我们都已经选择react了 那么自然是一个前后端分离的开发形式
至少我在公司中 大部分时候是前后端同时开发的
一般你在开发界面没有接口直接给你 但你可以和后端约定数据格式 然后在前端模拟数据
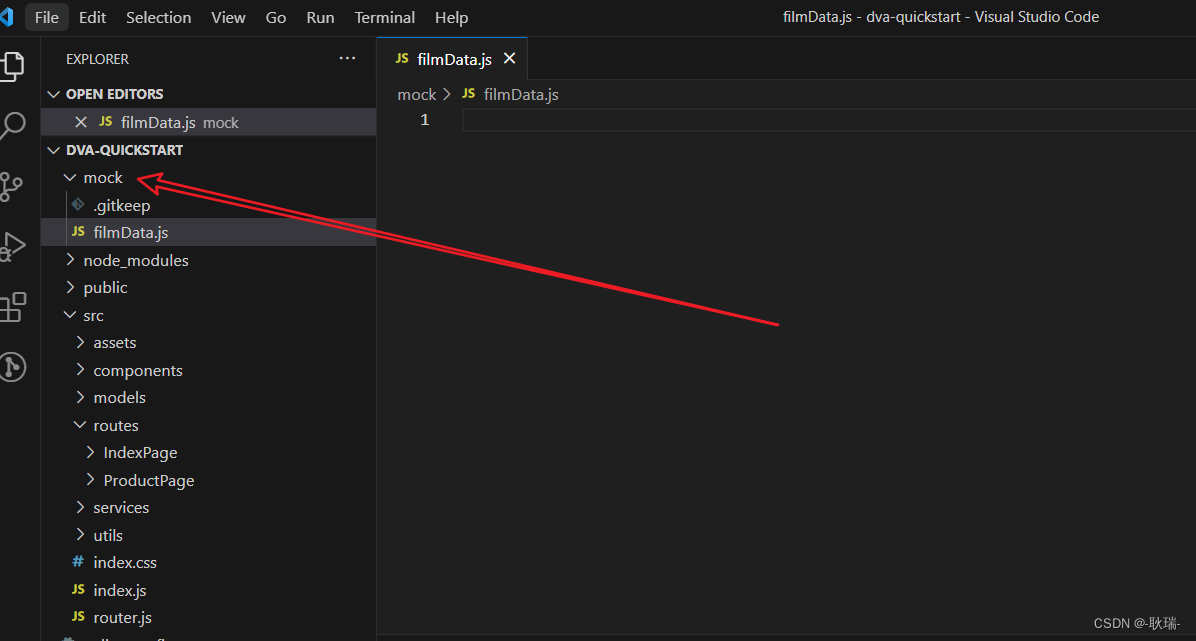
我们在自己的Dva项目中 在根目录下的 mock 目录下创建一个js文件 我这里叫 filmData.js

filmData.j参考代码如下
module.exports = {
"GET /api/filmDataList":{
state: 200,
message: "请求成功",
data: [
{
name: "午夜凶铃",
describe: "《午夜凶铃》是日本地区最知名的恐怖片之一,影片主导演是中田秀夫。本部影片在1998年的1月31日正式在日本地区上映,影片的内容主要改编于由小说家铃木光司所写的同名小说。"
