在某些特定的时候,我们经常会看到网站会将整体布局设置成灰色色调,以示哀悼。
那么这是怎么实现的呢?
我去查了下相关的文章,发现是通过CSS的 过滤器函数 实现的,详见:grayscale()。
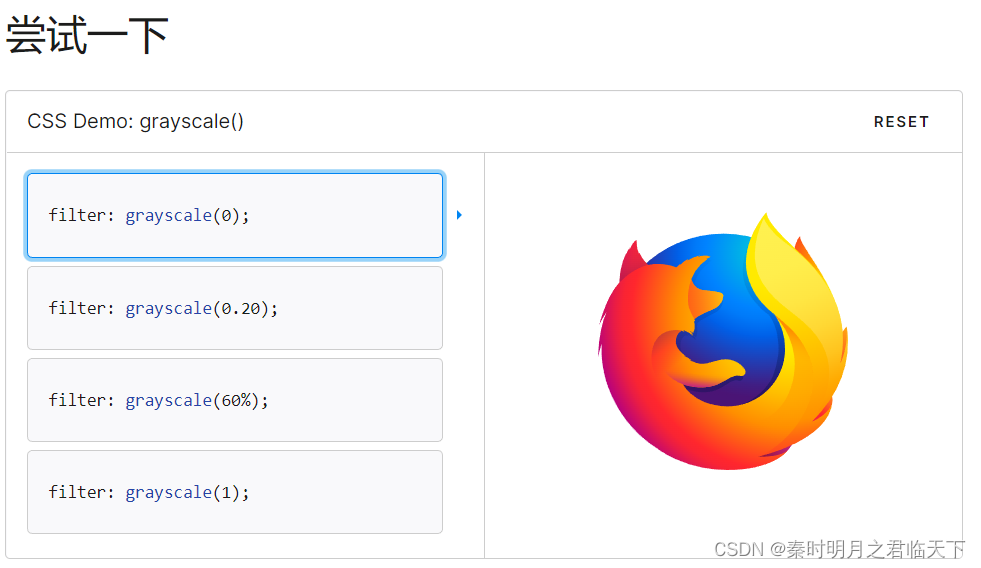
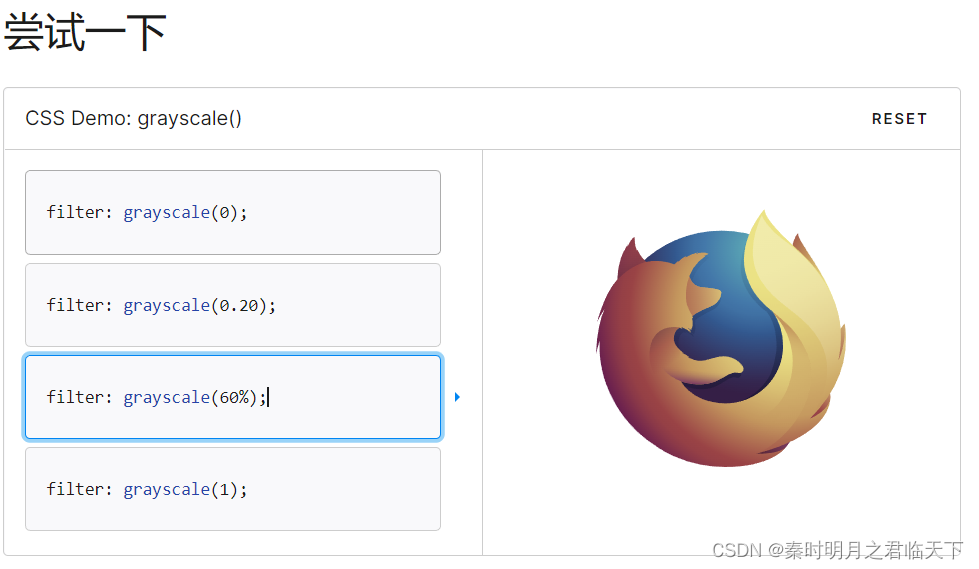
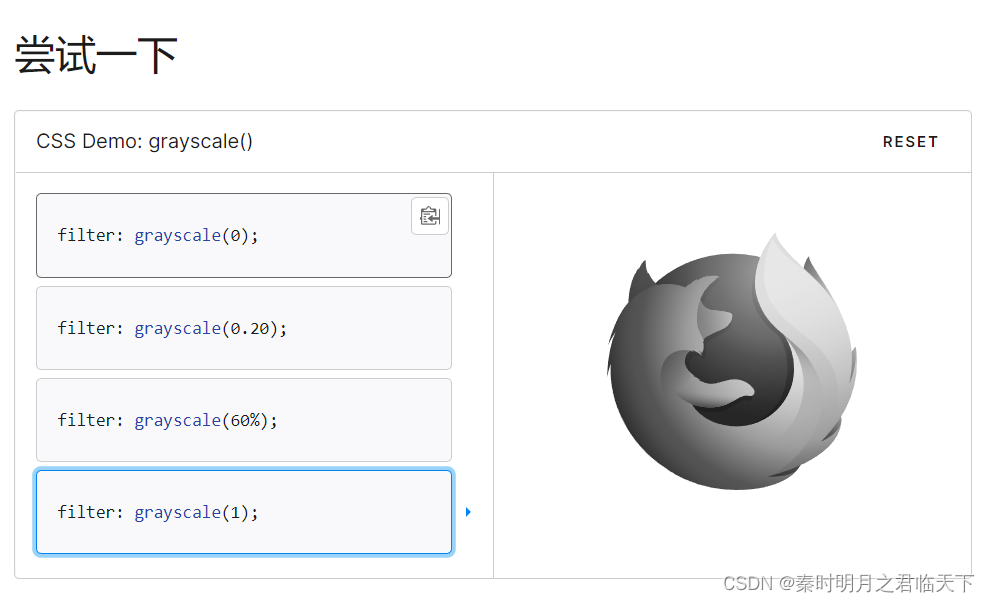
grayscale:对图片进行灰度转换
filter: grayscale(0);
不是灰度

filter: grayscale(60%);

filter: grayscale(1);
全灰

至于具体怎么用的话,就是怎么将CSS嵌套进HTML的方式了。
方法1:CSS文件
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}
各种浏览器兼容版本
html {
-webkit-filter: grayscale(100%);
/* webkit */
-moz-filter: grayscale(100%);
/*firefox*/
-ms-filter: grayscale(100%);
/*ie9*/
-o-filter: grayscale(100%);
/*opera*/
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: gray;
}
方法2:HTML的style属性
<style type="text/css">
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}
</style>
方法3:HTML的内联样式
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);">
参考:
- grayscale
- 如何让网站变成灰色?
- 如何让网页变灰














![[机缘参悟-93]:时间、空间、多维度、动态、全局、系统思考模型汇总](https://img-blog.csdnimg.cn/img_convert/cd93f048ded67ceca8e3c1bb707f9a06.png)