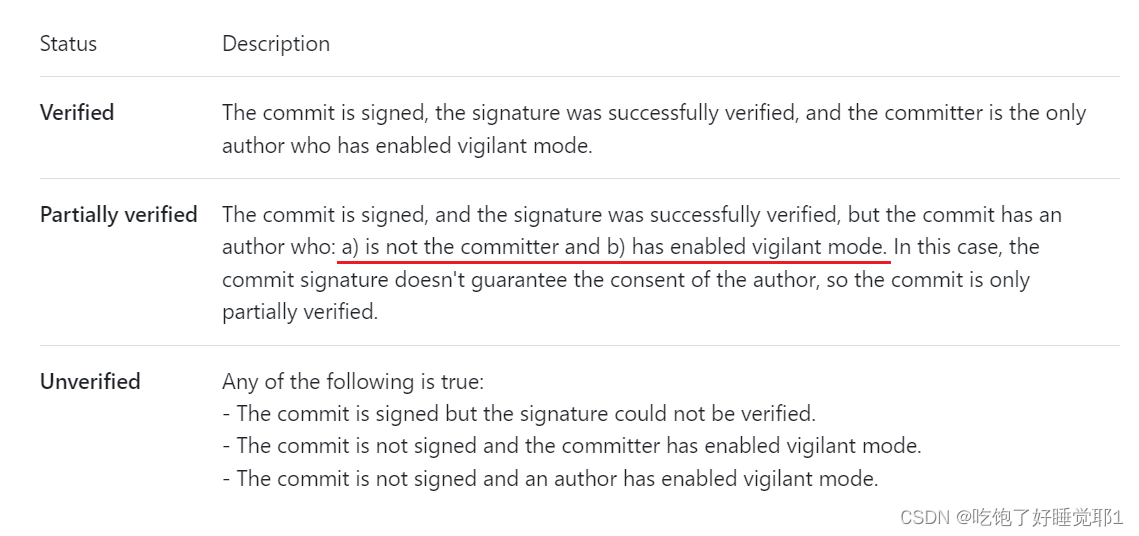
fork项目后,记得另外开启一个分支然后在新分支上进行开发,push到仓库后从分支往原项目提交。
否则会出现Partially verified(导致提交pr后auto-merge失败)

-
注意git提交操作
https://blog.csdn.net/sonichenn/article/details/130789666 -
记得准备签名配置
开源项目注意事项
news2025/4/12 8:23:58
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/788768.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
matplotlib从起点出发(3)_Tutorial_3_Image
1 图像教程
matplotlib可以简单地处理并显示图像,当然,它不是一个专业的图像处理库,所以也不要拿它来与opencv进行比较。
2 启动命令
首先,让我们启动IPython。它是对标准python提示符的最出色的增强,它与matplotli…
OpenHarmony与HarmonyOS联系与区别
目录 1. 背景
2.OpenHarmony
3.HarmonyOS
4.鸿蒙生态
5.OpenHarmony与HarmonyOS的技术上实现区别
1.语言支持
2.SDK 的不同
3.运行调测方式不同
4.对APK的兼容性不同
5.包含关系
6.调试命令
6.何时选择OpenHarmony或是HarmonyOS? 1. 背景
开篇就说“关于…
企业数字化转型中容易出现哪些误区?
