一、组件介绍
可任意拖动位置,脱离文档流布局,生成绝对定位的元素
二、如何使用
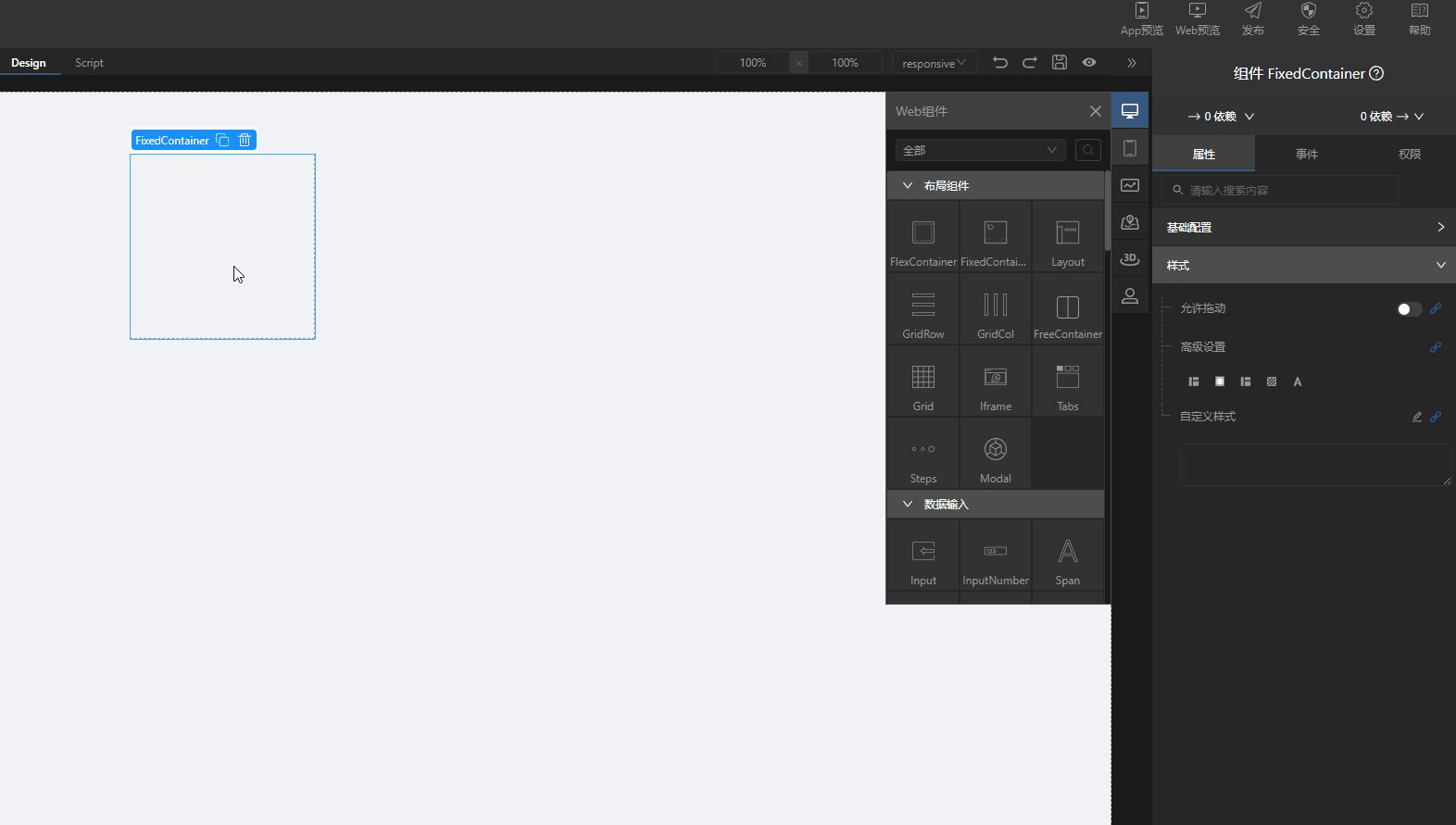
1、找到FixedContainer组件,拖放到页面位置。
2、设置是否拖动,设置高级样式,也可以在自定义样式里编写css样式
操作步骤如下:


允许拖动:是否可以拖动
高级设置:自定义设置布局、边距、背景、字体等style
自定义样式:自定义设置css样式
三、使用案例
参考捷码在线开发平台中,对应的案例代码,如下:

页面组件使用预览效果:

捷码官网:
捷码低代码平台 - 3D数字孪生_大数据可视化开发平台「免费体验」