APIs
| 参数 | 说明 | 类型 | 默认值 | 必传 |
|---|---|---|---|---|
| closable | 标签是否可以关闭 | boolean | false | false |
| color | 标签颜色,预置多种常用颜色:'success', 'processing', 'error', 'warn', 'pink', 'red', 'orange', 'green', 'cyan', 'blue', 'purple' | string | ‘’ | false |
| icon | 设置图标 | string | slot | ‘’ | false |
Events
| 事件名称 | 说明 | 参数 |
|---|---|---|
| close | 关闭时的回调 | (e: Event) => void |
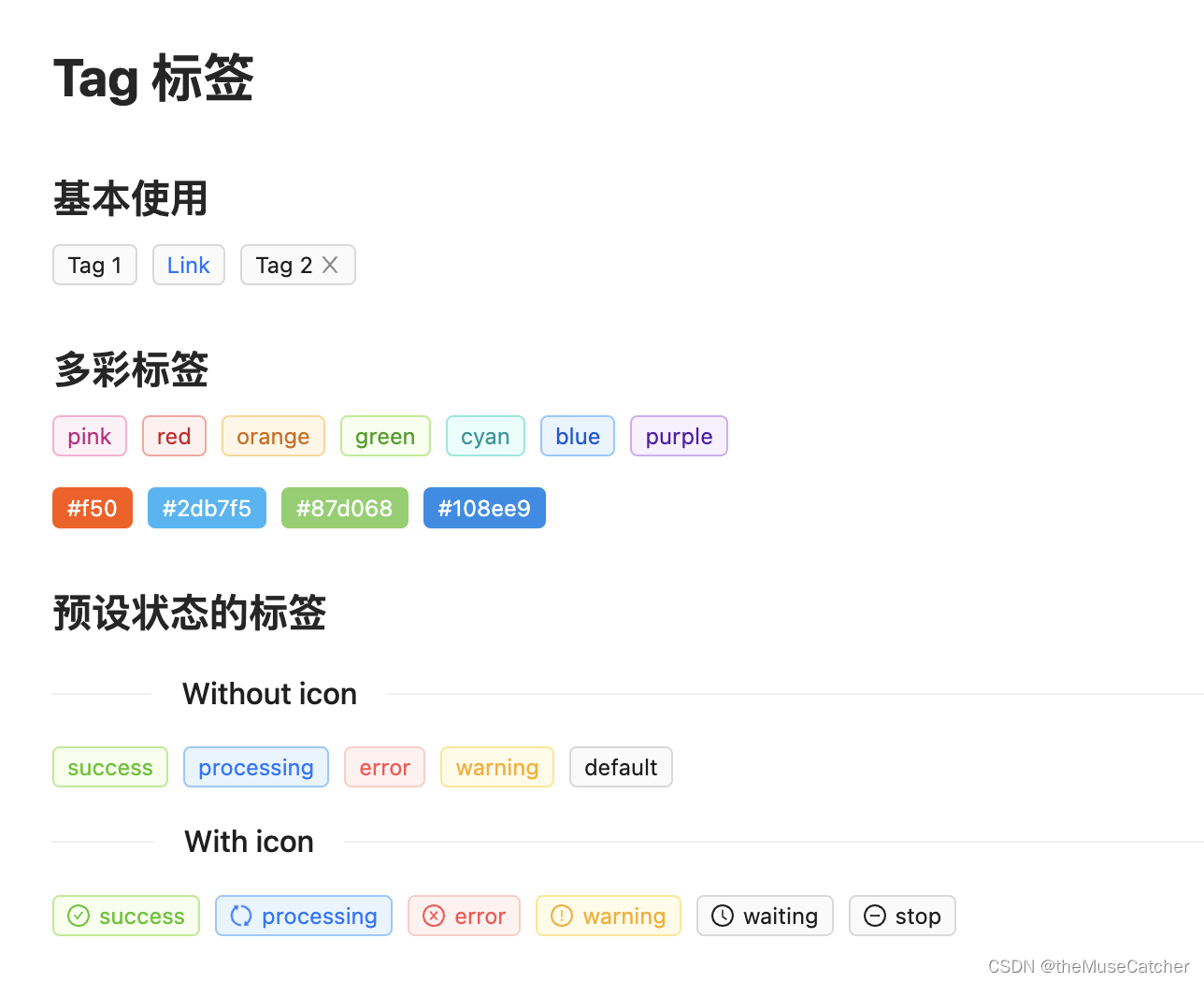
效果如下图:在线预览

创建标签组件Tag.vue
<script setup lang="ts">
import { ref, onMounted } from 'vue'
interface Props {
closable?: boolean // 标签是否可以关闭
color?: string // 标签颜色
icon?: string // 设置图标 string | slot
}
withDefaults(defineProps<Props>(), {
closable: false,
color: '',
icon: ''
})
const presetColor = ['success', 'processing', 'error', 'warn', 'default', 'pink', 'red', 'orange', 'green', 'cyan', 'blue', 'purple']
const hidden = ref(false)
const iconRef = ref()
const showIcon = ref(1)
onMounted(() => {
showIcon.value = iconRef.value.offsetWidth
})
const emit = defineEmits(['close'])
function onClose (e: MouseEvent) {
hidden.value = true
emit('close', e)
}
</script>
<template>
<div
class="m-tag"
:class="[color && presetColor.includes(color) ? 'tag-' + color:'', {'has-color': color && !presetColor.includes(color), hidden: hidden}]"
:style="`background-color: ${color && !presetColor.includes(color) ? color : ''};`">
<span class="m-icon" ref="iconRef" v-if="showIcon">
<slot name="icon"></slot>
</span>
<span class="u-tag">
<slot></slot>
</span>
<svg v-if="closable" @click="onClose" focusable="false" class="u-close" data-icon="close" width="1em" height="1em" fill="currentColor" aria-hidden="true" viewBox="64 64 896 896"><path d="M563.8 512l262.5-312.9c4.4-5.2.7-13.1-6.1-13.1h-79.8c-4.7 0-9.2 2.1-12.3 5.7L511.6 449.8 295.1 191.7c-3-3.6-7.5-5.7-12.3-5.7H203c-6.8 0-10.5 7.9-6.1 13.1L459.4 512 196.9 824.9A7.95 7.95 0 00203 838h79.8c4.7 0 9.2-2.1 12.3-5.7l216.5-258.1 216.5 258.1c3 3.6 7.5 5.7 12.3 5.7h79.8c6.8 0 10.5-7.9 6.1-13.1L563.8 512z"></path></svg>
</div>
</template>
<style lang="less" scoped>
.m-tag {
font-size: 12px;
line-height: 20px;
display: inline-block;
height: auto;
color: rgba(0, 0, 0, 0.88);
margin-inline-end: 8px;
padding-inline: 7px;
white-space: nowrap;
background: rgba(0, 0, 0, 0.02);
border: 1px solid #d9d9d9;
border-radius: 4px;
opacity: 1;
transition: all 0.2s;
text-align: start;