对信息化和数字化的投入产出认识有误 在和一些从事企业信息化数字化建设的朋友的沟通中,发现很多企业老板对信息化和数字化投入产出认知上确实有偏差,他们总觉得投入一部分,就得有相应的产出,在他们心里信息化的投入产出如下图曲线…
强化学习SAC算法对数概率公式推导
强化学习 SAC算法 对数概率推导
先上原论文: 首先对公式 ( 20 ) (20) (20) 做推导。
公式 ( 20 ) (20) (20) 的数据流应该是这样的: s → π ( u ∣ s ) → u → a tanh ( u ) → a \mathbf{s}\rightarrow \pi(\mathbf{u}|\mathbf{s}) \rightar…
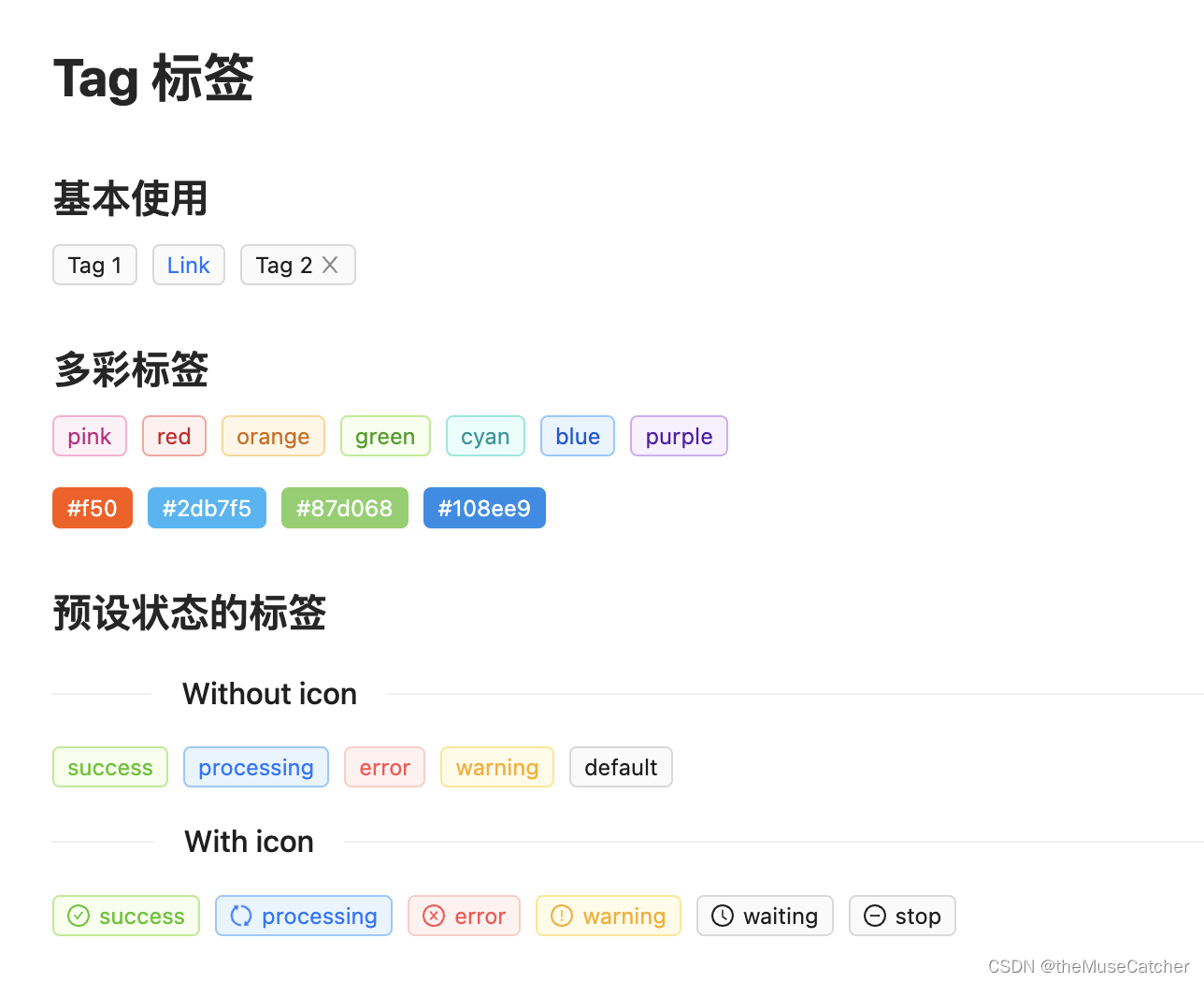
Vue3标签(Tag)
APIs
参数说明类型默认值必传closable标签是否可以关闭booleanfalsefalsecolor标签颜色,预置多种常用颜色:success, processing, error, warn, pink, red, orange, green, cyan, blue, purplestring‘’falseicon设置图标string | slot‘’false
Event…
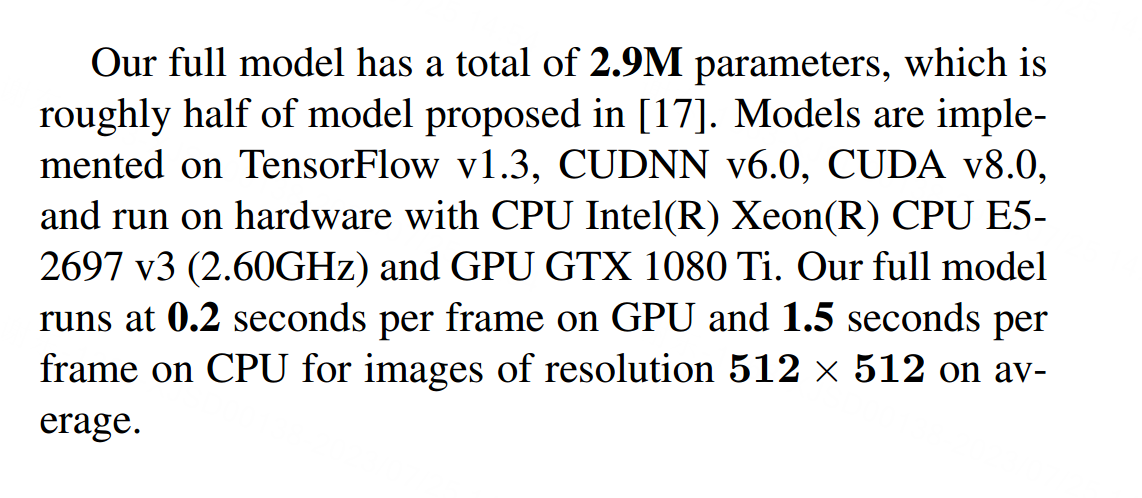
【深度学习】【Image Inpainting】Generative Image Inpainting with Contextual Attention
Generative Image Inpainting with Contextual Attention
DeepFillv1 (CVPR’2018)
论文:https://arxiv.org/abs/1801.07892
论文代码:https://github.com/JiahuiYu/generative_inpainting
论文摘录 文章目录 效果一览摘要介绍论文贡献相关工作Image…
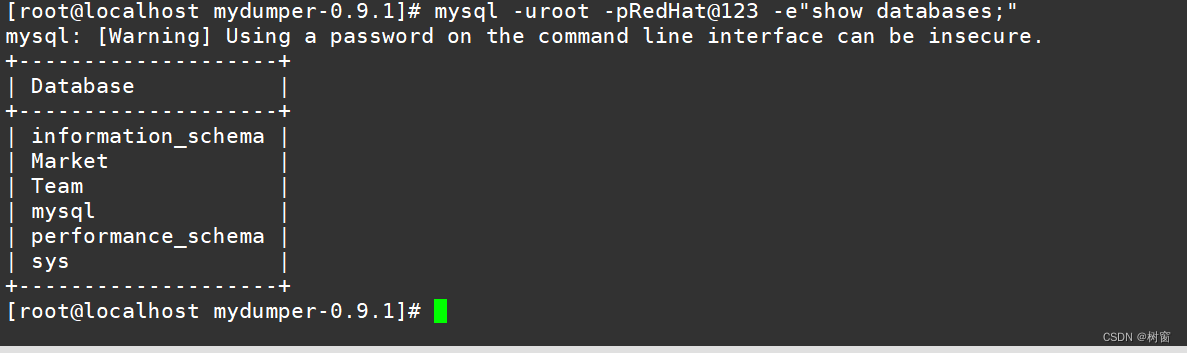
MySQL数据备份与恢复练习
目录