},
{
name: "咒怨",
describe: "《咒怨》是日本地区的恐怖系列影视作品之一,内容主要讲述了有怨气的人在死后会在之前所居住的地方长期停留,进入到这些地方的人都会受到诅咒。本部影片上映的时间是2003年的1月25日。"
},
{
name: "死寂",
describe: "《死寂》上映于2007年的3月16日,是由温子仁作为总导演创作的一部恐怖电影。"
}
]
}
}
这里 我们定义了一个 GET类型 路径/api/filmDataList
返回值一个对象 对象内的内容你们就直接看情况该就行了
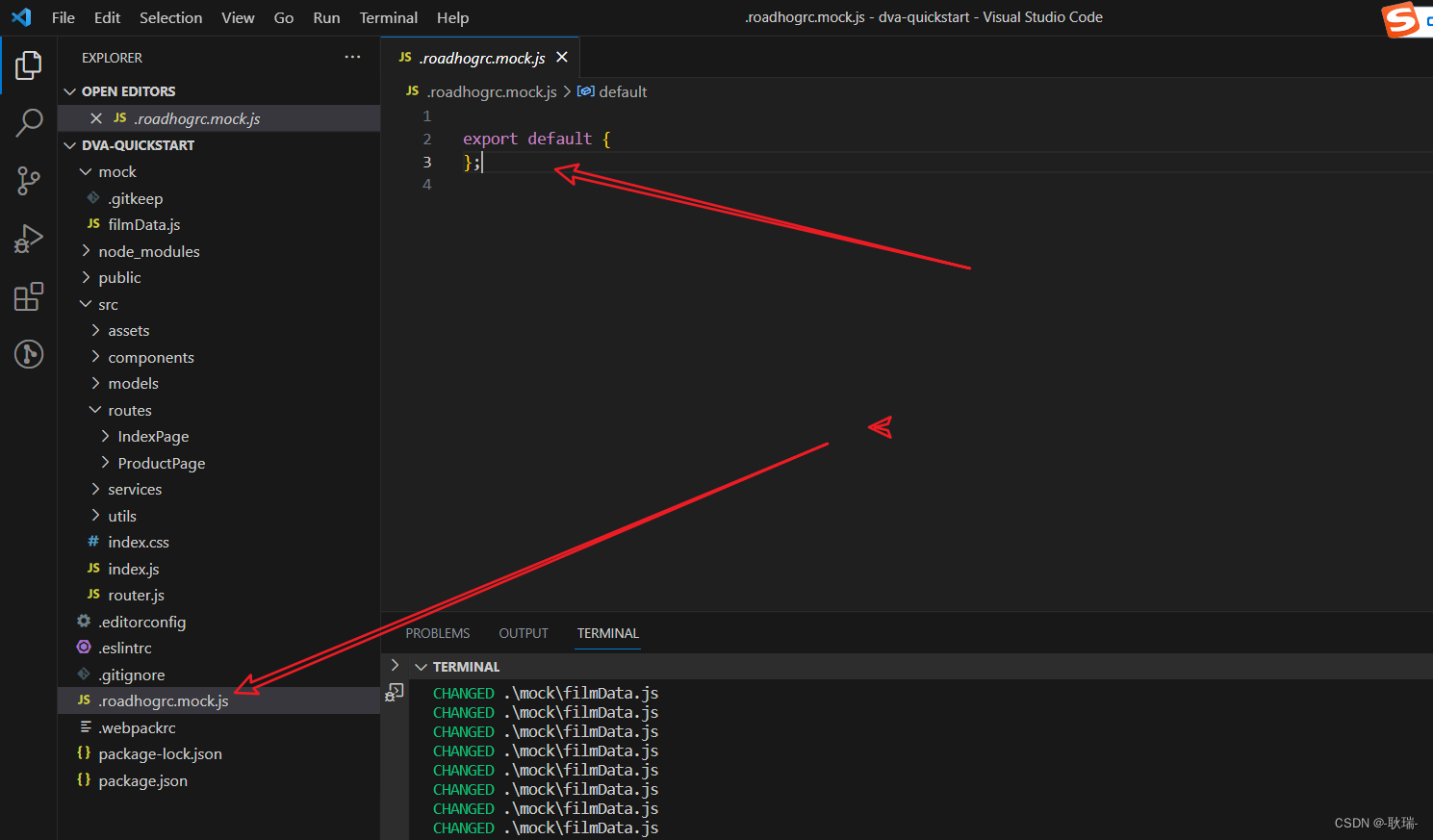
然后 我们根目录下面有一个 .roadhogrc.mock.js 我们刚刚写的内容 在这个 文件中就可以做调用了

这里 我们写