.m-icon {
margin-right: 5px;
display: inline-flex;
align-items: center;
text-align: center;
vertical-align: -0.125em;
}
.u-tag {
display: inline-block;
}
.u-close {
margin-inline-start: 3px;
fill: rgba(0, 0, 0, 0.45);
font-size: 12px;
cursor: pointer;
transition: all 0.2s;
display: inline-flex;
align-items: center;
text-align: center;
vertical-align: -0.125em;
&:hover {
fill: rgba(0, 0, 0, 0.88);
}
}
}
.tag-success {
color: #52c41a;
background: #f6ffed;
border-color: #b7eb8f;
:deep(svg) {
fill: #52c41a;
}
}
.tag-processing {
color: #1677ff;
background: #e6f4ff;
border-color: #91caff;
:deep(svg) {
fill: #1677ff;
}
}
.tag-error {
color: #ff4d4f;
background: #fff2f0;
border-color: #ffccc7;
:deep(svg) {
fill: #ff4d4f;
}
}
.tag-warn {
color: #faad14;
background: #fffbe6;
border-color: #ffe58f;
:deep(svg) {
fill: #faad14;
}
}
.tag-pink {
color: #c41d7f;
background: #fff0f6;
border-color: #ffadd2;
:deep(svg) {
fill: #c41d7f;
}
}
.tag-red {
color: #cf1322;
background: #fff1f0;
border-color: #ffa39e;
:deep(svg) {
fill: #cf1322;
}
}
.tag-orange {
color: #d46b08;
background: #fff7e6;
border-color: #ffd591;
:deep(svg) {
fill: #d46b08;
}
}
.tag-green {
color: #389e0d;
background: #f6ffed;
border-color: #b7eb8f;
:deep(svg) {
fill: #389e0d;
}
}
.tag-cyan {
color: #08979c;
background: #e6fffb;
border-color: #87e8de;
:deep(svg) {
fill: #08979c;
}
}
.tag-blue {
color: #0958d9;
background: #e6f4ff;
border-color: #91caff;
:deep(svg) {
fill: #0958d9;
}
}
.tag-purple {
color: #531dab;
background: #f9f0ff;
border-color: #d3adf7;
:deep(svg) {
fill: #531dab;
}
}
.has-color {
color: #fff;
border-color: transparent;
}
.hidden {
display: none;
}
</style>
在要使用的页面引入
其中引入使用了 Vue3分割线(Divider)
<script setup lang="ts">
import Tag from './Tag.vue'
const onClose = (e: MouseEvent) => {
console.log(e)
}
</script>
<template>
<div>
<h1>Tag 标签</h1>
<h2 class="mt30 mb10">基本使用</h2>
<Tag>Tag 1</Tag>
<Tag><a href="https://blog.csdn.net/Dandrose">Link</a></Tag>
<Tag closable @close="onClose">Tag 2</Tag>
<h2 class="mt30 mb10">多彩标签</h2>
<Tag color="pink">pink</Tag>
<Tag color="red">red</Tag>
<Tag color="orange">orange</Tag>
<Tag color="green">green</Tag>
<Tag color="cyan">cyan</Tag>
<Tag color="blue">blue</Tag>
<Tag color="purple">purple</Tag>
<br/>
<br/>
<Tag color="#f50">#f50</Tag>
<Tag color="#2db7f5">#2db7f5</Tag>