1.创建student和score表
2.为student表和score表增加记录 3.备份数据库school到/backup目录 4.备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库
5.直接将MySQL数据库压缩备份
6.备份MySQL数据库某个(些)表。此例备…
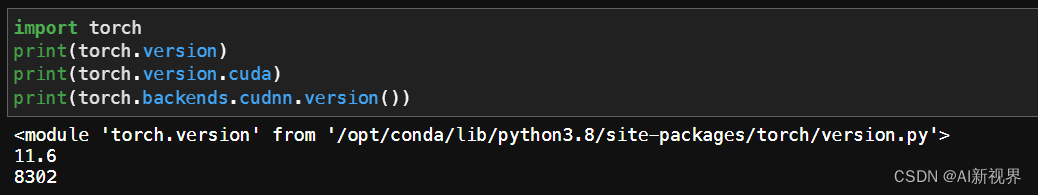
『Python学习笔记』Python代码打包成pip包(可pip install)|查看安装torch、cuda和cudnn版本号
Python代码打包成pip包(可pip install)|查看安装torch、cuda和cudnn版本号 文章目录 一. pip包的好处二. 简单小例子2.1. 创建Python包2.2. 构建Python包2.3. 上传到PyPI2.4. pip安装测试 三. CLIP多模态模型相关例子3.1. Chinese-CLIP例子3.2. CLIP-ONNX例子3.3. 问题1和问题…
