pinia中文文档里面有关于vuex的部分:
Pinia 最初是在 2019 年 11 月左右重新设计使用 Composition API 。从那时起,最初的原则仍然相同,但 Pinia 对 Vue 2 和 Vue 3 都有效,并且不需要您使用组合 API。 除了安装和 SSR 之外,两者的 API 都是相同的,并且这些文档针对 Vue 3,并在必要时提供有关 Vue 2 的注释,以便 Vue 2 和 Vue 3 用户可以阅读!
为什么要使用 Pinia?
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。 如果您熟悉 Composition API,您可能会认为您已经可以通过一个简单的 export const state = reactive({}). 这对于单页应用程序来说是正确的,但如果它是服务器端呈现的,会使您的应用程序暴露于安全漏洞。 但即使在小型单页应用程序中,您也可以从使用 Pinia 中获得很多好处:
dev-tools 支持
跟踪动作、突变的时间线
Store 出现在使用它们的组件中
time travel 和 更容易的调试
热模块更换
在不重新加载页面的情况下修改您的 Store
在开发时保持任何现有状态
插件:使用插件扩展 Pinia 功能
为 JS 用户提供适当的 TypeScript 支持或 autocompletion
服务器端渲染支持


vuex的使用
export const useAccountStore = defineStore('account', {
state:{
return{
permissions:[],
account:{}
}
},
getters: {
permissions: () => {
const permissions = localStorage.getItem(import.meta.env.VITE_PERMISSIONS_KEY);
const permissionsParse = JSON.parse(permissions);
return permissionsParse ? permissionsParse : [];
},
account: () => {
const user = localStorage.getItem(import.meta.env.VITE_USER_KEY);
const account = JSON.parse(user);
return account;
},
},
actions: {
async profile(callback) {
applicationConfiguration()
.then((res) => {
let data: any = res;
data.currentUser.tenantName = data.currentTenant.name;
let permissions = handlePermissionsNew(data.auth.grantedPolicies);
