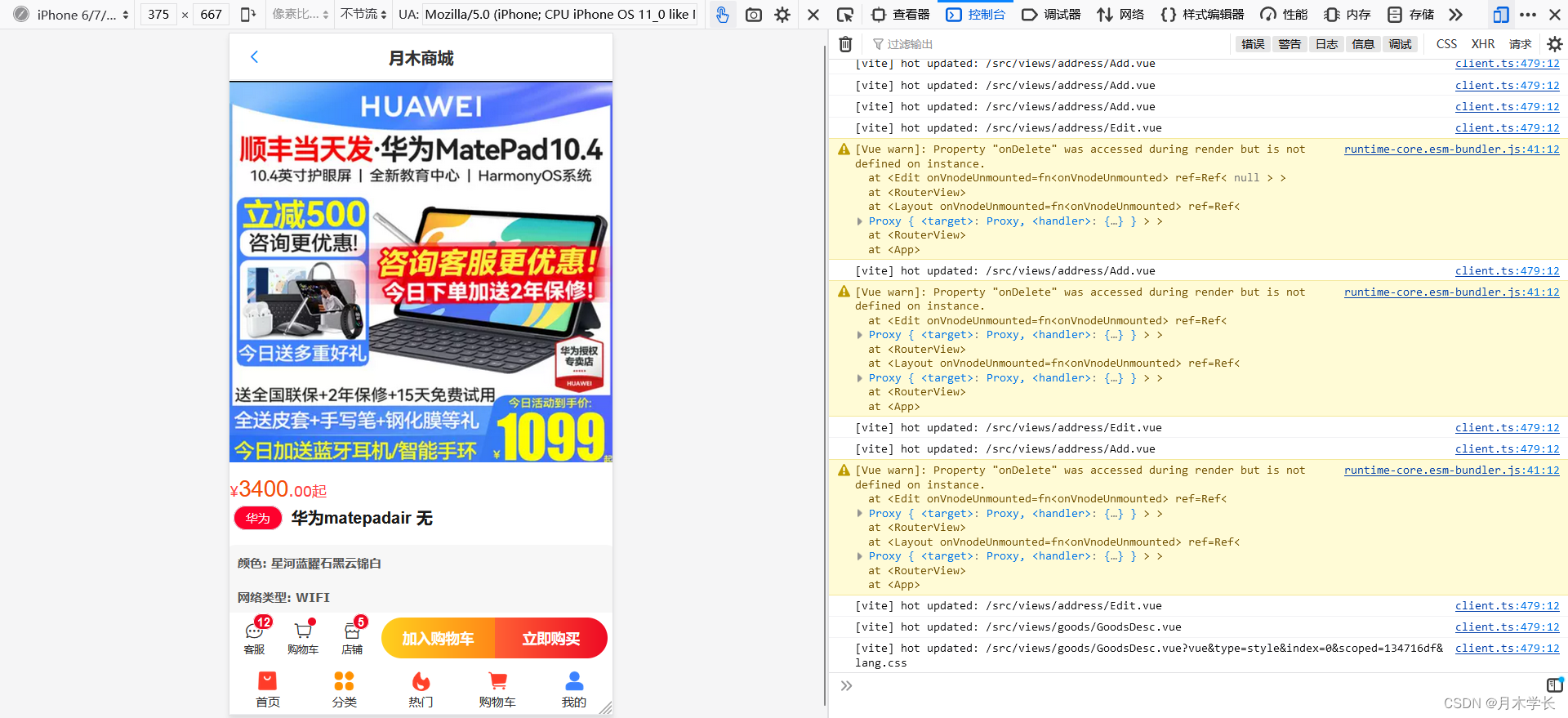
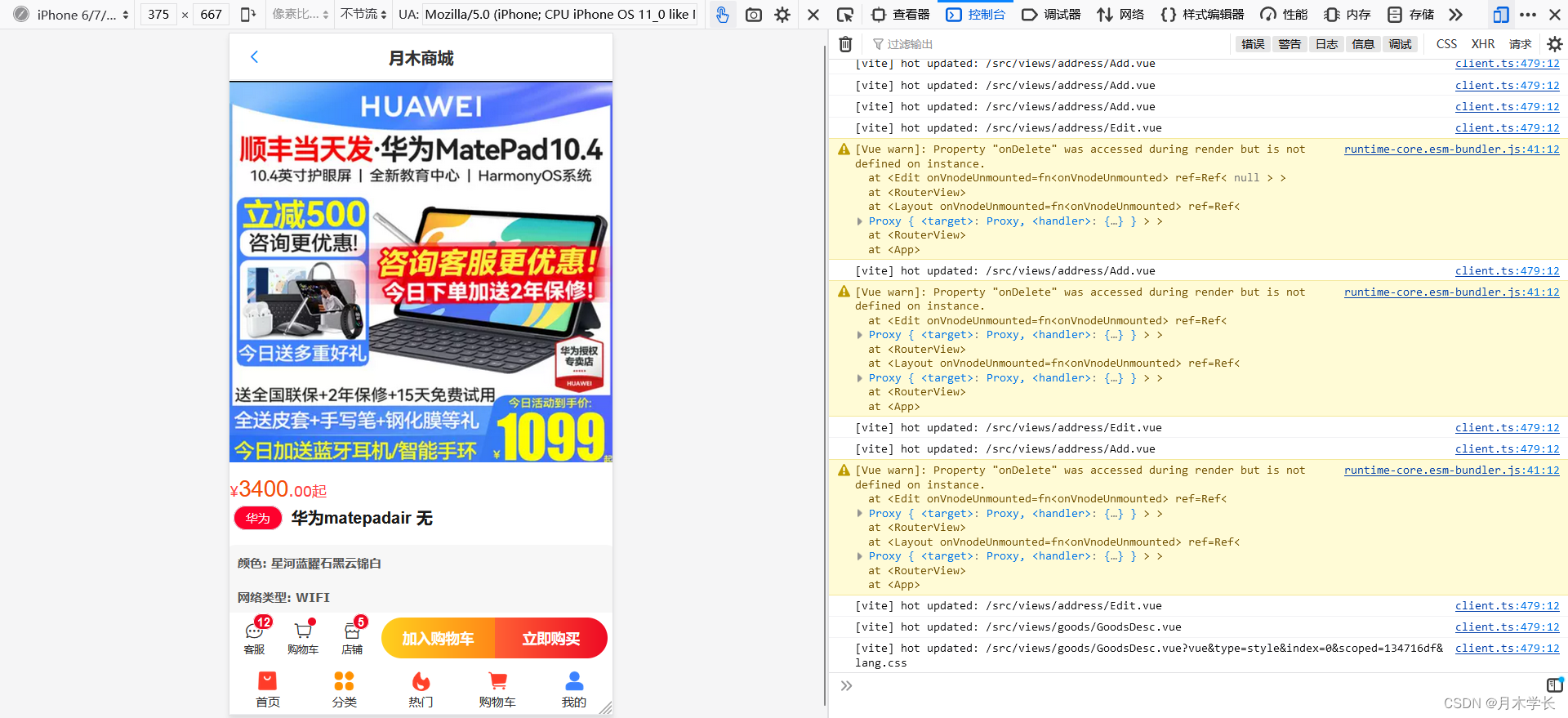
效果图


代码如下
页面设计
<div class="container">
<!--商品详情 start-->
<van-image class="goods-item-image" :src="goods.goodsHeadImg"></van-image>
<div class="goods-price">
¥<span>{{ goods.goodsPrice }}</span>.00起
</div>
<div class="goods-name">
<el-button round size="small">{{ goods.goodsBrand.goodsBrandName }}</el-button>
<span>{{ goods.goodsName }}</span>
<span>{{ goods.goodsCaption }}</span>
</div>
<div class="goods-sp">
<div class="goods-sp-item" v-for="(specification,specificationIndex) in goods.specifications"
:key="specificationIndex">
<div>
<span>{{ specification.goodsSpecificationName }}: </span>
<span
v-for="(goodsSpecificationOption,goodsSpecificationOptionIndex) in specification.goodsSpecificationOptions"
:key="goodsSpecificationOptionIndex">{{ goodsSpecificationOption.goodsSpecificationOptionName }} </span>
</div>
</div>
</div>
<div class="goods-introduction">
<span>{{ goods.goodsIntroduction }}</span>
</div>
<div class="goods-images" v-for="(img,imgIndex) in goods.images" :key="imgIndex">
<van-image class="goods-item-image" :src="img.goodsImageUrl"></van-image>
</div>
<!--商品详情 end-->
<!--底部导航 start-->
<van-action-bar style="margin-bottom: 50px ">
<van-action-bar-icon icon="chat-o" text="客服" badge="12"/>
<van-action-bar-icon icon="cart-o" text="购物车" dot/>
<van-action-bar-icon icon="shop-o" text="店铺" badge="5"/>
<van-action-bar-button type="warning" text="加入购物车" @click="onAddCartShow"/>
<van-action-bar-button type="danger" text="立即购买"/>
</van-action-bar>
<!--底部导航 end-->
<!--加入购物车弹出框 end-->
<van-popup v-model:show="showCart" position="bottom" closeable>
<div class="add-cart-show">
<!--顶部 start-->
<div class="add-header">
<van-image class="add-goods-img" radius="10" :src="goods.goodsHeadImg"></van-image>
<div class="add-goods-price">
¥<span>{{ goods.goodsPrice }}</span>
</div>
</div>
<!--顶部 end-->
<!--地址 start-->
<AddressList class="add-address"/>
<!--地址 end-->
<!--规格 start-->
<div class="add-goods-specification">
<span>颜色分类</span>
</div>
<!--规格 end-->
<!--底部 start-->
<el-button class="button" size="large" color="#ff9003" round @click="onAddCart">加入购物车</el-button>
<!--底部 end-->
</div>
</van-popup>
<!--加入购物车弹出框 end-->
</div>
逻辑编写