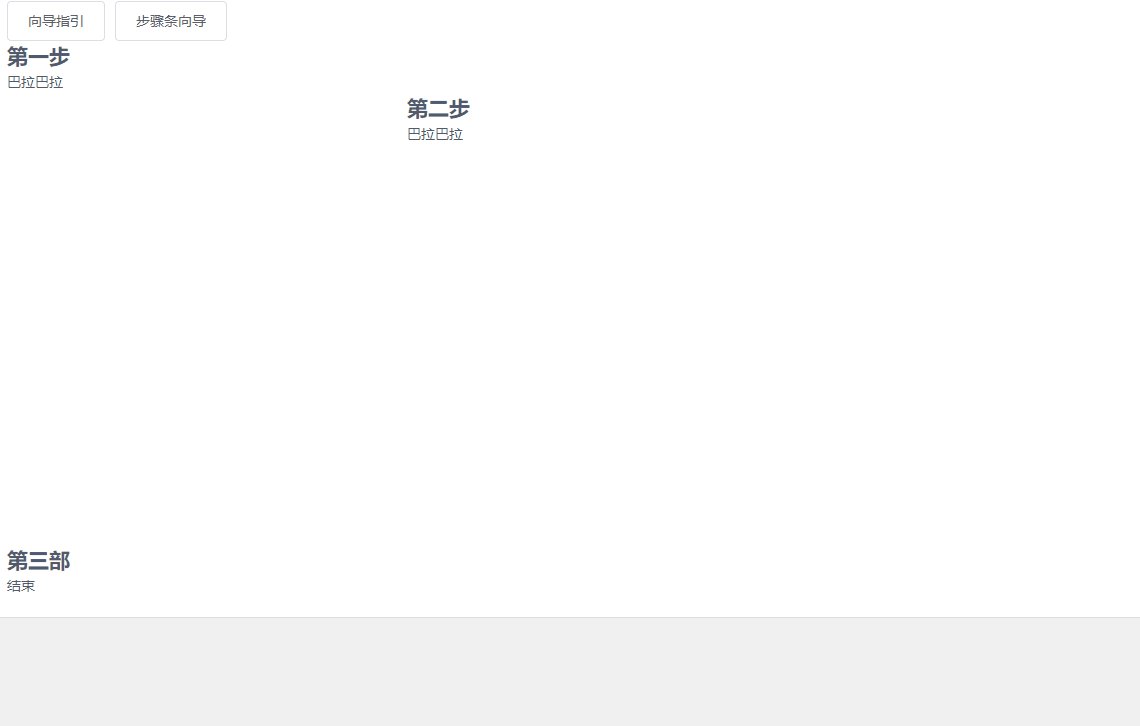
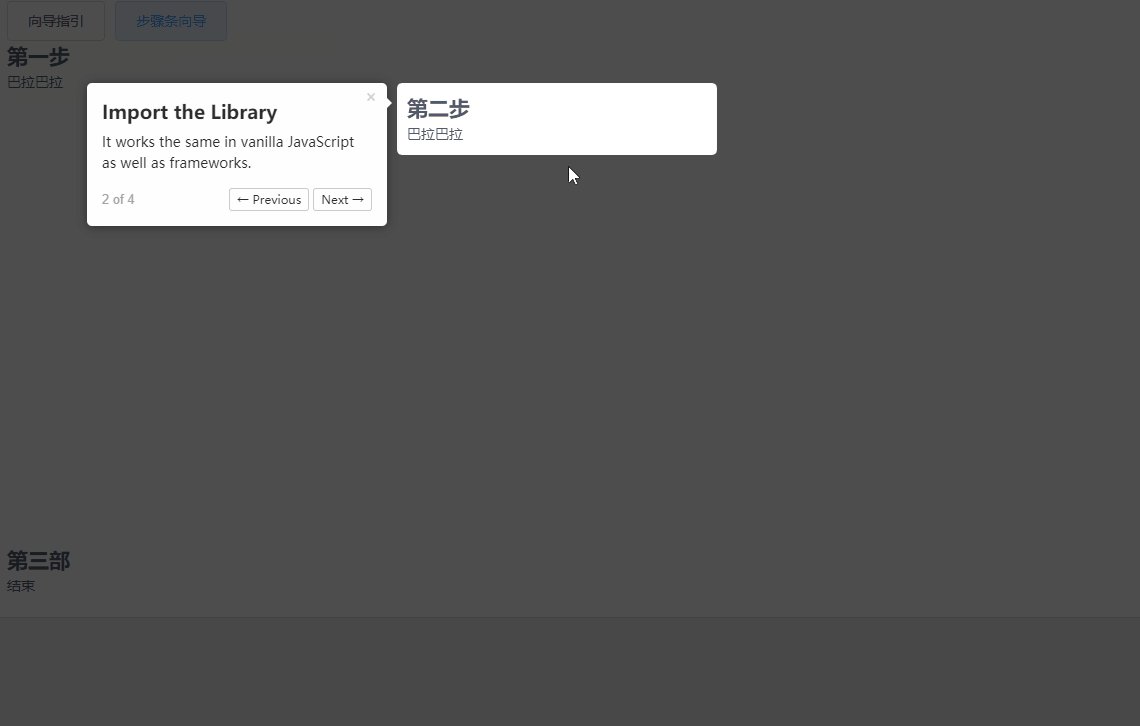
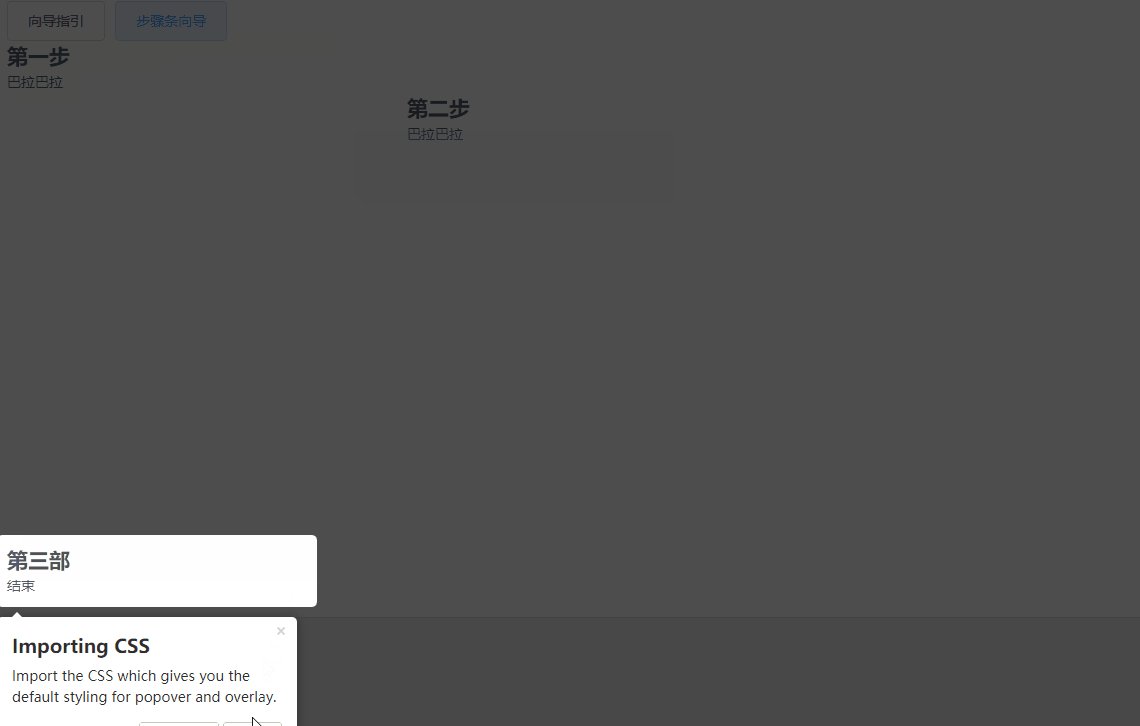
vue使用driver.js完成页面引导的功能
需求:用户首次进入的时候肯定不知道一些功能是干什么在哪里,之后给用户一个页面引导,教他怎么做。
点击插件driver.js官方文档
效果: 1.下载driverjs
我默认下载的是最新版 "driver.js": "^1.0.5",&#x…
MySQL 高级SQL语句(一)
目录 一、高级SQL语句(进阶查询)
1.1 select
1.2 distinct
1.3 where
1.4 and 和 or
1.5 in
1.6 between
1.7 通配符
1.8 like
1.9 order by 一、高级SQL语句(进阶查询) 先准备2个表
一个location表:
use m…
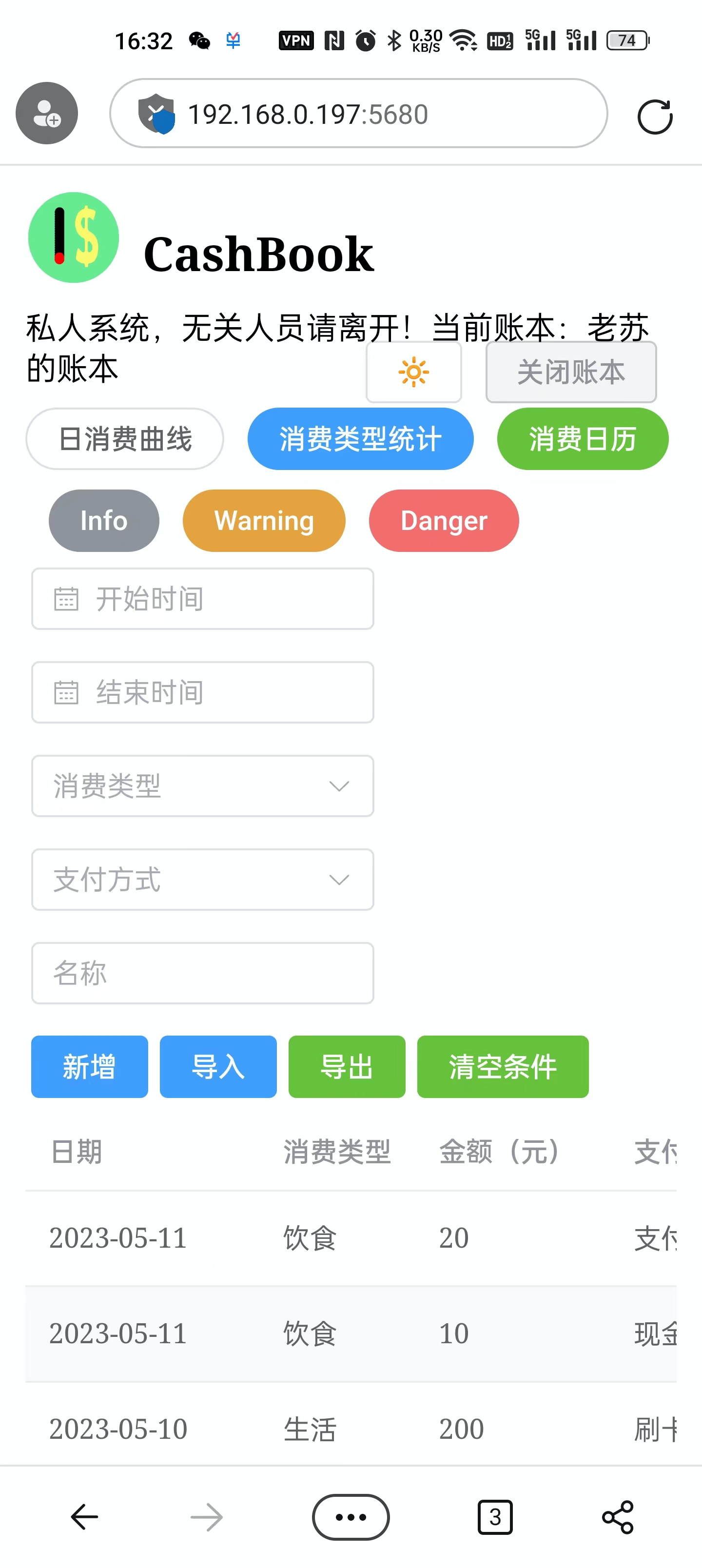
