元素的 dragable 属性设置 为 true (文本 图片 链接 的draggable 属性默认为 true)则元素可拖放
<template>
<transition-group class="list">
<ul
@dragstart="dragstart(index)"
@dragenter="dragenter($event, index)"
@dragover="dragover($event, index)"
draggable= "true"
@dragend="dragend"
v-for="(item, index) in list"
:key="item.label"
class="list-item"
>
{{item.label}}
</ul>
</transition-group>
</template>直接上代码,这只是一个简单的拖拽逻辑,实际项目中需要自己扩展
<script>
export default {
data() {
return {
list: [
{ label: '列表1' },
{ label: '列表2' },
{ label: '列表3' },
{ label: '列表4' },
{ label: '列表5' },
{ label: '列表6' },
],
// 源对象的下标
dragIndex: '',
// 目标对象的下标
enterIndex: '',
timeout: null,
}
},
destroyed() {
// 每次离开当前界面时,清除定时器
clearInterval(this.timeout)
this.timeout = null
},
methods: {
dragstart(index) {
console.log('start index ===>>> ',index)
this.dragIndex = index
},
// dragenter 和 dragover 事件的默认行为是拒绝接受任何被拖放的元素。
// 因此,我们要在这两个拖放事件中使用preventDefault来阻止浏览器的默认行为
dragenter(e,index) {
e.preventDefault();
this.enterIndex = index
if( this.timeout !== null) {
clearTimeout(this.timeout)
}
// 拖拽事件的防抖
this.timeout = setTimeout(() => {
if( this.dragIndex !== index){
const source = this.list[this.dragIndex]
this.list.splice(this.dragIndex,1)
this.list.splice(index, 0 , source )
// 排序变化后目标对象的索引变成源对象的索引
this.dragIndex = index;
}
}, 100);
},
dragover(e, index) {
e.preventDefault();
}
// 拖拽结束
dragend(){
// 保存新排序的数据,和一些重置操作
}
},
}
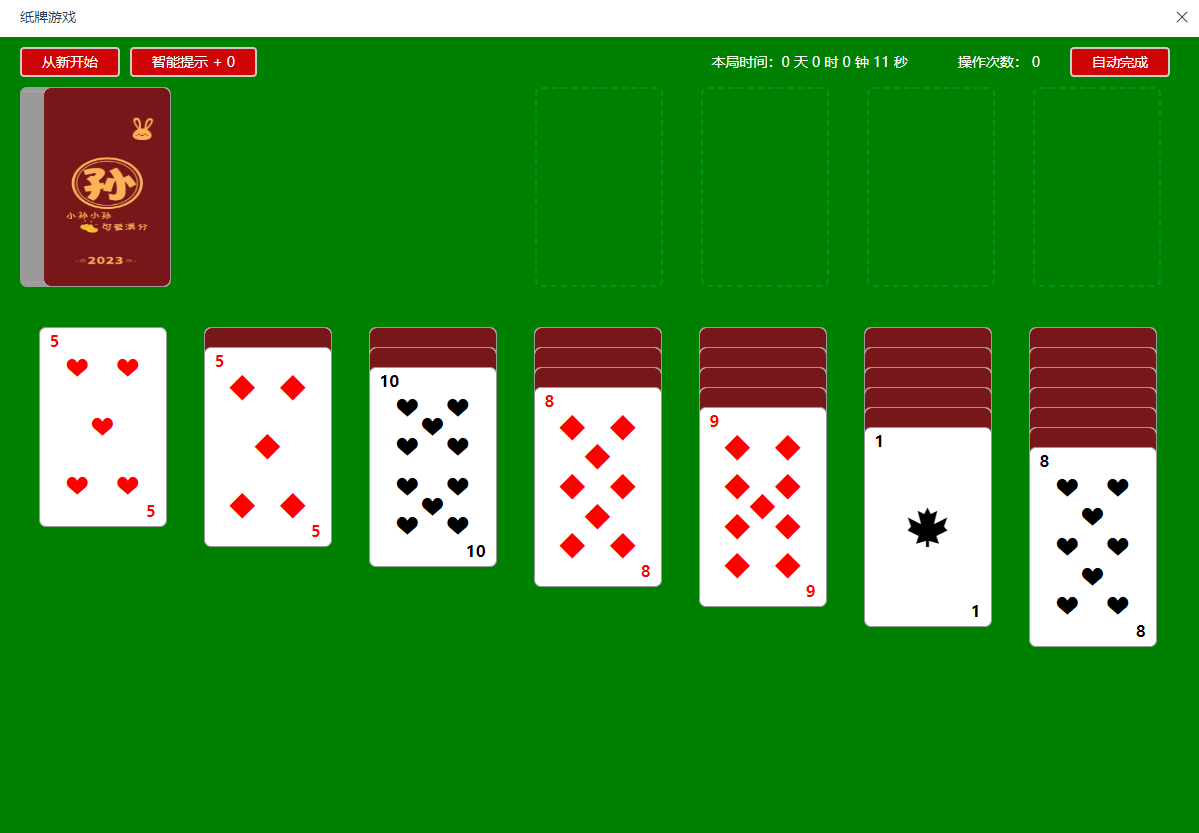
</script>下面是利用拖拽实现的纸牌游戏演示

demo地址:SubTopH前端开发个人站

关注私信我获取纸牌游戏源码 ^ -- ^