fetch()函数说明与使用方法详解
fetch()是XMLHttpRequest的升级版,用于在JavaScript脚本里面发出 HTTP请求,本文章向大家介绍fetch()的用法,主要包括fetch()的用法使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。
Fetch() 是 window.fetch 的 JavaScript polyfill。
全局 fetch() 函数是 web 请求和处理响应的简单方式,不使用 XMLHttpRequest。这个 polyfill 编写的接近标准的 Fetch 规范。
fetch()是XMLHttpRequest的升级版,用于在JavaScript脚本里面发出 HTTP 请求。
fetch()的功能与 XMLHttpRequest 基本相同,但有三个主要的差异。
(1)fetch()使用 Promise,不使用回调函数,因此大大简化了写法,写起来更简洁。
(2)采用模块化设计,API 分散在多个对象上(Response 对象、Request 对象、Headers 对象),更合理一些;相比之下,XMLHttpRequest 的 API 设计并不是很好,输入、输出、状态都在同一个接口管理,容易写出非常混乱的代码
(3)fetch()通过数据流(Stream 对象)处理数据,可以分块读取,有利于提高网站性能表现,减少内存占用,对于请求大文件或者网速慢的场景相当有用。XMLHTTPRequest 对象不支持数据流,
所有的数据必须放在缓存里,不支持分块读取,必须等待全部拿到后,再一次性吐出来。在用法上接受一个 URL 字符串作为参数,默认向该网址发出 GET 请求,返回一个 Promise 对象
fetch()函数支持所有的 HTTP 方式:
获取HTML类型数据
fetch('/users.html')
.then(function(response) {
return response.text()
}).then(function(body) {
document.body.innerHTML = body
})
获取JSON类型数据
fetch(url, options).then(function(response) {
// handle HTTP response
}, function(error) {
// handle network error
})
一:fetch()语法说明
fetch(url, options).then(function(response) {
// handle HTTP response
}, function(error) {
// handle network error
})
具体参数案例:
require('babel-polyfill')
require('es6-promise').polyfill()
import 'whatwg-fetch'
fetch(url, {
method: "POST",
body: JSON.stringify(data),
headers: {
"Content-Type": "application/json"
},
credentials: "same-origin"
}).then(function(response) {
response.status //=> number 100–599
response.statusText //=> String
response.headers //=> Headers
response.url //=> String
response.text().then(function(responseText) { ... })
}, function(error) {
error.message //=> String
})
1.url定义要获取的资源。
这可能是:
• 一个 USVString 字符串,包含要获取资源的 URL。
• 一个 Request 对象。
options(可选)
一个配置项对象,包括所有对请求的设置。可选的参数有:
• method: 请求使用的方法,如 GET、POST。
• headers: 请求的头信息,形式为 Headers 对象或 ByteString。
• body: 请求的 body 信息:可能是一个 Blob、BufferSource、FormData、URLSearchParams 或者 USVString 对象。注意 GET 或 HEAD 方法的请求不能包含 body 信息。
• mode: 请求的模式,如 cors、 no-cors 或者 same-origin。
• credentials: 请求的 credentials,如 omit、same-origin 或者 include。
• cache: 请求的 cache 模式: default, no-store, reload, no-cache, force-cache, 或者 only-if-cached。