<script setup>
import {onMounted, reactive, ref} from "vue";
import axios from "@/utils/request"
import {useRoute} from "vue-router"
import {useDataStore} from "../../stores/dataStore"
import {ElMessage} from "element-plus";
import AddressList from "../../components/AddressList/Index.vue"
const dataStore = useDataStore()
const route = useRoute()
//加入购物车弹出框控制器
const showCart = ref(false)
//商品id
const goodsId = route.params.name
//商品数据
const goods = reactive({
goodsId: "",
goodsHeadImg: "",
goodsName: "",
goodsCaption: "",
goodsPrice: "",
goodsIntroduction: "",
goodsUse: "",
goodsBrand: "",
goodsType1: "",
goodsType2: "",
goodsType3: "",
images: "",
specifications: ""
})
onMounted(() => {
ElMessage.success("成功")
axios.get("front/goods/findDesc", {
params: {
goodsId: goodsId
}
}).then(res => {
if (res.data.code == 200) {
goods.goodsId = res.data.data.goodsId
goods.goodsHeadImg = res.data.data.goodsHeadImg
goods.goodsName = res.data.data.goodsName
goods.goodsCaption = res.data.data.goodsCaption
goods.goodsPrice = res.data.data.goodsPrice
goods.goodsIntroduction = res.data.data.goodsIntroduction
goods.goodsUse = res.data.data.goodsUse
goods.goodsBrand = res.data.data.goodsBrand
goods.goodsType1 = res.data.data.goodsType1
goods.goodsType2 = res.data.data.goodsType2
goods.goodsType3 = res.data.data.goodsType3
goods.images = res.data.data.images
goods.specifications = res.data.data.specifications
}
})
})
/**
* 加入购物车弹出框
*/
const onAddCartShow = () => {
showCart.value = true
}
/**
* 加入购物车
*/
const onAddCart = () => {
axios.post("front/cart/addGoodsCart", {
userId: dataStore.userId,
goodsId: goodsId,
goodsHeadImg: goods.goodsHeadImg,
goodsName: goods.goodsName,
goodsPrice: goods.goodsPrice,
num: 1,
}).then(res => {
if (res.data.code == 200) {
showCart.value = false
}
})
}
</script>
css设计
<style scoped>
.container {
background-color: #ffffff;
}
/**
商品数据样式
*/
.goods-price {
margin-top: 10px;
color: #ff4142;
}
.goods-price span {
font-style: normal;
font-family: JDZH-Regular, sans-serif;
display: inline-block;
font-size: 22px;
font-weight: 500;
line-height: normal;
color: #f44d0b;
}
.goods-name {
font-size: 21px;
color: #181818;
font-family: JDZH-Regular, sans-serif;
}
.goods-name button {
margin: 4px;
display: inline;