const { setAuthorities } = useAuthStore();
localStorage.setItem(import.meta.env.VITE_PERMISSIONS_KEY, JSON.stringify(permissions));
this.role = data.currentUser.roles;
GetUserInfo().then((res) => {
if (res.code == 1) {
let account = {
...data.currentUser,
headPhoto: res.data?.extraProperties?.HeadPhoto,
};
localStorage.setItem(import.meta.env.VITE_USER_KEY, JSON.stringify(account));
setAuthorities(permissions);
callback && callback('success', account);
}
});
})
.catch(() => {
callback && callback('error');
});
}
},
})
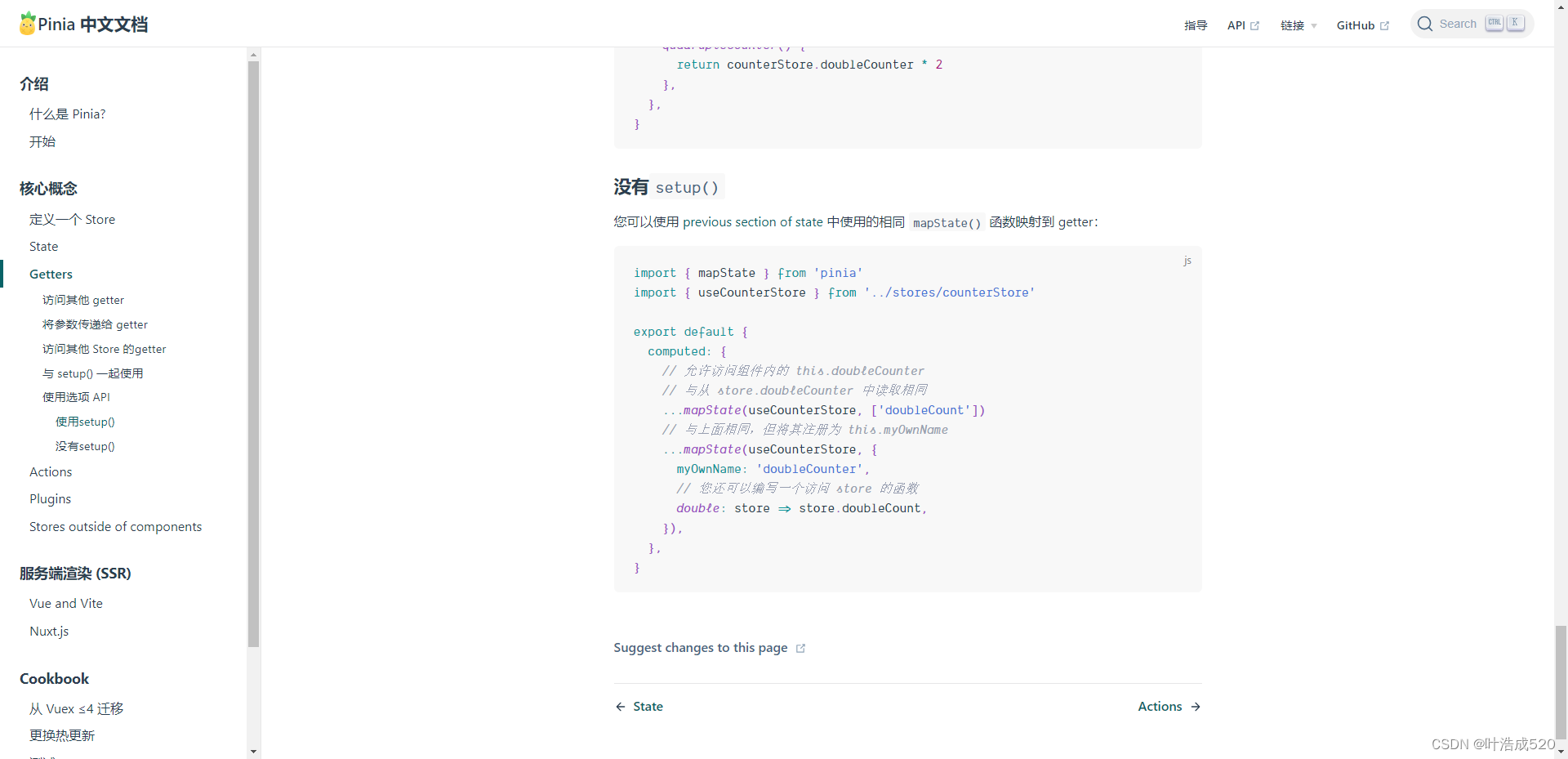
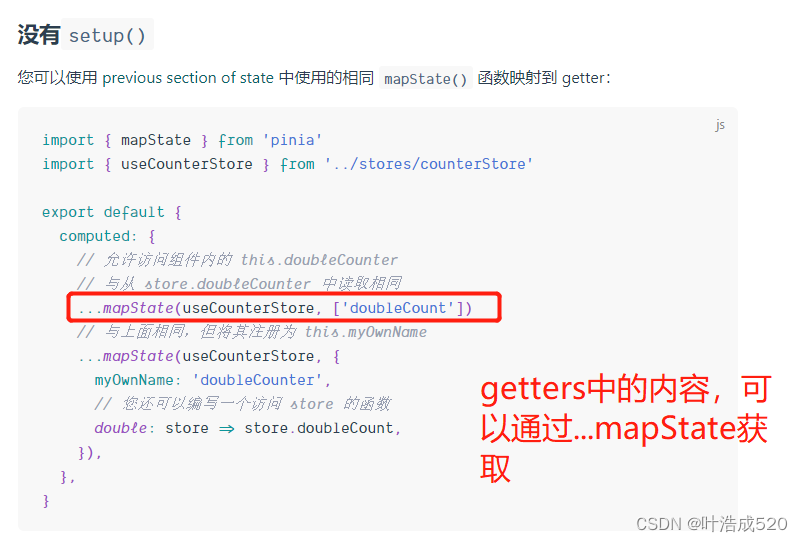
例如上面的account,可以通过下面的方式来处理:
import { useAccountStore } from '@/store';
import { mapState } from 'pinia';
computed: {
...mapState(useAccountStore, ['account']),
},
如果是actions中的方法,则可以通过下面的方法
methods:{
...mapActions(useCounterStore, ['profile']),
}
此时可以直接使用this.profile的方法来调用权限的接口了。
下面写使用方法:
handleOk() {
this.confirmLoading = true;
let values = {
...this.form,
extraProperties: {
JobNo: this.form.jobNo,
HeadPhoto: this.form.headPhoto,
},
};
createUpdate(values)
.then((res) => {
this.visible = false;
if (this.form.id == this.account.id) {
this.profile((res, account) => {});
}
this.$message.info('操作成功');
})
.finally(() => {
this.confirmLoading = false;
});
},
完成!!!多多积累,多多收获!!!