大家好,我是前端西瓜哥。
wasm 拿来做 Web 端的图形编辑器貌似是不错的选择。
因为图形处理会有相当多无法利用到 WebGL GPU 加速的 CPU 密集的计算。比如对一条复杂贝塞尔曲线进行三角化,对多个图形进行复杂图形的布尔运算。
图形编辑器性能天花板 Figma 用了 wasm,我们也该用吗?
Figma 的性能提升
说到 wasm 和图形编辑器,经常有人提到 Figma 的加载速度提升为原来的三倍。来自 Figma 的这篇文章:
《WebAssembly cut Figma’s load time by 3x》
阅读后我有了不少收获。
Figma 从一开始就是用 C++ 写的。在 wasm 被浏览器支持之前,Figma 使用 wasm 的前身 asm.js 去转成 JavaScript,使其可以在浏览器上运行。
wasm 在 2017 年被浏览器实装,Figma 自然而然用上了 wasm,没有太多的改造成本。
彼时,Figma 发现在 Chrome 运行 wasm 有 BUG,会失败。Firefox 则能正常运行。Edge 和 Safari 则要过几个月才实装。
所以这篇文章的对比数据 只是针对 Firefox 的,是 C++ 通过 asm.js 编译成 js,以及编译为 wasm 这两者的性能对比,不是原生 js 和 wasm 的对比。
首先是加载速度提升为原来的 3 倍。加载指的是打开页面,图纸的绘制效果最后展示出来的这个过程。

一个很大的设计图纸,原来加载需要 12s 左右,现在只需要 4s,不得不说这提升确实不错,极大提高用户的使用体验,尤其是用户经常要打开一些大图纸的场景。
这里 wasm 速度提升的原因:
- wasm 的字节码解析快,并直接编译,而 JavaScript 需要 JIT 在运行的过程中去逐步判断是否要对特定代码进行编译优化;
- CPU 复杂计算相当多,累加起来 wasm 就是比 js 快;
- 另外一个利好,就是 wasm 编译出来的机器码会被缓存下来,第二次加载直接不用编译了。JavaScript 则要照常解析。
其实我更在意的是在 Chrome 的表现,它是占有率最高,其使用的 v8 引擎性能比 Firefox 的要好。但 asm.js 的优化更多针对的是 Firefox 的,在 v8 上不知道是否有效果。
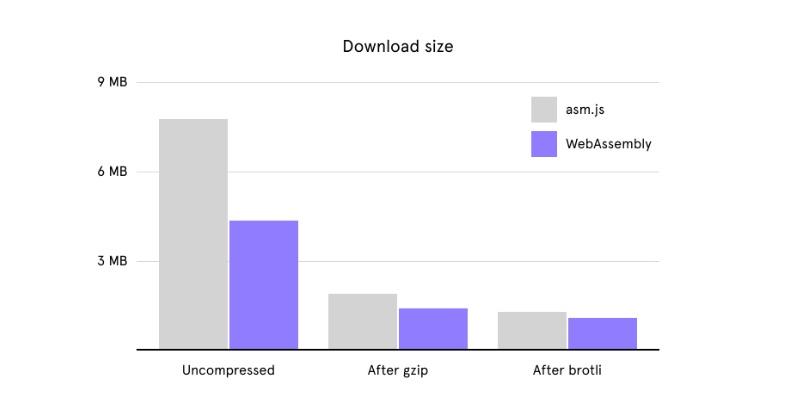
然后对比了它们的体积变化,体积减少并不是很明显。尤其是压缩之后。

理论上 wasm 保存不是文本,是字节,数据会更紧凑,体积一般要少得多。
不过需要注意的是这里的也是 asm.js 编译产出,并不是原生写的 JS 逻辑。
我其实挺好奇 Figma 为什么选择用 C++ 去开发?
我猜可能团队成员更熟悉 C++,应该有不少来自图像处理软件公司的大佬。这些软件用什么写的?多半是 C++。选择 C++ 是团队的最好的选择。
另外服务端也是要运行编辑器的渲染逻辑的(比如生成预览图),C++ 要比 nodejs 性能高得多,消耗更少的资源。nodejs 甚至没有 Canvas 环境,一种可选的方式是生成 SVG,然后用一些第三方工具转成图片。
或者可能需要用到一些JavaScript 没有的 C++ 图形库。我发现国内一些图形编辑器厂商貌似挺喜欢用 Skia(Canvas 2D 的底层调用库,开源)的,wasm 倒挺合适。
是否上 wasm?
做图形编辑器,如果要做到性能优化到极致的,还是要看看头部公司在做什么,业界的最新技术是什么。
为了极致的性能,还是很有必要用 wasm 的,当然这得一开始做产品的时候就用,像 Figma 一样。招人的时候要求 C++。
如果已经用 JavaScript 了,然后想用 C++ 重构去转 wasm 我感觉不太可能,这个投入产出比太低,团队也没这个基因,你还想基因突变不成。
如果只是将部分功能做成 wasm,我不好说,不知道会不会有通信上的问题,可能有点搞头。
只是做个简单的图形编辑器,性能要求不高,能用就行,比如白板工具、表格,就没必要用 wasm 了,甚至 WebGL 都可以不用,直接 Canvas 2D 走起。
最后需要强调的一点是,Figma 强大的原因在于 WebGL 的硬件加速,wasm 更多的是锦上添花的作用。你得好好确认你的图形编辑器的瓶颈在哪里。
结尾
我是前端西瓜哥,欢迎关注我,学习更多前端图形知识。






![C# | [极坐标] 与 [平面直角系坐标] 的相互转换](https://img-blog.csdnimg.cn/10526143b1d84d87b16ea6a1c8f53e30.png)

![[Cotex-M3学习教程]-0.1-Cortex-M3概述](https://img-blog.csdnimg.cn/865152aeaf764166bd123fbbdc053a92.png)






![[面试官,你坐好],今天我给你吹下卡顿监控](https://img-blog.csdnimg.cn/7b8ebb1464d54dd1babefb98459644e1.png)