...require("./mock/filmData")

引入刚刚写的 filmData.js文件
然后 我们打开 src目录下的services下的example.js
这里是api所在的地方

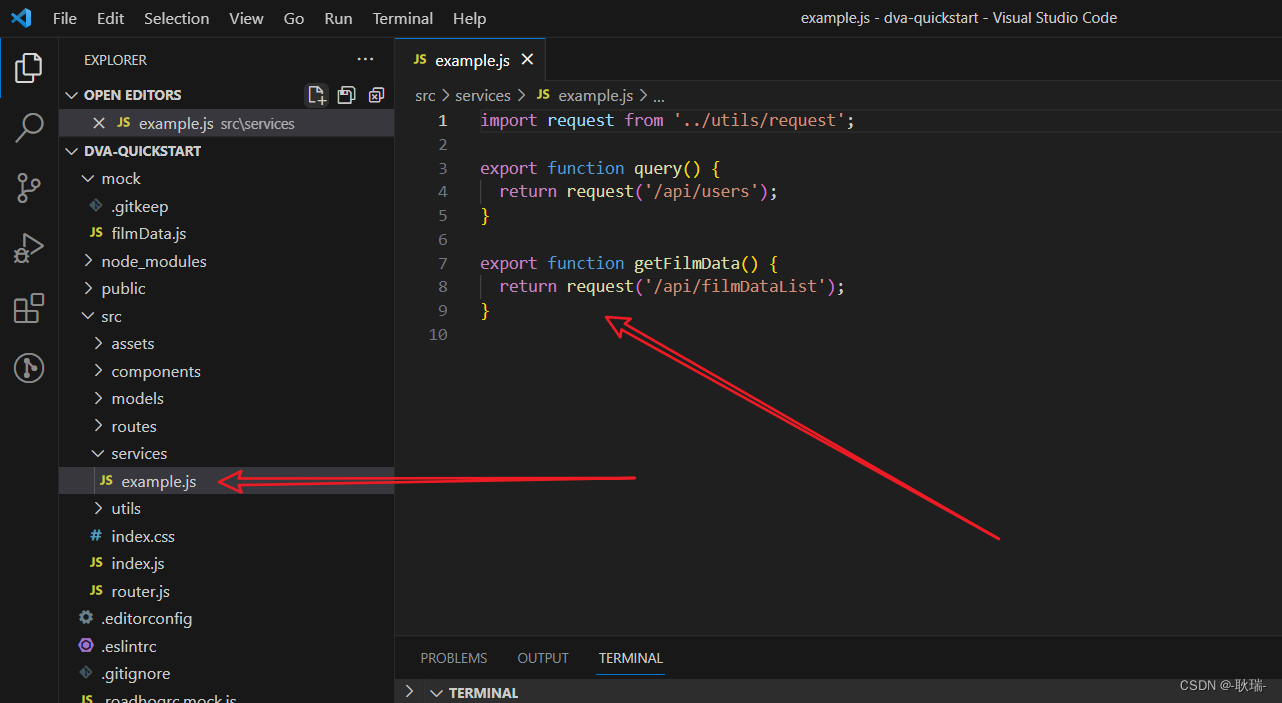
这里 我们加一个函数 来调用我们自己写的/api/filmDataList接口
export function getFilmData() {
return request('/api/filmDataList');
}

此时 我们调用 getFilmData 函数就可以了
例如 我们在components中创建一个组件 编写代码如下
import React from "react"
import { getFilmData } from "../services/example";