color: #fdfdff;
font-weight: 400;
background-color: #fe012d;
}
.goods-sp {
background-color: #f7f7f7;
border-radius: 2%;
margin-top: 10px;
margin-bottom: 10px;
}
.goods-sp-item {
padding: 8px;
}
.goods-sp-item span {
font-size: 12px;
font-weight: bold;
}
.goods-introduction {
background-color: #f7f7f7;
font-size: 12px;
margin-top: 10px;
margin-bottom: 10px;
}
.goods-introduction span {
padding: 10px;
}
.goods-name span {
margin-left: 5px;
font-size: 16px;
font-weight: bold;
}
/*加入购物车弹出框样式*/
.add-cart-show {
height: 500px;
}
.add-cart-show button {
position: fixed;
bottom: 10px;
left: 10px;
width: 350px;
color: #faf7e7;
font-weight: 700;
}
.add-header {
display: flex;
position: fixed;
left: 10px;
top: 70px;
z-index: 100;
background-color: #ffffff;
}
.add-goods-img {
margin: 10px;
width: 80px;
}
.add-goods-price {
margin-left: 20px;
margin-top: 35px;
color: #ff4142;
font-size: 15px;
}
.add-goods-price span {
font-style: normal;
font-family: JDZH-Regular, sans-serif;
display: inline-block;
font-size: 32px;
font-weight: 500;
line-height: normal;
color: #f44d0b;
}
.add-address {
margin-top: 110px;
}
.add-goods-specification {
margin-top: 20px;
}
</style>
全部代码
<template>
<div class="container">
<!--商品详情 start-->
<van-image class="goods-item-image" :src="goods.goodsHeadImg"></van-image>
<div class="goods-price">
¥<span>{{ goods.goodsPrice }}</span>.00起
</div>
<div class="goods-name">
<el-button round size="small">{{ goods.goodsBrand.goodsBrandName }}</el-button>
<span>{{ goods.goodsName }}</span>
<span>{{ goods.goodsCaption }}</span>
</div>
<div class="goods-sp">
<div class="goods-sp-item" v-for="(specification,specificationIndex) in goods.specifications"
:key="specificationIndex">
<div>
<span>{{ specification.goodsSpecificationName }}: </span>
<span
v-for="(goodsSpecificationOption,goodsSpecificationOptionIndex) in specification.goodsSpecificationOptions"
:key="goodsSpecificationOptionIndex">{{ goodsSpecificationOption.goodsSpecificationOptionName }} </span>
</div>
</div>
</div>
<div class="goods-introduction">
<span>{{ goods.goodsIntroduction }}</span>
</div>
<div class="goods-images" v-for="(img,imgIndex) in goods.images" :key="imgIndex">
<van-image class="goods-item-image" :src="img.goodsImageUrl"></van-image>
</div>