私人记账本程序cashbook
什么是 cashbook ? cashbook 是一个私人或家庭记账程序,支持私有化部署,商用或其他使用不受约束。建议使用者每年创建一个账本,图表功能可以起到分析全年数据的效果。 官方提供了演示站点,但不建议记录真实数据 演示账…
ardupilot 遥控的输入控制模式
目录
本节主要记录自己整理ardupilot的遥控器的输入控制模式:正常模式、简单模式、超简单模式的理解。
1.正常模式(有头模式) 在不用简单和超简单的模式的情况下,无人机操作员操作的控制输入是对应着不断旋转着的飞行器进行操作的。如上方图所示举例,当无人机操作员进行…
flask中的werkzeug介绍
flask中的werkzeug
Werkzeug是一个Python库,用于开发Web应用程序。它是一个WSGI(Web Server Gateway Interface)工具包,提供了一系列实用功能来帮助开发者处理HTTP请求、响应、URLs等等。Werkzeug的设计非常灵活,可以…
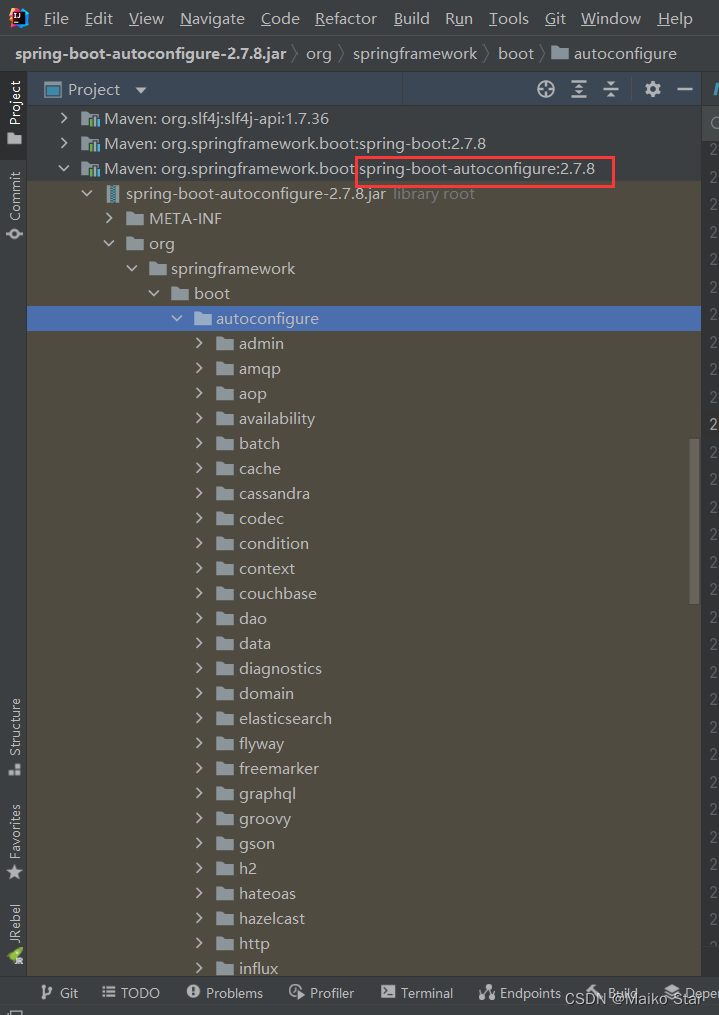
基础入门-SpringBoot-自动配置特性
一、自动配好Tomcat
引入Tomcat依赖。配置Tomcat
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-tomcat</artifactId><version>2.3.4.RELEASE</version><scope>compile</sco…
同城跑腿小程序怎么做
同城跑腿小程序是一款基于地理位置的服务平台,为用户提供了便捷的日常生活服务。以下是该小程序的主要功能介绍:
1. 快速下单:用户可以通过小程序平台快速填写订单信息,包括取送地址、物品类型和重量等信息,然后选择合…
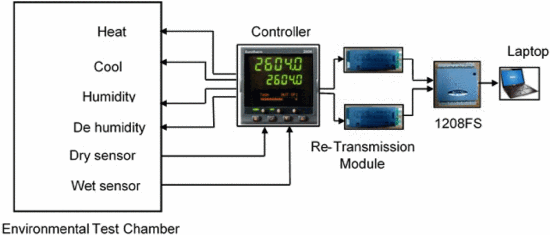
LabVIEW开发环境试验箱控制器
LabVIEW开发环境试验箱控制器
环境或气候试验箱是一种外壳,用于模拟各种材料(包括工业产品、生物物质、复合材料、电子设备和航空航天部件)的特定环境条件,并评估调节对这些材料的影响。
环境试验箱(ETC)…
Istio 故障注入与重试的实验
故障注入 Istio流量治理有故障注入的功能,在接收到用户请求程序的流量时,注入故障现象,例如注入HTTP请求错误,当有流量进入Sidecar时,直接返回一个500的错误请求代码。
通过故障注入可以用来测试整个应用程序的故障恢…
DYLD--动态链接器
概念
dyld(the dynamic link editor)是苹果的动态链接器,是苹果操作系统一个重要组成部分,在系统内核 XNU 完成 Mach-O 文件的加载,做好程序准备工作之后,交由 dyld 负责余下的工作。在 macOS 系统中&…
vue2引入lottie动画
说明下:如果你是vue3的话请移步:https://blog.csdn.net/qq_67801847/article/details/128386661,这里只针对vue2.
同时动画官网链接:lottie官网 实现思路: 1. 安装lottie-web (版本无所谓) 2. 在使用的页面引入组件 #…