class Product extends React.Component {
constructor(props){
super(props);
this.state = {
}
}
componentDidMount() {
getFilmData().then(res =>{
console.log(res);
})
}
render(){
return (
<div>
</div>
)
}
}
export default Product
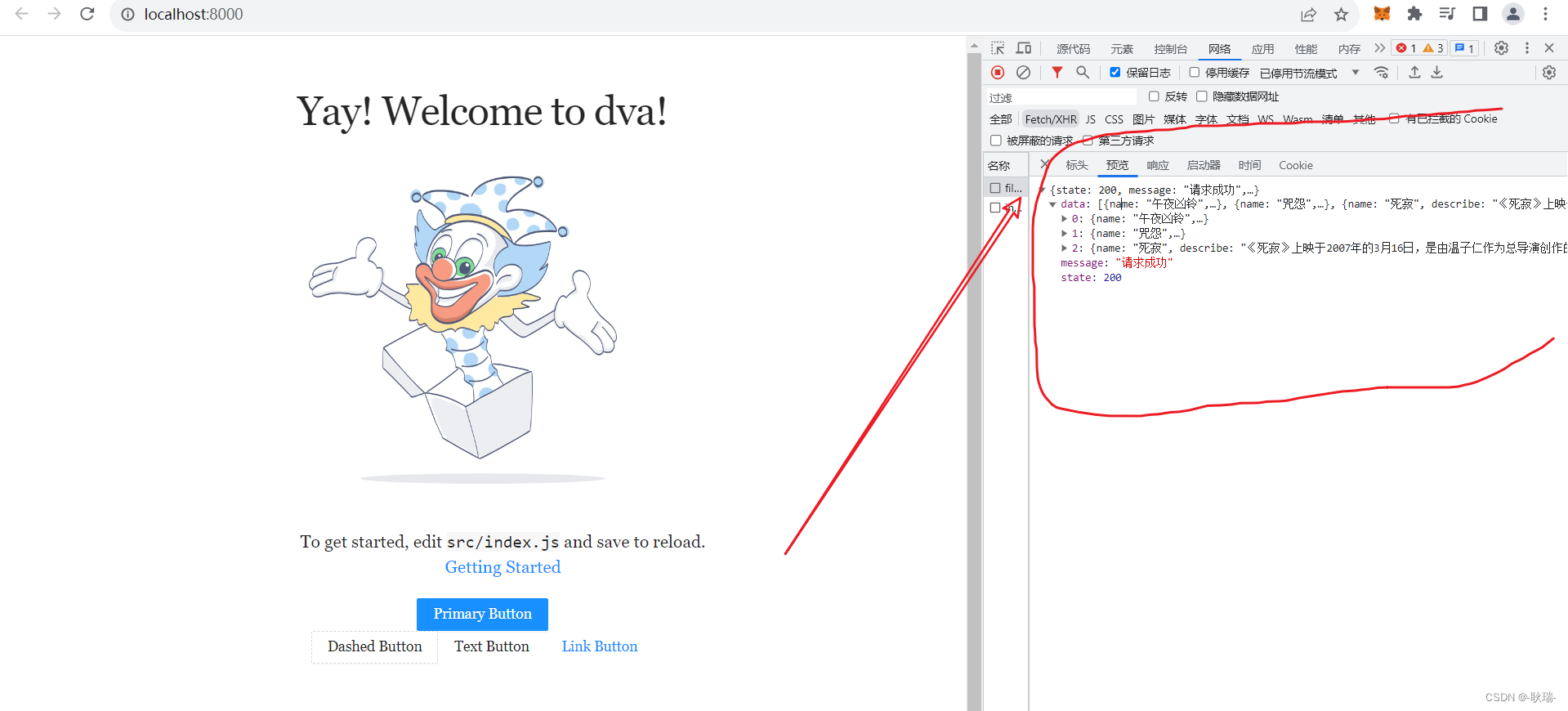
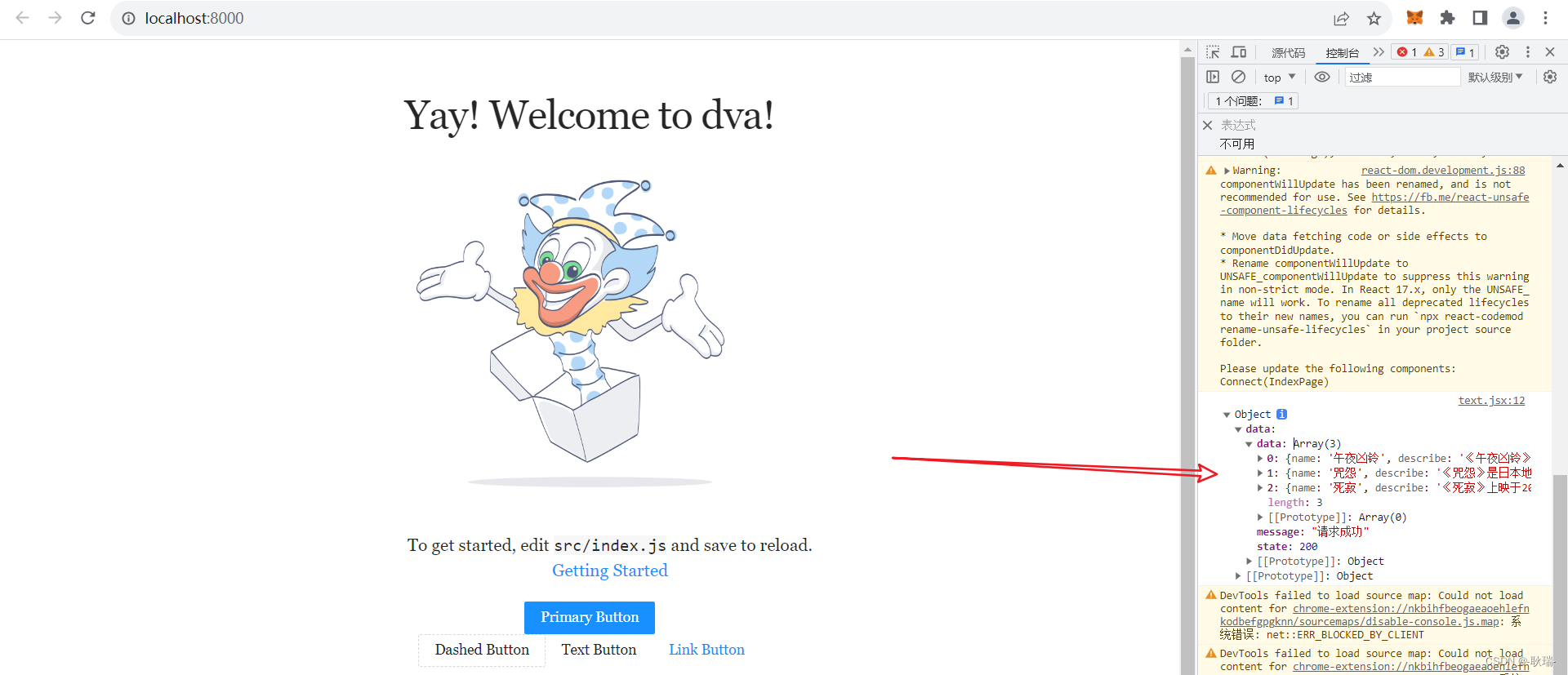
然后 我们运行项目 如果你根组件引入了刚刚创建的 调用了getFilmData的组件 就会看到如下数据

我们浏览器看网络请求 数据也是在的