<!--商品详情 end-->
<!--底部导航 start-->
<van-action-bar style="margin-bottom: 50px ">
<van-action-bar-icon icon="chat-o" text="客服" badge="12"/>
<van-action-bar-icon icon="cart-o" text="购物车" dot/>
<van-action-bar-icon icon="shop-o" text="店铺" badge="5"/>
<van-action-bar-button type="warning" text="加入购物车" @click="onAddCartShow"/>
<van-action-bar-button type="danger" text="立即购买"/>
</van-action-bar>
<!--底部导航 end-->
<!--加入购物车弹出框 end-->
<van-popup v-model:show="showCart" position="bottom" closeable>
<div class="add-cart-show">
<!--顶部 start-->
<div class="add-header">
<van-image class="add-goods-img" radius="10" :src="goods.goodsHeadImg"></van-image>
<div class="add-goods-price">
¥<span>{{ goods.goodsPrice }}</span>
</div>
</div>
<!--顶部 end-->
<!--地址 start-->
<AddressList class="add-address"/>
<!--地址 end-->
<!--规格 start-->
<div class="add-goods-specification">
<span>颜色分类</span>
</div>
<!--规格 end-->
<!--底部 start-->
<el-button class="button" size="large" color="#ff9003" round @click="onAddCart">加入购物车</el-button>
<!--底部 end-->
</div>
</van-popup>
<!--加入购物车弹出框 end-->
</div>
</template>
<script setup>
import {onMounted, reactive, ref} from "vue";
import axios from "@/utils/request"
import {useRoute} from "vue-router"
import {useDataStore} from "../../stores/dataStore"
import {ElMessage} from "element-plus";
import AddressList from "../../components/AddressList/Index.vue"
const dataStore = useDataStore()
const route = useRoute()
//加入购物车弹出框控制器
const showCart = ref(false)
//商品id
const goodsId = route.params.name
//商品数据
const goods = reactive({
goodsId: "",
goodsHeadImg: "",
goodsName: "",
goodsCaption: "",
goodsPrice: "",
goodsIntroduction: "",
goodsUse: "",
goodsBrand: "",
goodsType1: "",
goodsType2: "",
goodsType3: "",
images: "",
specifications: ""
})
onMounted(() => {
ElMessage.success("成功")
axios.get("front/goods/findDesc", {
params: {
goodsId: goodsId
}
}).then(res => {
if (res.data.code == 200) {
goods.goodsId = res.data.data.goodsId
goods.goodsHeadImg = res.data.data.goodsHeadImg
goods.goodsName = res.data.data.goodsName
goods.goodsCaption = res.data.data.goodsCaption
goods.goodsPrice = res.data.data.goodsPrice
goods.goodsIntroduction = res.data.data.goodsIntroduction
goods.goodsUse = res.data.data.goodsUse
