easy弹窗默认最大化居中偏左显示问题解决
- 0问题描述
- 1尝试方法
- 10弹窗加top,left 0参数
- 11添加部分方法体
- 2最后解决方法
- 3记录
0问题描述
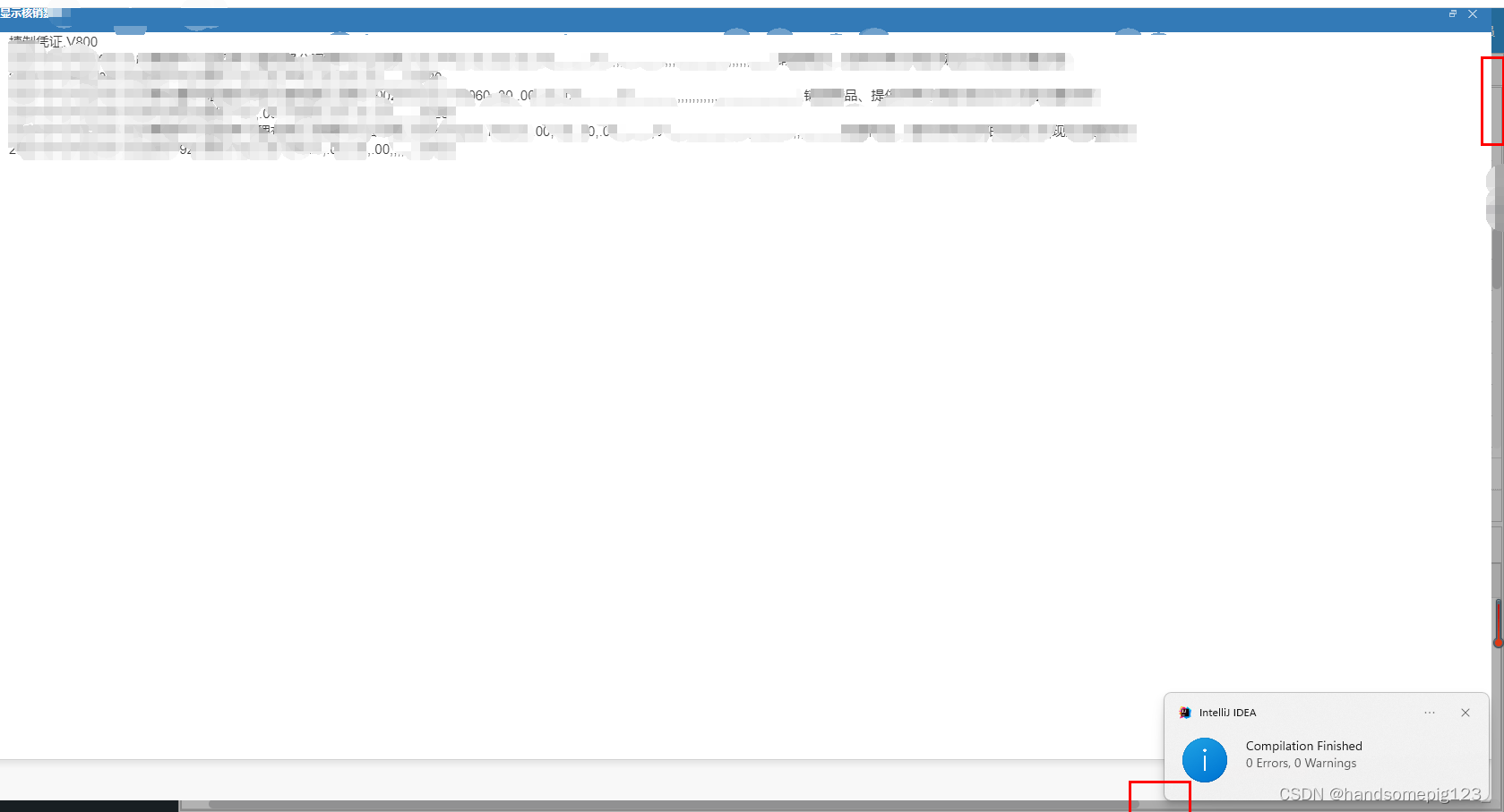
如下图,弹窗默认最大化应该覆盖全屏幕,页面大小和屏幕大小是匹配得,但页面位置偏左了。
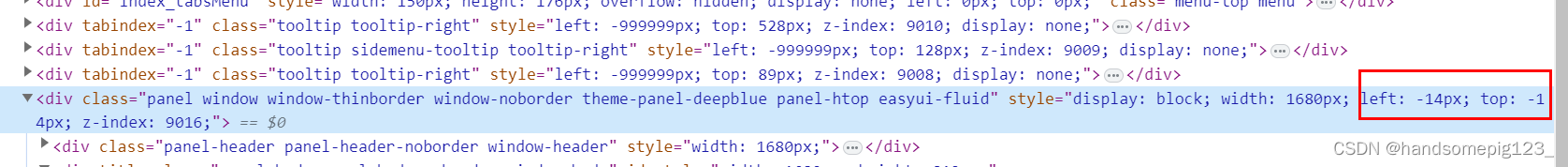
查看CSS发现整个pannel得top,left 均为-14px.导致,页面直接修改CSS得top,left为0px,才会居中。
或者默认初始化不居中,但点击最大化按钮缩小重开最大化后,会自动居中(也就是说要手动点开一次才会居中)


1尝试方法
10弹窗加top,left 0参数
应对思路:希望能修改top,left参数让默认初始化页面得-14px,被抵消
默认初始化还是无法居中,并且手动缩小放大后无法居中了。也就是说加得top,left对第一次得无效,对第二次得才起效(反而把第二次本来手动居中得整不居中了)
parent.$.modalDialog({
title: "显示",
href: urlWri ,
// width: 350,
// height: 'auto',
top: 14,
left: 14,
maximized: true, //初始化窗口最大化
11添加部分方法体
// onOpen: function () {//同onLoad得效果
// $(this).window('center');
// },
// onLoad: function () {//默认依旧偏左,不影响手动缩小放大(手动缩小放大后是我要得居中得,页面和屏幕贴合,不会偏左显示,)
// $(this).window('center');
// },
// onMaximize: function () {//默认依旧偏左,且手动缩小放大后也像默认得那样偏左了
// $(this).window('center');//说明 默认最大化页面对于屏幕来说是居中得得,但效果偏左(可能是计算出得方法去除了滚动条得长度,所以偏左,但对于计算结果来说是居中得)
// },
2最后解决方法
其实是实现了手动缩小放大得效果吧(个人猜测)
// width: 350,
// height: 'auto',
// top: 14,
// left: 14,
maximized: true, //初始化窗口最大化
// inline: true,
draggable: true,
maximizable: true,
resizable: true,
onMove: function (left,top) {//解决方法,直接加入此方法体,无需添加内容,就会居中了
},
3记录
以前就遇到过这个问题,疯狂百度尝试无果,最后问一个同事告诉我解决方法得
这次又遇到,自己埋头百度尝试好久无果,最后又是不抱希望得问同个同事,他说曾经不是帮我解决过!恍然大悟啊,我这记性,没做记录,没记在脑子里就一直犯重复得错误啊
要记录要记录