<Tag color="#87d068">#87d068</Tag>
<Tag color="#108ee9">#108ee9</Tag>
<h2 class="mt30 mb10">预设状态的标签</h2>
<Divider orientation="left">Without icon</Divider>
<Tag color="success">success</Tag>
<Tag color="processing">processing</Tag>
<Tag color="error">error</Tag>
<Tag color="warn">warning</Tag>
<Tag color="default">default</Tag>
<Divider orientation="left">With icon</Divider>
<Tag color="success">
<template #icon>
<svg focusable="false" class="u-svg" data-icon="check-circle" width="1em" height="1em" fill="currentColor" aria-hidden="true" viewBox="64 64 896 896"><path d="M699 353h-46.9c-10.2 0-19.9 4.9-25.9 13.3L469 584.3l-71.2-98.8c-6-8.3-15.6-13.3-25.9-13.3H325c-6.5 0-10.3 7.4-6.5 12.7l124.6 172.8a31.8 31.8 0 0051.7 0l210.6-292c3.9-5.3.1-12.7-6.4-12.7z"></path><path d="M512 64C264.6 64 64 264.6 64 512s200.6 448 448 448 448-200.6 448-448S759.4 64 512 64zm0 820c-205.4 0-372-166.6-372-372s166.6-372 372-372 372 166.6 372 372-166.6 372-372 372z"></path></svg>
</template>
success
</Tag>
<Tag color="processing">
<template #icon>
<svg focusable="false" class="u-spin" data-icon="sync" width="1em" height="1em" fill="currentColor" aria-hidden="true" viewBox="64 64 896 896"><path d="M168 504.2c1-43.7 10-86.1 26.9-126 17.3-41 42.1-77.7 73.7-109.4S337 212.3 378 195c42.4-17.9 87.4-27 133.9-27s91.5 9.1 133.8 27A341.5 341.5 0 01755 268.8c9.9 9.9 19.2 20.4 27.8 31.4l-60.2 47a8 8 0 003 14.1l175.7 43c5 1.2 9.9-2.6 9.9-7.7l.8-180.9c0-6.7-7.7-10.5-12.9-6.3l-56.4 44.1C765.8 155.1 646.2 92 511.8 92 282.7 92 96.3 275.6 92 503.8a8 8 0 008 8.2h60c4.4 0 7.9-3.5 8-7.8zm756 7.8h-60c-4.4 0-7.9 3.5-8 7.8-1 43.7-10 86.1-26.9 126-17.3 41-42.1 77.8-73.7 109.4A342.45 342.45 0 01512.1 856a342.24 342.24 0 01-243.2-100.8c-9.9-9.9-19.2-20.4-27.8-31.4l60.2-47a8 8 0 00-3-14.1l-175.7-43c-5-1.2-9.9 2.6-9.9 7.7l-.7 181c0 6.7 7.7 10.5 12.9 6.3l56.4-44.1C258.2 868.9 377.8 932 512.2 932c229.2 0 415.5-183.7 419.8-411.8a8 8 0 00-8-8.2z"></path></svg>
</template>
processing
</Tag>
<Tag color="error">
<template #icon>
<svg focusable="false" class="u-svg" data-icon="close-circle" width="1em" height="1em" fill="currentColor" aria-hidden="true" viewBox="64 64 896 896"><path d="M685.4 354.8c0-4.4-3.6-8-8-8l-66 .3L512 465.6l-99.3-118.4-66.1-.3c-4.4 0-8 3.5-8 8 0 1.9.7 3.7 1.9 5.2l130.1 155L340.5 670a8.32 8.32 0 00-1.9 5.2c0 4.4 3.6 8 8 8l66.1-.3L512 564.4l99.3 118.4 66 .3c4.4 0 8-3.5 8-8 0-1.9-.7-3.7-1.9-5.2L553.5 515l130.1-155c1.2-1.4 1.8-3.3 1.8-5.2z"></path><path d="M512 65C264.6 65 64 265.6 64 513s200.6 448 448 448 448-200.6 448-448S759.4 65 512 65zm0 820c-205.4 0-372-166.6-372-372s166.6-372 372-372 372 166.6 372 372-166.6 372-372 372z"></path></svg>