goods.goodsBrand = res.data.data.goodsBrand
goods.goodsType1 = res.data.data.goodsType1
goods.goodsType2 = res.data.data.goodsType2
goods.goodsType3 = res.data.data.goodsType3
goods.images = res.data.data.images
goods.specifications = res.data.data.specifications
}
})
})
/**
* 加入购物车弹出框
*/
const onAddCartShow = () => {
showCart.value = true
}
/**
* 加入购物车
*/
const onAddCart = () => {
axios.post("front/cart/addGoodsCart", {
userId: dataStore.userId,
goodsId: goodsId,
goodsHeadImg: goods.goodsHeadImg,
goodsName: goods.goodsName,
goodsPrice: goods.goodsPrice,
num: 1,
}).then(res => {
if (res.data.code == 200) {
showCart.value = false
}
})
}
</script>
<style scoped>
.container {
background-color: #ffffff;
}
/**
商品数据样式
*/
.goods-price {
margin-top: 10px;
color: #ff4142;
}
.goods-price span {
font-style: normal;
font-family: JDZH-Regular, sans-serif;
display: inline-block;
font-size: 22px;
font-weight: 500;
line-height: normal;
color: #f44d0b;
}
.goods-name {
font-size: 21px;
color: #181818;
font-family: JDZH-Regular, sans-serif;
}
.goods-name button {
margin: 4px;
display: inline;
color: #fdfdff;
font-weight: 400;
background-color: #fe012d;
}
.goods-sp {
background-color: #f7f7f7;
border-radius: 2%;
margin-top: 10px;
margin-bottom: 10px;
}
.goods-sp-item {
padding: 8px;
}
.goods-sp-item span {
font-size: 12px;
font-weight: bold;
}
.goods-introduction {
background-color: #f7f7f7;
font-size: 12px;
margin-top: 10px;
margin-bottom: 10px;
}
.goods-introduction span {
padding: 10px;
}
.goods-name span {
margin-left: 5px;
font-size: 16px;
font-weight: bold;
}
/*加入购物车弹出框样式*/
.add-cart-show {
height: 500px;
}
.add-cart-show button {
position: fixed;
bottom: 10px;
left: 10px;
width: 350px;
color: #faf7e7;
font-weight: 700;
}
.add-header {
display: flex;
position: fixed;
left: 10px;
top: 70px;
z-index: 100;
background-color: #ffffff;
}
.add-goods-img {
margin: 10px;
width: 80px;
}
.add-goods-price {
margin-left: 20px;
margin-top: 35px;
color: #ff4142;
font-size: 15px;
}
.add-goods-price span {
font-style: normal;
font-family: JDZH-Regular, sans-serif;
display: inline-block;
font-size: 32px;
font-weight: 500;
line-height: normal;
color: #f44d0b;
}
.add-address {
margin-top: 110px;
}
.add-goods-specification {
margin-top: 20px;
}
</style>