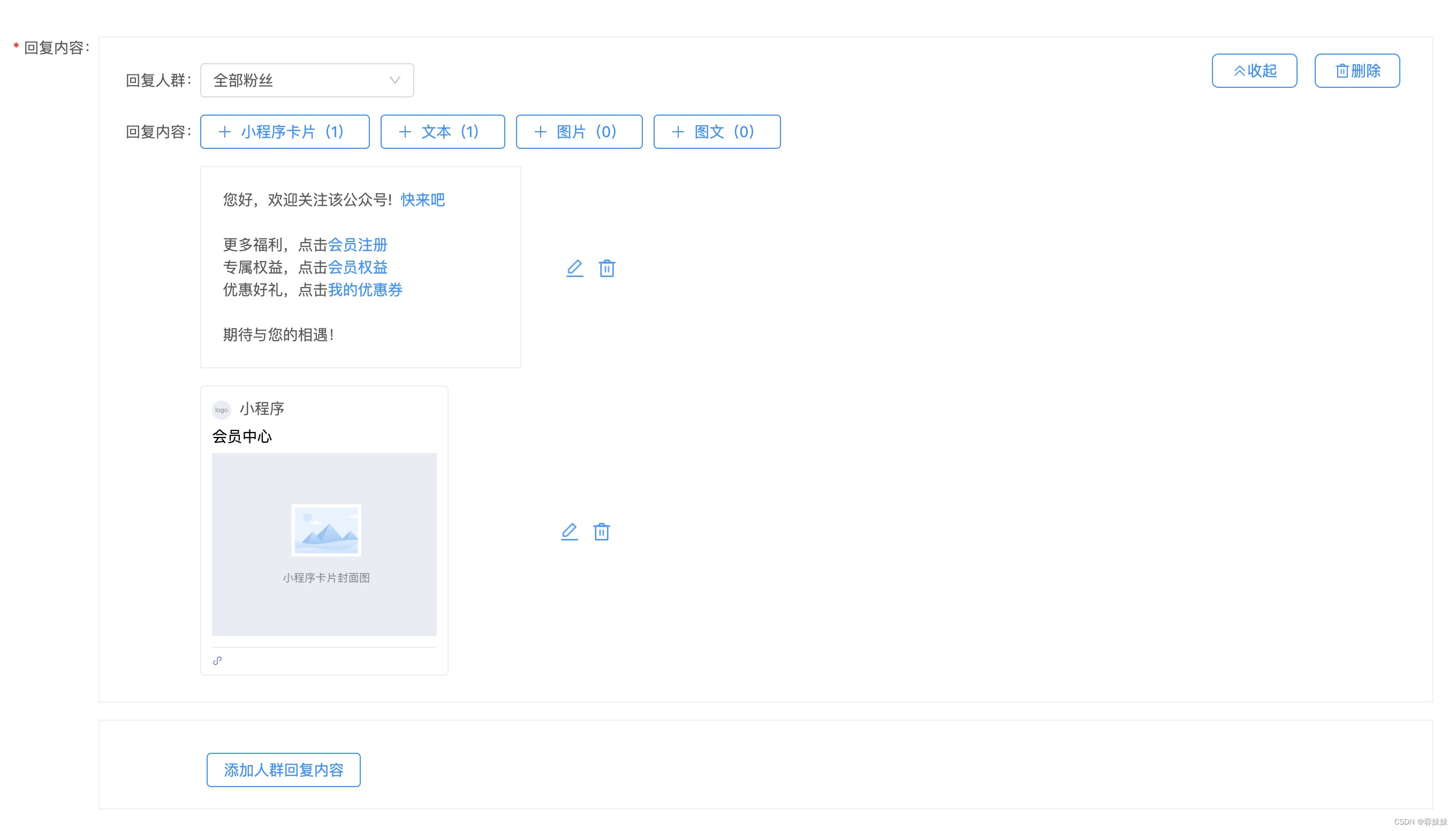
1.首先自己写一个编辑器
输入文字;
支持选择表情;
可添加小程序链接;可添加网页链接;并且可以编辑删除;效果如下




2.输入完毕后,点击文本输入框保存,将便携式内容回显,

渲染时,因为是html格式,所以采用dangerouslySetInnerHTML属性来渲染
<div
className="text-left-info"
dangerouslySetInnerHTML={{ __html: msg.text?.content }}
></div>
添加样式,渲染后里面的链接内容都点击没反应,比如说编辑器里的a标签
.text-left-info{
pointer-events: none;
}
以下是关于编辑器的代码部分,需要使用的人请自行下载。
https://download.csdn.net/download/weixin_43517190/88084920
切记package.json中一定要引用相关插件
dependencies引用
"braft-editor": "^2.3.9",
"braft-utils": "^3.0.12",
devDependencies下引用
"@types/draft-js": "^0.11.12",














![[PyTorch][chapter 44][RNN]](https://img-blog.csdnimg.cn/5c9ce532a7874142a72ff4c348583dc2.png)