对信息化和数字化的投入产出认识有误
在和一些从事企业信息化数字化建设的朋友的沟通中,发现很多企业老板对信息化和数字化投入产出认知上确实有偏差,他们总觉得投入一部分,就得有相应的产出,在他们心里信息化的投入产出如下图曲线,大致是一个正相关曲线。

事实上,据观察企业的信息化投入的实际曲线如下图所示。

当投入较少时,比如,一个企业给自己实施了一套ERP产品,但不愿意继续投资建立一个合理规模的运维团队,导致自己的ERP在企业的实际业务中,并不能有效支持自己企业的业务运转,导致业务部门怨声载道,反而导致企业运营效率大幅下降,经营成本剧增。这就是企业信息化中,典型的“买椟还珠”行为。
上图中的A点,实际上是质变点,企业信息化一定是经历长期合理的持续性投资,不断构建自己的数字化管理体系,才能在通过A点时,将自己之前投资,转变为有效价值。
之所以企业数字化转型的投入价值曲线是曲折的、非正比的,这也才有了长久以来的那句话:做数字化转型是找死,不做数字化转型是等死!
看起来这句话很悲观,可千万别忽略一点:找死的潜台词是,求生。

系统功能多,就算赚了?
国内企业对信息系统的所谓“丰富功能”的追求,简直如信徒般执着!
功能越多越好,界面越好看越好。
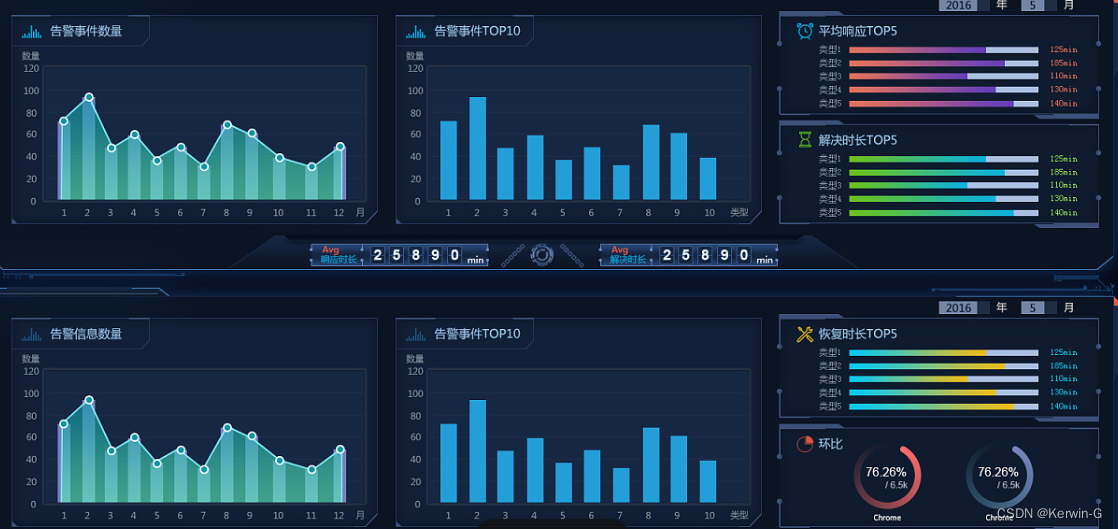
似乎多给开发一个功能,自己就多占了一点便宜,界面好看了,最好在弄一个大厅的数字化监控大屏,这显得一下数字化转型了!

为什么很多人喜欢功能多,界面炫?
因为这个在外行人看来,是最直接能体现自己企业做了信息化或者数字化转型了。
数字化转型要是真这么简单就好了。
企业数字化转型,从业务上来说,整个数字化体系,要密切结合自己企业的当前业务需求,同时,还要充分考虑自己企业未来的战略规划,进而对自己企业的数字化建设进行合理准确地规划。
很多企业,不管是买产品还是自研,对多功能和无限定制化需求,绝对执着的追求,完全忽略甚至不理解信息系统的“产品生命周期”的概念,导致增加大量不可控的成本与风险,严重影响数字化转型的进程。

企业数字化转型,不需要任何炫酷冗余的功能,
需要的是极致的可靠与稳定!
需要的是绝对合理与平衡!
需要的是信息系统能够控制与规范实际业务的运转!
需要的是产出的数据是绝对准确的,从而能支撑决策。
在很多企业的信息化建设中,见过太多企业丝毫不考虑信息系统的产品生命周期,不考虑建设IT规范,为了各种没有经过合理论证的“花里胡哨”的功能,随便修改、增加代码。
长年累月之后,系统危如累卵,无人敢动,产出的数据准确性也无从考证!
最终形成了一堆似乎能用,但也没人敢用的堆积如山的代码!
等到这一天,多年IT投入沉入大海,企业的数字化转型的窗口期,也被彻底荒废。

信息部门难道不是一个部门吗?
很多人认为搞企业数字化转型,不就是给“采购部、生产部、销售部、财务部”的后面再续上一个“信息部”吗?
这不就信息化转型了吗?

企业在做数字化转型时,到底该如何规划自己的组织架构,其实没有定论。
但是如果仅仅把企业数字化转型交给一个:简单定位于服务角色的信息部门,对于其他部门毫无协调能力的部门,是很难收到预期效果的。
如果我们能认识到,企业数字化转型是深入企业管理的各个业务场景的下的,如下图所示。
那么,很明确,企业数字化转型,肯定不是一个简单的信息部就能做好的。

其实,结合上图,我们能看到,企业的数字化能力是需要渗透在企业的各个业务层面的。
数字化、信息化,不应该是由一个部门进行承载的,最好的效果是:企业运转的每一个部门的管理者,都应该懂信息化、数字化,这是他们管理能力的一部分。
特别是企业的高级管理,他们必须懂得如何进行企业数字化建设的规划。
结合一些实际案例,有一些做的好企业,会把信息规划的职能赋予高级管理团队,或者和财务部等一些核心业务部门,共建一个在各业务部门之上的以信息技术为基础的业务战略规划部门。
这样,才能有条不紊地进行企业数字化转型。
除了上面说的问题,其实企业数字化转型的误区还有很多,比如:
技术优先,忽视业务需求;技术优先,忽视业务需求;不重视供应链的数字化;忽视数据管理和安全;缺乏合理有效的数字化绩效评估等。
以后有机会再聊。