2.response一个 Promise,resolve 时回传 Response 对象
• 属性:
o status (number) - HTTP请求结果参数,在100–599 范围
o statusText (String) - 服务器返回的状态报告
o ok (boolean) - 如果返回200表示请求成功则为true
o headers (Headers) - 返回头部信息,下面详细介绍
o url (String) - 请求的地址
• 方法:
o text() - 以string的形式生成请求text
o json() - 生成JSON.parse(responseText)的结果
o blob() - 生成一个Blob
o arrayBuffer() - 生成一个ArrayBuffer
o formData() - 生成格式化的数据,可用于其他的请求
• 其他方法:
o clone()
o Response.error()
o Response.redirect()
3.response.headers
• has(name) (boolean) - 判断是否存在该信息头
• get(name) (String) - 获取信息头的数据
• getAll(name) (Array) - 获取所有头部数据
• set(name, value) - 设置信息头的参数
• append(name, value) - 添加header的内容
• delete(name) - 删除header的信息
• forEach(function(value, name){ … }, [thisContext]) - 循环读取header的信息
二:具体使用案例
1.GET请求
• HTML数据:
fetch('/users.html')
.then(function(response) {
return response.text()
}).then(function(body) {
document.body.innerHTML = body
})
• IMAGE数据
var myImage = document.querySelector('img');
fetch('flowers.jpg')
.then(function(response) {
return response.blob();
})
.then(function(myBlob) {
var objectURL = URL.createObjectURL(myBlob);
myImage.src = objectURL;
});
• JSON数据
fetch(url)
.then(function(response) {
return response.json();
}).then(function(data) {
console.log(data);
}).catch(function(e) {
console.log("Oops, error");
});
使用 ES6 的 箭头函数后:
fetch(url)
.then(response => response.json())
.then(data => console.log(data))
.catch(e => console.log("Oops, error", e))
response的数据
fetch('/users.json').then(function(response) {
console.log(response.headers.get('Content-Type'))
console.log(response.headers.get('Date'))
console.log(response.status)
console.log(response.statusText)
})
POST请求
fetch('/users', {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
},
body: JSON.stringify({
name: 'Hubot',
login: 'hubot',
})
})
检查请求状态
function checkStatus(response) {
if (response.status >= 200 && response.status < 300) {
return response
} else {
var error = new Error(response.statusText)
error.response = response
throw error
}
}
function parseJSON(response) {
return response.json()
}
fetch('/users')
.then(checkStatus)
.then(parseJSON)
.then(function(data) {
console.log('request succeeded with JSON response', data)
}).catch(function(error) {