</template>
error
</Tag>
<Tag color="warn">
<template #icon>
<svg focusable="false" class="u-svg" data-icon="exclamation-circle" width="1em" height="1em" fill="currentColor" aria-hidden="true" viewBox="64 64 896 896"><path d="M512 64C264.6 64 64 264.6 64 512s200.6 448 448 448 448-200.6 448-448S759.4 64 512 64zm0 820c-205.4 0-372-166.6-372-372s166.6-372 372-372 372 166.6 372 372-166.6 372-372 372z"></path><path d="M464 688a48 48 0 1096 0 48 48 0 10-96 0zm24-112h48c4.4 0 8-3.6 8-8V296c0-4.4-3.6-8-8-8h-48c-4.4 0-8 3.6-8 8v272c0 4.4 3.6 8 8 8z"></path></svg>
</template>
warning
</Tag>
<Tag color="default">
<template #icon>
<svg focusable="false" class="u-svg" data-icon="clock-circle" width="1em" height="1em" fill="currentColor" aria-hidden="true" viewBox="64 64 896 896"><path d="M512 64C264.6 64 64 264.6 64 512s200.6 448 448 448 448-200.6 448-448S759.4 64 512 64zm0 820c-205.4 0-372-166.6-372-372s166.6-372 372-372 372 166.6 372 372-166.6 372-372 372z"></path><path d="M686.7 638.6L544.1 535.5V288c0-4.4-3.6-8-8-8H488c-4.4 0-8 3.6-8 8v275.4c0 2.6 1.2 5 3.3 6.5l165.4 120.6c3.6 2.6 8.6 1.8 11.2-1.7l28.6-39c2.6-3.7 1.8-8.7-1.8-11.2z"></path></svg>
</template>
waiting
</Tag>
<Tag color="default">
<template #icon>
<svg focusable="false" class="u-svg" data-icon="minus-circle" width="1em" height="1em" fill="currentColor" aria-hidden="true" viewBox="64 64 896 896"><path d="M696 480H328c-4.4 0-8 3.6-8 8v48c0 4.4 3.6 8 8 8h368c4.4 0 8-3.6 8-8v-48c0-4.4-3.6-8-8-8z"></path><path d="M512 64C264.6 64 64 264.6 64 512s200.6 448 448 448 448-200.6 448-448S759.4 64 512 64zm0 820c-205.4 0-372-166.6-372-372s166.6-372 372-372 372 166.6 372 372-166.6 372-372 372z"></path></svg>
</template>
stop
</Tag>
</div>
</template>
<style lang="less" scoped>
.u-svg {
display: inline-block;
line-height: 1;
}
.u-spin {
display: inline-block;
line-height: 1;
-webkit-animation: loadingCircle 1s infinite linear;
animation: loadingCircle 1s infinite linear;
@keyframes loadingCircle {
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
}
</style>