话说又到了一年一度到别人到节日,圣诞节,还记得去年的时候,朋友圈疯狂转发到圣诞帽嘛,在圣诞节为自己到头像增加一款圣诞帽还是蛮应景的。
我们的目标就是是这样的

❝当然,如果你对过程不感兴趣,那么直接到文末,有APP下载链接哈~
怎么样,看起来都不错吧,不要想多了,我说的是帽子( ̄▽ ̄)"
那么有没有想过,自己来实现一个装饰头像的小程序呢,今天我们就一起来完成一个
项目框架
最近一直迷恋 uni-app,虽然自己还是一个初学者,但是总是隐隐的能感觉到,大前端时代正在走来。没错,今天我们要说的 APP 就是通过 uni-app 来实现的,纯前端代码即可实现!
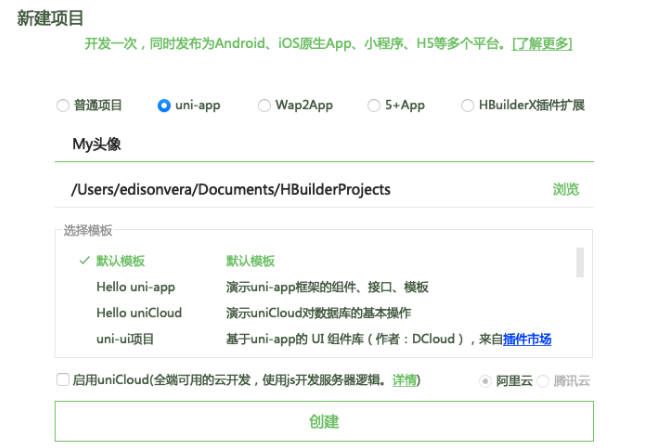
这里我还是推荐使用 HBuilderX这款编译器,毕竟是真的好用且和 uni-app 项目完美结合,因为都是 DCloud 团队的产品嘛!
下面完美就通过 HBuilderX 来创建一个 uni-app 项目
 对于本程序,我们就采用最简单的方式,一个页面足够了,编辑 pages 当中的 index 中的 index.vue,在这里编写我们程序的页面布局,已经相关的操作
对于本程序,我们就采用最简单的方式,一个页面足够了,编辑 pages 当中的 index 中的 index.vue,在这里编写我们程序的页面布局,已经相关的操作
我们先设置页面背景,这个可以定下全局的基调
<image class="page-bg" :style="{ height: windowHeight + 'px'}" mode="aspectFill" src="/static/image/christmas-bg.png"></image>
下面我们布置个人头像
<view class="avatar-container grid justify-center" id="avatar-container" @touchstart="touchStart" @touchend="touchEnd" @touchmove="touchMove">
<view class="avatar-bg-border">
<image @touchstart="touchAvatarBg" class="bg avatar-bg" id="avatar-bg" :src="avatarPath"></image>
</view>
<image
v-if="currentMaskId > -1"
class="mask flip-horizontal"
:class="{maskWithBorder: showBorder}"
id='mask'
:src="maskPic"
:style="{ top: maskCenterY-maskSize/2-2+'px', left: maskCenterX-maskSize/2-2+'px', transform: 'rotate(' +rotate+ 'deg)' + 'scale(' +scale+')' + 'rotateY('+ rotateY +'deg)'}"
></image>
<text class="cuIcon-full handle circle" :class="{hideHandle: !showBorder}" id="handle" :style="{top:handleCenterY-10 + 'px', left:handleCenterX-10 +'px'}"></text>
</view>
对于个人头像,使用 avatarPath 来保存,在后面会给出定义路径
接下来我们定义几个按钮
<view class="grid justify-around action-wrapper">
<view class="grid col-1">
<!-- #ifdef MP-WEIXIN -->
<button id="btn-my-avatar" class="cu-btn round action-btn bg-yellow shadow " open-type="getUserInfo" @getuserinfo="getUserInfo">获取头像</button>
<!-- #endif -->
<!-- #ifndef MP-WEIXIN -->
<button id="btn-my-avatar" class="cu-btn round action-btn bg-yellow shadow " @click="getPic">上传头像</button>
<!-- #endif -->
</view>
<view class="grid col-2">
<button id="btn-save" class="cu-btn round action-btn bg-yellow shadow" @click="draw">保存头像</button>
</view>
<!-- #ifdef APP-PLUS -->
<view class="grid col-3">
<button id="btn-save" class="cu-btn round action-btn bg-yellow shadow" open-type="share">分享朋友</button>
</view>
<!-- #endif -->
</view>
在这里,我通过注释法来选择平台,从而调用不同的方法
-
对于微信小程序,按钮的功能是获取用户头像 -
对于 APP 程序,按钮的功能是从本地相册选择图片
下面就是挂件部分
<scroll-view class="scrollView mask-scroll-view" scroll-x="true">
<view v-for="(item,index) in imgList" :key="index" style="display: inline-flex;">
<image class="imgList" :src="'/static/image/Christmas/'+ index +'.png'" :data-mask-id="index" @tap="changeMask"></image>
</view>
</scroll-view>
在这里把我们准备好的挂件图片通过方法转换长 mask 格式,然后展示在最底部
下面我们来看下 script 部分
首先是
data() {
return {
duration: 15,
windowHeight: 0,
cansWidth: 270, // 宽度 px
cansHeight: 270, // 高度 px
avatarPath: '/static/image/Christmas/avatar_mask.png',
imgList: range(0, 7, 1), // 第二个参数是个数
}
}
在这里定义了用户初始头像的路径,以及头像挂件的个数
下面是 APP 程序启动时的初始配置
onShareAppMessage() {
return {
title: '圣诞节来临,装饰一棵圣诞树吧!',
imageUrl: '/static/image/Christmas/avatar_mask.png',
path: '/pages/index/index',
success: function(res) {
console.log(res);
}
}
}
最后我们再简单的看下如何从本地相册获取图片
getPic(result) {
let self = this;
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
uni.getImageInfo({
src: res.tempFilePaths[0],
success: function (image) {
self.avatarPath = image.path;
}
});
}
});
}
在这里可以直接调用 uni 的 API 接口,chooseImage 可以打开本地相册并选择图片,getImageInfo 可以拿到图片的相关信息
至于如何获取用户微信头像,就不再赘述了,网上有很多例子了!
下面我们来简单看下最后的效果吧

视频效果如下:
最后给出APP链接
❝链接: https://pan.baidu.com/doc/share/zqWN6mOBdhksverC9rlRxQ-159584114646665 提取码: 02s2
本文由 mdnice 多平台发布
















![[机缘参悟-93]:时间、空间、多维度、动态、全局、系统思考模型汇总](https://img-blog.csdnimg.cn/img_convert/cd93f048ded67ceca8e3c1bb707f9a06.png)