console.log('request failed', error)
})
采用promise形式
Promise 对象是一个返回值的代理,这个返回值在promise对象创建时未必已知。它允许你为异步操作的成功或失败指定处理方法。 这使得异步方法可以像同步方法那样返回值:异步方法会返回一个包含了原返回值的 promise 对象来替代原返回值。
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve方法和reject方法。如果异步操作成功,则用resolve方法将Promise对象的状态变为“成功”(即从pending变为resolved);如果异步操作失败,则用reject方法将状态变为“失败”(即从pending变为rejected)。
promise实例生成以后,可以用then方法分别指定resolve方法和reject方法的回调函数
//创建一个promise对象
var promise = new Promise(function(resolve, reject) {
if (/* 异步操作成功 */){
resolve(value);
} else {
reject(error);
}
});
//then方法可以接受两个回调函数作为参数。
//第一个回调函数是Promise对象的状态变为Resolved时调用,第二个回调函数是Promise对象的状态变为Reject时调用。
//其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。
promise.then(function(value) {
// success
}, function(value) {
// failure
});
那么结合promise后fetch的用法:
//Fetch.js
export function Fetch(url, options) {
options.body = JSON.stringify(options.body)
const defer = new Promise((resolve, reject) => {
fetch(url, options)
.then(response => {
return response.json()
})
.then(data => {
if (data.code === 0) {
resolve(data) //返回成功数据
} else {
if (data.code === 401) {
//失败后的一种状态
} else {
//失败的另一种状态
}
reject(data) //返回失败数据
}
})
.catch(error => {
//捕获异常
console.log(error.msg)
reject()
})
})
return defer
}
调用Fech方法:
import { Fetch } from './Fetch'
Fetch(getAPI('search'), {
method: 'POST',
options
})
.then(data => {
console.log(data)
})
支持状况及解决方案
原生支持率并不高,幸运的是,引入下面这些 polyfill 后可以完美支持 IE8+ :
• 由于 IE8 是 ES3,需要引入 ES5 的 polyfill: es5-shim, es5-sham
• 引入 Promise 的 polyfill: es6-promise
• 引入 fetch 探测库:fetch-detector
• 引入 fetch 的 polyfill: fetch-ie8
• 可选:如果你还使用了 jsonp,引入 fetch-jsonp
• 可选:开启 Babel 的 runtime 模式,现在就使用 async/await
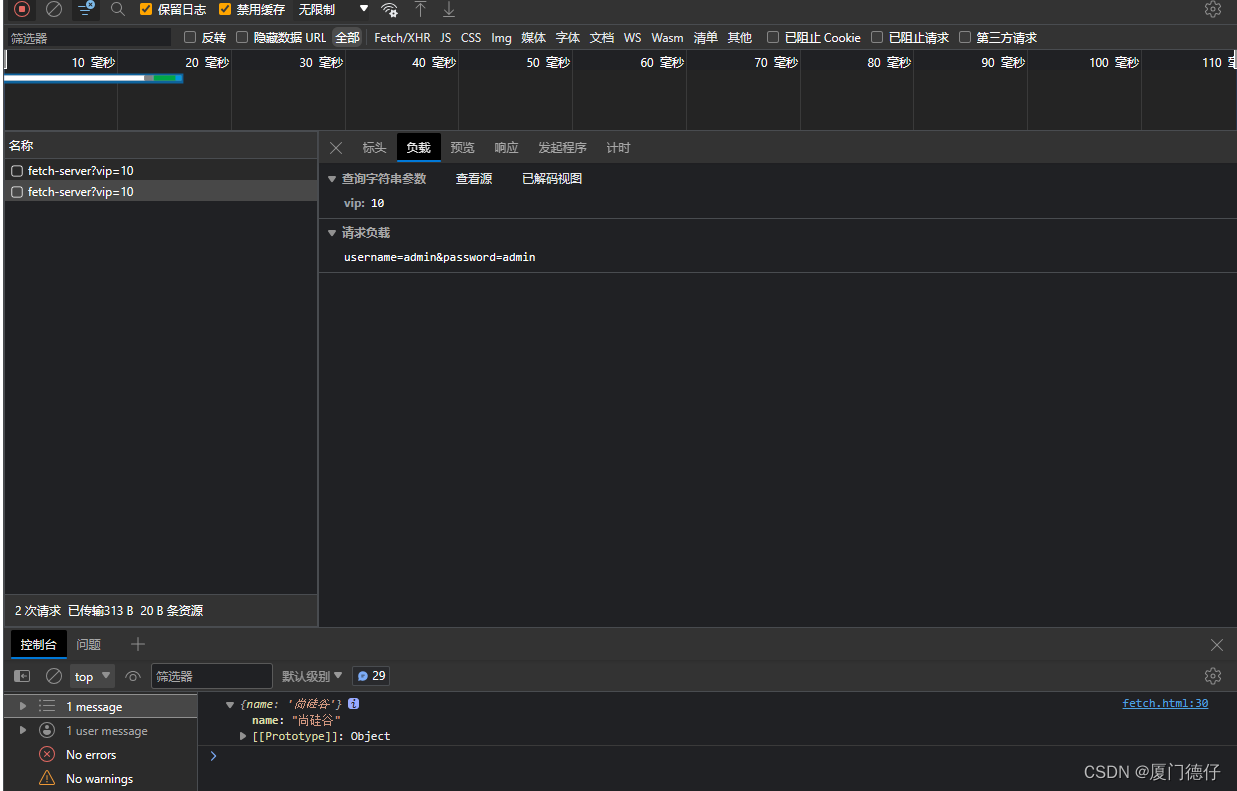
DEMO
JS:
<button>AJAX请求</button>
<script>
//文档地址
//https://developer.mozilla.org/zh-CN/docs/Web/API/WindowOrWorkerGlobalScope/fetch
const btn = document.querySelector('button');
btn.onclick = function(){
fetch('http://127.0.0.1:8000/fetch-server?vip=10', {
//请求方法
method: 'POST',
//请求头
headers: {
name:'atguigu'
},
//请求体
body: 'username=admin&password=admin'
}).then(response => {
// return response.text();
return response.json();
}).then(response=>{
console.log(response);
});
}
</script>